最近、Vue.js, Nuxt.jsをさわり始めました〜 この記事に気になるところや、知っておくと便利なことがあれば是非コメント下さいね!いつもコメントを参考にさせて頂いています。
前提条件
- Vue/Nuxtプロジェクトを作成し、実行時にブラウザで見られる状態になっている事(今回は
npx create-nuxt-app <project-name>でプロジェクトを作成) - JetBrains社のIDEを使っている(今回はIntelliJ IDEA Ultimate Edition 2018.3.4 で確認。RubyMineやPhpStormでも出来るはずです。試した人、教えて下さいね!)
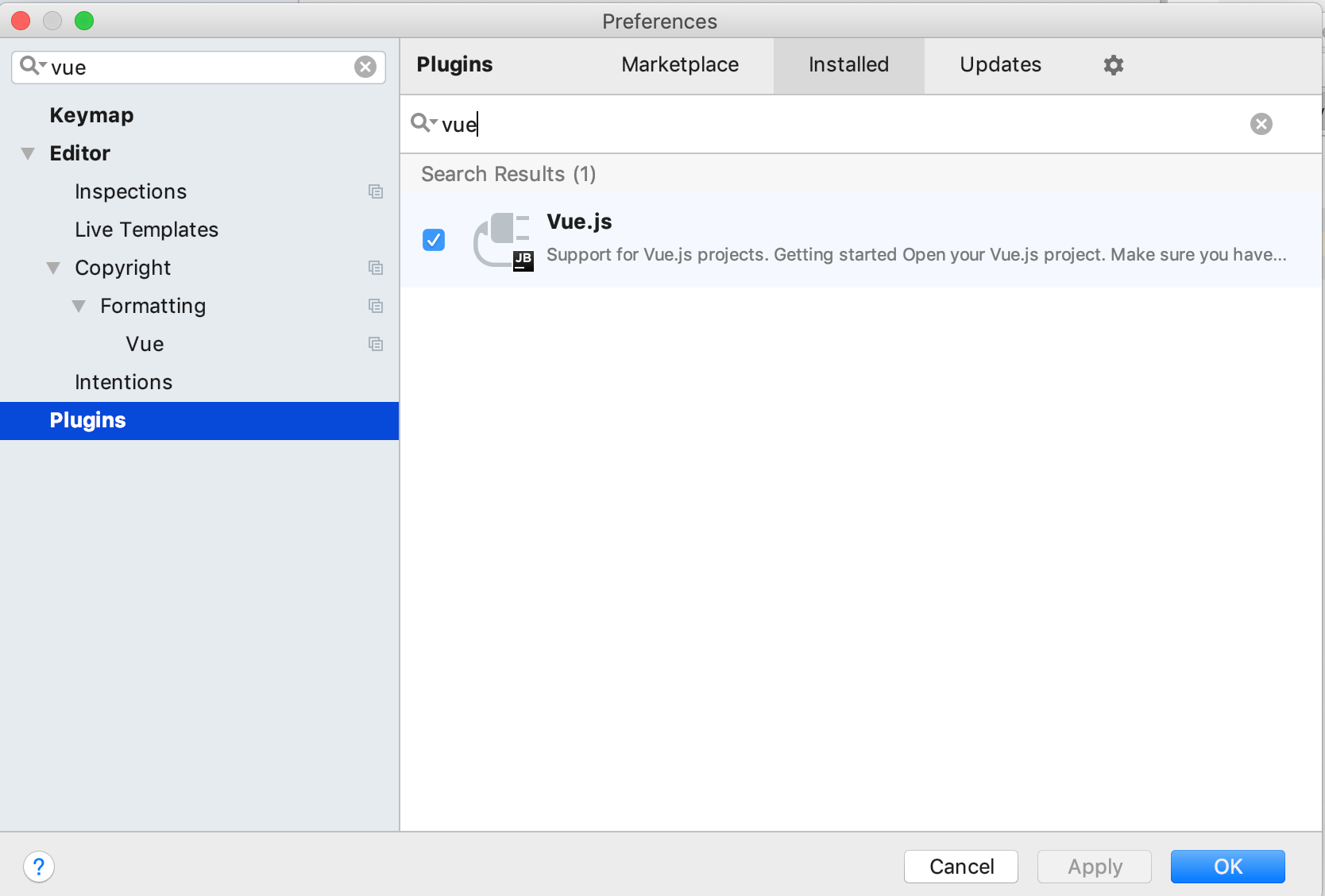
Vue.jsプラグインを追加
画像のように追加します。次のセクションでPrettierをインストールするため、まだ再起動しなくてOKです。
VueファイルをPrettierで整形
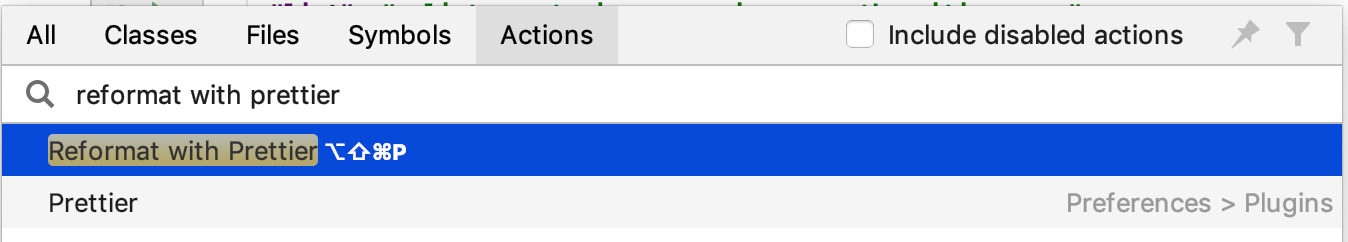
Prettierで整形するホットキーを追加します(Reformat with Prettier)
こちらが参考になります。
https://www.jetbrains.com/help/idea/prettier.html
簡単にまとめると…
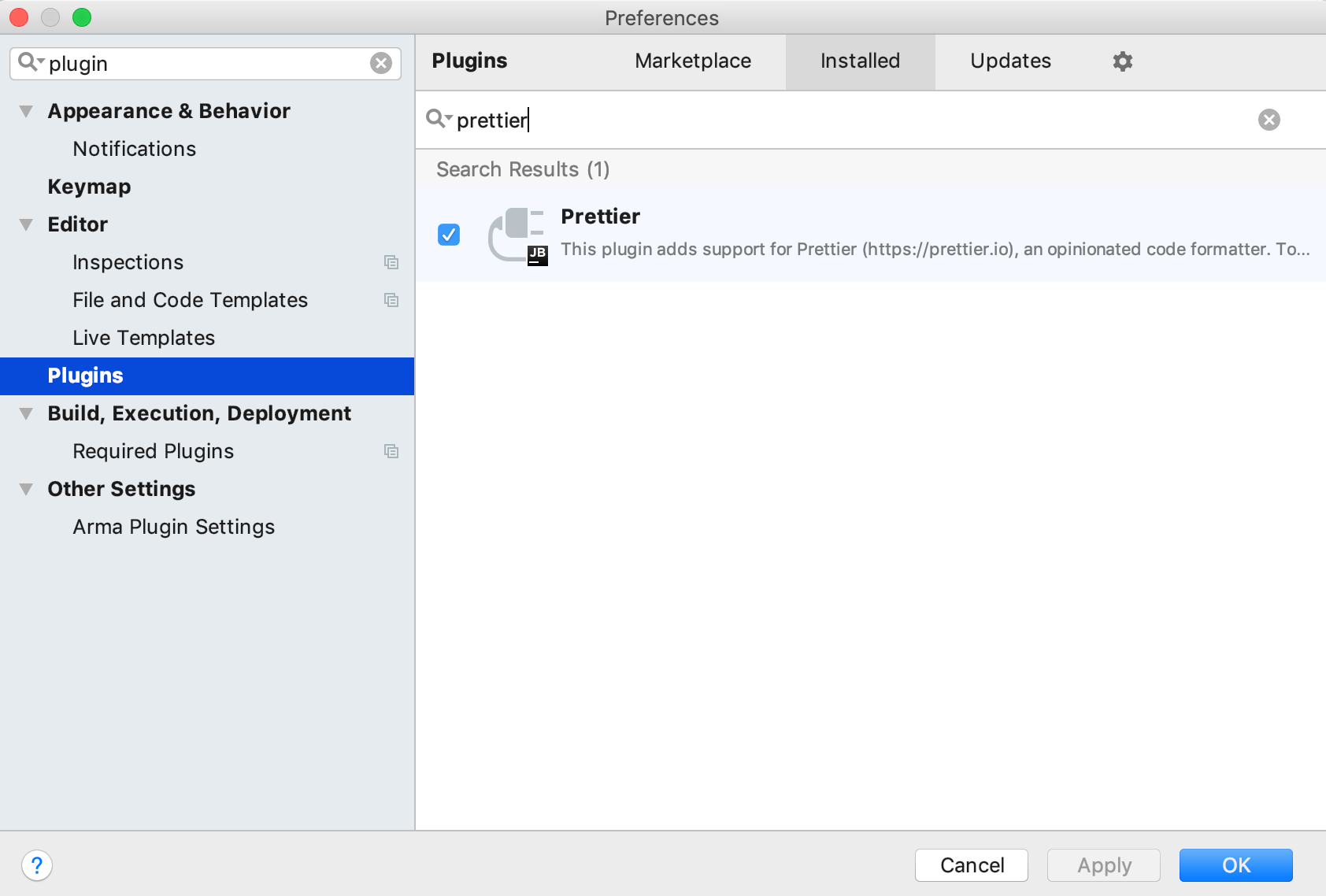
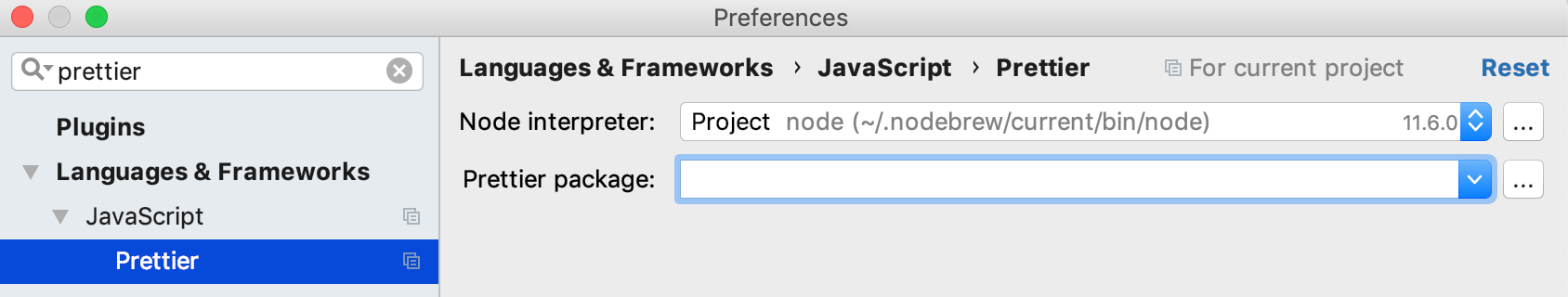
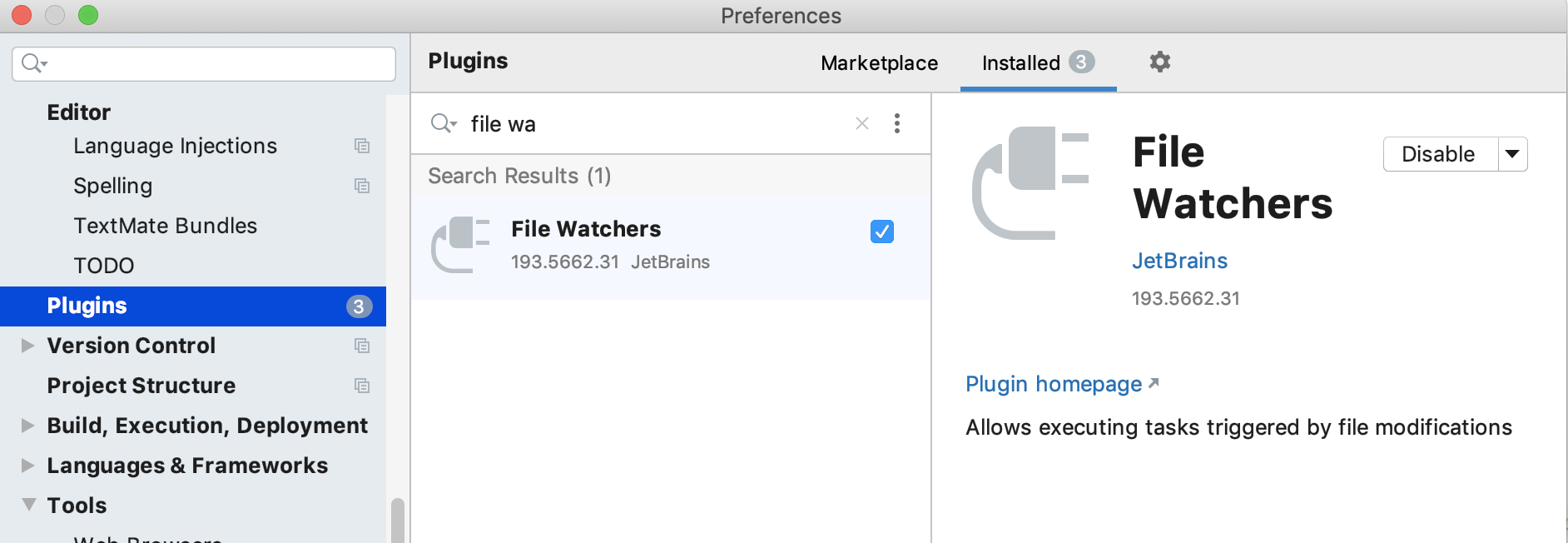
Prettierプラグインをインストール、再起動します。 ※よろしければ、ついでにFile Watchers(後述)もインストールしておきましょう。
Alt+F12でターミナルを開いて、次を実行。
npm install --save-dev --save-exact prettier (yarnではなくnpmを使っている場合)
整形機能を追加完了。これでVueファイルも怖くない。
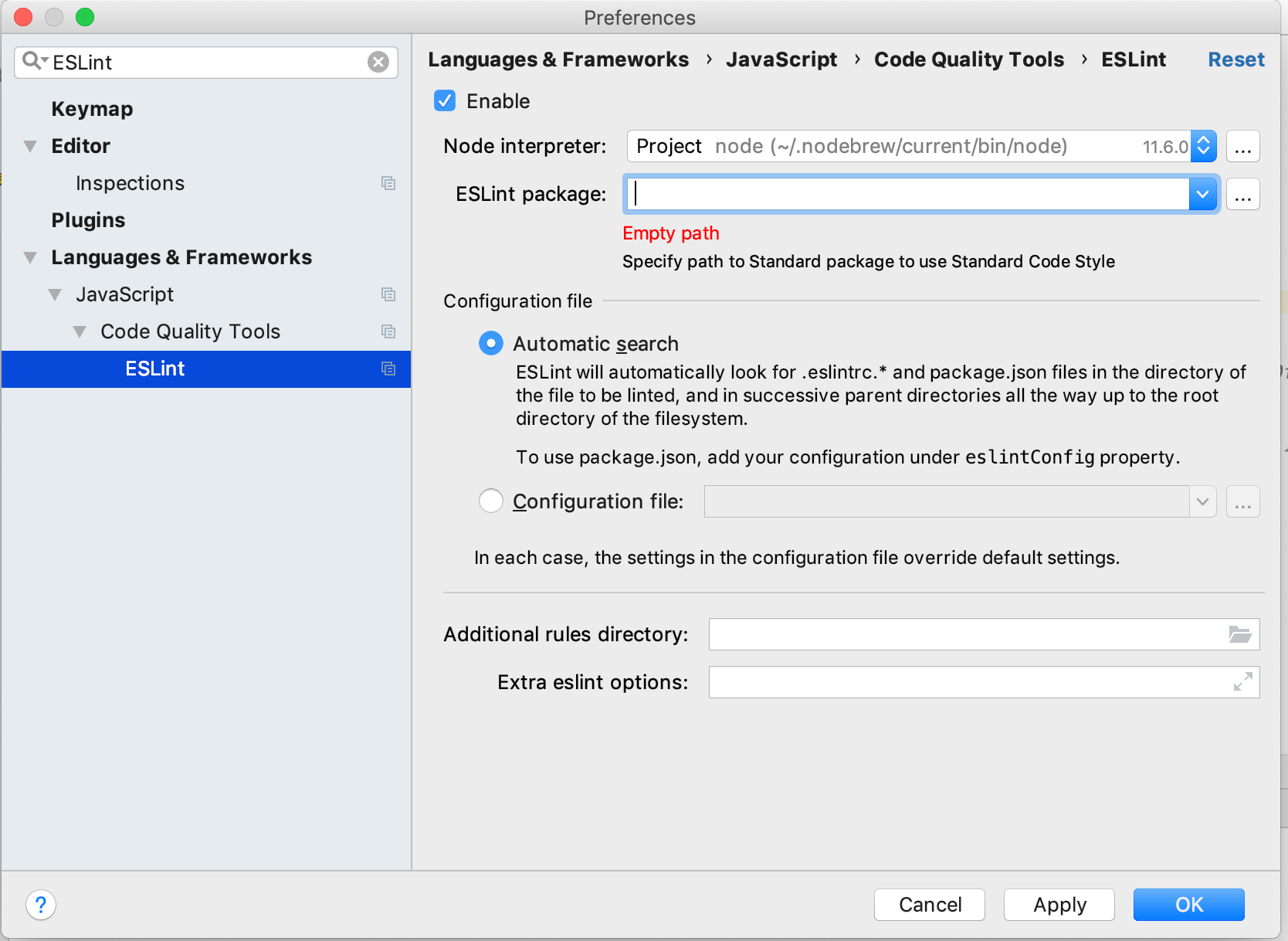
ESLintでコードスタイルをチェック
こちらが参考になります。
https://www.jetbrains.com/help/webstorm/eslint.html
https://www.jetbrains.com/help/idea/eslint.html
簡単にまとめると…
いつもの通り、まだインストールされていなければコマンドを叩く。
npm install eslint --save-dev
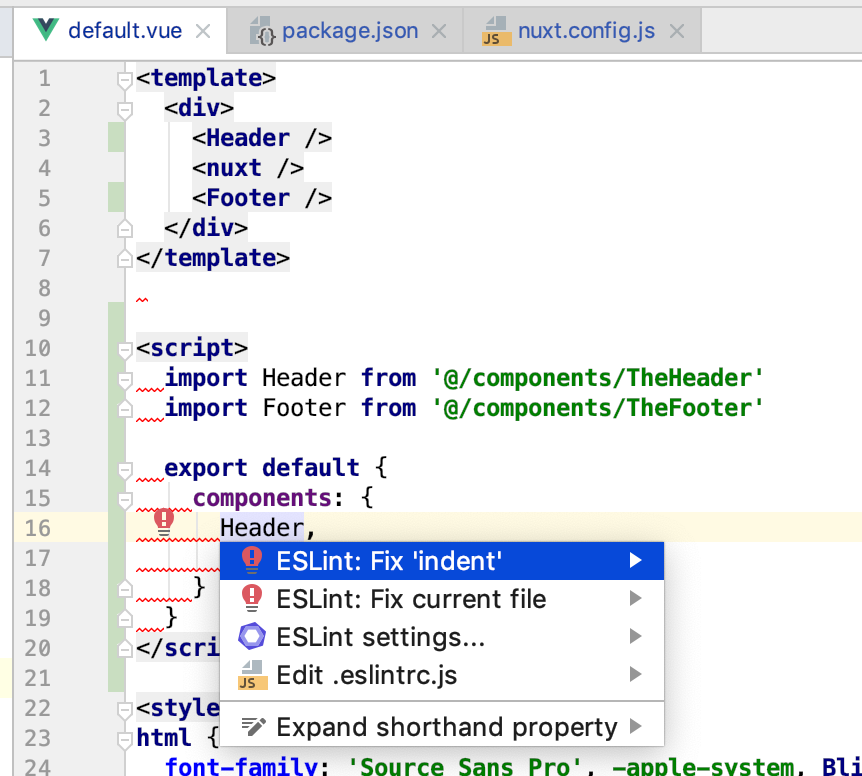
Alt+Enterで自動修正の方法を選択できるようになりました。

Prettierをファイル保存時に自動実行 (2019/12/31 追記)
Command + S または Ctrl + S でPrettierを自動的に実行します。VS Codeではこの方法がよく使われているようですので、JetBrainsのIDEでも同じようにしてみましょう!
File Watchersをインストール
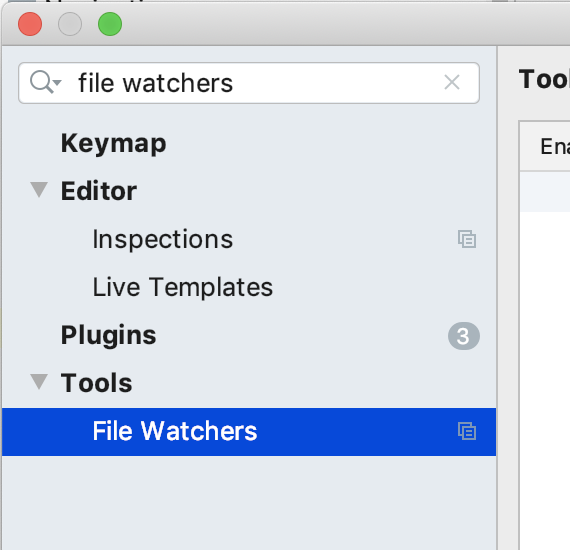
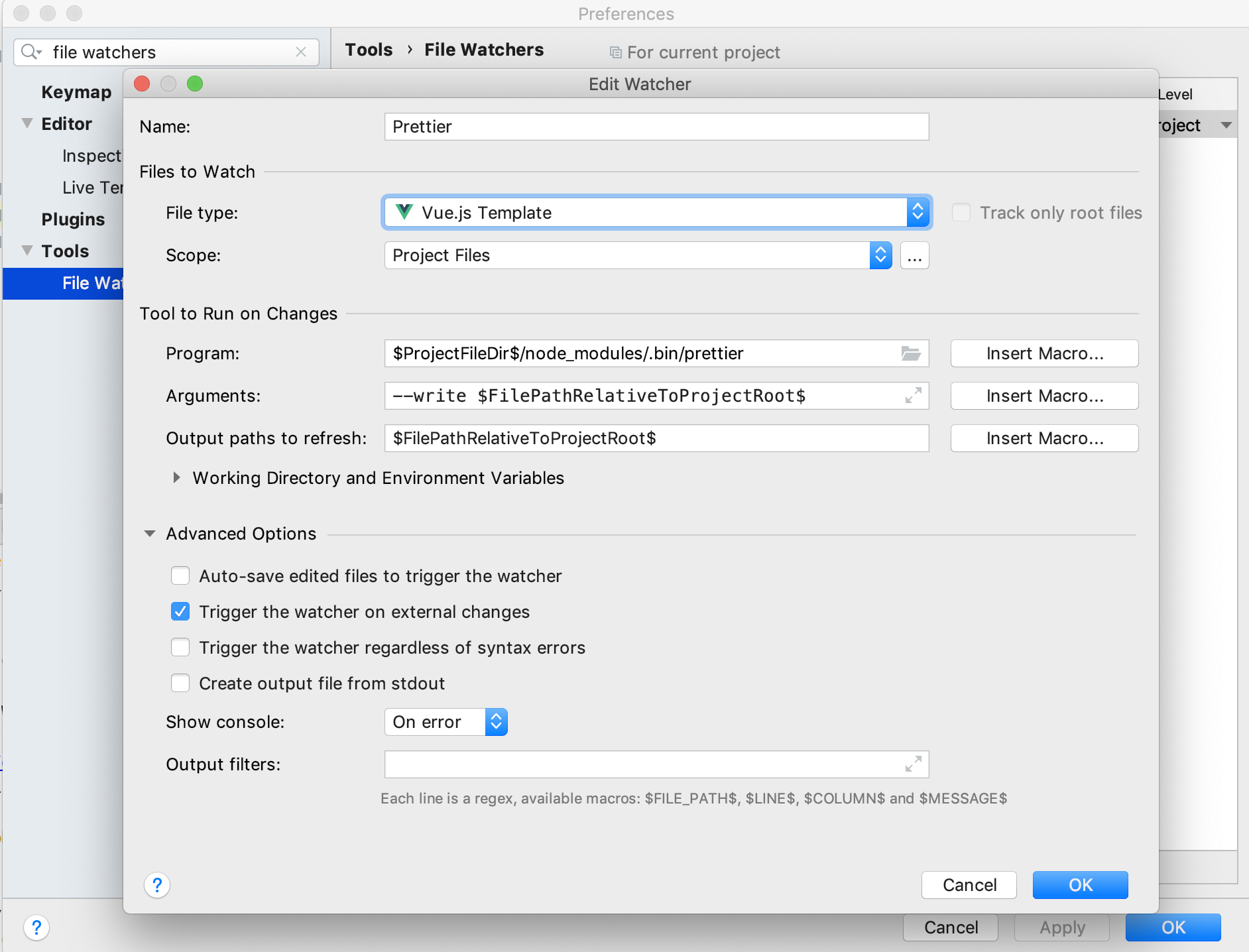
File Watchersを設定
非常に簡単です。 Preferences > Tools > File Watchersを選択します
+ボタンをクリック
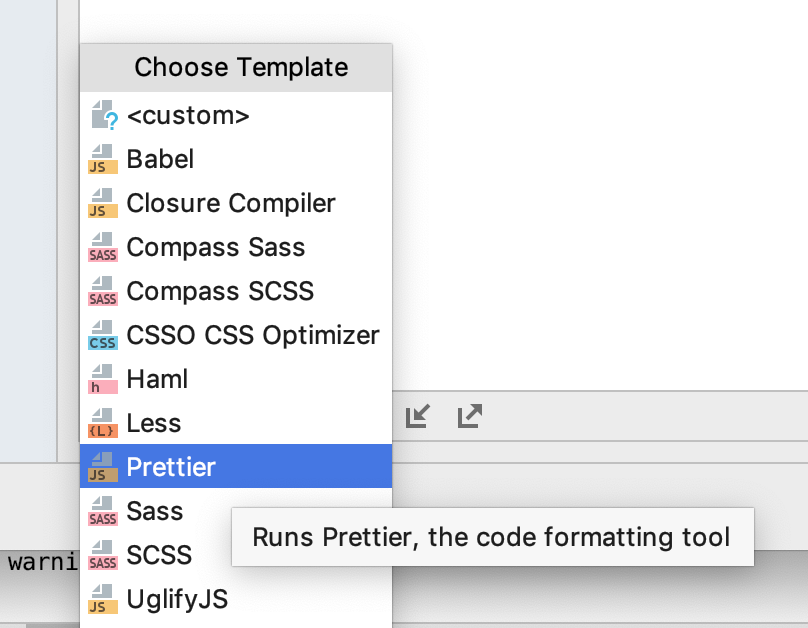
Prettierを選択
File TypeをJavaScriptからVue(.vue)に変更します。
忘れずにOKボタンで閉じて設定を適用します。
これで保存のショートカットでPrettierが実行され、ファイルがフォーマットされます。前述のショートカットよりも、こちらの方が簡単ですね。
(Nuxt.js)記号を含むパスを解決する
手順はこちらが参考になります
https://qiita.com/sutoh/items/54e94df1c610c0f18c85
(こちらはそのうちIDEの方で対応されそうな気がしますね)
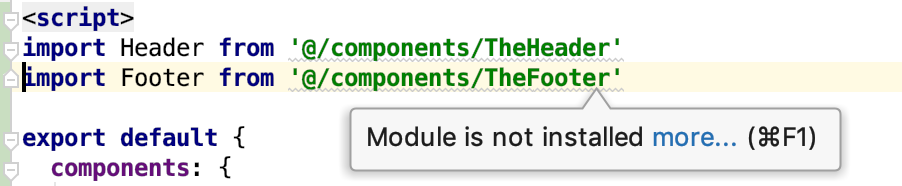
↓パスが解決されて、Command+クリックでファイルへ飛べるようになります

script/styleのインデントを調整する
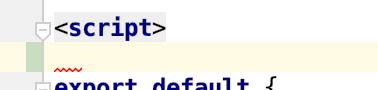
↓未調整の場合、改行するとインデントが入る。
↓こんな風に設定します。(プロジェクトによりますが、Profileを繰り返し使う場合、ProfileをIDEレベルに変更すると繰り返し設定する手間が省けるのでおすすめです)

↓設定後、インデントがなくなる。
HTMLのInspectionsを無効化
ESLintのチェックと競合するため次のようにチェックボックスからチェックを外します。
例えば、ESLintは空タグを <div/> のように書かないと警告が出ますが、デフォルトのHTMLのinspectionsでは <div></div> と書くように書かないと警告が出るため、どちらか一方のルールを取るべきです。こちらはお好みでいくつかチェックボックスにチェックを入れても残してもよいでしょう。
その他メモ
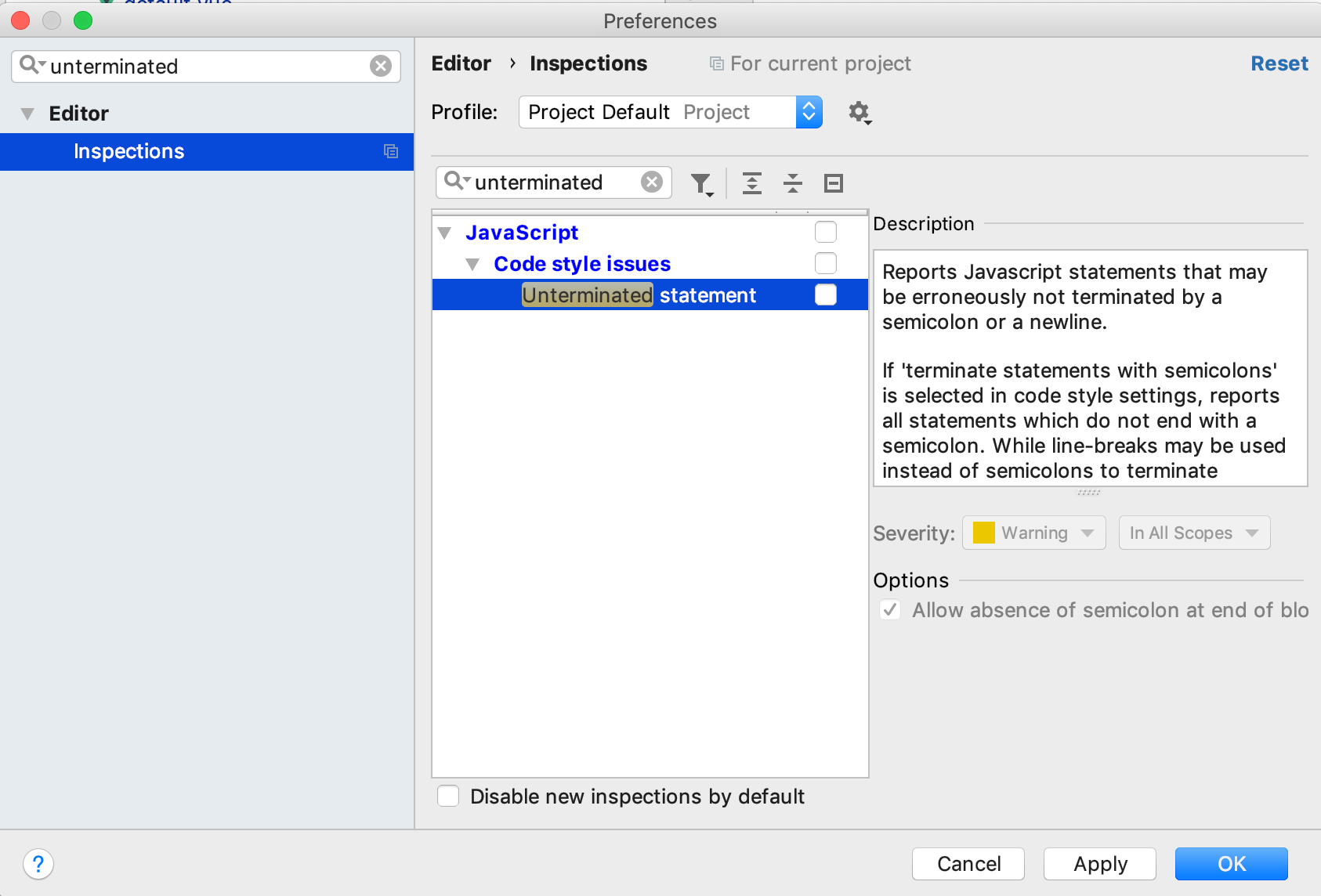
セミコロンがない時の警告を無効化する(Inspections)。

関連リンク
https://www.jetbrains.com/help/idea/vue-js.html
https://qiita.com/devneko/items/afe12b8acaf9648ccbb6
https://www.jetbrains.com/help/idea/vue-js.html