今自分が作っているサイトにlineとかの共有つけたいなーって思って調べてみたらめっちゃ簡単だったのでカキコ
今回追加するボタン
これはFont Awesomeで持ってきたやつですがLINEの方は下のリンクからいろいろ選べます。
では実装!(Twitter)
<%= link_to "Twitterに共有", "https://twitter.com/intent/tweet?url=#{request.url} %>
これを追加するだけです。
はい。終了!
と行きたいのですが、いろいろ共有する時に追加できるのでそれを書きます。
長いので折り畳んでます
こんな感じで追加されます。
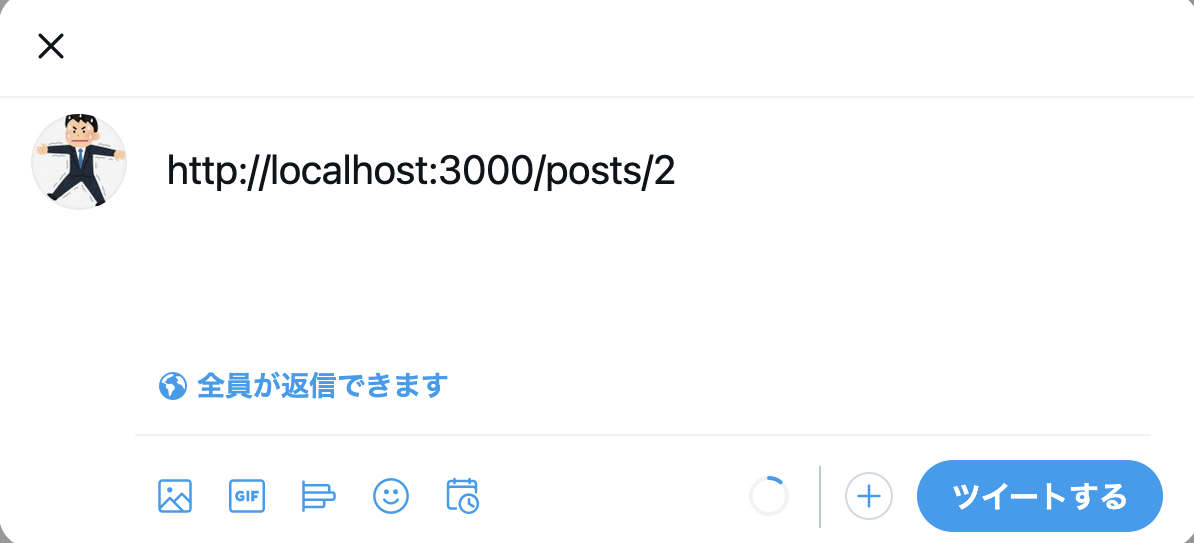
urlは"#{request.url}"としてリクエストがされたurlを送信できます。
共有ボタンを追加しているページは、http://localhost:3000/posts/2 , なので"#{request.url}"に入る値はhttp://localhost:3000/posts/2 となります。
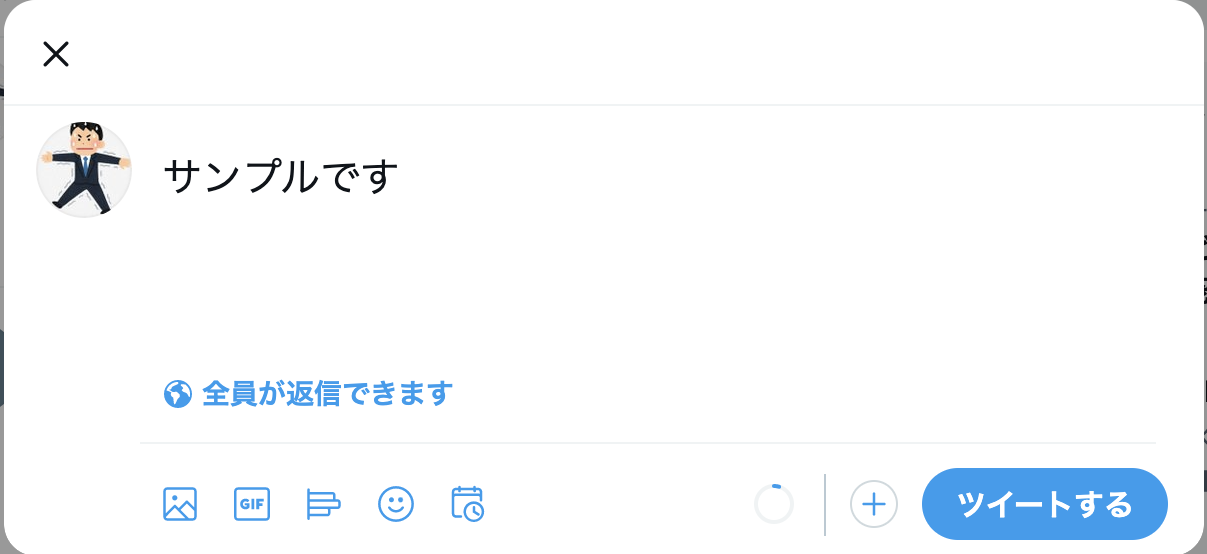
では次はテキストを追加したい時は
<%= link_to "https://twitter.com/intent/tweet?text=サンプルです。 %>
こう書きます。テキストの合計が140文字だったかな?それ超えたらuserに処理してもらう必要があったと思います
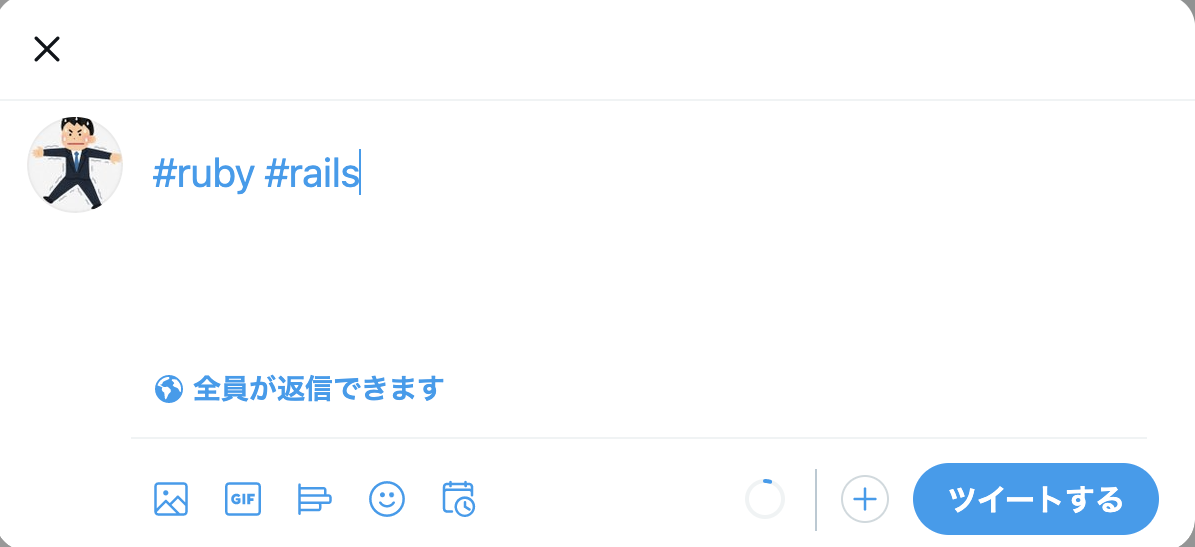
次はハッシュタグを追加します。
タグには#をつける必要がなく、カンマ区切りで複数追加することができます
<%= link_to "https://twitter.com/intent/hashtags=ruby,rails" %>
これを全て追加すると、、、、、、
<%= link_to "https://twitter.com/intent/tweet?text=#{@post.title}&url=#{request.url}&hashtags=ruby,rails" %>
こうなります!
一つ気になることがあるとしては、改行が行われていないことですかね!
投稿する時に改行してもらえれば問題ないのですがデフォルトで改行してあげることにしましょう!
改行を入れるには"\n"ではなく"%0a"を入れることで任意の場所で改行できます
<%= link_to "https://twitter.com/intent/tweet?text=#{@post.title}%0a&url=#{request.url}%0a&hashtags=ruby%0a,rails" %>
LINE編
LINEは冒頭で貼ったリンクから簡単にできるのでそれ以外の方法で
さっきのTwitterとほとんど同じ書き方になります
<%= link_to "http://line.me/R/msg/text/?=#{@user.name}さんの投稿がシェアされました%0a#{request.url}%0ali" %>
ここでつかっている#{@user.name}などの展開はあらかじめcontrollerで設定してある変数やインスタンスを用いることができます
@userの部分で共有したい投稿のup主を識別してup主に応じて共有文のusernameが変化するというものです。
textの中にいれていればなんでも追加できるので試してみてください!
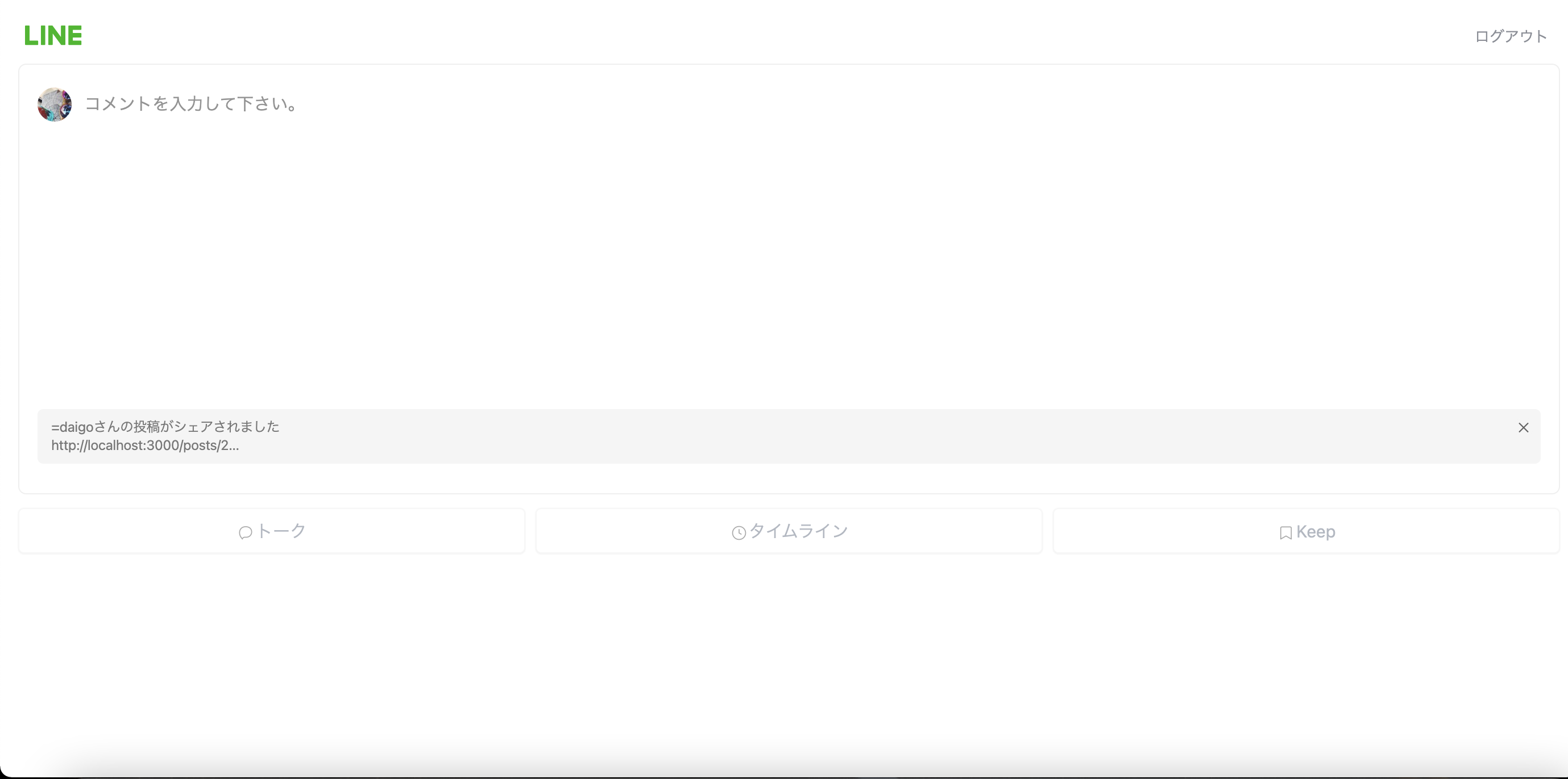
LINEの共有ボタンをクリックした時は
こんな感じの画面に遷移するのでここで誰に共有するか選ぶことができます。
以上!
めちゃくちゃ簡単だった~~