この投稿の前提
MiniShiftでやりたい場合は、この投稿を、 OpenShiftでやりたい場合は、
「 Red Hat OpenShift on IBM Cloud 」を使った「OpenShiftによるJava EEアプリケーションのモダナイゼーション」の記事を参照してください。
https://www.atmarkit.co.jp/ait/articles/1911/15/news002.html
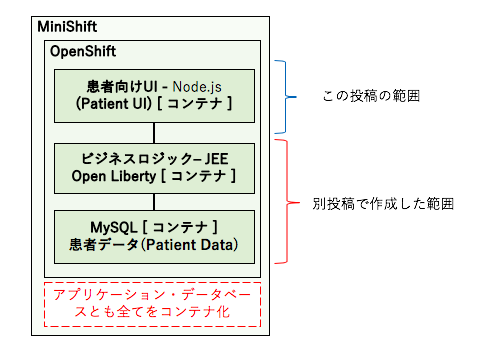
この投稿はQiitaの別投稿「OpenShiftによるJava EEアプリケーションのモダナイゼーションをやってみた。 」で作成した、ビジネスロジック用のOpen Libertyで実行されているJava EEアプリケーションに加えて、今回で患者向けUIのNode.jsアプリケーションをMiniShiftに作成して、結合するのが今回の範囲になります。

今回作成する患者向けUIのNode.jsアプリケーションはモックモードで動作するので、この記事だけで試せますが、ユースケースは別記事に書いてあるので、OpenShiftによるJava EEアプリケーションのモダナイゼーションをやってみた も軽くみてもらえると励みになります。
はじめに
IBM CloudのOpenShiftのマネージドサービスである「 Red Hat OpenShift on IBM Cloud 」を使った「OpenShiftによるJava EEアプリケーションのモダナイゼーション」の記事を寄稿しました。
https://www.atmarkit.co.jp/ait/articles/1911/15/news002.html
その記事で使用している「 Red Hat OpenShift on IBM Cloud 」は有料サービスのため、たくさんの人に記事の手順を試してもらうのは難しいと思います。 そこで、無料で利用できるMiniShiftを使って、気軽にOpenShiftでJava EEアプリケーションのモダナイゼーションを体感してもらえるように、リライトしました。
患者用UIのモダナイゼーション
患者用UI(ユーザーインターフェイス)のモダナイゼーションは、「 Node.js、Source-to-Image ツールキット、OpenShift によるアプリケーションのモダナイズ ーKubernetes ベースのマイクロサービスで従来型の患者記録アプリを変換する 」というコードパターンを使います。UIは、オープン・スタンダードなJavaScriptと最新のユニバーサルCSS、およびレイアウト用のHTML5 Canvasでプログラムされています。
早速、患者用UIを作り始めましょう。コードパターンの手順はGUI操作です。ただ、今回私達はソリューションアーキテクトですので今回はCLI操作でGUIと同じ手順を再現してみましょう。
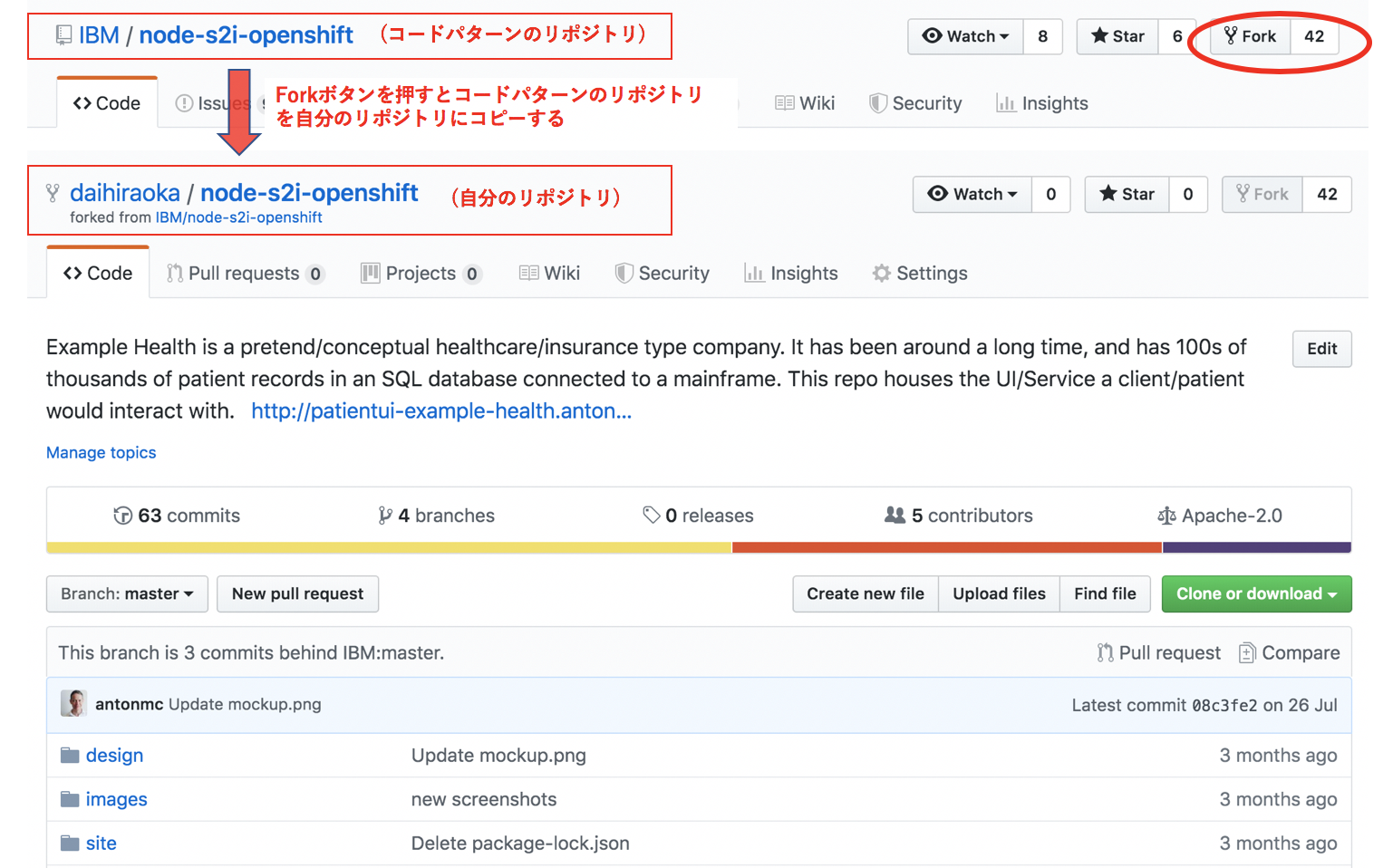
1.まず、コードパターンのGitHubのリポジトリ「 IBM/node-s2i-openshift 」で「 Fork 」ボタンをクリックして自分のGitHubのリポジトリにフォークします。 GitHubのアカウントをお持ちでない方は事前に作成してください。

2.Red Hat UBI(RHEL7)のNode.js 10コンテナイメージをopenshiftプロジェクトにインポートします。コンテナイメージをプロジェクト間で共有するユースケースではopenshiftプロジェクトにコンテナイメージをインポートします。
openshiftプロジェクトにインポートするためには管理者権限が必要なのでsystem:adminでログインしてからインポートします。インポート終了後、developerユーザーにスイッチします。
# oc login -u system:admin
# oc import-image ubi7/nodejs-10 --from=registry.access.redhat.com/ubi7/nodejs- 10 \
-n openshift --confirm
# oc login -u developer
注: デフォルトで用意されてるカタログのベースイメージがCentOSのため、本番環境での使用を意識してRed Hat UBIを使用します。この記事の掲載後、何かしらの理由でインポートできない場合はこの手順はスキップしてください。この後の手順でCentOSを使用する場合の手順を用意しています。
3.コードパターンでは新しいプロジェクトを作成していますが、ここでは前の手順で作成したExample Health用のプロジェクトを使います。healthプロジェクトに移動します。
# oc project health
4.インポートの結果を確認します。OpenShiftプロジェクトのImageStream(is)の一覧を出力します。
# oc get is -n openshift
NAME DOCKER REPO TAGS UPDATED
dotnet 172.30.1.1:5000/openshift/dotnet 2.0,latest 31 hours ago
httpd 172.30.1.1:5000/openshift/httpd 2.4,latest 31 hours ago
jenkins 172.30.1.1:5000/openshift/jenkins 1,2,latest 31 hours ago
mariadb 172.30.1.1:5000/openshift/mariadb 10.1,10.2,latest 31 hours ago
mongodb 172.30.1.1:5000/openshift/mongodb latest,2.4,2.6 + 3 more... 31 hours ago
mysql 172.30.1.1:5000/openshift/mysql 5.5,5.6,5.7 + 1 more... 31 hours ago
nginx 172.30.1.1:5000/openshift/nginx 1.10,1.12,1.8 + 1 more... 31 hours ago
nodejs 172.30.1.1:5000/openshift/nodejs 0.10,10,4 + 4 more... 31 hours ago
nodejs-10 172.30.1.1:5000/openshift/nodejs-10 latest 5 hours ago
perl 172.30.1.1:5000/openshift/perl 5.24,5.26,latest + 2 more... 31 hours ago
php 172.30.1.1:5000/openshift/php 5.5,5.6,7.0 + 2 more... 31 hours ago
postgresql 172.30.1.1:5000/openshift/postgresql 9.6,latest,10 + 3 more... 31 hours ago
python 172.30.1.1:5000/openshift/python 3.6,latest,2.7 + 3 more... 31 hours ago
redis 172.30.1.1:5000/openshift/redis latest,3.2 31 hours ago
ruby 172.30.1.1:5000/openshift/ruby 2.5,latest,2.0 + 3 more... 31 hours ago
wildfly 172.30.1.1:5000/openshift/wildfly 10.0,10.1,11.0 + 5 more... 31 hours ago
nodejs-10が今回インポートしたコンテナイメージです。一覧で表示されるnodejsやdotnetは、下記画像のWebコンソールのカタログと同じです。OpenShiftはCLIでも簡単にアプリケーションをデプロイする仕組みを用意しています。

5.OpenShiftのS2I(Source to Image)を使って患者UI用のアプリケーションをビルド・デプロイします。
- 実行するコマンド
# oc new-app openshift/nodejs-10~https://github.com/daihiraoka/node-s2i-openshift.git \
--name='patientui' --context-dir='/site'
openshift/nodejs-10はベースとなるコンテナイメージのImageStream名(openshiftプロジェクトのnodejs-10)、~(チルダ)で挟んで右側が、ソースコードリポジトリ、--name=生成するアプリケーションの名前、 --context-dirはソースコードリポジトリのサブディレクトリを指定しています。S2I(Source to Image)はベースとなるコンテナイメージとソースコード使って新しいコンテナイメージを生成するRed Hat独自のビルド方式です。
注: Red Hat UBIがインポートできなかった場合は、openshift/nodejs-10をopenshift/nodejs:10に変更してCentOS7のnodejsを使用してください。
実行結果は以下の様に出力されます。
--> Found image fca7ff7 (3 weeks old) in image stream "openshift/nodejs-10" under tag "latest" for "openshift/nodejs-10"
* A source build using source code from https://github.com/daihiraoka/node-s2i-openshift.git will be created
* The resulting image will be pushed to image stream tag "patientui:latest"
* Use 'start-build' to trigger a new build
* This image will be deployed in deployment config "patientui"
* Port 8080/tcp will be load balanced by service "patientui"
* Other containers can access this service through the hostname "patientui"
--> Creating resources ...
imagestream.image.openshift.io "patientui" created
buildconfig.build.openshift.io "patientui" created
deploymentconfig.apps.openshift.io "patientui" created
service "patientui" created
--> Success
Build scheduled, use 'oc logs -f bc/patientui' to track its progress.
Application is not exposed. You can expose services to the outside world by executing one or more of the commands below:
'oc expose svc/patientui'
Run 'oc status' to view your app.
oc new-appコマンドを実行すると、patientuiという名称でこれから作成されるコンテナイメージを管理するためのImageStream、ビルドするためのBuildConfig、デプロイするためのDeploymentConfig、IPで通信するためのServiceが作成されます。そして、BuildConfigはBuildConfigの作成をトリガーにコンテナのビルドが自動で始まり、ビルドが完了(DockerレジストリにPush)するとpatientuiのImageStreamにバージョン履歴が追加されます。するとDeploymentConfigはImageStreamのバージョン履歴の変更を検出して、自動的にPod(コンテナ)のデプロイを開始し、アプリケーションが利用できる様になります。
このようにOpenShiftはS2I(Source-to-Image)、ImangeStreamを使って自動ビルド・デプロイを標準で利用できます。
しばらくするとpatientui-1-<英数字>のSTATUSがRunningに変わります。
# oc get pod
NAME READY STATUS RESTARTS AGE
patientui-1-build 0/1 Completed 0 2m
patientui-1-lpql7 1/1 Running 0 5m
6.患者用UIアプリケーションをインターネットに公開するためのRouteを作成します。
# oc expose svc/patientui
route.route.openshift.io/patientui exposed
# oc get route
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
patientui patientui-health.192.168.42.218.nip.io patientui 8080-tcp None
7.ブラウザでホスト名をアクセスします。

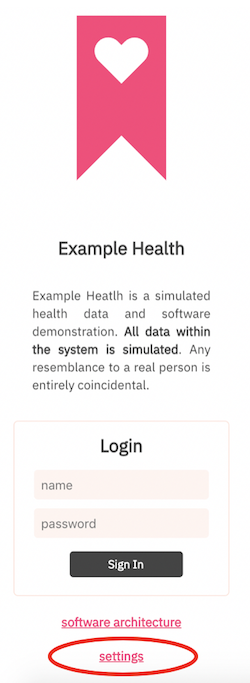
デフォルトではモックモードで動作しています。nameとpassword共にtestを入力するとログインすることができます。
ここでは、患者UIとビジネスロジックを結合するために、「 settings 」をクリックして画面遷移します。
8.赤枠に、ビジネスロジック用のJava EEアプリケーションのAPIのURLを入力して、「 java 」をクリックします。
URL: http://example-health-api-health.192.168.42.218.nip.io/resources/v1/

9.ログイン情報を確認するために、healthデーターベースのPatientsテーブルからuser_idとpasswodを取得します。
- まず mysqlのPod名を取得します。
# oc get pod
NAME READY STATUS RESTARTS AGE
mysql-1-build 0/1 Completed 0 3m
mysql-1-hktv2 1/1 Running 0 2m
- Pod名を使ってmysqlのPodにrshして、mysqlコマンドを実行します。
# oc rsh mysql-1-hktv2
sh-4.2$ mysql -u admin -ppassword health -e "select first_name,last_name,birthdate,user_id,password from Patients;"
+------------+-----------+------------+------------+------------+
| first_name | last_name | birthdate | user_id | password |
+------------+-----------+------------+------------+------------+
| Clyde | Ferry | 1949-03-19 | clydef | clydef |
| Lawerence | Pollich | 2003-10-18 | lawerencep | lawerencep |
| Opal | Larkin | 1999-04-21 | opall | opall |
| Tresa | Green | 1980-08-30 | tresag | tresag |
| Stanley | Kris | 1987-11-06 | stanleyk | stanleyk |
| Karri | McDermott | 2011-05-01 | karrim | karrim |
| Janise | Metz | 1963-09-16 | janisem | janisem |
| Alphonse | Hand | 2009-04-15 | alphonseh | alphonseh |
| Pedro | Perea | 1993-09-13 | pedrop | pedrop |
| Octavio | Mante | 1951-02-28 | octaviom | octaviom |
+------------+-----------+------------+------------+------------+
10.Clydeさんの患者情報にログインするためにnameとpasswordに「 clydef 」を入力して「 Sign In 」ボタンをクリックします。

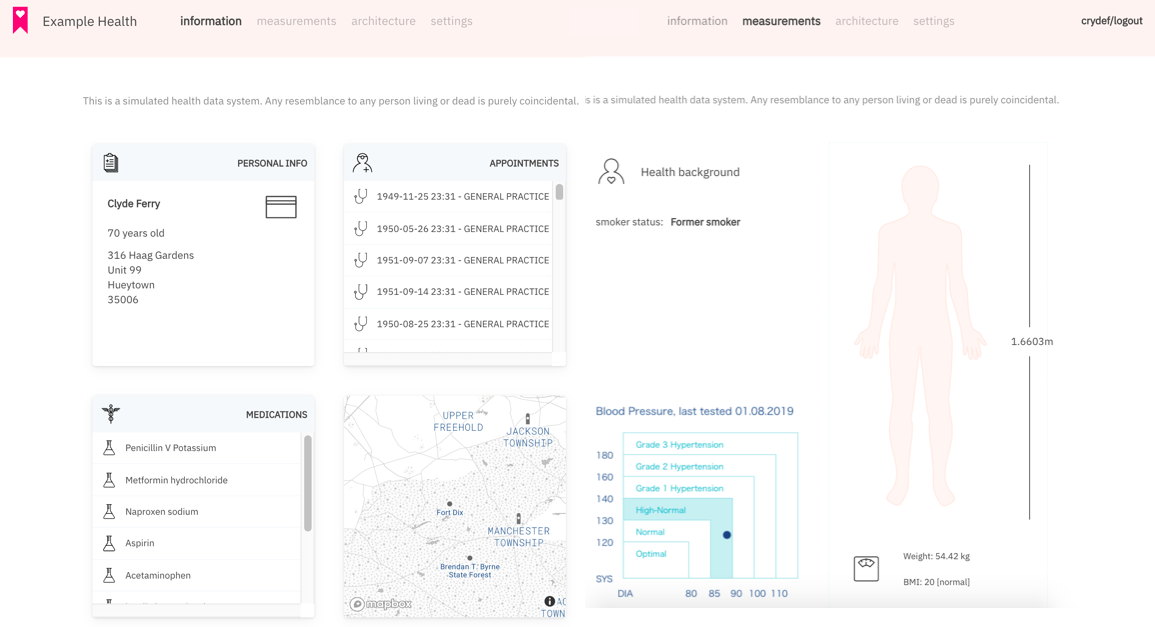
11.ログインするとClydeさんの個人情報、予約履歴、処方記録が表示されます。
これで患者用UIのNode.jsアプリケーションとビジネスロジック用のJava EEアプリケーションの結合ができました。
Java EEアプリケーションのモダナイゼーションの旅の終わり
そろそろJava EEアプリケーションのモダナイゼーションの旅も終わりです。
この旅では
- モノリシックなJava EEアプリケーションをアプリケーション分割し、OpenShiftでマイクロサービスとして動作する方法
- OpenShift の Source to Image (S2I) を使ってデプロイする方法
について、2つのコード・パターンを使ってモダナイゼーションを体感しました。次は、架空の会社ではなく皆さんの旅を始める時です。
今後の展開
OpenShiftに移行した結果、Example Healthは容易に機能拡張できるようになりました。 その後、Example Healthはシステムを拡大して新しいマイクロサービスを追加していきます。その1つが健康記録管理者用のPHPアプリケーションのCode Patternsです。
健康記録管理者用のPHPアプリケーションの話は「OpenShiftによるJava EEアプリケーションのモダナイゼーションをやってみた(3)」に続きます。