はじめに
2019年からはじめたPodcast「jamming.fm」ですが、つい数ヶ月前からGitLabで運用し始めました。私自身まったくGitLabを使ったことなかったので、現時点での使い方について簡単にメモを残しておきます。
jamming.fmとは
30代半ばのサラリーマンふたり(naoharuとdada)が日々の気づきから既存の価値観を疑ってみるをテーマにスタートしたポッドキャストで、自分たちが直面した仕事の悩みやプライベート、育児の話などをトピック扱ってほぼ週1で配信しています。
- naoharu: https://twitter.com/naoharu
- dada: https://twitter.com/dada_ism
GitLabで何をしているの?
ではそのポッドキャストを配信する過程においてどうやってGitLabを使っているかを一部紹介します。
jamming.fm運営で使用しているGitLabプロジェクトは全世界に公開されていますのでそちらも参考にしてください。
https://gitlab.com/jammingfm/jamming.fm
Podcast配信の全体の流れ
私達のポッドキャスト収録ワークフローは次のようになっています。また利用しているサービス、ツールも記載しています。
- 話したい内容を出す(Trello)
- 収録する(Zoom)
- 音声を編集する(Audacity)
- ポッドキャストのホスティングサービスに音声ファイルアップロードする(Anchor)
- Webサイトの記事を作成する(GitLab,Gitpod)
- 記事をリリースする(GitLab)
GitLabをメインで使用しているのは5と6ですが、正確には「2.収録する」以降で使用しています。
リリース作業をトラッキングするためにGitLabを使っている
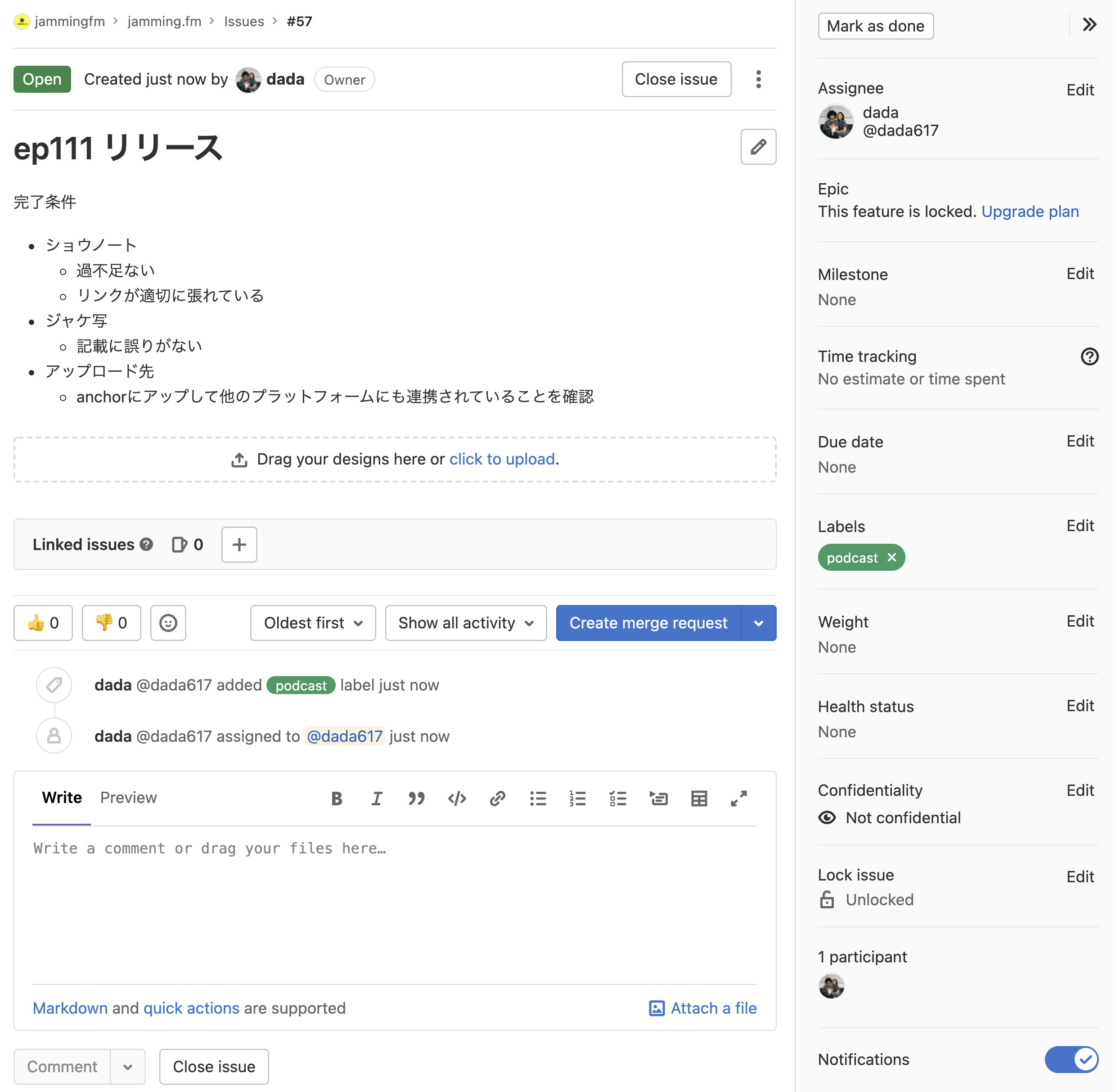
収録後は予め決めたその回のリリースの担当が、GitLabのIsueeを作成します。リリース完了まではこのIssueでトラッキングしていきます。
サイトの記事を作成するためにGitLabを使っている
jamming.fmのWebサイトのホスティング環境はNetlifyとGatsbyで構成されています。
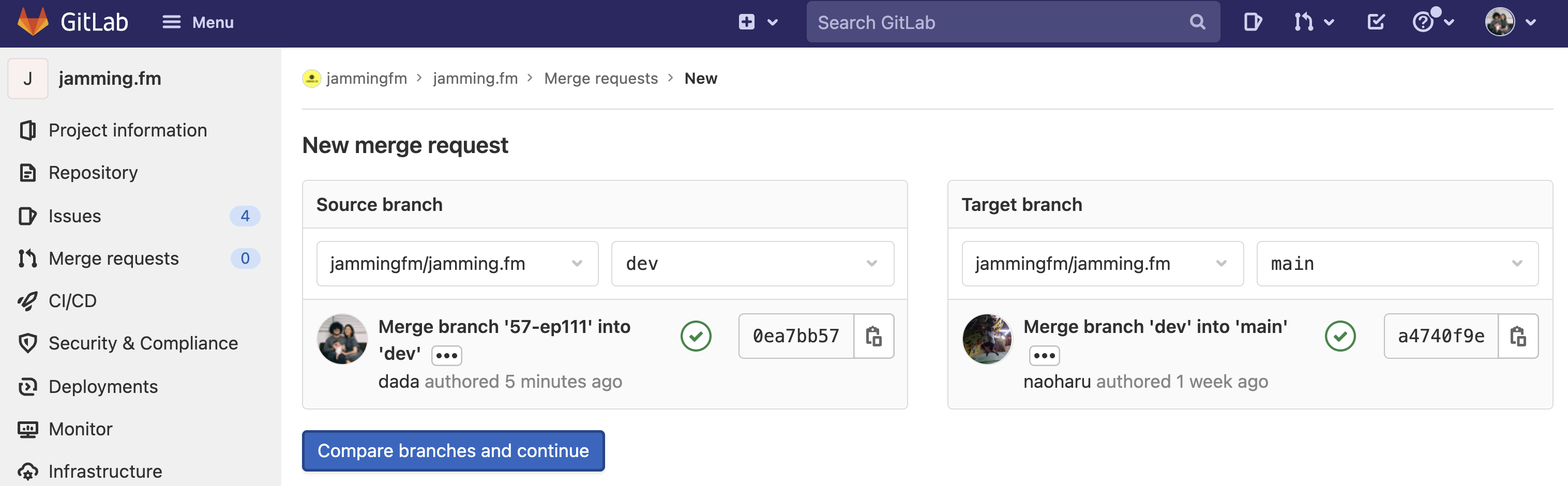
記事の作成は先程作成したIssueからMergeRequestを作ることで個別のブランチを切ります。MergeRequest作成ボタンを押して、devブランチから今回はep111リリース用のブランチを作成しています。

このブランチ内に今回のエピソードの記事やタイトル画像などのアセットを追加していきます。またポッドキャストホスティングサービスのembedタグを入れてサイトから再生ができるようにします。
開発環境(IDE)はGitpodを使っている
作成したブランチでの開発はローカルの開発環境でもいいのですが、最近クラウドIDEのGitpodがとても便利だったのでそれを使っています。月に50時間まで無料で使えるので、ちょっとだけ使いたいという私の用途にはピッタリでした。
リポジトリの対象ブランチを開いた画面や、MergeRequestの画面(下図)から、Gitpodのボタンを押すことですぐに開発環境が立ち上がりコーディングすることができます。

自動的に記事をデプロイするためにGitLabを使っている
リリースする記事の準備ができたら、MergeRequestに戻り、devブランチへマージします。
その後devブランチからmainブランチにマージ(本番リリース)するために、新たにMergeRequestを作成し、ここれでNetlify側でBuildとDeployが動き、記事のリリースが完了します。これでめでたくリリース作業が完了します。
その他
Slackとの連携
jamming.fmの運営に関するやりとりは基本的にSlack上で行っています。
GitLab側でのIssueへのコメントでのやりとりもあるので、両方を常にチェックするととても手間になりますし見落としもあります。なのでGitLab側の更新があった場合はすべてSlackの専用チャンネルに投稿されるように連携しています。これですべてSlackだけ確認していれば必要なタイミングでGitLabにアクセスすることができるようになりました。