この記事は フリュー Advent Calendar 2023 の3日目の記事となります。
最近、よく競馬の予想AIとかの話も聞く様になり、調べてみると色々な記事があるようで Python 自体は使ったことないですが、勉強しながら自分で作ってみたいなと思う様になってきました。
AIを作っていく中で、色々な情報を可視化していきたいなと計画しているので、無料で使える集計ツールを探していたところ、以下の3つぐらいがよさそうかも先輩に教えてもらいました。
どれもよさそうなのですが、作成したAIをクラウドで動作させたいなとも思っているので、Google Cloud または AWS で動かすことを考慮すると、Looker Studio か Quick Sight どちらかにしようと思います。
なので、まずは Looker Studio を試していきたいと思います。
Looker Studio の準備
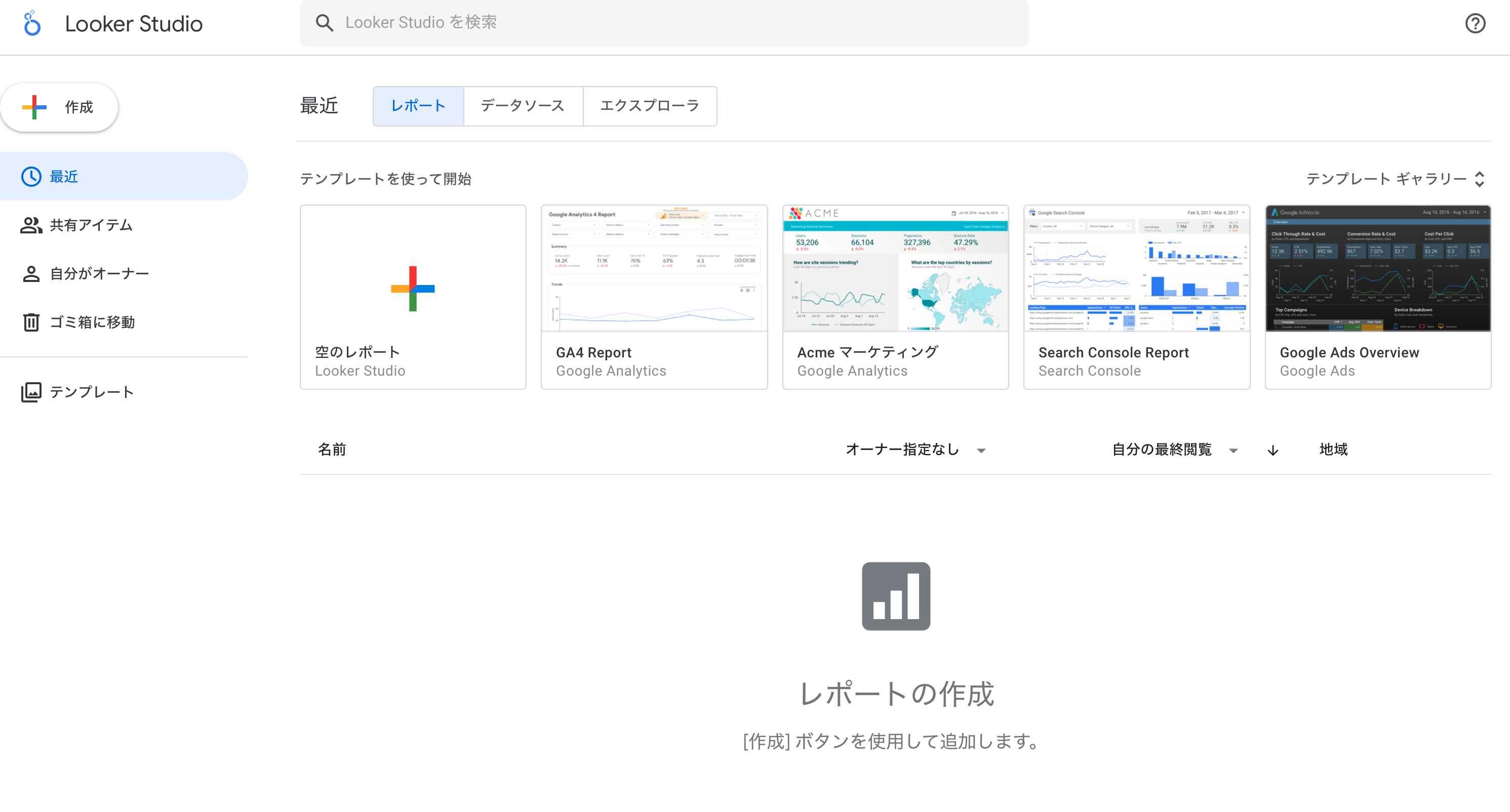
Looker Studio にアクセスすると、レポート一覧画面が表示されます。
見た目的には、Google Drive に似ていて、作成や管理もしやすそうですね。
さらに、テンプレートも表示してくれているので、初見の人でも触りやすそうです。

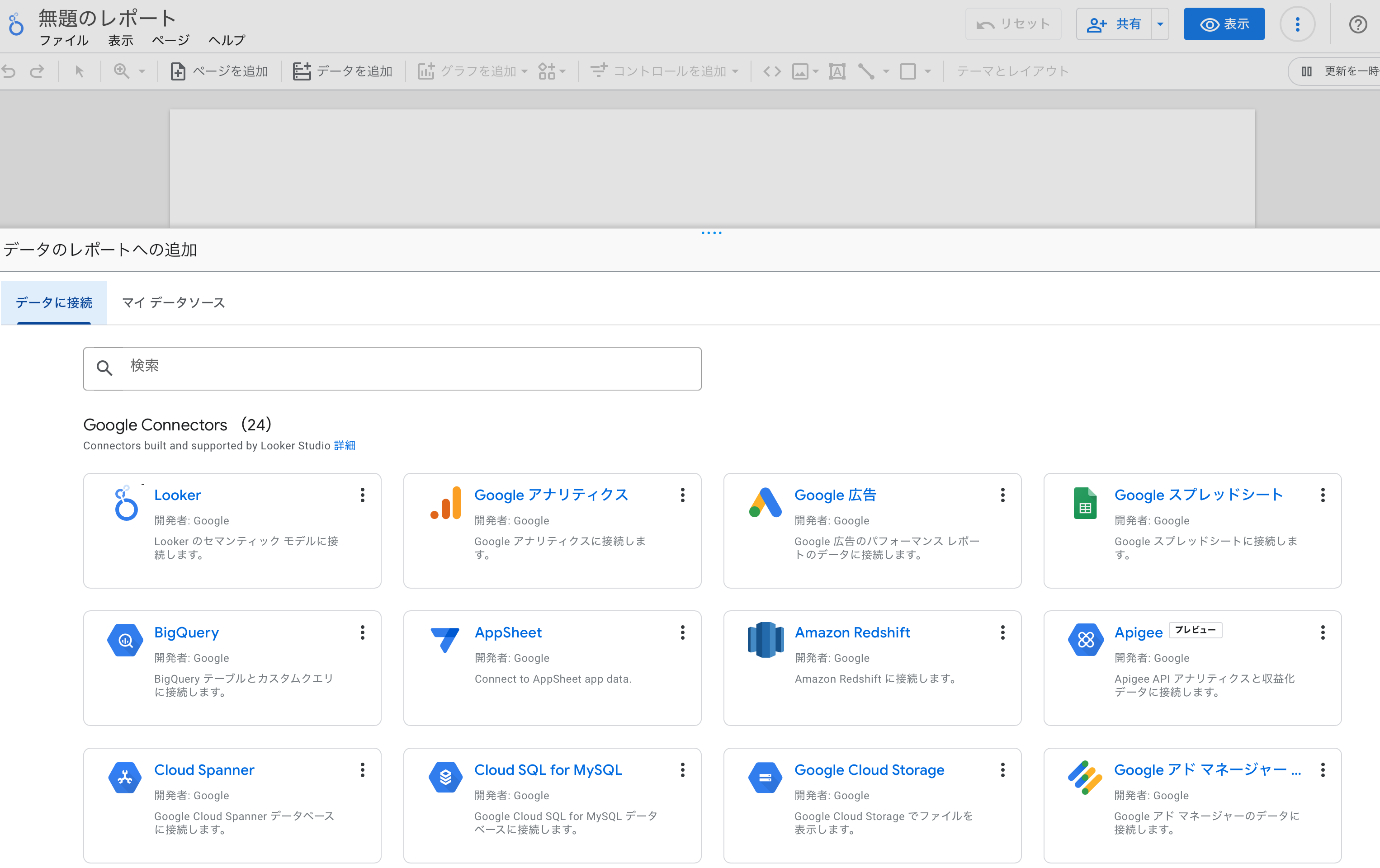
新規作成を進めると「接続するデータ」を選択する画面が表示されます。
色々あるのですが、今回は Google Spread Sheet に接続してみようと思います。
と、いうのも、今回は初めての利用であるのと「競馬の収支」をスプレッドシートに残していたのでそれを活用します。

Looker Studio にスプレッドシートのデータを表示させる
データソースとして Google Spread Sheet を選択すると、アクセス権の許可をもとめられます。
「承認」すると、ログインしているGoogleアカウントが持っているスプレッドシートの一覧が表示されるので、連携も簡単にできます。

「2023年_競馬まとめ」を選択します。
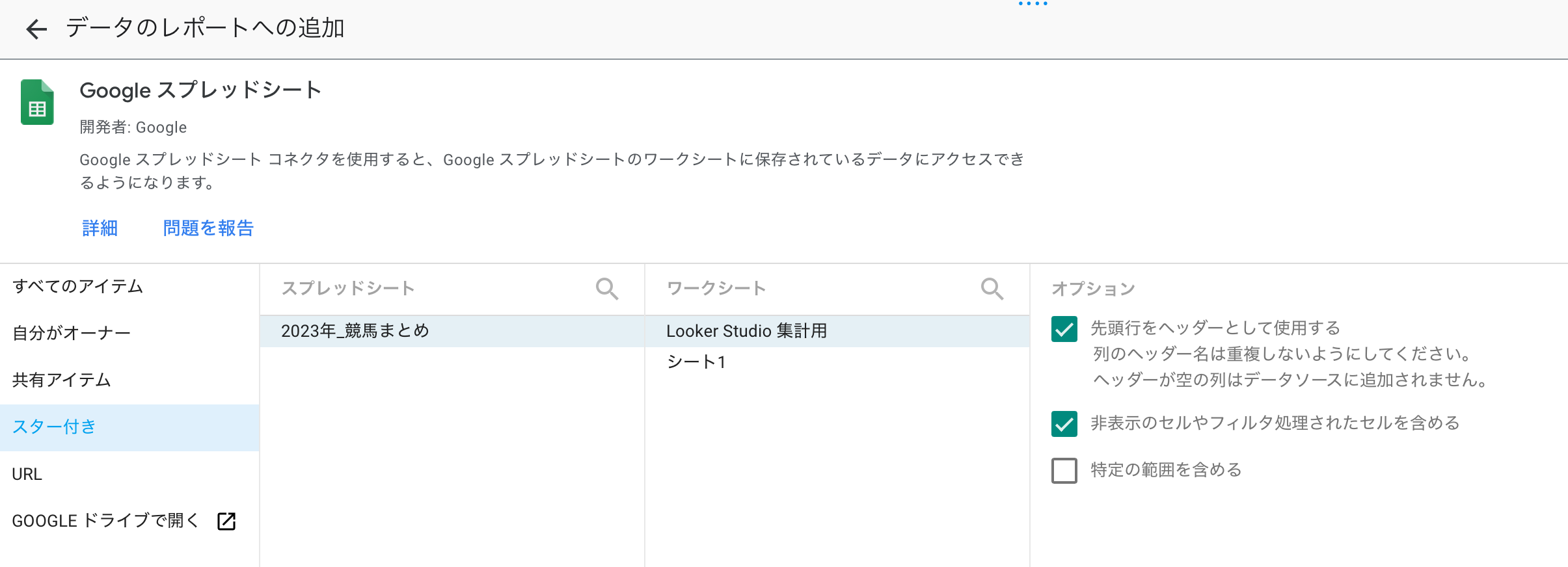
スプレッドシートを選択すると、ワークシートも選べる様になっています。

ワークシートを選択し、追加するとこの様な画面が表示されます。
表示させるグラフは選択形式で、表示させるデータなどもドラッグ&ドロップで変更できるのでエンジニア以外でも使えそうなUIとなっています。

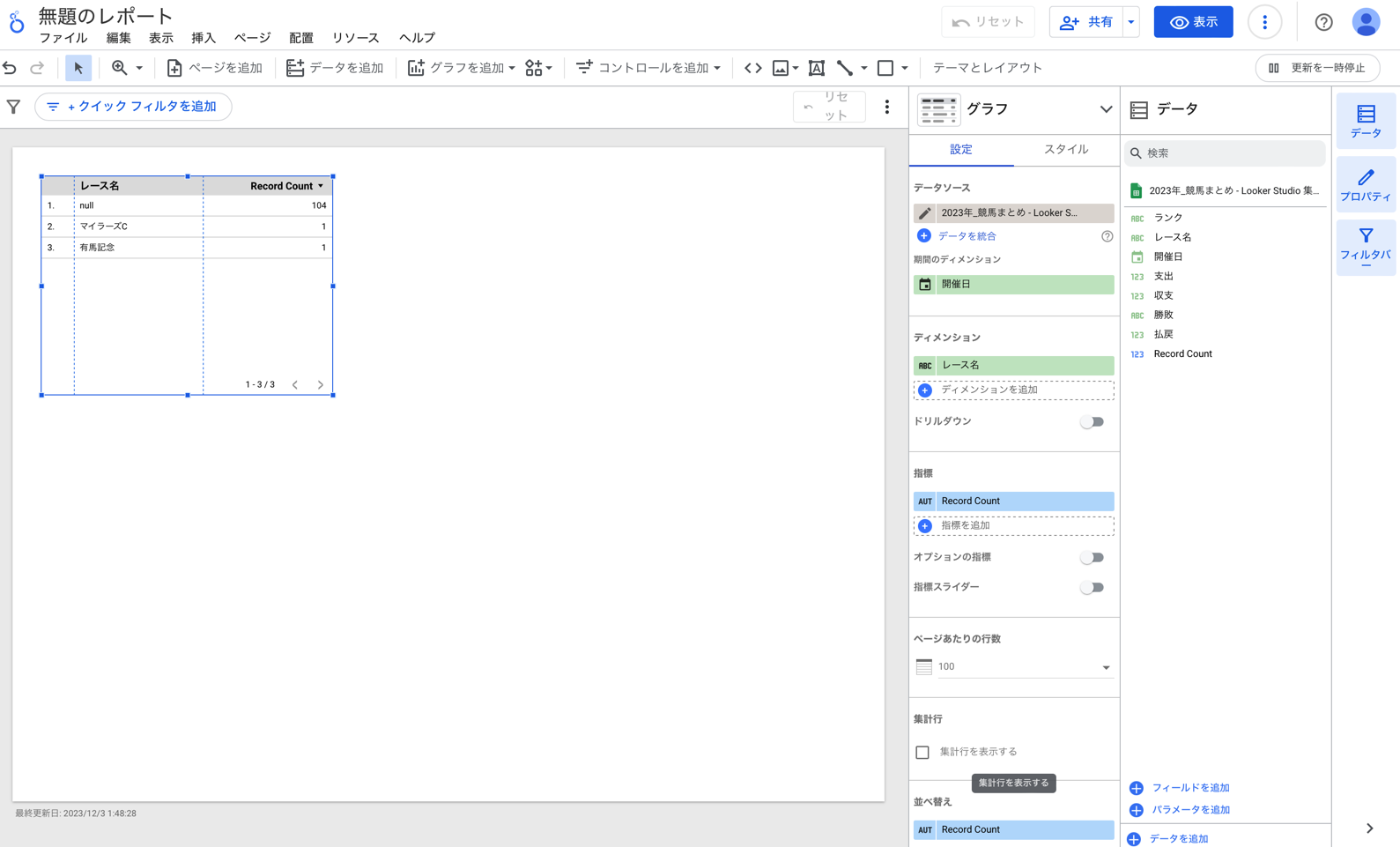
グラフを作成する
レポートの作成準備もできたので、今度は「競馬の収支・勝敗」のデータをもとに、色々なグラフを作っていきます。
データ分析の知識あまりないので、どんなデータをどんなグラフで表示するのが適切なのかは分かりませんが、とりあえず色々試していきます。
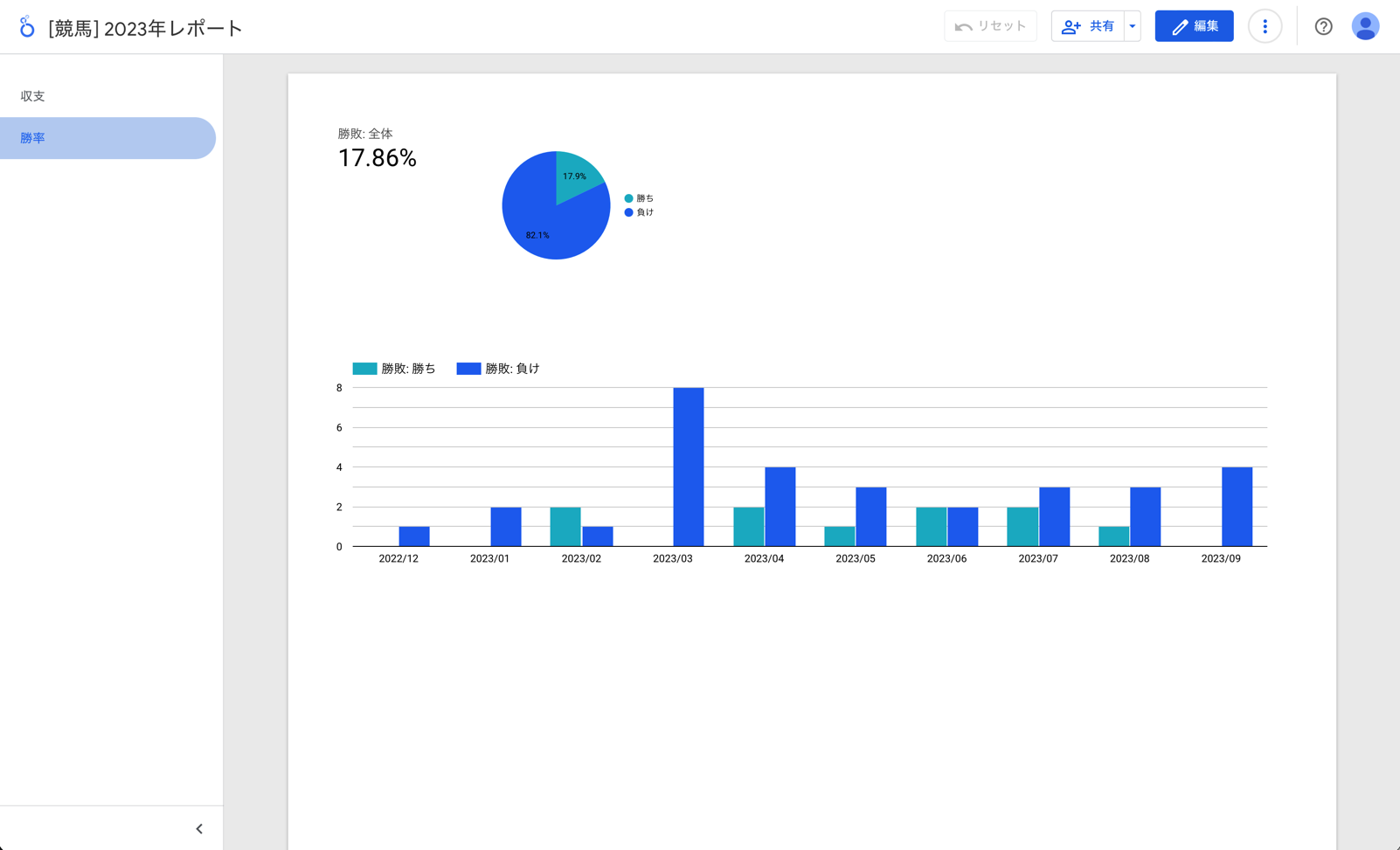
勝率周りをグラフ化
「勝率」を計算するには「勝ち・負け」を数値化する必要がありますが、競馬の場合であれば「払い戻しがあったかどうか?」で考えるのが一番簡単そうです。
データとしてはスプレッドシートの方で IF(払い戻し > 0, "勝ち", "負け") という関数を入れています。
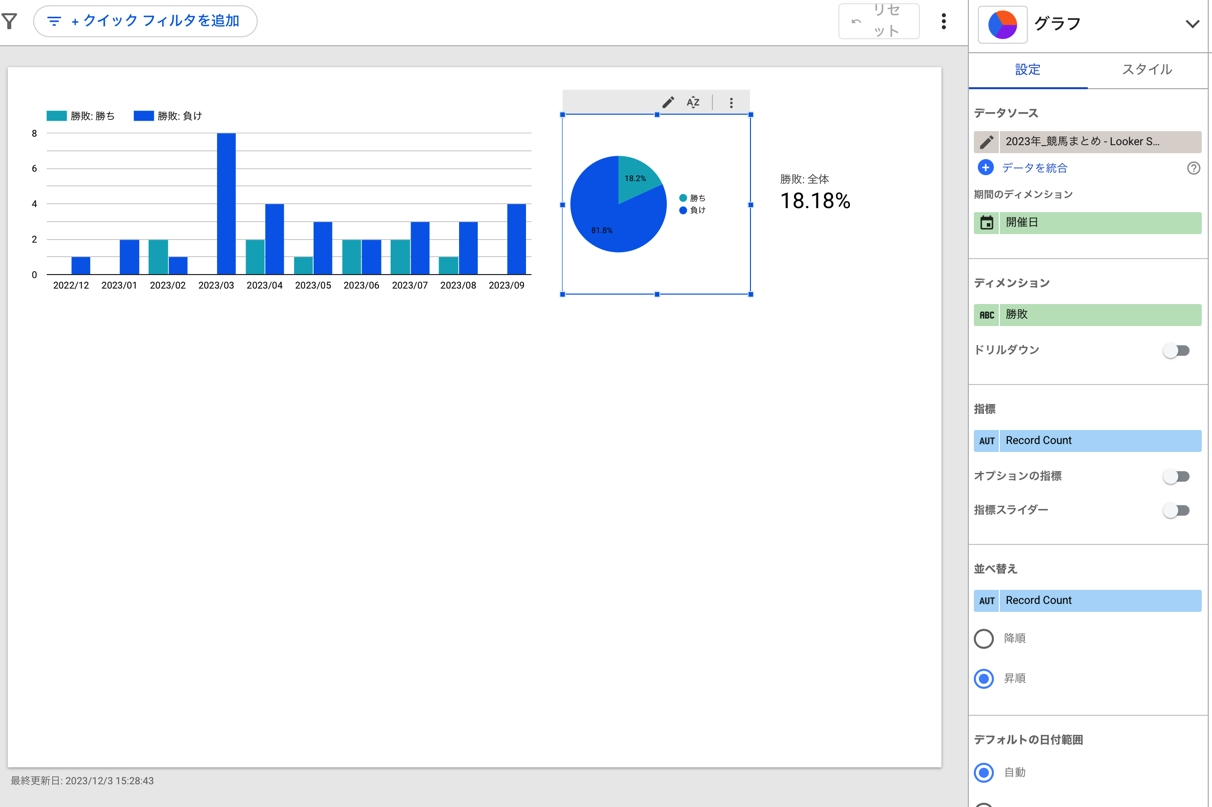
ですので、比率などを表す「円グラフ」ではそのま利用できます。

次に「月ごとの勝ち負け」をグラフ化してみます。
ここで少し問題が出てきます。
「勝率」は「勝ち・負け」の集合データなので「月毎に分ける」て表示することができません。
「勝ち」と「負け」を別々のデータとして扱う必要があるのですが、データソース上の構造を「勝ちフラグ、負けフラグ」の様にしても良いですが、必ずしもその手段が取れるとは限らないので今回はあえて「データの加工」を試してみます。
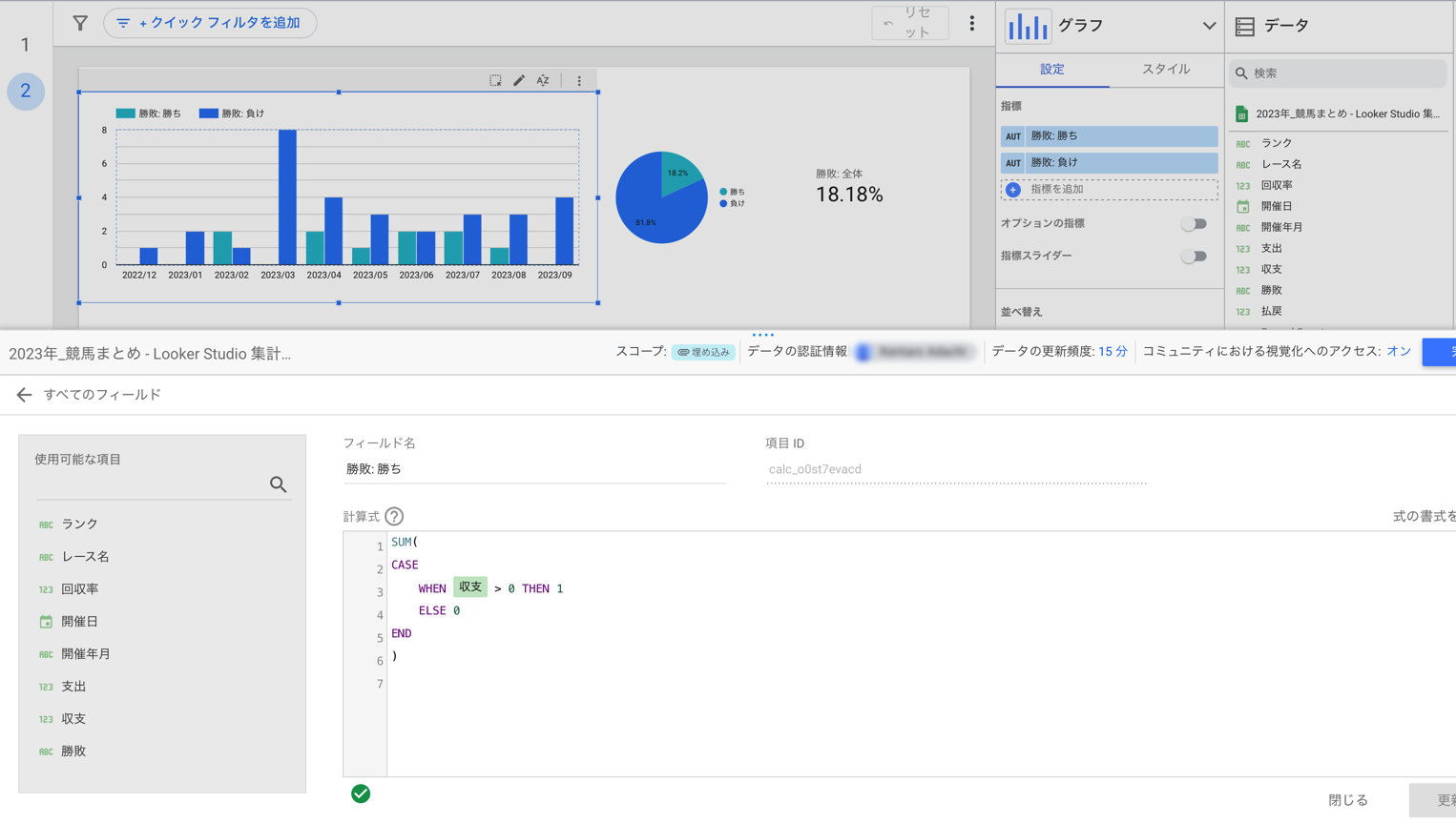
Looker Studio にはスプレッドシートの様な「関数」が用意されています。
とはいえ、どうするか??というところですが「月ごとの勝ち・負けが数値として分けられている」状態を作れば良いので、SUM と CASE を使うことにしました。
(CASE の代わりに IF でも良いですね)

「負け」も同じ様に作成し「指標」部分に設定すると意図通りの表示ができました。
ここら辺のデータの加工などはデータ分析の経験が増えてくると、すぐに最適解を出せる様になるのでしょうか・・
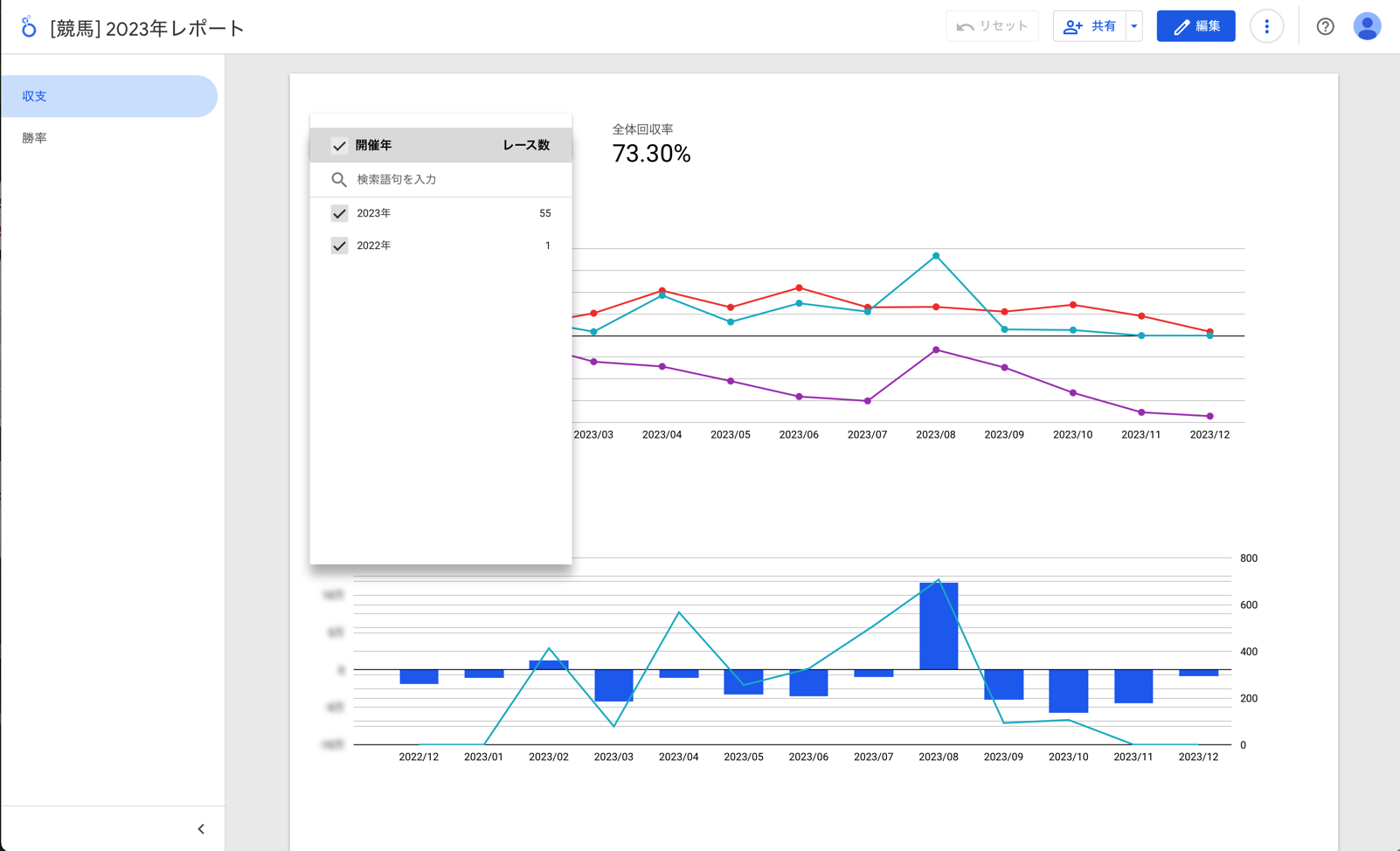
収支周りをグラフ化
今度は収支周りをグラフ化して見ます。
こちらは、すでにデータとしても分けて管理していたので、そのまま読み込めばそれなりのものになりましたね。
「支出」「払戻」はそのまま表示し、「収支」について全体を通しての推移を見たいので、スタイルの変更で「累計」に設定しています。

スプレッドシートで収支の合計も出していたのですが、グラフにするとだいたい負け続けてるなーというのも実感できますね・・・・😔
(金額は!!消して!!います!!!!!😂)
回収率をグラフ化
競馬といえば「回収率」をよく気にすることが多いと思います。
なので、これも一目でわかる様にしたいと思いますが、グラフ化するといっても「最新の状態」さえわかれば良いものなので、スコアカードというものを使ってみたいとおもいます。
「数値の表示」だけを行うシンプルなものなので、使い所としてはもかなり多くなりそうですね。

回収率の場合は合計値を使うので、勝率計算のところで使った「関数」使い、全体の合計を個別に計算するフィールドを用意したものを使用します。
成果物
画面上の「👁️表示」をクリックすると「表示専用(共有した時の見た目)」にすることができます。
今回は適当配置ですが「見やすさ・操作しやすさ」などを考慮することが必要そうです。
さわってみた感想
Looker Studio を初めて使ってみた感想としては「使い慣れたものを使っている」という感じでした。
普段の業務とかでもちょっとした集計にスプレッドシートでグラフ化するとかをしていたので、入りやすさはあったと思います。
また、すでに集計で使うデータをスプレッドシートに残していたので、そのまま加工せずに使えるのも良かったですね。
今度は、AWSの Quick Sight も試してみたいと思います。
よかったところ、きになったところ
- Excel や Spread Sheet を使ってグラフ作成の経験がある人はすぐに使えそう
- 「関数」を使うことで取り込んだデータを加工するのが簡単
- テンプレートには「Google提供の標準」以外に「コミュニティ ギャラリー」から選択が可能(β版です)
- レイアウト簡単に変更できる
- データソースに設定できるものが豊富
- Google Cloud 関連のサービス使っていれば連携はもっと簡単(あたりまえですね)
- CSVのデータアップロードもある
- 「コントール」オブジェクトによる、集計データの切り替えも可能
- 「列データ」を追加した場合、自動で読み込まれないが、再接続することでは反映される
- メニューのリソース > 追加済みのデータソースの管理 > 編集 > 接続を編集 > 再接続
- 規定の設定しかできないので、細かいところには手が届かなそう