この記事の立ち位置
突然拡張機能による補完が効かなくなったため、私の場合これで解消したという共有で、
Nuxt3はまだ技術記事も少ないため、一時のバグかも知れませんが参考になれば幸いです。
環境
- MacOS
- VSCode: 1.74.3
- Tailwind CSS IntelliSense: v0.9.6
事象
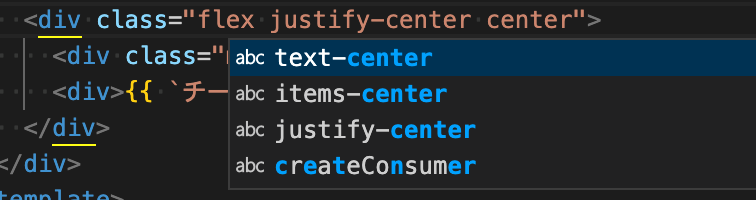
ある日VSCodeのバージョンアップを行うために再起動を行ったところ、以下の画像のようにTailwind CSS IntelliSenseによる補完機能が効かない状態になっていた。

結論
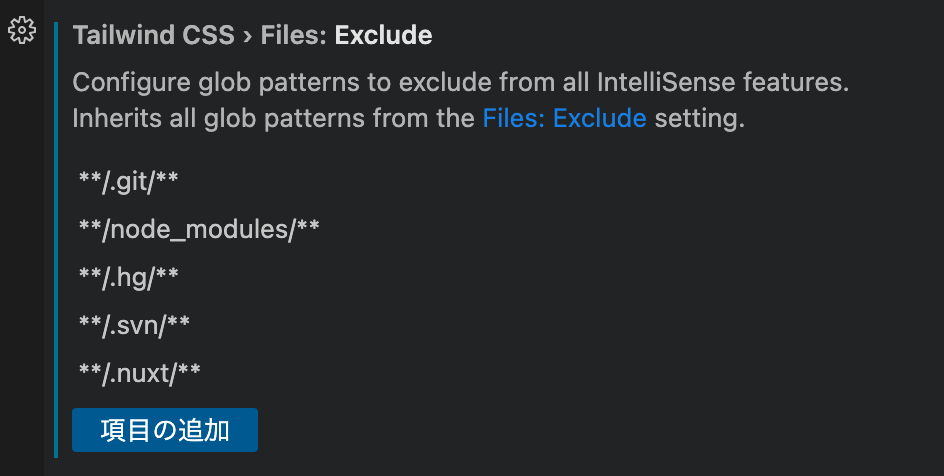
拡張機能を有効にするフォルダに関して、.nuxtフォルダを除外することで正常に動作する状態に戻った。
関連するGitHubのIssue
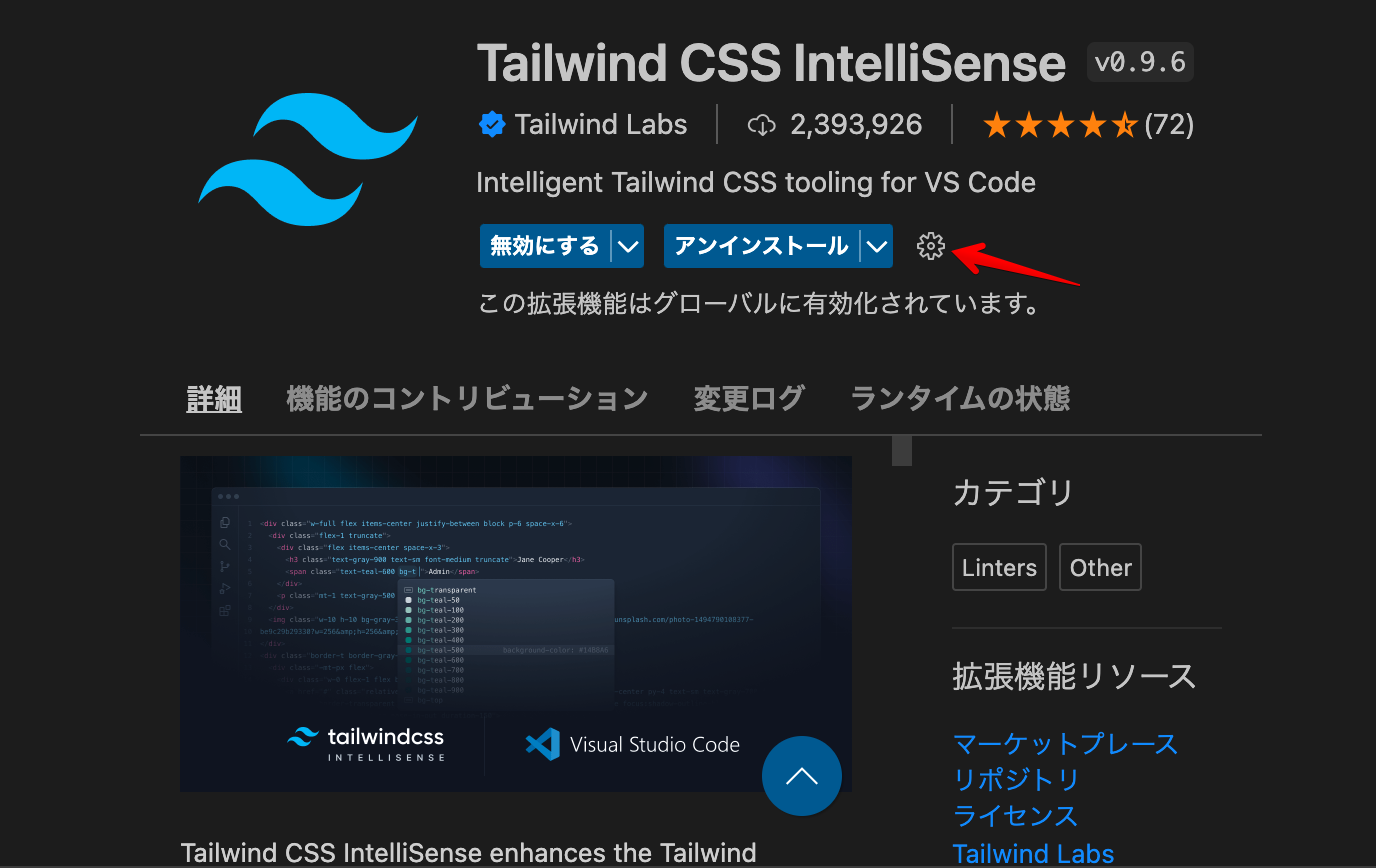
拡張機能の設定にアクセスするには、他にも方法はあると思うが以下の画像の設定マーク→「拡張機能の設定」→「Files: Exclude」に追加した。

アプローチ方法
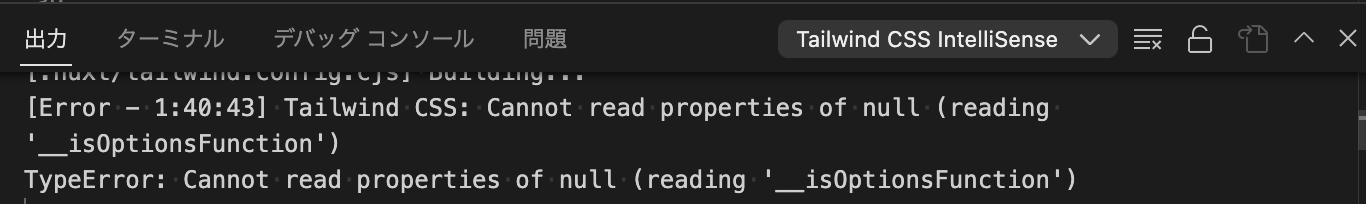
ありきたりだが、ターミナルなどのタブがある「出力」→「Tailwind CSS IntelliSense」を選択するとエラーが出ていたため、エラー内容でググった。

今回は当てはまらなかったもの
-
tailwind.config.jsファイルが存在しない→今回はちゃんとファイルがあったが、ワークスペースの直下に無い場合は作成する - setting.jsonの設定→以下の設定を施すことで直る場合もある様子
{
"editor.quickSuggestions": {
"strings": true
}
}
2.の参考記事
まとめ
今回はNuxt由来だったので記事タイトルも絞ったが、汎用的には今回当てはまらなかったパターンでの解決例が多そう。
あとはエラーログは大事。(今回この拡張機能のエラーが出ている箇所を初めて知った)
以上。