前書き
Go言語の勉強を進める中でWebAssemblyが気になったので試してみました。
いろいろな情報を参考にしつつ勉強中なので、間違い等ありましたらコメントをお願い致します。
ファイル 【GitHub】
目次
・WebAssemblyとは
・実行環境
・ディレクトリ構成と各ファイルについて
・簡易電卓の実装
・感想
WebAssemblyとは
モダンなブラウザにおいて、
スクリプトファイルをアセンブリ言語に変換したうえで読み込み実行する仕組みのこと
実行環境
OS:Windows 10 64bit
言語環境:go version go1.14.1
ブラウザ:Firefox バージョン: 74.0
ディレクトリ構成と各ファイルについて 【GitHub】
「main.go」はあくまでソースファイルなので実行する際にディレクトリに置いておく必要はありません
「server.go」に関してもテスト用なので別途webサーバが稼働しているなら必要ありません。
calc
|-index.html(アクセスするhtmlファイル)
|-main.go(WebAssemblyのソースファイル)
|-wain.wasm(上記をコンパイルしたファイル)
|-server.go(テスト用の簡易Webサーバ)
|-wasm_exec.js(実行に必要なスクリプトファイル)
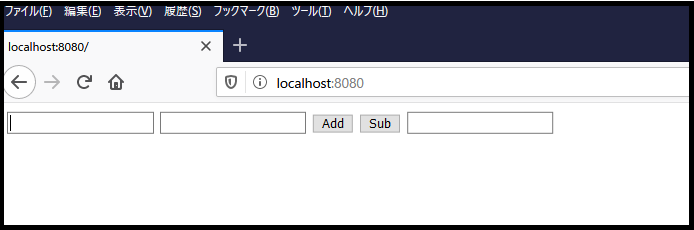
簡易電卓の実装
1.WebAssemblyファイルの作成
まずgo言語でプログラムを記述しそれをWebAssembly形式にコンパイルします。
(go言語のソースファイルは割愛)
..\calc> set GOARCH=wasm
..\calc> set GOOS=js
..\calc> go build -o main.wasm main.go
WebAssembly形式でコンパイルすると「main.wasm」が生成されます。
あとは、「server.go」を実行しブラウザ経由でアクセスすることでアクセスできます。

感想
一部Javascriptを併用する部分があり完全にgo言語のみで動的Webサイトの実装は難しいと思いました。
学習コストを抑えるためできる限りGo言語でWebシステムを実装できる様に勉強中ですが、Javascriptの知識も得るか、何らかのフレームワークを使用する必要があると感じました。
次はGoのフレームワークで多機能なサイトが作れないか調べていこうと思います。