ひどすぎる食生活を改善するには?
大学の生活がなぁなぁになり始め遂には食生活が大変おかしなことになってしまた…
どうしようかと考えた結果素晴らしいアイデアを思いつきました!
よく筋トレして自分の腹筋を写真にとって写真フォルダに残している人いますよねぇ
つまりはそういうことです!
カレンダーに毎日の食事を写真で残し、あわよくばその日に摂取した栄養素を管理しようというサンダンデス!
とりあえずまずは…
何をするにもこの目的を実現するにはカレンダーを作らなくては!
ということで工程は
| 第1段階 | 第2段階 | 第3段階 | 第4段階 |
|---|---|---|---|
| xibでのデモUI作成 | xibでカレンダー作成 | カメラ撮影をするアプリ作成 | カレンダーとカメラアプリをアクセルシンクロ! |
なんで main.storyboardにUIを配置しないの?という質問が来そうですがそれは以前先輩が**main.storyboardにコードを書くな〜**といって憤慨していたのを思い出したからですwww(すごくモッタ!)じゃあSwiftUI使えよと言われるかもしれませんがSwift初心者にはまだ早いと思い今回は色々知らべた結果xibでコンポーネントを作るかのごとく作成していこうと思います!
※筆者大のReact(Next)信者です
では早速xibについてお勉強していこうと思います!
今回まじでSwift初心者なので先輩を頼れば一発なのですがちょっとずるい気がしたので普段からSwift書いてる後輩くんに頭を下げて教えてもらいました〜!
わからなくなって質問したらなんと記事まで作成してくれたので良い後輩を持ったな〜としみじみ感じます…
→ いい後輩くんGitHubも公開してたと思うのでご贔屓に…
実際にxibについて何なのかをご教授していただきました
僕のようなネイティブなんもわからんマンのためにreactだとこうかな〜という僕の解釈でやっていきます。
まずメインの画面となるmain.storyboardこちらに様々なコンポーネントを追加していきながらアプリを作るみたいです!
つまりReactで言うところのApp.jsに例えばhoge.jsコンポーネントをimportして使用するといった感じになります!なるほど〜Reactぽくてちょっとやる気が出てきましたよ〜
というわけで実際にXcodeでやってみましょう!
まずはプロジェクトを立ち上げましょう!
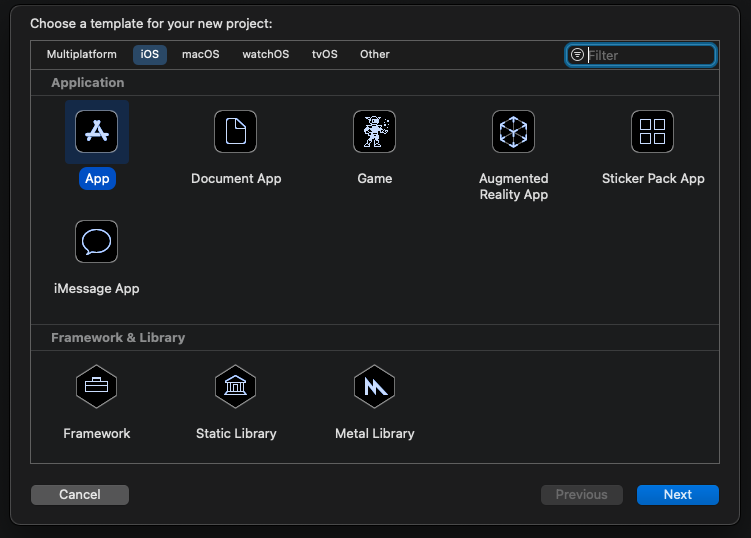
とりあえず今回はiosのAppを利用します。
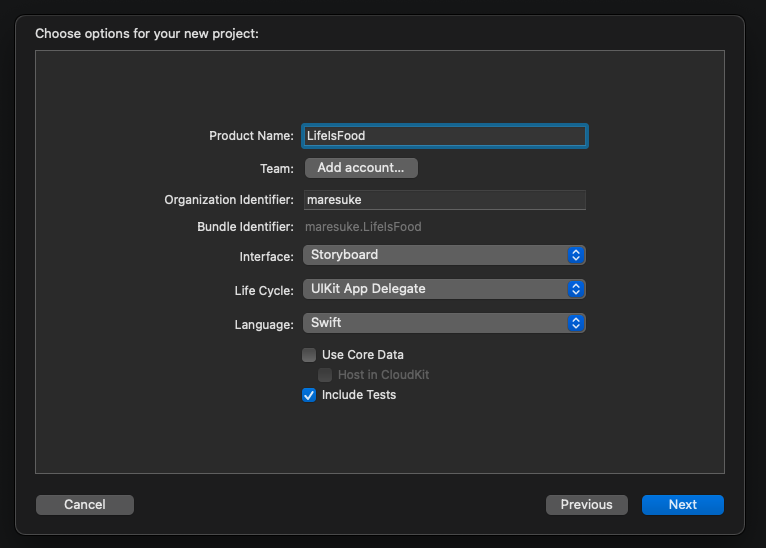
これで次へ
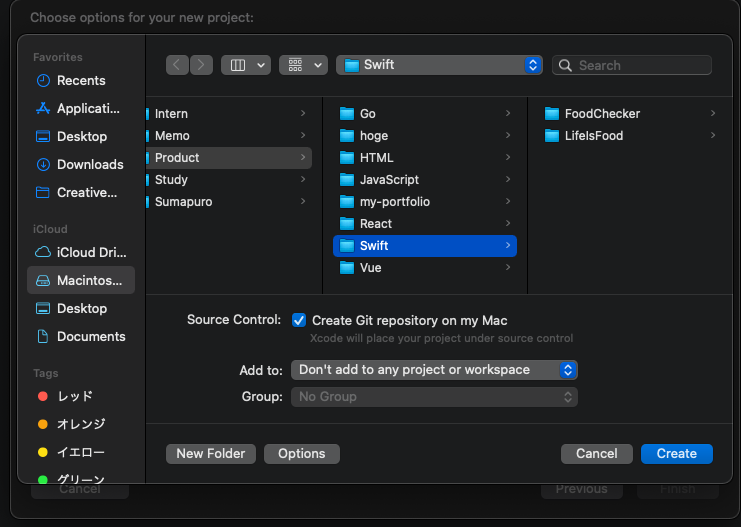
これであとは好きなディレクトを指定してcreateを押してあげると爆速でプロジェクトが完成しました!

はい!これで下準備は完了!
早速第一工程に入っていきます!
第一工程xibでデモUIを作成
この工程はSwiftを普段から書いている人や慣れている人は飛ばしてもいいのかな〜と個人的には思います…
これはxibって何?Swift?空でも飛べそうwという人はこの工程をやったほうが良いと思います。見るより慣れろってね!
それでは行きます!
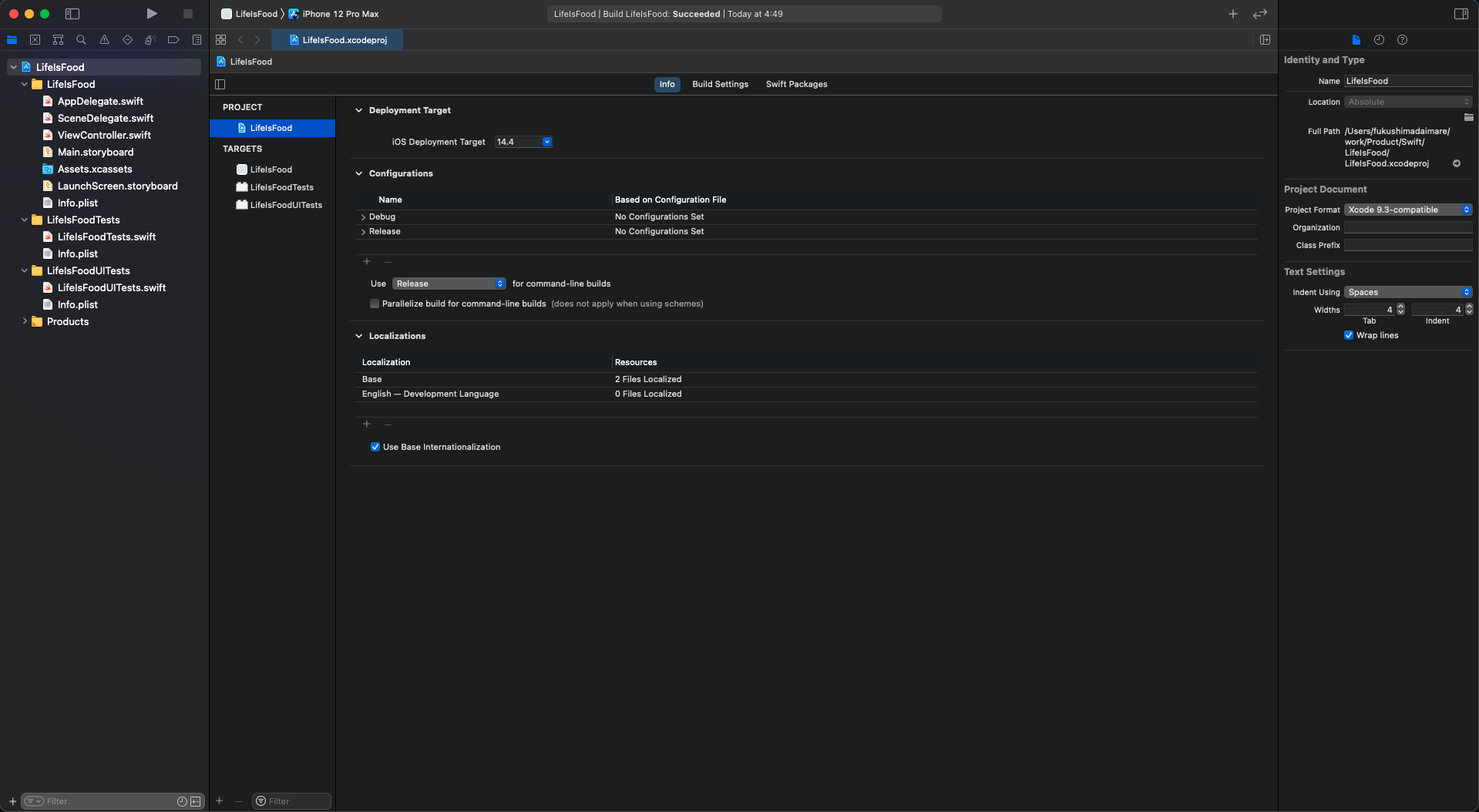
まずは立ち上がったプロジェクトの画面がこんな感じですが
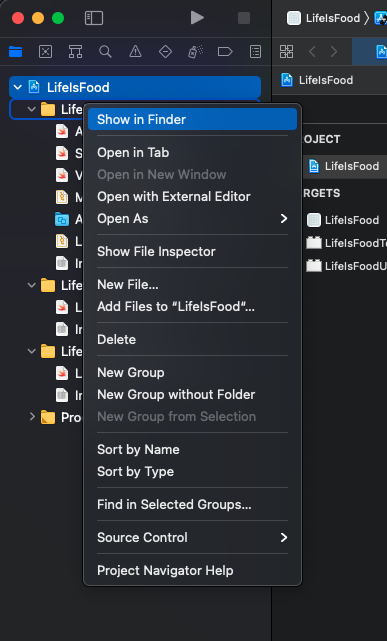
右側にディレクトリ構成が出ていると思います。この2階層目のLifeIsFoodディレクトの上で右クリックもしくは日本指でタップしてみてください。そうすると以下のうような画面が出てきます。

これのNew Fileを選択してください。
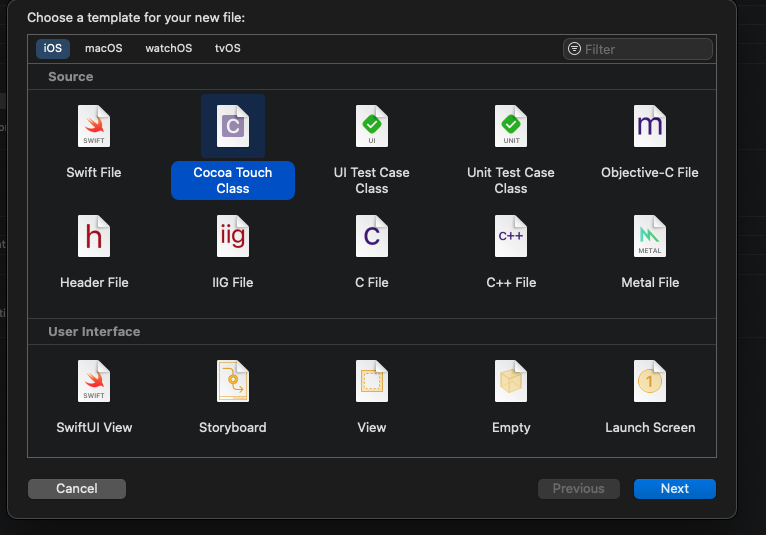
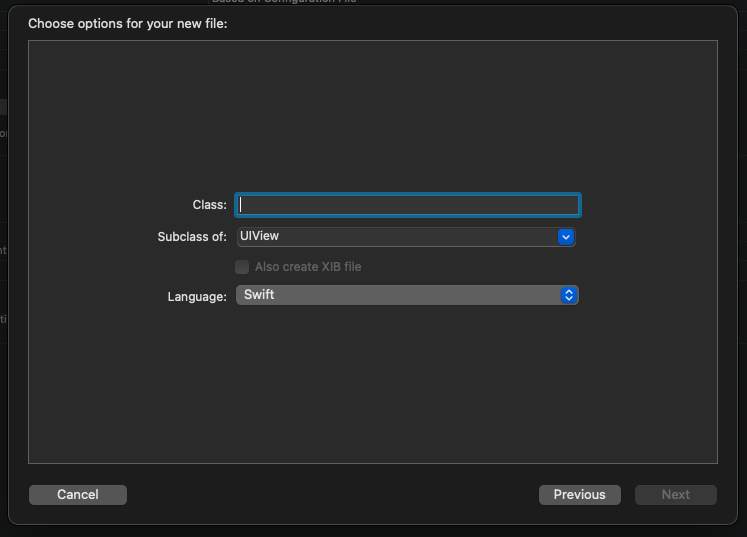
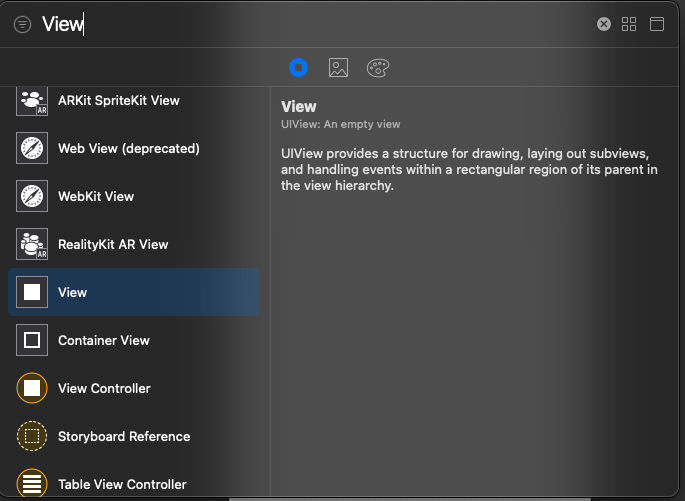
画面のCocoaTouchClassを選択してclassの部分に今回はDemoViewとして作成しましょう!

この作業を行う際に気をつけてほしいのがSubclass ofのところがUIView担っていることを確認し、LanguageがSwiftであることを確認しましょう。するとディレクトリにDemoView.swiftというファイルができるはずです。そうしましたら次に先程のNew Fileの流れで次はUser interfaceの欄にあるViewを選択してこちらも名前をつけて保存しましょう。名前をつける際はなるべくViewと紐づくSwiftファイルと同じ名前にしたほうが混乱しなくて住むので良いそうです!終わりましたらディレクトリにDemoView.xibが生成されていると思われます。
人によってはDemoView.swifと同時にDemoView.xibができることもあるらしいです。これはどうやら設定の問題らしく、僕はそんな便利な設定など存在すら知らなかったので今回は別々に作成しています。
ここまでで表示するためのものは全て揃いました…
ここからは実際に表示させるための工程になります!
まずはxibをstoryboardに表示させるための処理をしてみよう!
DemoView.xibを開くと以下のようになっています

普通のiPhoneの画面が出てきますが、これだと少々使いにくらしいので少し設定を変えます。
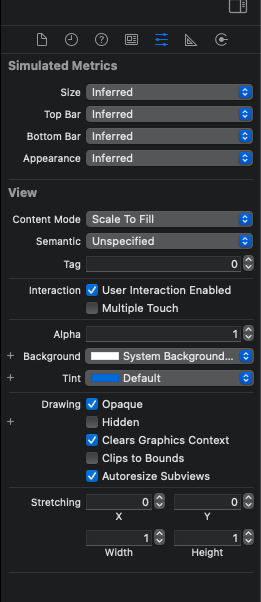
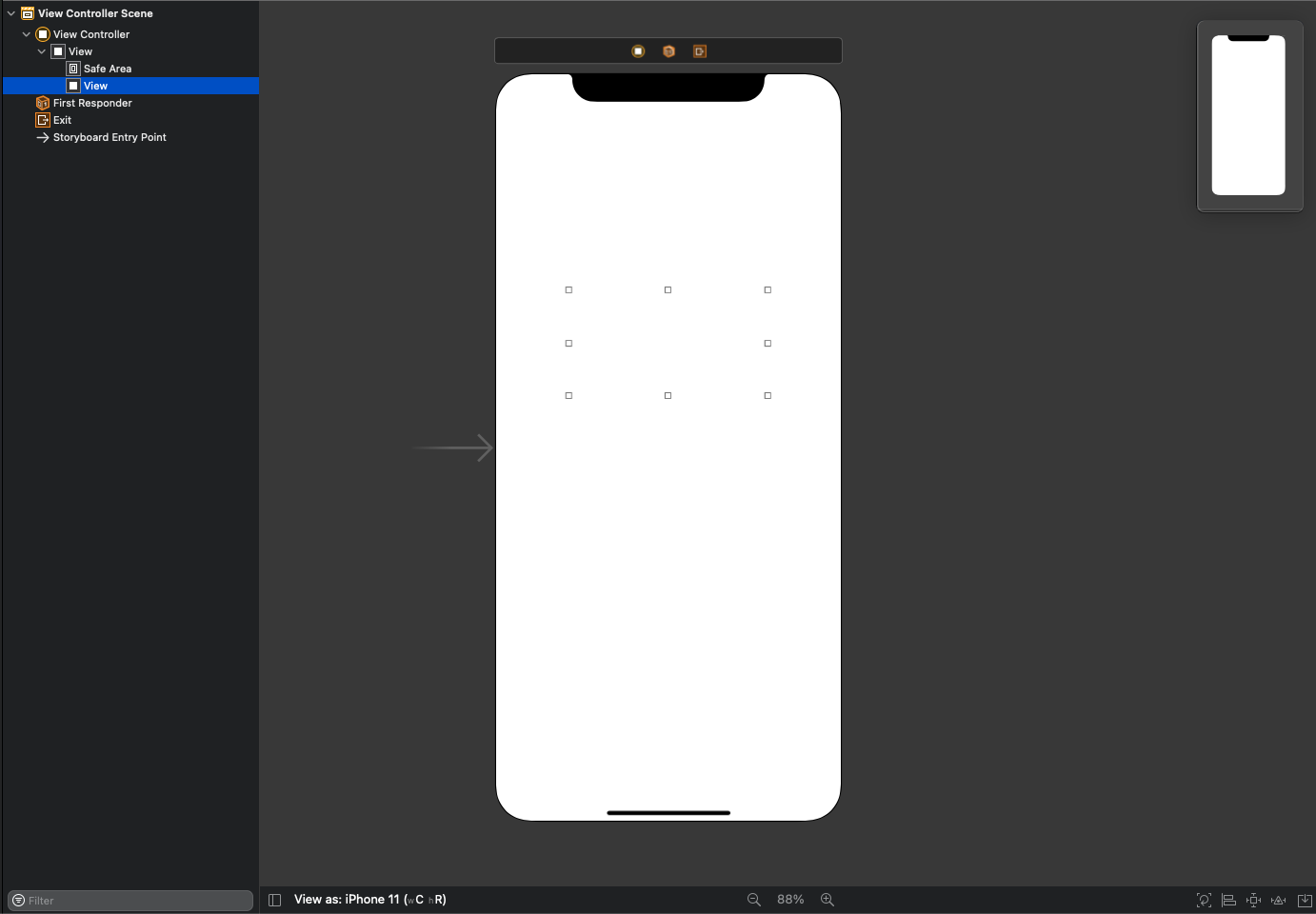
スマホ画面の白い部分をクリック、もしくは左側にFile owner、first responder、ViewとあるのでViewを選択してください。選択したら右側のこれなんて言うんだっけ?また調べときますね…右側の部分のワークボックスぽいものが以下のうように表示されます。

このいま青くなっている項目を選択してsizeという部分をinferredからFreeformに変更してください。変更できたら先程まではiphoneの画面だったのがただの真四角になるはずです。そして今のままのサイズだと少々大きいので少しサイズ変更をします。画面の端絵をホバーするとカーソルが変わります。そのままクリックしてお好みのサイズに変更してください。

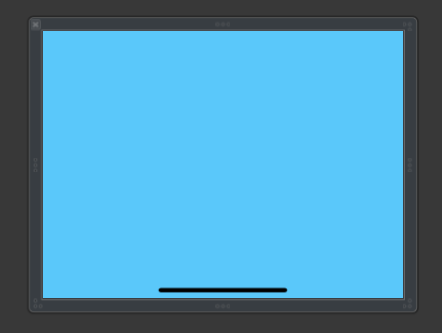
僕はこんな画面になっています。
そうしましたら次はこのxibとSwiftファイルを結びつけていきます。
先程sizeをいじったところのすぐ左側に表示されている項目を選択してください。項目の名前としてはshow the identify inspectorというものらしいです。ホバーすると表示されます。
あ、!そうそうこの画面inspectorだった!
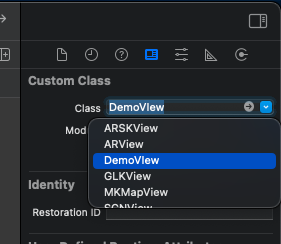
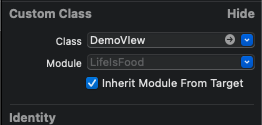
そうしましたらCustom ClassのClassの部分をDemoViewに変更してあげましょう!
このDemoViewというのが先ほど作成したDemoView.swiftファイルに当たります。

ここで注意!
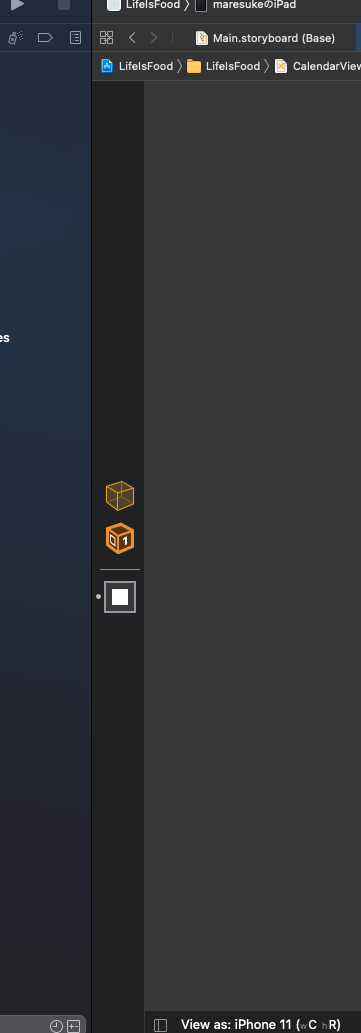
このSwiftファイルとxivファイルを結びつける際にCustomClassにSwiftファイルを指定すると言いましたが、ViewのカスタムクラスにDemoView.swiftを指定しないようにしましょう!xibの左側にこんな画面があります。

これの一番下の白いやつがViewになります。そんで!一番上のキャビネット図みたいなやつがFileOwnerです。FileOwnerというところを選択したときに出てくるインスペクターのCustomClassにDemoViewを追加してあげてください。こうしないとbuildは通ってしまいますがおそらくスレッドエラーが出てくると思いますので気をつけてください。
カスタムクラスのSwiftファイルを初期化処理しよう!
これでxibとSwfitが結びつきました!しかしこれではまだ表示できませんここから一度Swiftファイルの方で初期化処理をしないと表示できないようです。理由に関しては僕の理解が進んでいないので今後後輩くんと先輩様に聞いて追記していこうと思います。それでは初期化処理をします。
import UIKit
class DemoView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
loadNib()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
loadNib()
}
private func loadNib() {
if let view = Bundle.main.loadNibNamed(String(describing: type(of: self)), owner: self)?.first as? UIView {
view.frame = self.bounds
self.addSubview(view)
}
}
}
一つ忘れていました。
最後にinspector画面にてsizeを変更したところの下らへんにBackgroundという表示があります。そこで色を変更しておきましょう。僕は水色のような色にしときました。
さてここまで終わればあとはstoryboardに反映させるだけです。
Storyboardに反映させていっちょ上がり〜
main.storboardに移動して右上のプラスボタンを押してViewを追加します。

そうしましたら今回はデモUIなので適当な場所に配置してください。特に成約とかはいりません。

こんな感じのまっすろな画面が出てきます。
最後に先程追加したViewを選択してinspector画面にいきidentify inspectorに行きそこのcustom classをxibで作成したものを参照してあげます。つまるところDemoViewを参照してあげることでさっき配置したViewがDemoViewになるのです!まさにReactのコンポーネント思考!
あとはこのままbuidしてあげれば…
終わりです!
とりあえず第一段階…
xibはこんな感じで終わりです。
buildのスレッドエラーに数時間てこずりなんだかんだこの記事を書くために4,5時間くらい要してしまったでありますので今回はこのくらいで終わろうと思います。
参考
参考にした記事は上の後輩くんのリンクですのでそれに変えさせてください…
次回!
次回は第二段階のカレンダーを作っていこうと思います!
カレンダーは自作でも作れるっぽいですがアルゴリズムがとてもめんどくさいらしく、そこに追加で休日判定などがあるので初心者には大変かもとのこと…
ということで、cocoapodsというツールを利用してライブラリの勉強がてらFSCalendarによるカレンダー実装をしていきます!