はじめに
今回はReactNativeCalendarsについて解説します。
既存のknobでカレンダーを表示させるのもいいけど既存のスペース以外の場所からknobを開きたいという方に読んでいただけると幸いです!
なぜ今回カレンダーの開くボタンを下に置くのか?
→react-native-calendarsのknobが、日付の下にknobが来るようになっている。その状態だとカレンダーを開いた時にknobがそのまま下に下がってきてしまいiphoneのホームに戻る所とknobの位置が近くなりknobをあげる時にイライラするから
(タップでもknobは上がるけどUI上スワイプする形に見えたりする)
今回行いたいこと
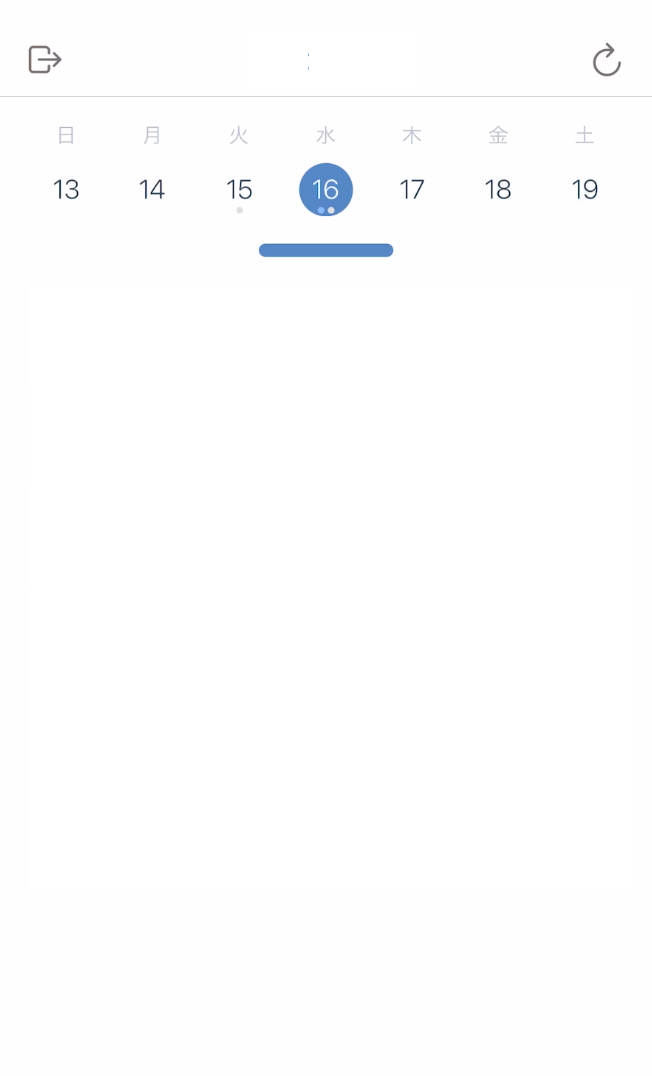
画面上部に表示されているknob①の状態から②の状態にする。
- knobをカレンダーボタンにする
題名とは違うけど
- カレンダーを開いた時にknobを非表示にする
行ったこと
- useRef フックを使用してカレンダーコンポーネントを制御
- Ionicons を使ってカレンダーアイコンを表示
- TouchableOpacity でタップ操作を実装
- Agenda コンポーネントでカレンダー表示を管理
const Component:React.FC= () => {
const agendaRef = useRef(null);
const calendarButtun= () => (
<TouchableOpacity
style={styles.calendar}
onPress={() => {
if (agendaRef.current) {
agendaRef.current.toggleCalendarPosition(true);
}
}}
>
<Ionicons name="calendar-sharp" size={size} style={styles.calendarIcon} />
</TouchableOpacity>
);
return(
<SafeAreaView>
<Agenda
ref={agendaRef}
hideKnob
renderEmptyData={() => calendarButtun()}
/>
</SafeAreaView>
)
};
題名とは違う内容だけど
カレンダー開いた時にknobを消す方法でもユーザがボタンに迷わなく無くなっていいのかなと思った。
実装内容:useStateでknobが押されたかの状態を管理してその値をhideknobに追加している
const Component: React.FC = () => {
const [isCalendarToggled, setCalendarToggled] = useState<boolean>(false);
const onCalendarToggled = () => {
setCalendarToggled((prev) => !prev);
};
return (
<SafeAreaView>
<Agenda
hideKnob={isCalendarToggled}
renderKnob={() => {
if (isCalendarToggled) return null;
return <View style={styles.calendarButton} />;
}}
onCalendarToggled={onCalendarToggled}
/>
</SafeAreaView>
);
};
さいごに
ご覧いただきありがとうございます!
まだまだQiitaに書き始めたばかりなのでどういった内容が伝わりやすいかわかっていないので自分の知識を深めるためにも、これから伝わりやすく書けるよう頑張っていきたいと思います!
書き方のアドバイスや内容が間違っていたら教えてください!!
ありがとうございました~