「AngularでもElement UIを使いたい」というそんなあなたに。
Vue.js界隈では人気らしいUIコンポーネントライブラリのAngular実装があるようなので、angular-cliと合わせて使ってみます。
前提
この記事の内容を試した際のangular-cliのバージョンは、次の通りです。
$ ng version
@angular/cli: 1.4.1
node: 8.1.3
os: darwin x64
element-angularはまだまだBeta版らしいです。
"element-angular": "0.0.4-beta.3"
準備
ベースのプロジェクトを作成
まずは、angular-cliでベースとなるプロジェクトを作成します。
$ ng new element-angular-handson
element-angularをインストール
公式の Getting Started 通りにインストールしていきます。
本体のインストール
$ npm i --save element-angular
app.module.tsでElModuleをインポート
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ElModule } from 'element-angular'; // 追加
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ElModule.forRoot() // 追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
style.cssでelement UIのCSSをインポート
@import "~element-theme-default";
実際に試してみる
ここまでの手順で一通りのelement UIのコンポーネントが使えるようになっています。
<el-menu class="el-menu-demo" mode="horizontal">
<el-menu-item index="1">Toolbar</el-menu-item>
<el-submenu index="2" title="menu">
<el-menu-item index="2-1">item1</el-menu-item>
<el-menu-item index="2-2">item2</el-menu-item>
<el-menu-item index="2-3">item3</el-menu-item>
</el-submenu>
<el-submenu index="3" title="menu2">
<el-menu-item index="3-1">item1</el-menu-item>
<el-menu-item index="3-2">item2</el-menu-item>
<el-menu-item index="3-3">item3</el-menu-item>
</el-submenu>
<el-menu-item index="4"><a href="https://github.com/eleme/element-angular" target="_blank">Link</a></el-menu-item>
</el-menu>
<h1>てすと</h1>
<el-button>Button</el-button>
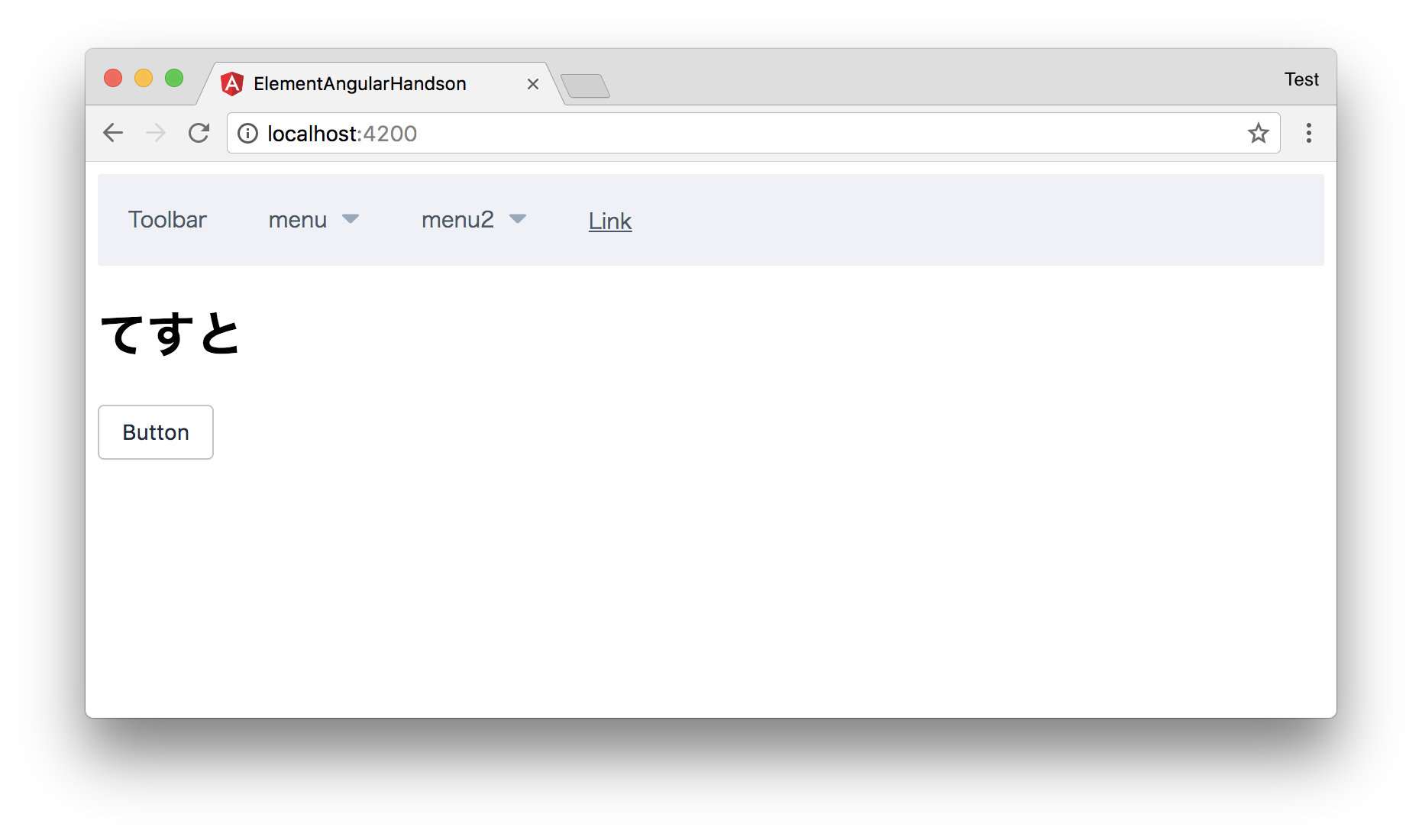
npm startで開発サーバーを起動しhttp://localhost:4200を確認すると...
次のようにツールバーが表示されます。
所感
まだBeta版ということもあり、多言語対応やロケール設定などに対応していないようです。
試しにDatePickerを使ってみましたが、曜日表記が中国表記固定になのでつらみを感じました。
ロケールを気にせず使える部分は、Vue.js版のElement UIと遜色なく使える印象です。
以上です。