はじめに
勤怠情報をチームで運用したりしますよね。
自分の会社では、全社的に勤怠どのように共有するか、っていうのが明確に決まってません。
なので、google スプレッドシートで勤怠書いてたり、チームのカレンダーで書いてたり、色々あるわけです。
↓ 雑な目隠し・・ ![]()

自分のチームは、チーム共有のカレンダーを作って、そこにみんな勤怠情報を突っ込んでいます。
リモートワークだとか、有給休暇だとか etc.
今回は、じゃあその情報をチームのSlackに通知しちゃおう! っていう話です。
できたこと
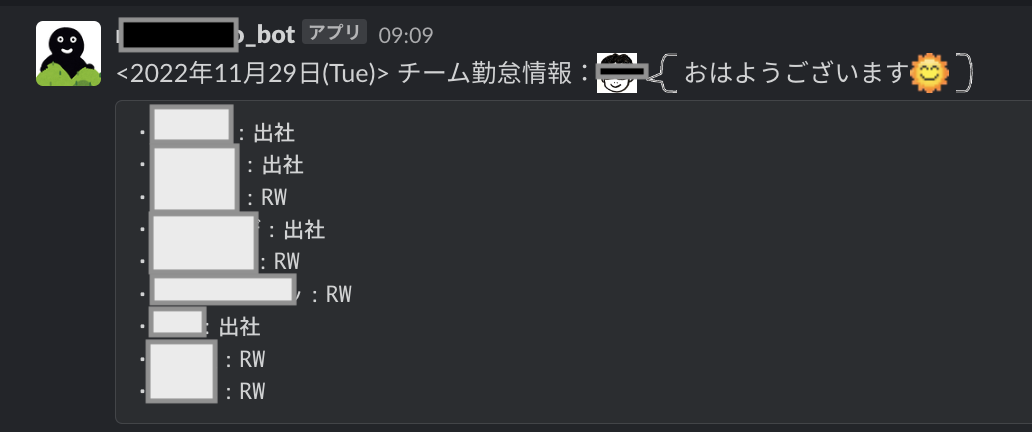
こんな感じのやつを、slackCHで通知します。(営業日のみ)
誰々が、今日は出社なのか、RW(リモートワーク)なのか等。

何をつかって自動化するか
まあ、自動化するのはjenkinsでもなんでもいいのですが、お手軽にできるという意味では、GASが適任です。
特に、googleカレンダーを使うので尚。
GASを使うよ
カレンダー情報、イベントの取得方法
以下、やっつけコードです。
尚、GASは、2半角インデントなんですよね・・・。4がいい・・。
function getCalender(id) {
return CalendarApp.getCalendarById(id);
}
/**
* カレンダー名の取得
*/
function getCalenderName(calender) {
// カレンダー名取得
return calender.getName();
}
/**
* 1日のカレンダー取得(厳密には、イベント改行してSlack調のメッセージとして返す)
*/
function getCalenderEventsMessage(calender, date) {
var events = calender.getEventsForDay(date);
var message = '```'
for (event of events) {
message += "・" + event.getTitle() + "\n";
}
message += "```"
return message;
}
Slackへの通知
Botの設定は割愛します。messageを投げられる設定にしておきます。
**
* メッセージの送信
*/
function sendSlackMessage(message, channel) {
Logger.log("Send Slack Message");
var url = "https://slack.com/api/chat.postMessage";
var bot_token = PropertiesService.getScriptProperties().getProperty("slackbot_token");
var payload = {
"token": bot_token,
"channel": channel,
"text": message
};
var options =
{
"method": "post",
"payload": payload
};
UrlFetchApp.fetch(url, options);
}
土日祝日以外を通知したい
こちらのページをガッツリコピペさせていただきました!
とっても、ありがたかったです!
メッセージを整形してよしなに完成
/**
* 平日自動実行 9時〜
*/
function autoSendSlackTeamAttendance() {
var date = new Date();
// 営業日じゃなきゃキャンセル
if (isWorkday(date) != true) {
return;
}
// カレンダー取得
var calender = getCalender("カレンダーIDを入れます");
var name = getCalenderName(calender);
console.log(name);
var dateString = Utilities.formatDate(date, 'JST', 'yyyy年MM月dd日(EEE)');
Logger.log(dateString);
var stamp = ":内緒のスタンプです::fuki2: おはようございます:sun-2: :fukiclose:";
var message = "<"+ dateString + "> " + "チーム勤怠情報:" + stamp + " \n"
message += getCalenderEventsMessage(calender, date);
sendSlackMessage(message, '通知したいCH名');
}
// 指定された日が営業日か(営業日 = 「土日でない」「祝日カレンダーに予定がない」)
// 営業日 = true
function isWorkday (targetDate) {
// targetDate の曜日を確認、週末は休む (false)
var rest_or_work = ["REST","mon","tue","wed","thu","fri","REST"]; // 日〜土
if ( rest_or_work [targetDate.getDay ()] == "REST" ) {
return false;
};
// 祝日カレンダーを確認する
var calJpHolidayUrl = "ja.japanese#holiday@group.v.calendar.google.com";
var calJpHoliday = CalendarApp.getCalendarById (calJpHolidayUrl);
if (calJpHoliday.getEventsForDay (targetDate).length != 0) {
// その日に予定がなにか入っている = 祝祭日 = 営業日じゃない (false)
return false;
} ;
// 全て当てはまらなければ営業日 (True)
return true;
}
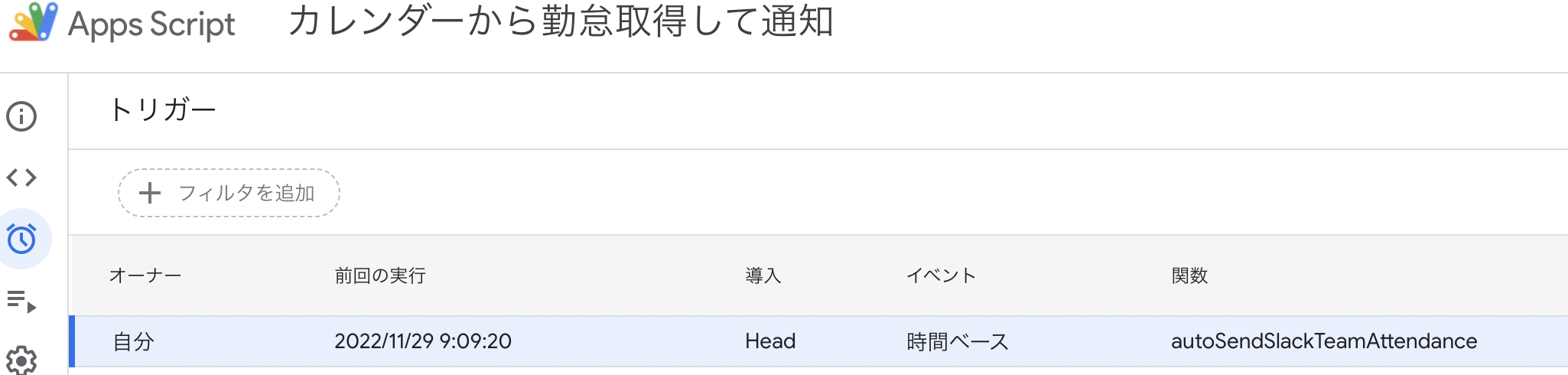
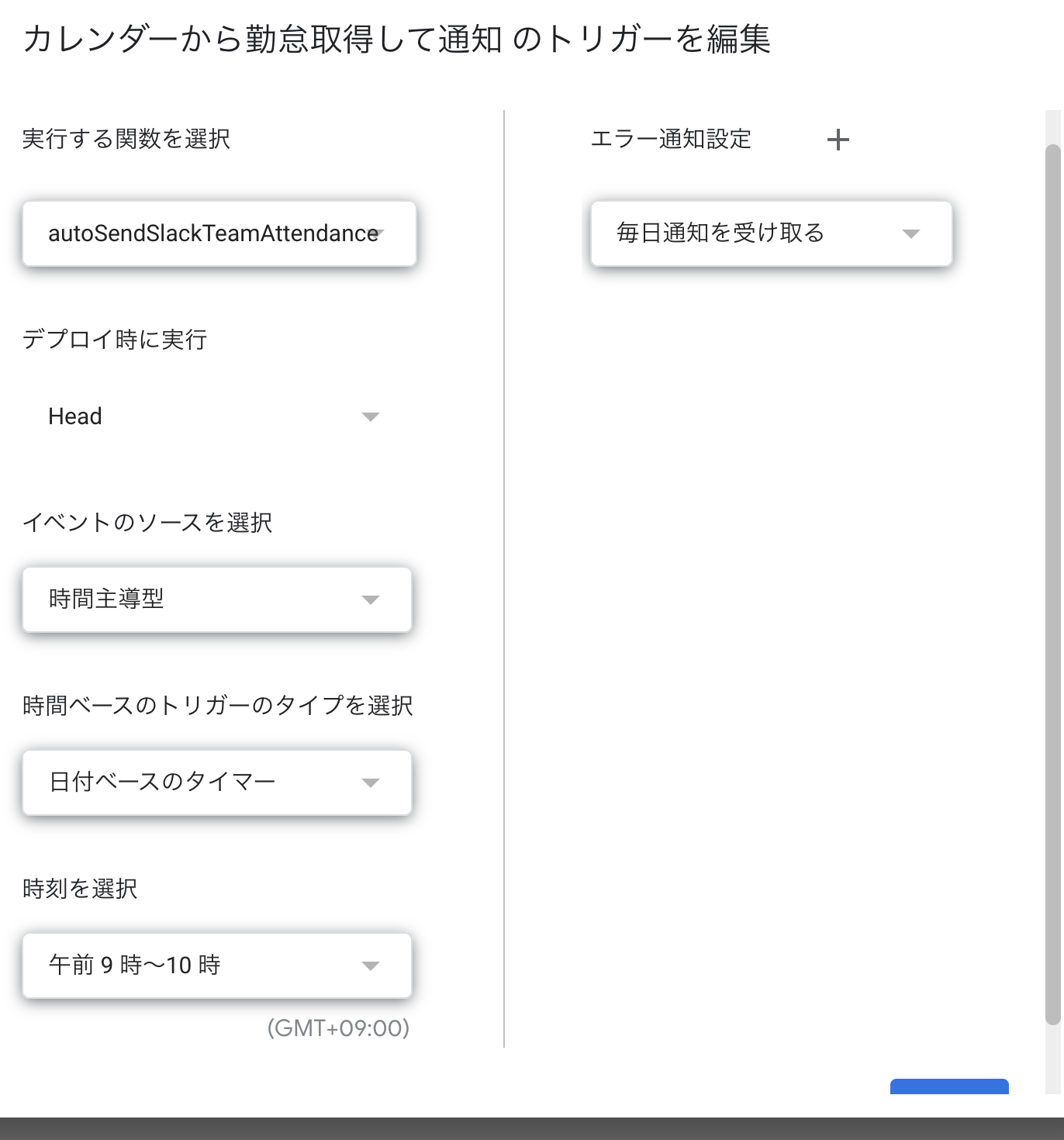
トリガー設定
時間と実行する関数を選択するだけです。
ただこれ、9-10時の間 とかって曖昧なトリガー設定になってしまうんですね。
厳密に指定したい場合は、別のものを使う必要が出てくるかと思います。
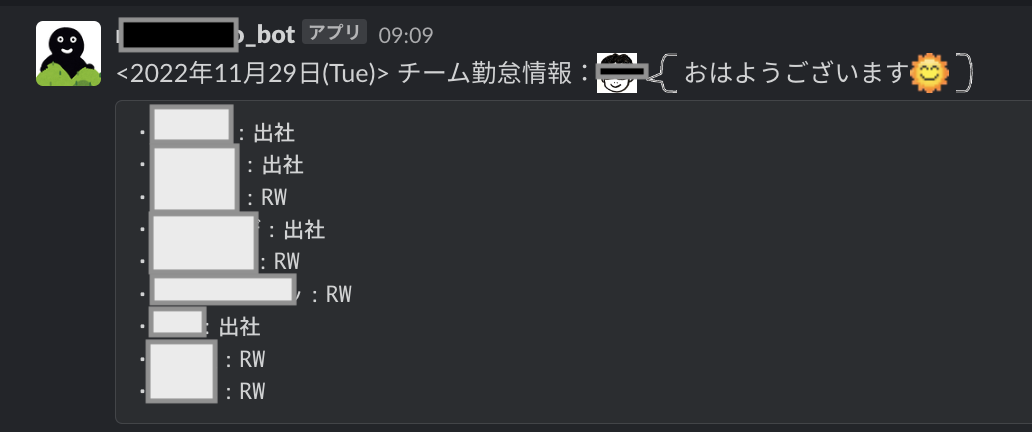
完成
仕事の始まり、ちょっとだけワンアクション、な自動化です。
イベントとってSlackで送りつけるだけ!
めちゃくちゃ簡単にできるので、お試しあれ。