初qiita記事
この記事は
Googleアカウントは配布されていて授業支援ソフトがない学校にいるため、
Gas を使って授業内外で効率化を図っている自分に向けて(備忘録)
実現したいこと
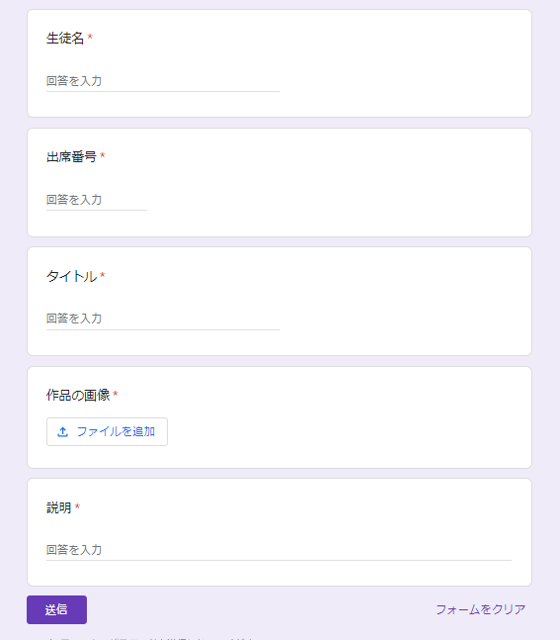
・表示用のスライドに、生徒がforms経由で提出した画像を追加
・提出された画像を出席番号順に並べてドライブで管理
生徒の提出フォームイメージ
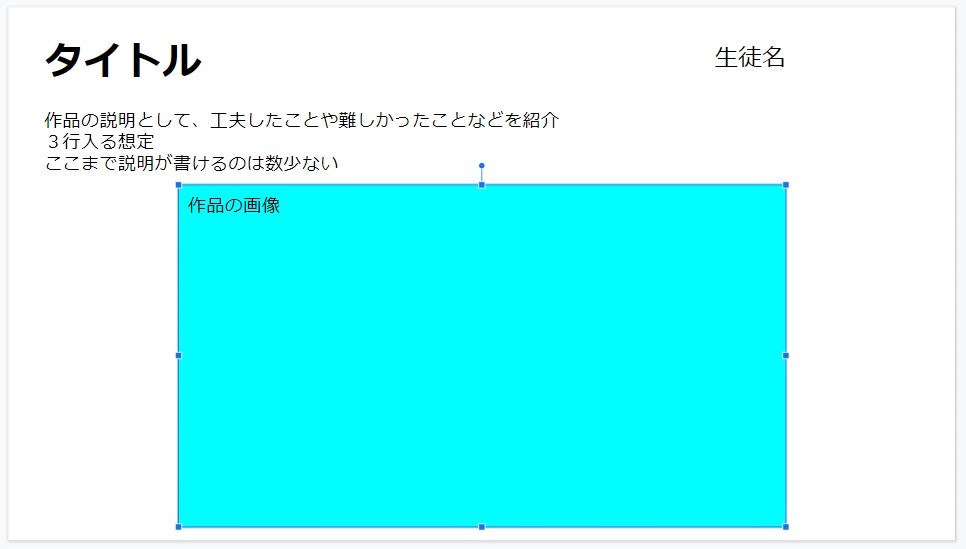
スライドのイメージ
実際のコード
/**
* このスクリプトの説明、使い方はこちら。
* https://myfunc.jp/items/00055/index.html
*/
function onSubmit(e) {
// スライドを指定する
const slide = SlidesApp.openByUrl('スライドのURLを張り付ける');
// フォームの項目や回答を取得する
const form_responses = e.response.getItemResponses();
// スライドを1ページ新規作成する
const slide_new = slide.appendSlide();
// スライドのサイズを取得する
const image_height = slide.getPageHeight() - 145;
var studentNo = 0;
var studentName = "";
// フォームの項目数だけループする
for (var i = 0; i < form_responses.length; i++) {
//タイプを取得
let type = form_responses[i].getItem().getType();
// 質問に対する回答を取得する
let answer = form_responses[i].getResponse();
// フォームの質問を取得
let question = form_responses[i].getItem().getTitle();
// 回答によってシェイプのサイズや位置、フォントサイズを変えたいので分岐
if (question == 'タイトル') {
let shape = slide_new.insertShape(SlidesApp.ShapeType.TEXT_BOX, 20, 15, 500, 50); //テキストボックスを追加する
let text = shape.getText(); //シェイプのテキストオブジェクトを取得
text.setText(answer); //シェイプに回答を反映させる
text.getTextStyle().setBold(true).setFontSize(30); //タイトルなので太字、大きめ
} else if (question == '説明') {
let shape = slide_new.insertShape(SlidesApp.ShapeType.TEXT_BOX, 20, 70, 680, 60);
let text = shape.getText();
text.setText(answer);
} else if (question == '生徒名') {
let shape = slide_new.insertShape(SlidesApp.ShapeType.TEXT_BOX, 530, 20, 170, 50);
let text = shape.getText();
text.setText(answer);
text.getTextStyle().setFontSize(18);
studentName = answer;
} else if (question == '出席番号') {
studentNo = answer;
} else if (type === FormApp.ItemType.FILE_UPLOAD) {
// 画像のバイナリを取得
let upImage = DriveApp.getFileById(answer);
let image_blob = upImage.getBlob();
//画像の幅(縦、横)を取得 https://github.com/tanaikech/ImgApp#how-to-install
let res = ImgApp.getSize(image_blob); //インストールして使えるライブラリ
let imgWidth = res.width;
let imgHeight = res.height;
// 貼り付けたいサイズ / 画像のサイズ で比率を計算する
let ratio = image_height / imgHeight;
// 画像の横幅を計算する(縦は固定しているため計算不要)
let img_width_calc = imgWidth * ratio;
// 画像をスライドに追加する
//slide_new.insertImage(image_blob); //とりあえず張り付ける時
slide_new.insertImage(image_blob, 20, 135, img_width_calc, image_height); //左角からの位置、画像サイズを指定して貼り付け
// 追加した画像を取得して、スライド中央に配置する
let image_object = slide_new.getImages()[0];
image_object.alignOnPage(SlidesApp.AlignmentPosition.HORIZONTAL_CENTER);
//ファイル名を"出席番号_名前_日付" に変換
let fileName = studentNo + '_' + studentName + '_' + dateToStr24HPad0(new Date(), 'YYYYMMDDhhmmss');
upImage.setName(fileName);
}
}
}
function dateToStr24HPad0(date, format) {
if (!format) {
// デフォルト値
format = 'YYYY/MM/DD hh:mm:ss'
}
// フォーマット文字列内のキーワードを日付に置換する
format = format.replace(/YYYY/g, date.getFullYear());
format = format.replace(/MM/g, ('0' + (date.getMonth() + 1)).slice(-2));
format = format.replace(/DD/g, ('0' + date.getDate()).slice(-2));
format = format.replace(/hh/g, ('0' + date.getHours()).slice(-2));
format = format.replace(/mm/g, ('0' + date.getMinutes()).slice(-2));
format = format.replace(/ss/g, ('0' + date.getSeconds()).slice(-2));
return format;
}
設定関係
・スライドのURLをgas に張り付ける。
・スライドの共有設定をしておかないといけない
・スクリプトエディタでライブラリ を追加しておかないといけない
・スクリプトエディタでトリガーを設定しないといけない
(フォームからフォーム送信時に関数(onSubmit)が走るように)
参考文献
【GASで便利に】フォームの回答を元にスライドを作成する
便利な世の中を便利に生きる♪
画像の幅(縦、横)を取得するライブラリ(Github)
【GASで効率化】画像をスライド幅と同じサイズに拡大・縮小する
Qiitaで簡単に記事を書くためのフォーマット