今回作るもの
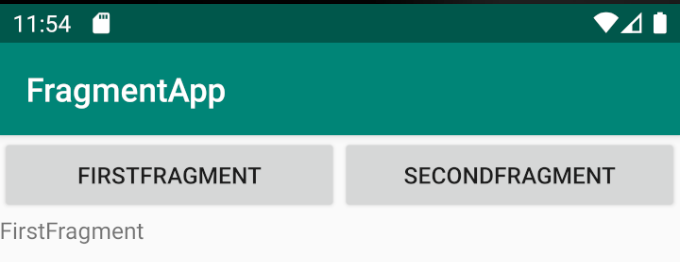
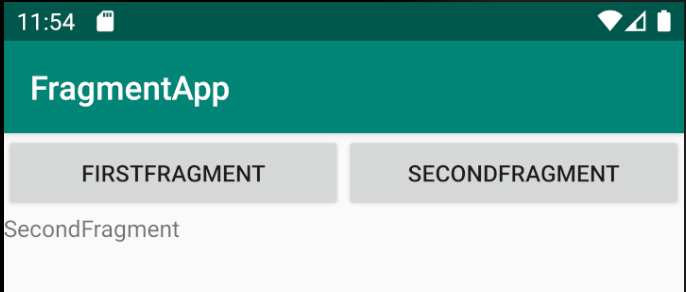
下の画像のようにボタンをタップすることで画面の一部を入れ替えます。
下の場合だとテキストがFirestFragmentからSecondFragmentに変わってます。

 ## レイアウト構成
## レイアウト構成

kotlinファイル
MainActivity.kt
大元のxmlを呼び出します。
ボタンを押したときにフラグメントを切り替える処理を書きます。
FirstFragment.kt
activity_first_fragmentを呼び出す処理を書きます。
SecondFragment.kt
activity_second_fragmentを呼び出す処理を書きます。
xmlファイル
activity_first_fragment.xml
textViewを配置するだけです。切り替わる部分です。
activity_second_fragment.xml
textviewを配置するだけです。切り替わる部分です。
activity_main.xml
一番親のxmlファイルです。この中のidがcontainerの部分にフラグメントを差し込みます。
activity_main.xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--このボタンを押すとactivity_first_fragmentに切り替わる。-->
<Button
android:id="@+id/firstButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/firstFragment" />
<!--このボタンを押すとactivity_second_fragmentに切り替わる。-->
<Button
android:id="@+id/secondButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/secondFragment" />
</LinearLayout>
<!--ここにフラグメントが入る。-->
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"/>
</LinearLayout>
activity_first_fragment.xml
activity_first_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!--ただのTextViewです。stringファイルにテキストを設定しておきましょう。-->
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/firstFragment" />
</LinearLayout>
activity_second_fragment.xml
activity_second_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!--ただのTextViewです。stringファイルにテキストを設定しておきましょう。-->
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/secondFragment" />
</LinearLayout>
MainActivity.kt
MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//buttonを参照
val firstbutton = findViewById<Button>(R.id.firstButton)
val secondButton = findViewById<Button>(R.id.secondButton)
//FirstFragmentActivityクラスをインスタンス化その下も同様。
val firstFragment = FirstFragmentActivity()
val secondFragment = SecondFragmentActivity()
//buttonをクリックしたときにreplaceFragmentメソッドを実行
firstbutton.setOnClickListener {
replaceFragment(firstFragment)
}
secondButton.setOnClickListener {
replaceFragment(secondFragment)
}
}
//R.id.containerに引数で渡されたフラグメントを入れる。
fun replaceFragment(fragment: Fragment) {
val fragmentManager = supportFragmentManager
val fragmentTransaction = fragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.container, fragment)
fragmentTransaction.commit()
}
}
FirstFragment.kt
FirstFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class FirstFragmentActivity : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.activity_first_fragment,container,false)
}
}
SecondFragment.kt
SecondFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class SecondFragmentActivity : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.activity_second_fragment,container,false)
}
}
参考にしたサイト