目的
学生さんが自前のblogを楽に管理して,みんなで共有できるといいな
というところから始めて,Jekyll + GitHub Pagesというのがbest solutionと判断した.
ところが,巷に溢れている,
installして,newして,git pushしたらhttps://hoge.github.io/haga で見えるよ
というのは失敗.
結局1週間ほどかかったが無事動いたんですが,ちょっとややこしかったので,
その手順をQuiitaにまとめます.キモは
- 最新版ではrelative_urlがないとだめ
- step by stepの記述は最新版にあってない
そのうち(今は19-06-05, jekyll 3.8.5),initやmanualも直されるでしょうが,今は手作業が必要.
newから
local serveまで
- gem install bundler jekyll
- jekyll new my-awesome-site
- cd my-awesome-site
- bundle exec jekyll serve
でまずはlocalで動くのを確認.
Gemfileと_config.yml
これで _config.ymlは
title: Jekyll test No.9
description: >-
Jekyll test No.9
baseurl: ""
url: ""
markdown: kramdown
theme: minima
plugins:
- jekyll-feed
が生成されるのですが,これを
title: jekyll test no.9
description: >- # this means to ignore newlines until "baseurl:"
test site for jekyll, navigation mainly.
baseurl: "/jekyll_test9"
url: "http://daddygongon.github.io"
# Build settings
markdown: kramdown
theme: jekyll-theme-minimal
plugins:
- jekyll-feed
permalink: /:categories/:short_year-:month-:day/:title
に変える.
さらにGemfileを
source "https://rubygems.org"
gem "jekyll", "~> 3.8.5"
gem "minima", "~> 2.0"
gem "github-pages", group: :jekyll_plugins
group :jekyll_plugins do
gem "jekyll-feed", "~> 0.6"
end
にします.ここで,
bundle update
して,localでserveした時に,_siteに生成されるthemeをinstallしておく必要があるようです.
関係のないerror
よく出てくるエラーなんですが,
jekyll 3.8.5 | Error: No such file or directory @ realpath_rec - /Users/bob/ruby/jk/jekyll_test9/bob@ShigetonoMacBook.local.23833
これはemacsのbackup fileが残っているため.その時は,emacsを一度終えて,tidy upしましょう.
git init
Gemfileに
gem "github-pages", group: :jekyll_plugins
してるので,git initしておく必要があります.
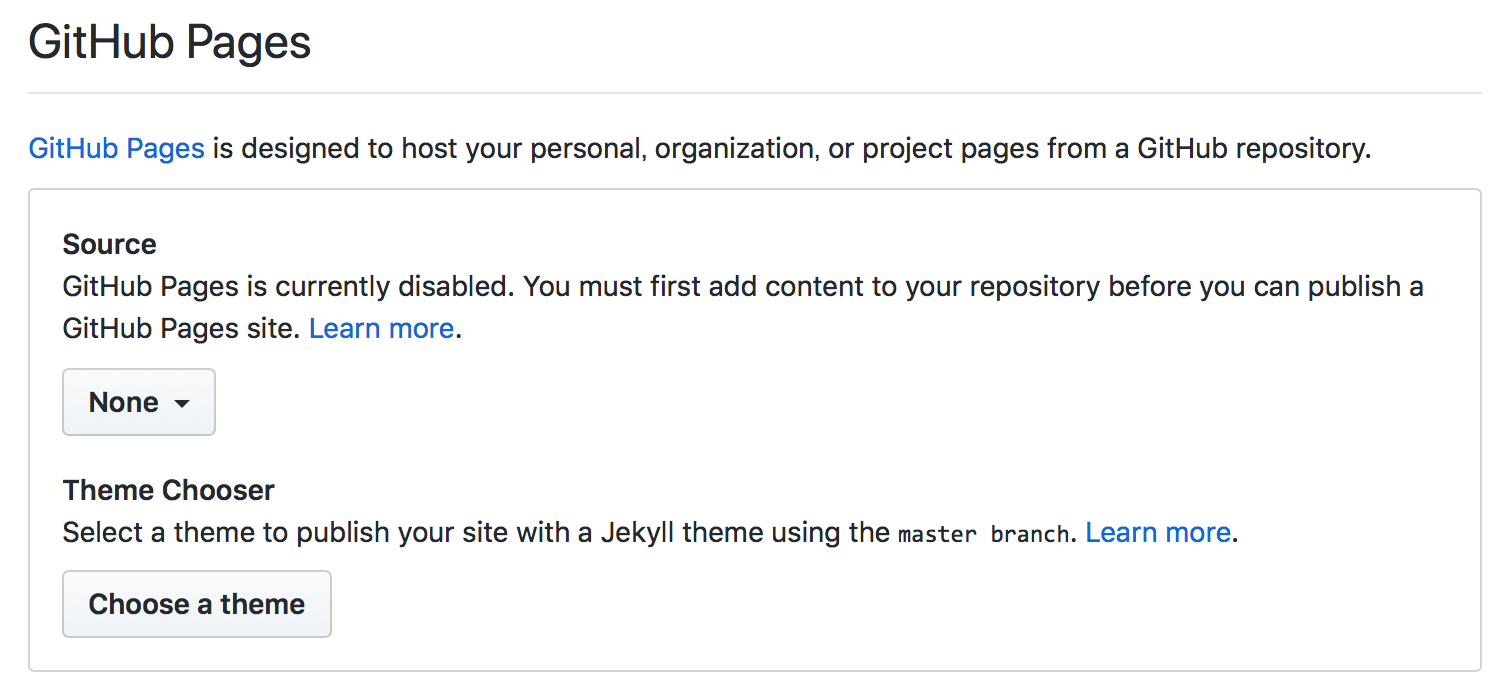
Githubで,例えば,jekyll_test9というrepositoryを作って,contentをpushします.すると,GitHubのsettings->options->GitHub Pagesの設定画面で,sourceとしてmaster branchの選択が可能になります.

localでの作業は以下の通りです:
> git init
Initialized empty Git repository in /Users/bob/ruby/jk/jekyll_test9/.git/
> git remote add origin git@github.com:daddygongon/jekyll_test9.git
> git add -A
> git commit -m 'first commit'
index.md
これでserverを立ち上げるんですが,
bundle exec jekyll serve --baseurl ""
では何も見えません.
---
layout: default
title: Home
---
<h1>{{ "Hello World!" | downcase }}</h1>
なに,layoutをhomeからdefaultに変えただけ.この段階でgit pushすると,GitHub Pagesでもちゃんと見えるはず.
これで基本的な同期設定は終わり.あとは,Step by Step Tutorialとどこが違うかを調べていきましょう.
step by step
Liquid, Front Matter, Layouts, Includesまでを端折ってやります.
ただ,_layouts/defaults.htmlはあまりに醜いのとそのあとの修正がないので,minimal/_defaults.htmlを基本にします.
<!DOCTYPE html>
<html lang="{{ site.lang | default: "en-US" }}">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{% seo %}
<link rel="stylesheet" href="{{ '/assets/css/style.css' | relative_url }}">
<link rel="stylesheet" href="{{ '/assets/css/styles.css' | relative_url }}">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="wrapper">
<header>
<div align="right">
{% include navigation.html %}
</div>
<h1><a href="{{ "/" | absolute_url }}">{{ site.title | default: site.github.repository_name }}</a></h1>
{% if site.logo %}
<img src="{{site.logo | relative_url}}" alt="Logo" />
{% endif %}
<p>{{ site.description | default: site.github.project_tagline }}</p>
{% if site.github.is_project_page %}
<p class="view"><a href="{{ site.github.repository_url }}">View the Project on GitHub <small>{{ site.github.repository_nwo }}</small></a></p>
{% endif %}
{% if site.github.is_user_page %}
<p class="view"><a href="{{ site.github.owner_url }}">View My GitHub Profile</a></p>
{% endif %}
{% if site.show_downloads %}
<ul class="downloads">
<li><a href="{{ site.github.zip_url }}">Download <strong>ZIP File</strong></a></li>
<li><a href="{{ site.github.tar_url }}">Download <strong>TAR Ball</strong></a></li>
<li><a href="{{ site.github.repository_url }}">View On <strong>GitHub</strong></a></li>
</ul>
{% endif %}
</header>
<section>
{{ content }}
</section>
<footer>
{% if site.github.is_project_page %}
<p>This project is maintained by <a href="{{ site.github.owner_url }}">{{ site.github.owner_name }}</a></p>
{% endif %}
<p><small>Hosted on GitHub Pages — Theme by <a href="https://github.com/orderedlist">orderedlist</a></small></p>
</footer>
</div>
<script src="{{ '/assets/js/scale.fix.js' | relative_url }}"></script>
{% if site.google_analytics %}
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '{{ site.google_analytics }}', 'auto');
ga('send', 'pageview');
</script>
{% endif %}
</body>
</html>
linkには,Liquid 構文の
<link rel="stylesheet" href="{{ '/assets/css/style.css' | relative_url }}">
が必要です.そうすると_config.ymlをみて,githubにあげた時でも作ってくれるって.実際にweb inspectorで見ると
<link rel="stylesheet" href="/jekyll_test9/assets/css/style.css">
とちゃんとbaseurlをつけてくれています.
about.md, blog.html
defaultのabout.mdではダメで,
layout: default
# parmalink: /amount/
と変更する.
さらに,blog.mdは
---
layout: default
title: Blog
---
<h1>Latest Posts</h1>
<ul>
{% for post in site.posts %}
<li>
<h2><a href="{{ post.url | relative_url }}">{{ post.title }}</a></h2>
<p>{{ post.excerpt }}</p>
</li>
{% endfor %}
</ul>
ですね.
assets
step by stepの記述が紛らわしくて,
├── _sass
│ └── main.scss
├── _site
│ ├── 404.html
│ ├── about.html
│ ├── assets
│ │ ├── css
│ │ │ ├── style.css
│ │ │ └── styles.css
│ │ ├── fonts
...
├── about.md
├── assets
│ └── css
│ └── styles.scss
となります._siteはserveとかbuildで作られるところ.
localではこれだけでできるんですが,さらに_config.ymlに
sass:
sass_dir: _sass
style: compressed
を付け加えることで,GitHub Pagesでもちゃんと作ってくれます.
_config.ymlの調整
階層構造OKみたい.
lsi: true
theme: jekyll-theme-cayman
permalink: :categories/:year-:month-:day/:title
いくつかのtry and error
本筋からは外れるが,以下のstrugglingでの解決,未解決も役にたつかも.やってはいけないという意味で..
install失敗
しょっぱなからダメや.
jekyll
コマンドが反応しない.
gem install jekyll
は通って,gemsにはあるが,jekyllのpathはなさそう.
解決策
rubyのversionを変えてみた.
具体的には,
- rbenvで入っている2.5.2に変更
- あと,本家サイトのに従ってbundlerを使ってinstall
途中で,/usr/local/bin/bundle, bundlerを上書きしたから,
他で影響するかも.
例えば,rails.
> rbenv versions
> ruby -v
ruby 2.4.3p205 (2017-12-14 revision 61247) [x86_64-darwin17]
> rbenv local system
> ruby -v
ruby 2.5.2p104 (2018-10-18 revision 65133) [x86_64-darwin17]
> gem install bundler jekyll
Fetching: bundler-2.0.1.gem (100%)
bundler's executable "bundle" conflicts with /usr/local/bin/bundle
Overwrite the executable? [yN] y
...
26 gems installed
> jekyll new my-awesome-site
Running bundle install in /Users/bob/ruby/jk/my-awesome-site...
Bundler: Fetching gem metadata from https://rubygems.org/...........
Bundler: Fetching gem metadata from https://rubygems.org/.
Bundler: Resolving dependencies...
Bundler: Using public_suffix 3.1.0
> bundle exec jekyll serve
Configuration file: /Users/bob/ruby/jk/my-awesome-site/_config.yml
Source: /Users/bob/ruby/jk/my-awesome-site
Destination: /Users/bob/ruby/jk/my-awesome-site/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 0.492 seconds.
Auto-regeneration: enabled for '/Users/bob/ruby/jk/my-awesome-site'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
逆から
Github Pagesのデフォルトテーマをローカル上でJekyllサーバで確認出来るようにする
という逆からのバージョン,つまりgithub pagesで作ってそれをcloneしていくというのを試す.
- Githubでrepositoryを作り,その後,pagesに変更.できない.
- themeを選択してcaymanを選ぶと,index.mdを自動で生成
- pagesに強制的になる.
- cloneする
- bundle initするとGemfileが生成
- gem "github-pages", group: :jekyll_pluginsを追加
- bundle installすると必要なgemsがinstall
- $ bundle exec jekyll serve
すると...
bundle exec jekyll serve
Configuration file: /Users/bob/ruby/jk/static_site_test/jekyll_test6/_config.yml
Invalid theme folder: _includes
Invalid theme folder: _includes
Source: /Users/bob/ruby/jk/static_site_test/jekyll_test6
Destination: /Users/bob/ruby/jk/static_site_test/jekyll_test6/_site
Incremental build: disabled. Enable with --incremental
Generating...
GitHub Metadata: No GitHub API authentication could be found. Some fields may be missing or have incorrect data.
done in 1.948 seconds.
Auto-regeneration: enabled for '/Users/bob/ruby/jk/static_site_test/jekyll_test6'
jekyll 3.8.5 | Error: Address already in use - bind(2) for 127.0.0.1:4000
_includesがないとか,GitHub Metadataとかのwarningが出るが
こいつらは無視すべしって.
_includesはjekyll-theme-cayman-0.1.1の方に_includesフォルダーを足して消えた.
metadataは消えない.があんまりきにするなって.
これで一応動く.
jekyll-org
なんか,jekyll純正でないのを使うのが当たり前みたいに紹介されてるのがあったけど,それはパス.
org-rubyが良さそうだが,それはまた別のQiitaで.
引用
- http://marbles.hatenablog.com/entry/2019/01/16/221417
-
https://alpha3166.github.io/blog/20190413.html
- 書いた後で見つけたが,よくまとまってる.
- あと,{{}}がLiquidで展開されるのを避けるために,{{}}と全角を使ったはる.
- 他にやり方がないのかな.
- \{\{\}\}として今はやってます.