はじめに
こんにちは、家業を飛び出して気づいたら小さな会社を経営している株式会社SBLabの笠原大瑚と言います。
プログラミングを学び始めて半年にも満たないですが、Qiitaでアウトプットすることを決意し、今回が初投稿になります。
エンジニアなら知ってて当たり前のようなステップを端折っている記事が多く散見され、これらが初学者のつまづきの原因になっているのでは?という仮説の基、私自身が躓いたところを網羅するよう、あくまで初学者目線でとにかく手順を丁寧に記載することを心掛けています。
世界一端的かつわかりやすい記事を心掛けていきますので、どうぞ応援よろしくお願いします!
この記事では以下のことを約束します。
-
難しいカタカナ語は使わない!
カタカナ語ばかりの記事ダメ、絶対。 -
細かい手順も端折らない!
細かい手順を端折っている記事ダメ、絶対。 -
要点をシンプルかつ明快に!
長ったらしい記事ダメ、絶対。
今回使うツールや技術
-
ターミナル
-
Docker
開発に使える仮想環境のひとつ。色々な言語やプロジェクトを一括で管理でき、新規作成や削除も簡単。PC自体に色々な言語をインストールしないので汚れにくいと良いことづくめ。 -
Node
-
React
-
Create-React-App
目次
- 事前準備
- Terminalのインストール
- Dockerのインストール
- Node.jsのインストール
- フォルダ名、プロジェクト名の決定
- Reactのインストール
- 作業用フォルダの作成
- Dockerfileの作成
- docker-compose.ymlファイルの作成
- Dockerイメージのビルド
- Reactのインストールとプロジェクトの作成
- Reactの起動
- Dockerを起動
- コンテナを起動
- Reactを実行
- Reactプロジェクト画面が立ち上がるか確認
事前準備
Terminalのインストール(Windowsのみ)
ここでやること
・windows Terminalのインストール
ターミナルが開発においての基本となる。
Windows11では既定のターミナルアプリが「windows Terminal」となっているため問題ないはず。
もしインストールしていなければ、以下のリンクからインストール。
https://docs.microsoft.com/ja-jp/windows/terminal/
Dockerのインストール
ここでやること
・Dockerのインストール
まだインストールしていなければ、以下のリンクからインストール
https://www.docker.com/products/docker-desktop
DockerへNode.jsをインストール
ここでやること
・Docker Hubでnode.jsのイメージを探す
・ターミナルでコマンドを叩いてnodeをdockerへインストール
Dockerはあくまで仮想環境を構築するツールであり、
実際には利用するイメージをインストールして使うことになる。
今回はReactを利用するためにNode.jsのインストールが必要なので、
Node.jsをDockerへインストールする方法を解説する。
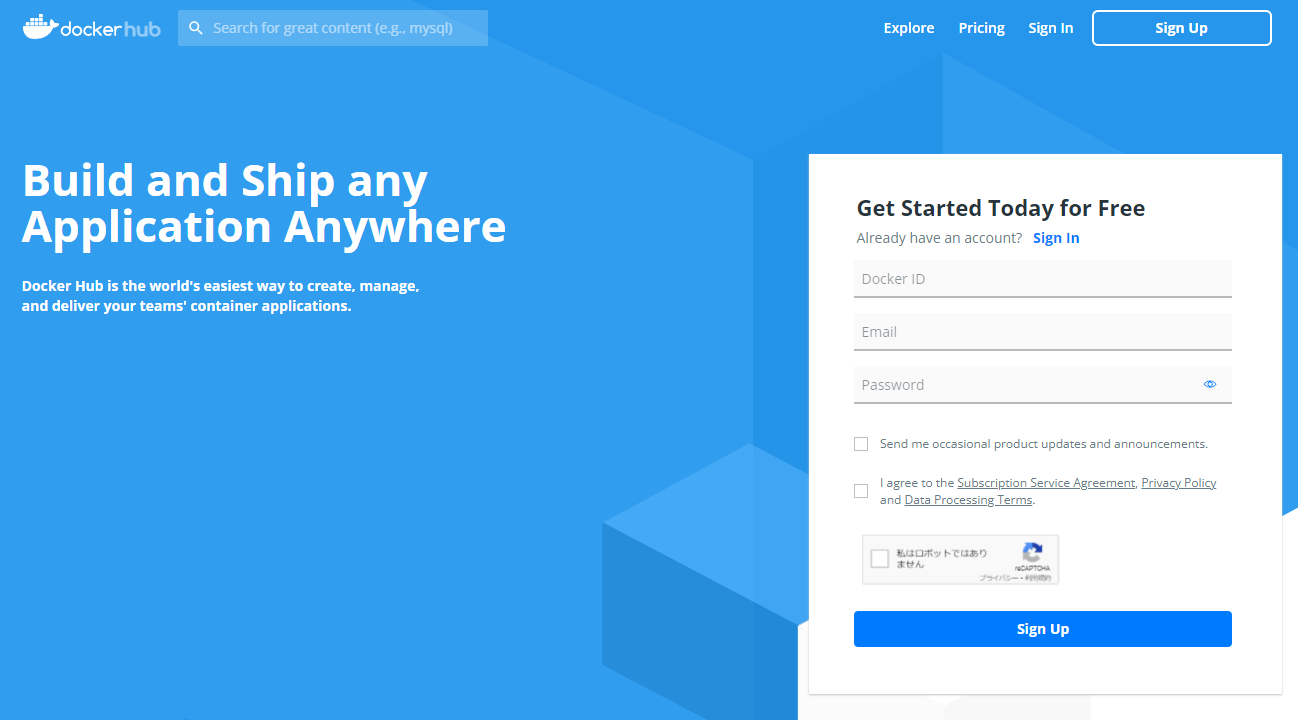
・以下のリンクからDockerHubを開く(もしくはググる)
https://hub.docker.com/
・サインインをするような表示がされているがしなくても問題はない

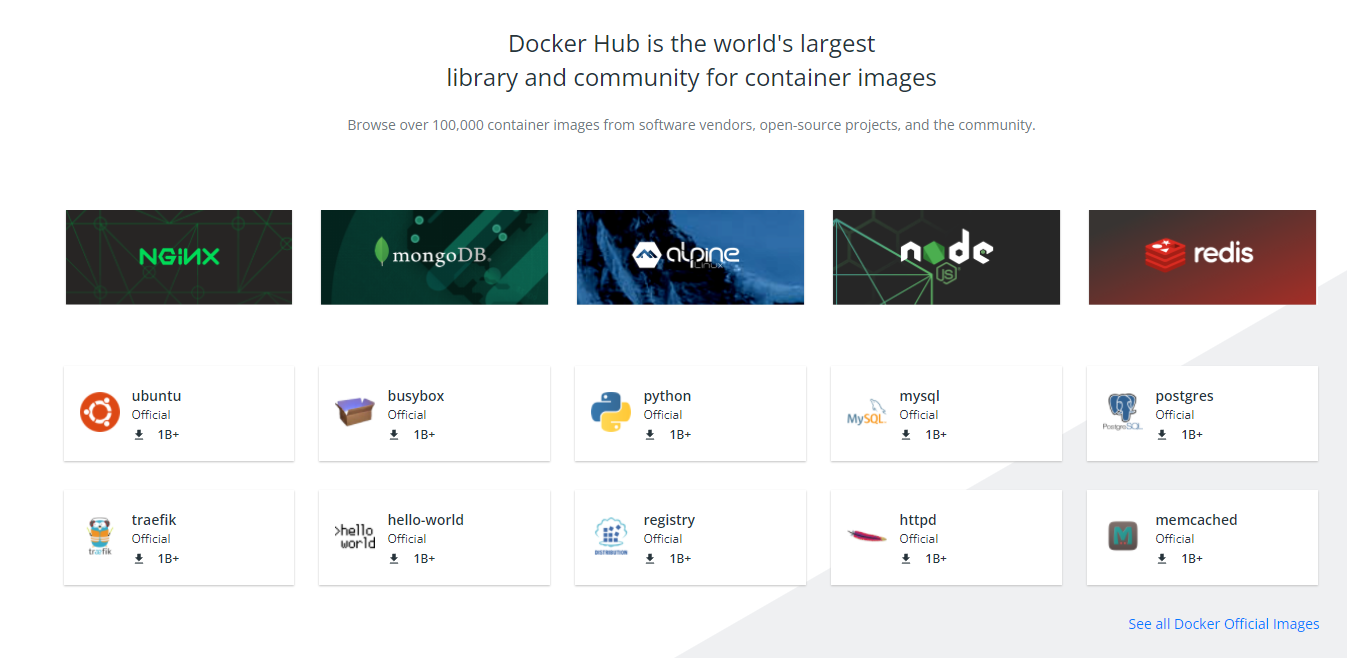
・Nodeと書かれたイメージを検索してクリック
この画像ではちょうど上段右から二番目にnodeがある。
ここにないイメージを探したい場合は、右下にある「See all Docker Official images」をクリックして検索しよう

・インストールするためのコマンドがサイトに書かれているのでコピー
ここでいうdocker pull nodeが該当部分

・ターミナルを管理者権限で開く
・コピーしたコマンドを貼り付けてEnterで実行
・NodeがDockerにインストールされる
・Dockerを起動
・左サイドバーのイメージをクリック
・nodeと書かれているイメージが入っていることを確認する
フォルダ名、プロジェクト名の決定(重要!)
ここでやること
・作業用フォルダ名の決定
・プロジェクト用フォルダ名の決定
コマンドの実行やymlファイル内の記述にはフォルダ名やプロジェクト名を多用します。
整合性が取れないと正しくインストールができなかったり、エラーが発生するので、
先にきちんとしたフォルダ名、プロジェクト名を決定することがとても大事。
フォルダの名前は自由だが、必ずわかりやすい名前かつ英語表記に。
Reactをインストール
1.作業用フォルダを作成する
・使いたい場所に作業用フォルダを作成
・フォルダの名前は事前準備で決めた名前にする
・今回はdocker-react-appとする
【現時点の作業用フォルダの構成】
docker-react-app
2.Dockerfileを作成する
次にDockerfileの作成を行う。
Dockerfileとは
Docker上で動作させるコンテナの構成情報を記述したファイルのこと。
これを元にDockerがイメージを生成してくれる。
Dockerfileのファイル名をつけるときのポイント
・必ず英語で表記する
・わかりやすい名前にする
・拡張子はつけない
今回はファイル名をDockerfileとする。
ファイル内の記述は以下の通り。
#Node.jsの最新版を記載
FROM node:16.14.0
#コンテナ内の作業ディレクトリを記載
WORKDIR /usr/src/app
# 【各項目の説明】
#FROM
#コンテナのベースとなるDockerイメージを記載
#ここではReactを使うために利用するnode.jsを記載
#基本的には最新版を使うことが望ましい
#nodeの公式サイトを確認し、最新版のバージョンをここに記載する
#WORKDIR
#コンテナ内の作業ディレクトリを記載
【現時点の作業用フォルダの構成】
docker-react-app
└── Dockerfile
3.docker-compose.ymlを作成する
次にdocker-compose.ymlファイルを作成する。
ymlファイルとは
ローカルPCに作成した作業ディレクトリとDockerにおけるコンテナ内の作業ディレクトリを接続するためのファイル
version: '3.8'
services:
node:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./:/usr/src/app
command: sh -c "cd {作成したプロジェクトフォルダ名} && yarn start"
ports:
- "3000:3000"
# 【各項目の説明】
# version:Composeファイルのバージョンを記載。Dockerの最新版を入れている場合は、ここを最新版にする。
# バージョンによっては非対応なのでリファレンスをチェック(https://matsuand.github.io/docs.docker.jp.onthefly/compose/compose-file/compose-versioning/)
# dockerfile:先ほど作成したdockerfile名を記載
# volumes:ローカルのディレクトリが接続するDockerコンテナ内の作業ディレクトリを指定
# command:コンテナ内で実行されるコマンドを記載
# ports:外部に対して公開するポート番号
【現時点の作業用フォルダの構成】
docker-react-app
├── Dockerfile
└── docker-compose.yml
4.Dockerイメージをビルドする
Dockerへnode.jsをベースとしたイメージのビルドを行う。
作成したディレクトリ(Dockerfileが入っているところ)をTerminalで開き、以下のコマンドを打ち込むことでdockerfileに基づいたイメージがビルドされる。
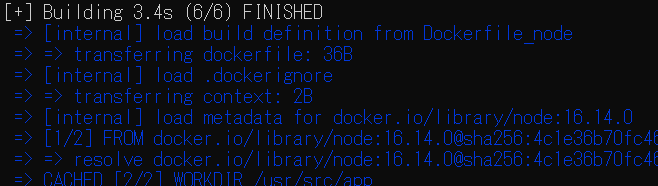
docker-compose build
以下のような画面にFINISHEDという文言が表示されていたらビルド完了

【豆知識】Reactプロジェクト作成場所にしたいフォルダをターミナルで開く方法
方法1:ターミナルからcd(チェンジディレクトリ)コマンドで移動
・ターミナルを起動
・コマンドによって階層を移動
・ターミナルでプロジェクト作成予定のフォルダが参照される
良く使うターミナルのコマンド(これだけは最低でも覚える)
cd .. :階層を一つ上がる
cd {同じ階層にあるフォルダ名} :同じ階層にある指定のフォルダへ移動
dir :現在の階層にあるファイルやフォルダをリスト形式で表示
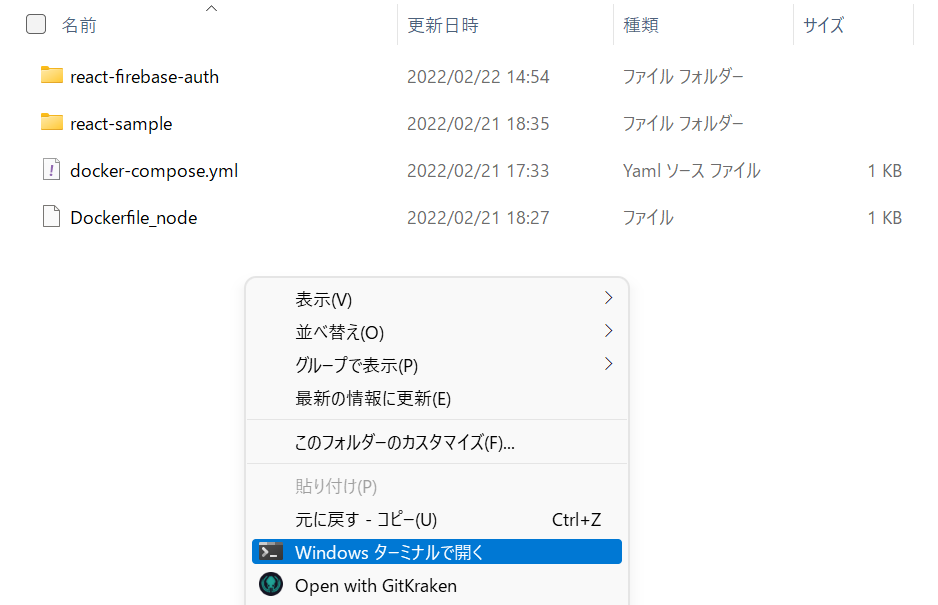
方法2:フォルダを作成したあとに、右クリックから開く
・フォルダを新規作成
・フォルダ内の空白を右クリック
・「Windowsターミナルで開く」をクリック

・ターミナルでプロジェクト作成予定のフォルダが参照される
5.Reactをインストール&プロジェクトを作成
ここではReactのインストールを行い、さらにプロジェクトフォルダも同時に作成する。
・作成した作業用フォルダをターミナルで開く ※イメージをビルドした直後はターミナルを開いているはずなので飛ばしてOK
・以下のコマンドを実行
コマンド解説
npmコマンドでcreate-react-appを使って、任意のプロジェクト名のフォルダを作成し、さらにReactをインストールしている。
Create-React-Appは、ターミナルで使うコマンドの一つ。簡単にReactの開発環境を構築して開発をスタートできる。
Reactでアプリを作る際は、このコマンドを使うことが公式から推奨。
docker-compose run --rm node sh -c "npm install -g create-react-app && create-react-app {任意のプロジェクト名(英語)}"
・末尾に「Happy hacking!」という文言が表示されたらReactインストール完了 ※たまにエラーが起きるが、再度コマンドを実行すると通る場合も
・実行したコマンドに記述したプロジェクト名のフォルダが、作業用フォルダ内に新しく作成されていることを確認する
【現時点の作業用フォルダの中身】
docker-react-app
├──新しく作成されたプロジェクトフォルダ
├── Dockerfile
└── docker-compose.yml
React起動編
ここからは実際にReactを起動する手順を解説
1.Dockerを起動する
・まずはDockerを起動
・クジラのマークのアレ🐋
2.コンテナを起動し、Reactを実行する
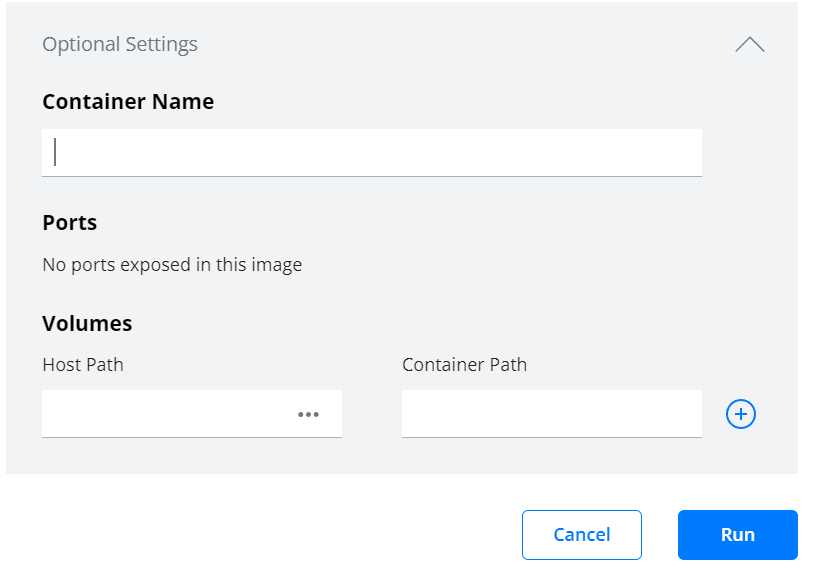
・Docker上でイメージを選択し、Runを押す
・「Optional Settings」を設定可能なので、コンテナ名をわかりやすい名前(プロジェクト名など)に設定する

・Runを押す
・コンテナが作成される
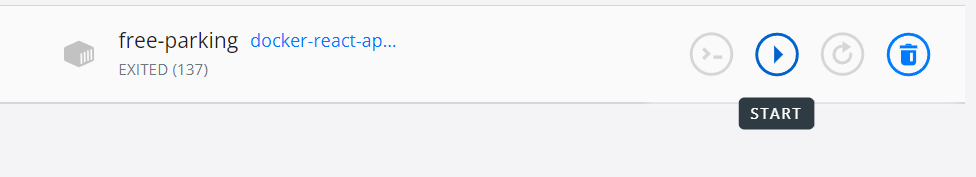
・コンテナを起動 ※起動している状態(緑色)になっていたらここはスキップ

・ターミナルを起動して、作業用フォルダを参照
※docker上から開くのではなく、PC上からそのままターミナルで開く
→ターミナル上で移動するか、フォルダを開いて右クリで起動するかのどちらか。
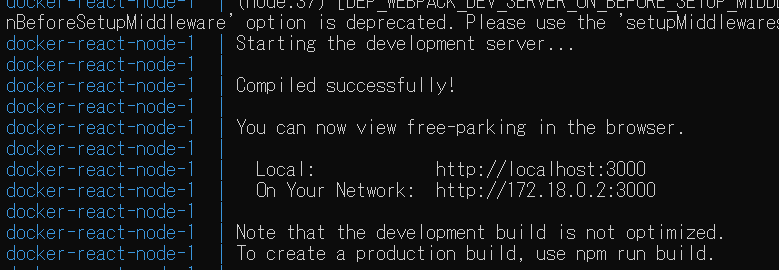
・以下のコマンドを実行すると、docker-compose.ymlが実行される
docker-compose up
3.Reactプロジェクト画面が立ち上がるか確認
・Webブラウザを開く
・アドレスバーに http://localhost:3000 と入力して開く
→ここの3000とはdocker-compose.ymlファイル内に記載したポート番号3000のこと
→変えたい場合は、ymlファイルのポート番号記載を修正してやり直し
・次のような画面が出ればプロジェクト作成成功