はじめに
こんにちは!
Mikatus株式会社でインフラエンジニアっぽいようなことをしている福田です。
最近フロントエンド領域に興味があり、デザインやJavaScriptの勉強をしています。
インフラネタにしようか迷ったのですが、今回はjavaScriptだけで動く簡単なアプリを作ってみました。
開発経緯
今や知らない人は少ないかもしれませんが、Trelloというのはタスク管理ウェブアプリケーションです。
https://trello.com/home
私は業務タスクだけでなく、家事タスクもTrelloを使って管理しています。
私はTrelloにおいて、タスクがドラックアンドドロップで移動できる部分が好きなので、この部分を自分で実装してみたいと思ったのが今回Trello風アプリを作ろうと思ったきっかけです。
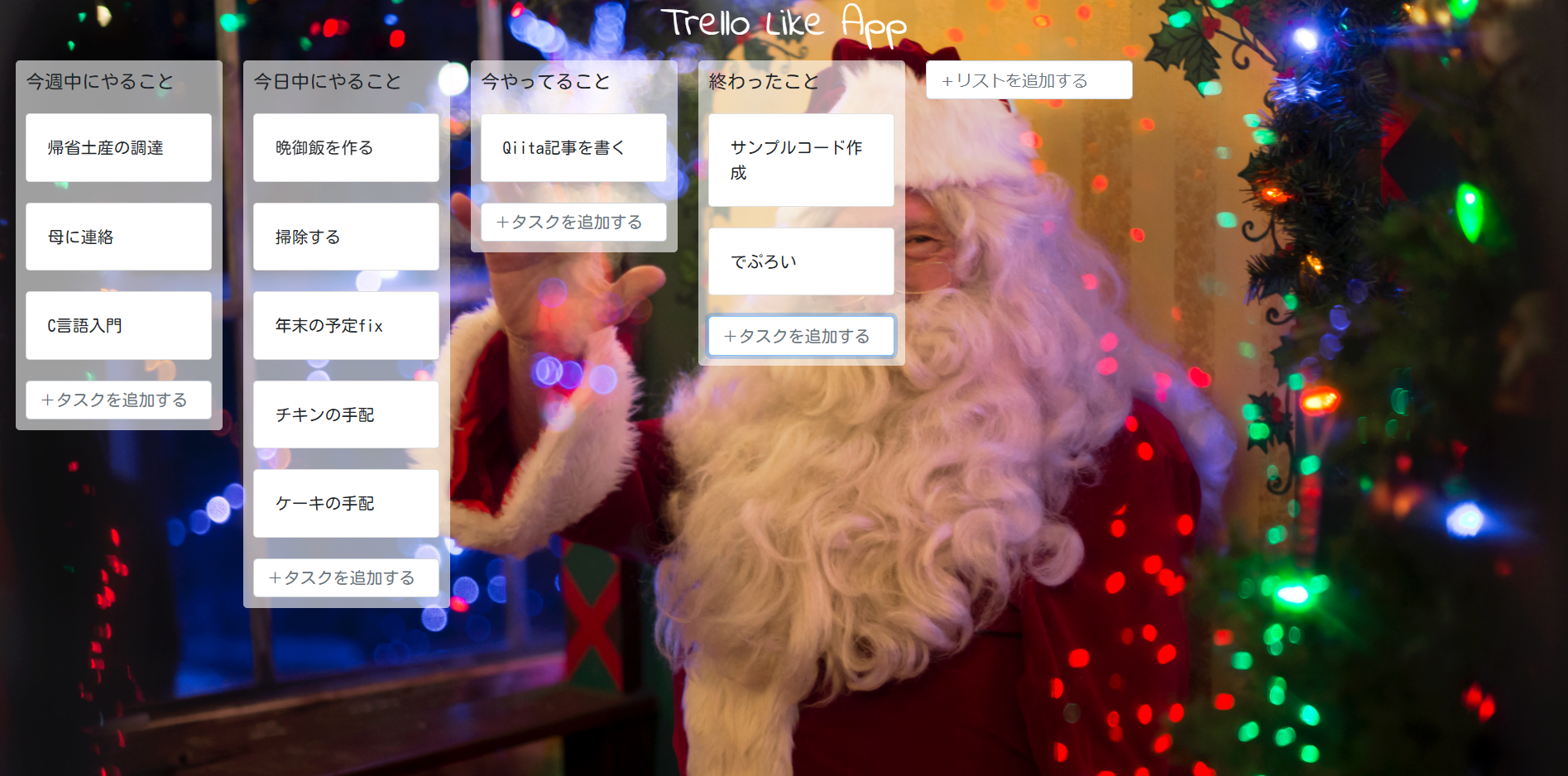
こんなの作った
Trello風アプリ

はい、名前の通りTrelloっぽいアプリです。
機能としては以下。
- リストを作成できる
- リストの中にタスクを作成できる
- タスクをドラッグアンドドロップで移動できる
コード
https://github.com/pistachiyoda/practice-trello-like-app
使用技術
- Vue.js
- Vue.Draggable
- Bootstrap Vue
- Netlify
致命的なバグ(実装間に合わんかった)
- リストの移動ができない
- リストの削除ができない
- タスクの削除もできない
- ブラウザをリロードしたら作ったリスト・タスクは消える
- 背景をサンタクロースから変更できない
- 空欄でもリスト・タスクが作成できちゃう(フォームバリデーション実装してない)
などなど…
目標だったドラッグアンドドロップでのタスク移動の部分は実装できた(といってもライブラリを使ってしまったので、実装できたと言っていいのかという葛藤…)のですが、細かいと部分はもっと詰めていかないといけません。
ちょっとずつ修正したり機能追加してみようと思います。
振り返り
実際に動くものを作るのは楽しいし勉強になりますね。
flexboxやgrid systemについて復習するいい機会になりました。
アプリのデプロイが終わった後の満足感にやられて記事の執筆に全く身が入らなかったため、アウトプット前提のアプリを開発する場合は開発と執筆を並行して実施したほうがいいなと思いました。