みなさんこんにちは!最近Pythonを勉強してるdaemokraだよ!😘
今日はPythonのGUIを作ってみようと思うんだ!
超カンタンにGUI作成🤯!?👉PySimpleGUI
今回は超超超カンタンにGUIを作れちゃうPySimpleGUIを紹介するよ!

リポジトリ
ライセンス
PySimpleGUIは「LGPL-3.0 license」と呼ばれるものなんだ🥱
LGPLは劣等GPLとも言われていているよ
作ったものを一般に配布する場合(モジュールの利用を含む)は全てソースコードを公開しなければいけないGPLに対して、
LGPLはモジュールとして利用したとき、動的リンクの場合に限りその制約から免れるよ。
ただし、PyInstaller等で単一実行体ファイルにした場合は、静的リンクになってしまうので
ソースコードの公開が必要になってくるよ。注意してね!
(PyInstallerで動的リンクを作成する方法もあるっぽいよ!😎)
(参考)
- Frequently Asked Questions about the GNU Licenses - GNU Project - Free Software Foundation
- LGPLライブラリとpyinstaller - milk_spoonのブログ
- Pythonでスタンドアローンアプリの配布--PyInstallerとInnoSetupを使用するときの注意点 - Qiita
- [Licensing] Need Licensing Help · Issue #1204 · PySimpleGUI/PySimpleGUI
- LGPL and GPL License Compliance with PyInstaller - velovix
御託はいいから画面を作っちゃおう!
さっそく作っちゃおう!
まずはインストール!
仮想環境でやるのがお勧めだよ!😁
わからない子はお父さんやお母さんに聞いてみてね😴
インストール
まずはモジュールをパソコンに入れちゃおう!
python -m pip install PySimpleGUI
でインストール!
コーディングしてくよ~👯♀️
まずは、import!
import PySimpleGUI as sg
なんか「sg」とかで別名付けるのが通例みたいだね~(公式はそうなってた)
続いて肝心の画面設計!
PySimpleGUIはレイアウトと呼ばれるリストで書けちゃうんだ!
いっくよ~
import PySimpleGUI as sg
# ウィンドウのレイアウトを定義
layout = [[sg.Text('あなたのお名前はなぁに?')],
[sg.Input(key='-INPUT-')],
[sg.Text(size=(40,2), key='-OUTPUT-')],
[sg.Button('Ok'), sg.Button('閉じる')]]
上のText、Input、ButtonはPySimpleGUIのクラスだよ~
Elementって言われてるよ!
-
Text Element
テキストを表示する要素だよ。
第1引数に文字列を指定することで、その文字列を表示できるよ。 -
Input Element
入力可能なテキストボックスを表示できるよ。 -
Button Element
ボタンを表示できるよ。
第1引数に文字列を指定することで、その文字列をボタンの上に表示できるよ。
それぞれ指定している、keyっていうのはElementを特定するお名前📛だよ。
一意の名前をつけちゃおう!
よくわかんないけど、「-」で囲んで名前つけてあげるのがいい感じかもね~。
よっしゃ!Window生成や!🙌
# Windowインスタンスの生成
window = sg.Window('ここがタイトルや!', layout)
これでWindow生成できるよ。
これをそのまま実行してもウィンドウは現れないよ。
widow.read()メソッドを使って、Windowを呼び出そう!
import PySimpleGUI as sg
# ウィンドウのレイアウトを定義
layout = [[sg.Text('あなたのお名前はなぁに?')],
[sg.Input(key='-INPUT-')],
[sg.Text(size=(40,2), key='-OUTPUT-')],
[sg.Button('Ok'), sg.Button('終了')]]
# Windowインスタンスの生成
window = sg.Window('ここがタイトルや!', layout)
# Window呼び出し
window.read()
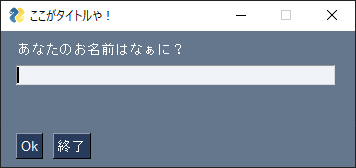
こんな感じで表示されるよ!
リストで定義したレイアウト通りに表示されるね。
見てもらったらわかると思うけど、なんかリストで定義したまんまでしょ?
ま、フィーリングで感じ取って!
ただこのままじゃボタン押しても何にもできないからイベントループ処理を作っていくよ~😤
イベントのない毎日にイベントループを・・・
while True:で実装してくよー。
import PySimpleGUI as sg
# ウィンドウのレイアウトを定義
layout = [[sg.Text('あなたのお名前はなぁに?')],
[sg.Input(key='-INPUT-')],
[sg.Text(size=(40,2), key='-OUTPUT-')],
[sg.Button('Ok'), sg.Button('終了')]]
# Windowインスタンスの生成
window = sg.Window('ここがタイトルや!', layout)
# イベントループでWindow表示
while True:
event, values = window.read()
# Windowの「×」ボタンの処理と「終了」ボタンの処理
if event == sg.WINDOW_CLOSED or event == '終了':
break
# メッセージ出力
window['-OUTPUT-'].update('こんにちは、' + values['-INPUT-'] + " さん!\n PySimpleGUIを使ってくれてありがとう!")
# Windowを閉じる
window.close()
とりあえず、これで動くようになるよ!
説明しよう!
# Windowの「×」ボタンの処理と「終了」ボタンの処理
if event == sg.WINDOW_CLOSED or event == '終了':
break
ここでは、イベントの判定をしているよ!
イベントの内容が「event」の中に入るよ!
よくわかんないけど、ウィンドウの右上の「×」ボタンを押したときに、event == sg.WINDOW_CLOSEDが成立するよ~。
「終了」ボタンを押したときに、event == '終了'が成立するよ~。
2つどちらかの条件が成立した場合、breakでループを抜けるよ!
そうしたら、最後に書かれてるwindow.close()が実行されるってことだ!
つまり、『「×」ボタンか「終了」ボタンが押されたときに、ウィンドウを閉じる』
ってのをやってるんだね~。
今回イベント判定してるのはここだけ!
それ以外のときは、下のところが実行されるよ!
今回の場合だと「Ok」ボタンを押したときだけだね!
# メッセージ出力
window['-OUTPUT-'].update('こんにちは、' + values['-INPUT-'] + " さん!\n PySimpleGUIを使ってくれてあり
window['-OUTPUT-']のupdateメソッドを使ってText Elementの中身を更新するよ!🥳
じゃあさっきのを全部実行して、、、
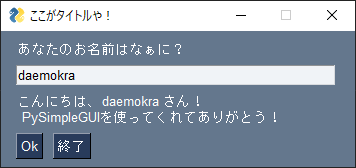
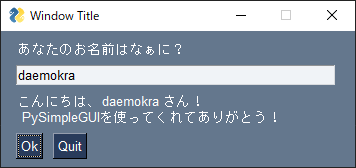
テキストボックスに任意の文字列を入れて、「Ok」ボタンを押すと・・・・。
できたね!おめでとう!!
他にもElementはたくさんあるよ~🌚
リファレンスを見てみよう!
👉Call reference - PySimpleGUI
最後に
PySimpleGUIでGUIアプリを作成することができました。
PyInstallerで実行体にしPythonのない環境でも使えるようにすることも可能です。
ただ、スクリプト言語をバイナリにすると容量は増えるしPySimpleGUIはライセンス周りがめんどくさいし
たいへんだなぁとおもいました。
今回は基礎中の基礎を書きましたが、作ってて色々ハマった点があるので近々書こうと思います。