初めに
先日から始まったHunbleBundleの破格セールに含まれていた「DoozyUI」というアセットを試してみました。
HunbleBundleのセールはこちら
※無いとは思いますが、購入した結果、何らかの不利益を被ったとしても僕は責任取れませんので、自己責任でご購入ください。
※2019/10/23現在、既にセールは終了しています。
今後の諸注意
先日のCEDECやUniteにて、UIBuilderについて告知がありました。
(UIElementsについてはそれよりも前からアナウンスがありますが。)
Unity2019.3バージョンで、既にPreview版として触ることができます。
(ここでは本筋から外れるので、詳細には書きません)
結論から言うと、今後DoozyUI(というかuGUI)はこれらの技術に置き換わり、使えなくなる可能性があります。
なので、これを覚えれば安泰!というものではなく、「そのうちレガシーになってしまうかもしれない技術」と思って勉強してください。
(そらそうだろ、と思えない。**使えなくなるなら勉強しなくていいや。**と思う方はブラウザバック推奨)
本題
環境
DoozyUI version 3.0.c3
導入
AssetStoreからDL&インストール
内部的にDotweenも利用しているようなので、もし所持していない場合は同じくDL&インストール
インストールが完了すると、Assets/Doozyフォルダにまとめて配置されます。

サンプル
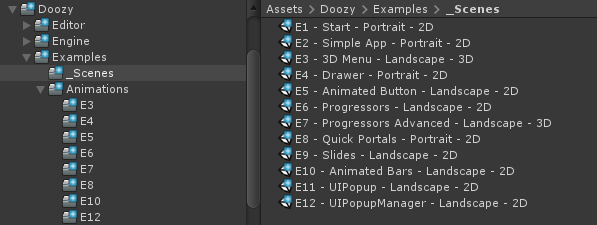
Assets/Doozy/Examples/_Sceneフォルダに、12種のサンプルシーンがあります。

こういうものも作れるんだ!と参考にする分には良いですが、最初から様々な機能がふんだんに取り込まれているため、
いきなりサンプルシーンを紐解いていくのはオススメしません。
(特にUnity初学者)
とりあえず作ってみる
サンプルを見て挫折するのはお金が勿体ないだけなので、とりあえず作ってみましょう。
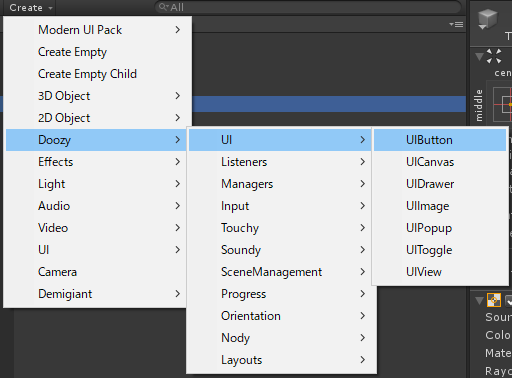
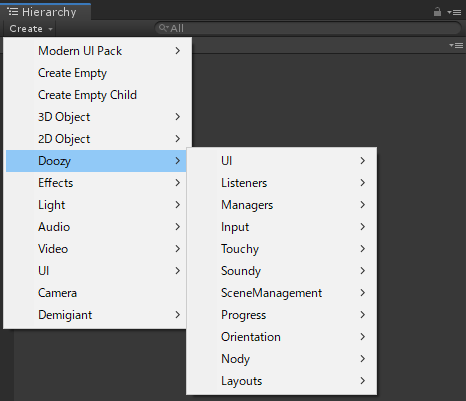
インストールに成功すると、Hierarchy/Create/Doozyというメニューが追加されています。

uGUIはここにある「UI」を選択し、画面を構築していったと思いますが、
DoozyUIを利用時は、「Doozy」メニューを使っていくこととなります。
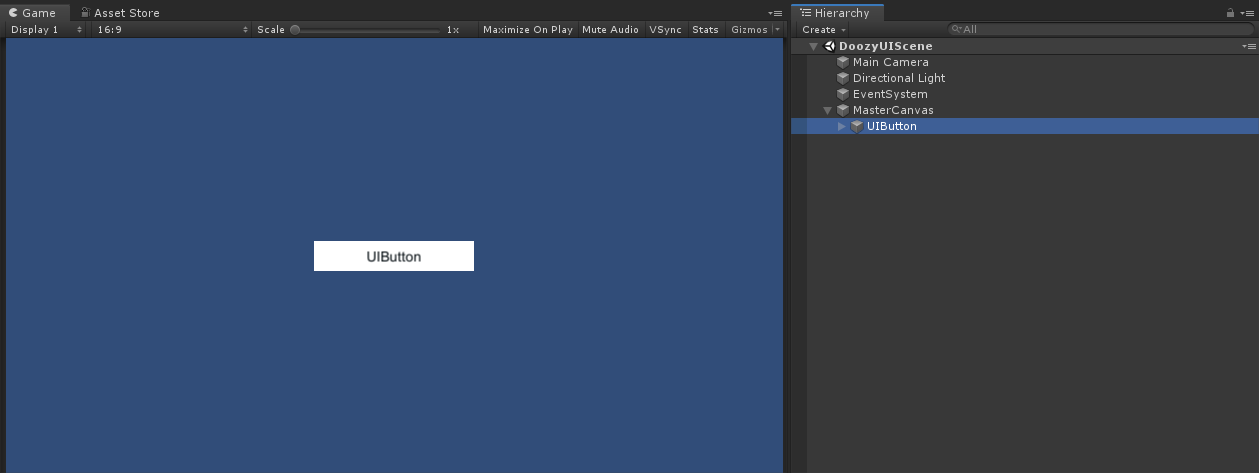
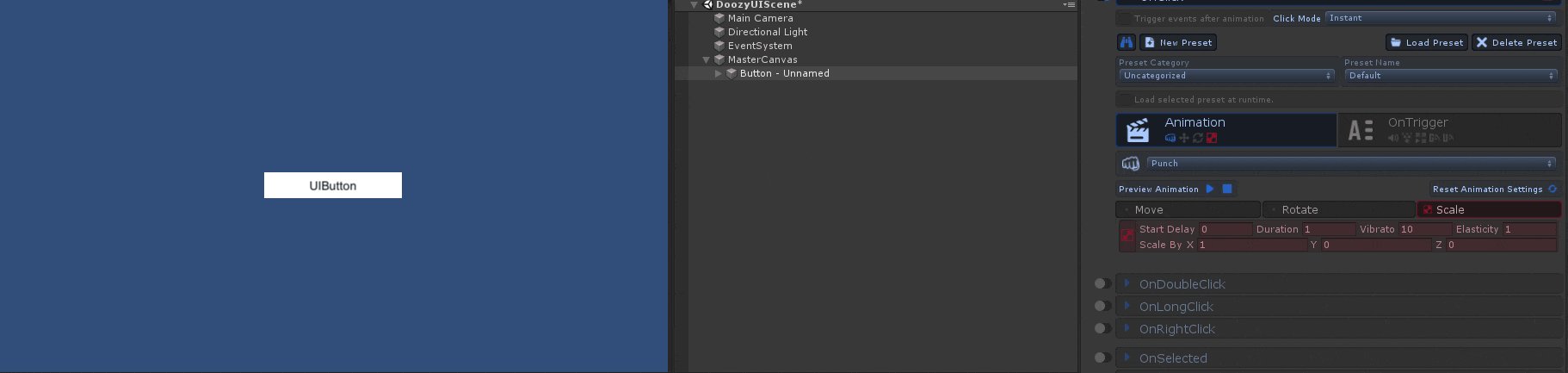
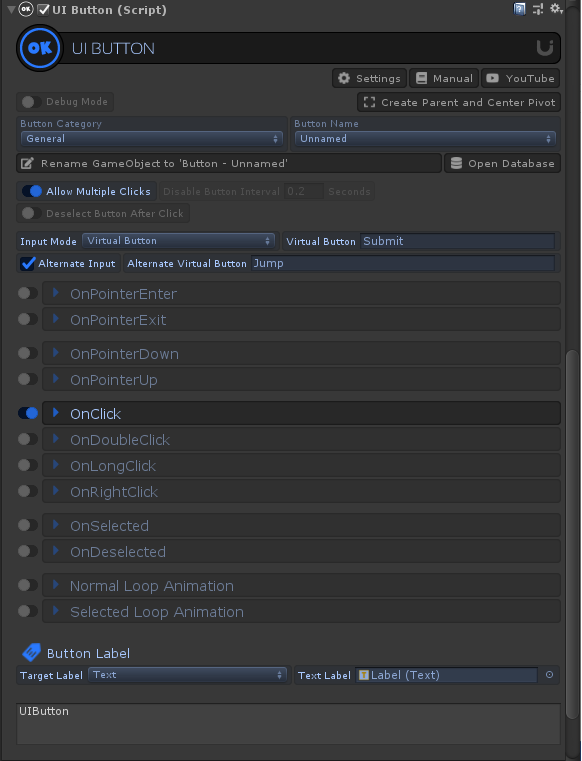
基本的には通常のボタンと同じものですが、「UI Button」というScriptがアタッチされています。

すぐ下に「Settings」「Manual」「Youtube」と3種のボタンがあるのは、とてもユーザビリティがあって分かりやすいですね。
普通の紹介記事なら一番上から説明すると思いますが、本項は「とりあえず作ってみる」なので、
上記の3種の神器や「ButtonCategory」、「Open Database」などといったものは、一旦放っておきましょう。
こういうものは必要になってから調べればいいのです。
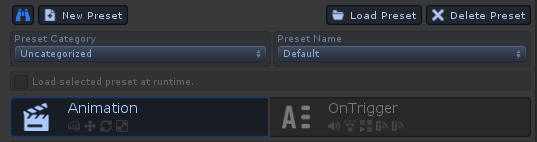
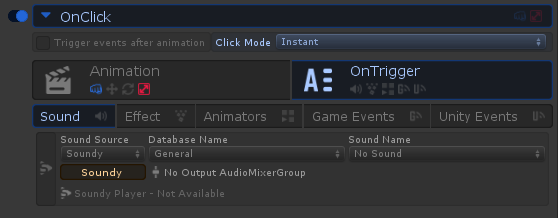
上から順にみていくと、OnPointerEnter~OnClickまで、(Unityを触った人なら)見知ったイベントがありますね。
デフォルトではOnClickのみ有効化されているようです。
はい、分かりません。
「ClickMode」とやらを設定出来たり、「Preset」で初期状態をロードする機能があるようですが、これらも放っておきましょう。
僕たちが最初にやりたいことは、ボタンを良い感じに動かすことです。(違ったらすいません…)
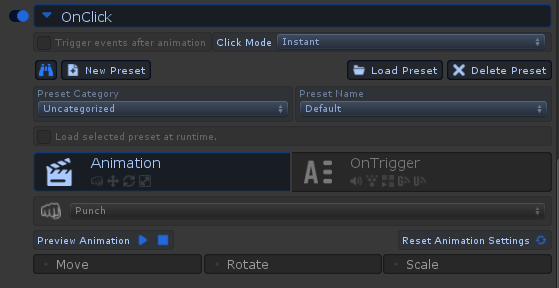
なんとなくわかりますね。
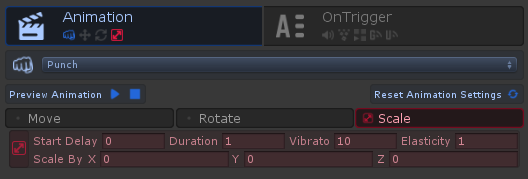
OnClickイベントが発行された時に行うAnimationを、ここで設定できるようです。(デフォルトではPunchというものが設定されています。)
Punch?殴るのか?
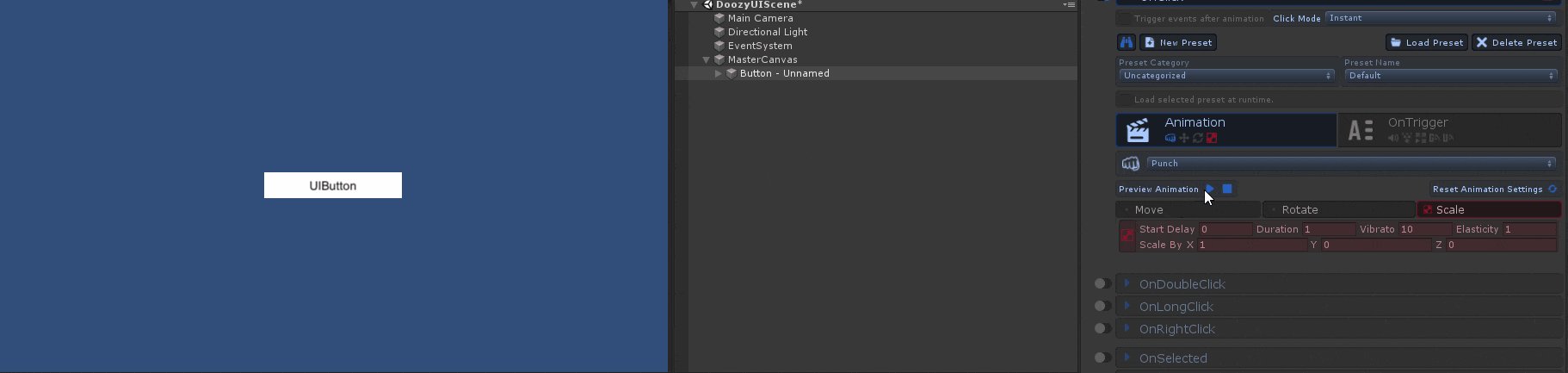
その下の「Preview Animation」という項目で、プレビューできるようなので、押してみましょう。
……何も動かない。
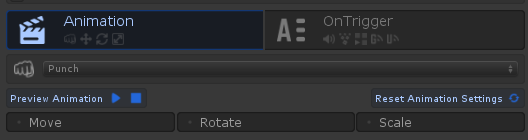
不良品を掴まされたと思って、怒り狂う前に、その下を見てみましょう。
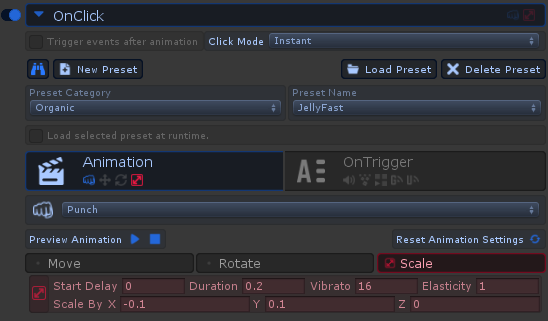
「Move,Rotate,Scale」という3つの項目がありますね。
…お察しの良い方はお分かりかと思いますが、ココでPunchアニメーションの詳細な動きを設定できます。
やってみましょう。
とりあえず一番直感的に動きそうなScaleを選択してみましょう。
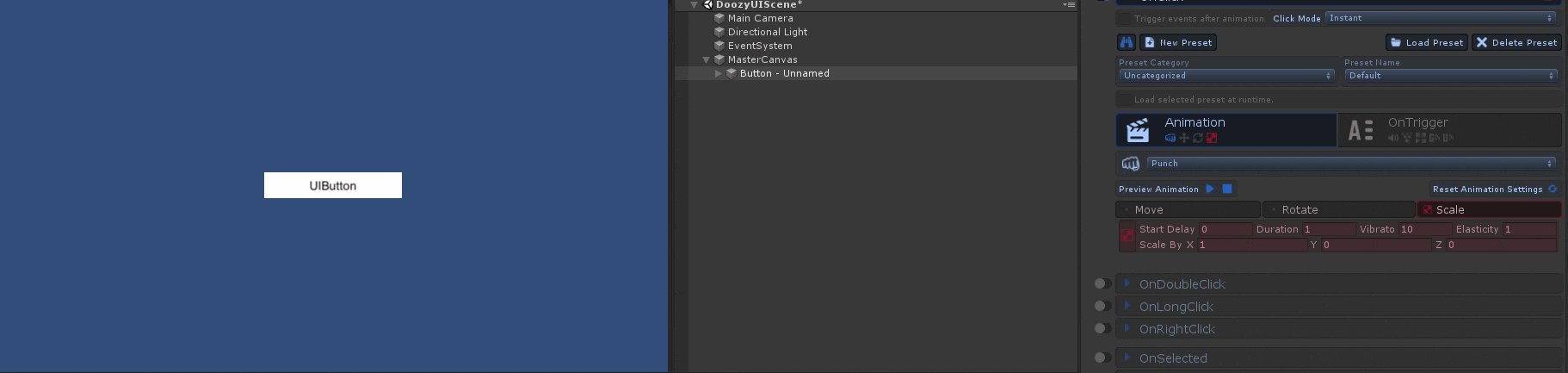
Scale部分を押すと、上図のように薄赤で描かれたScaleを設定する部品が表示されます。
ひとまずScale By Xの部分に「1」を入力し、Preview Animationの▶を押してみます。
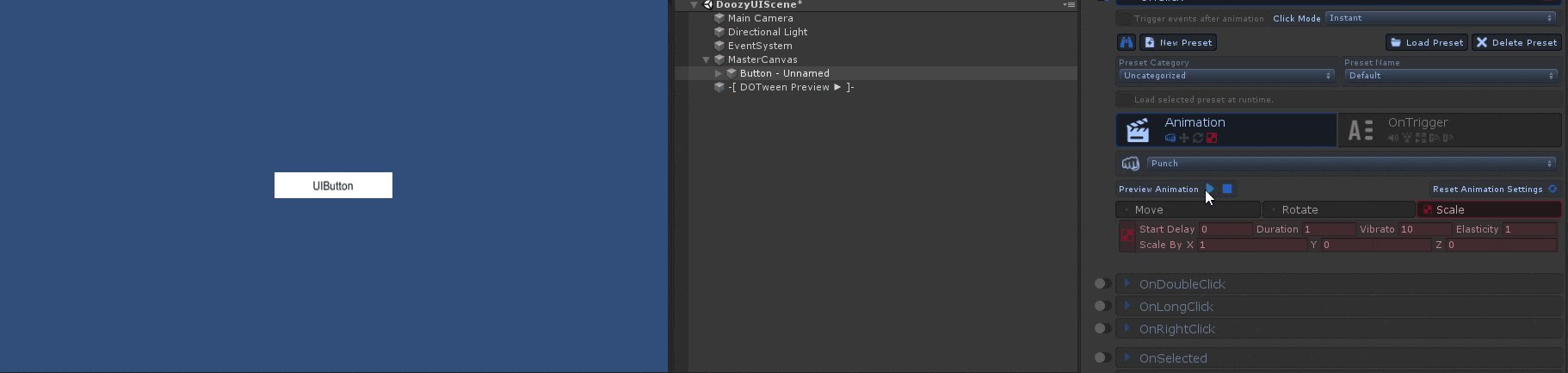
動きました!
後はPreviewで逐一確認しながら値を調整したり、ScaleだけでなくMoveやRotateを有効化してみたりすれば、
クリック時(OnClick)のアニメーションを作れたも同然ですね。
一度動けば、少しづつ色んな事をしてみたい!と思うのがクリエイターです。
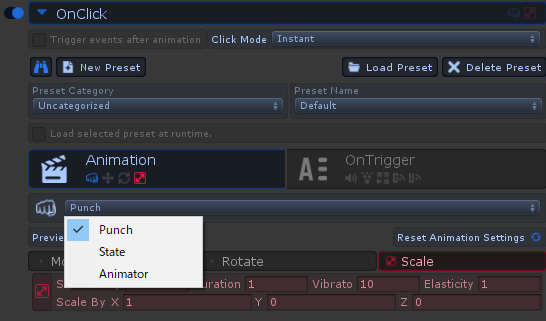
Punchアニメーション以外にも出来ることはないか…?
上図のセレクトボックスから、設定方法を選択できるようです。
しかし、クリエイター心があるといえども、一から「良い感じ」のアニメーションを作るのは至難の業です。
(デザイナーの方は出来るかもですけど)
Preset
そこで先ほどすっ飛ばした「Preset」機能を見てみましょう。

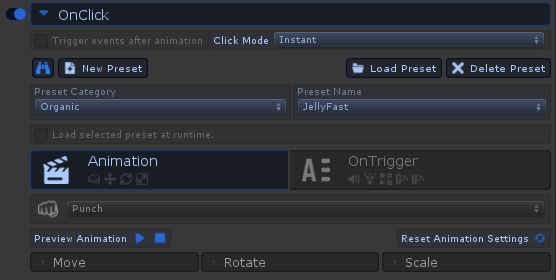
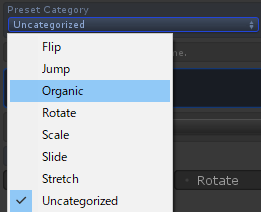
ここの「Preset Category」から適当なものを選び

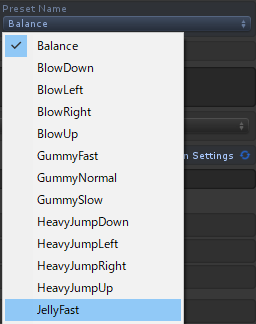
「Preset Name」からも任意のものを選択します。(最初は適当に選びましょう)

今回は「Organic」カテゴリーの「JellyFast」を選択しました。
さて、Preview Animationを押してみましょう!
……動かない!!!
はい。
この状態では、Presetを「選択」しただけで「Load」が出来ておりません。
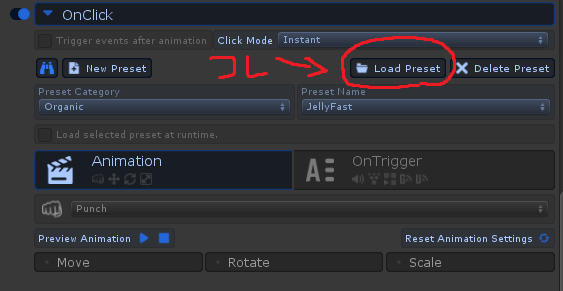
というわけで、ちょうど「PresetName」の上部にある「Load Preset」ボタンを押してみましょう。
すると、以下のように、Scale部分が赤くなり、先ほど手動で追加したときと同じようになりました!

その状態で再びPreviewしてみると、ボタンがアニメーションしていることが確認できると思います。
(どんなアニメーションをするかは実際にお試しください)
OnTrigger
Animationの右にあるOnTriggerでは、押下したときのイベントを設定することができます。

この辺は実現方法がいっぱいありますので、利用するかどうかは人それぞれかなと(個人的には)思います。
触ってみた結果
「とりあえず触ってみる」ことで、「いろんなことを試したい」と思えるようになれば、
後は必要に応じて調べたり、試行錯誤するだけとなり、勝ちが確定します。
やったぜ。
長くなりそうなんで、各機能の詳細は別で分けてしようと思います。
終わりに
とりあえずHundleBundle買ったはいいものの、よくわからない人へ向けて、
触ってみてもいいかな?と思う人が増えればいいな、と思い書きました。
今回書いたのは本当に一部分でしかないので、ご興味あれば一緒に勉強しましょう。
また、HunbleBundleは、セール期間とは別にアセット毎に売り切れもあるらしい(?)ので、
欲しいと思った方はお早めにご購入ください。
(謎の宣伝。)(僕は無関係なので一銭も入りません。)
追記
ArborとDoozyUIの連携方法を下記ブログにて掲載してくださっています!
https://gameshi.info/archives/863