概要
Domoの使い方が公式以外ネット上に日本語で落ちていなかったので、備忘録を兼ねた使い方記事です。(順次更新予定)
DomoLayout(ログイン後すぐの画面)
| 番号 | 各ボタンの名称 | 概要 |
|---|---|---|
| 1 | Company Logo | 自分の会社のロゴ。管理社設定で変更できる。 |
| 2 | Search | 同じ会社のユーザーやヘルプ、ダッシュボードなどの検索。 |
| Add to Domo | 新しいデータやユーザー、タスクなどを追加できる。 | |
| Help | ヘルプセンター。使い方やトレーニングビデオなどがある。 | |
| Main menu | カードの編集画面やアラートの管理画面、管理者設定画面などにアクセスできる。 | |
| User profile menu | 個人情報の追加や更新はここで行う。 | |
| Buzz toggle | Buzzyチャンネルへのショートカット | |
| 3 | Start using | Domoの使い方LP |
| Top page | 自分がメンバーに追加されているカードが表示される。 | |
| Favorite | お気に入りにしたカードが表示される。 | |
| Alert | 個々のカードに閾値を超えた時に通知するアラートや、他の人が作ったアラートをフォローなどできる。 | |
| Management(1番右のボタン) | KPIや部署ごとなど区分けしたい項目ごとにページを作ることができる(スクショでいうとCRM) | |
| 4 | カード | 自分がメンバーになっているカードが一覧で表示される。 |
General Details view layout(カードの詳細画面)
| 番号 | 各ボタンの名称 | 概要 |
|---|---|---|
| 1 | Card name | カードの名前。 |
| 2 | Summary number | チャートの合計値やカウントした値を表示(カード編集画面で変更可能) |
| 3 | Content | カード上のデータをチャートなどで表している部分。 |
| 4 | Invite icon | このカードに他のユーザーを招待する。 |
| Buzz icon | このカードのBuzzチャンネルへのショートカット | |
| Filters icon | コンバージョンやコスト、日時などでデータを絞る。 | |
| Annotate icon | カードのスナップショットや日付の注釈を入れられる。 | |
| Shere icon | 他の人にカードをシェアしたり、ローカルに保存。 | |
| Chart picker | 表示されている以外のグラフ形式でデータを見られる。 | |
| Alert icon | このカードに対して、閾値を超えた時などに通知をするよう設定できる。 | |
| Analyzer icon | カードの編集画面へのアクセス。 | |
| Options icon | お気に入りへの追加やカードの編集・削除などの設定が行える。 | |
| Chart/Table view toggle | チャートビューとテーブルビューへの切り替えボタン |
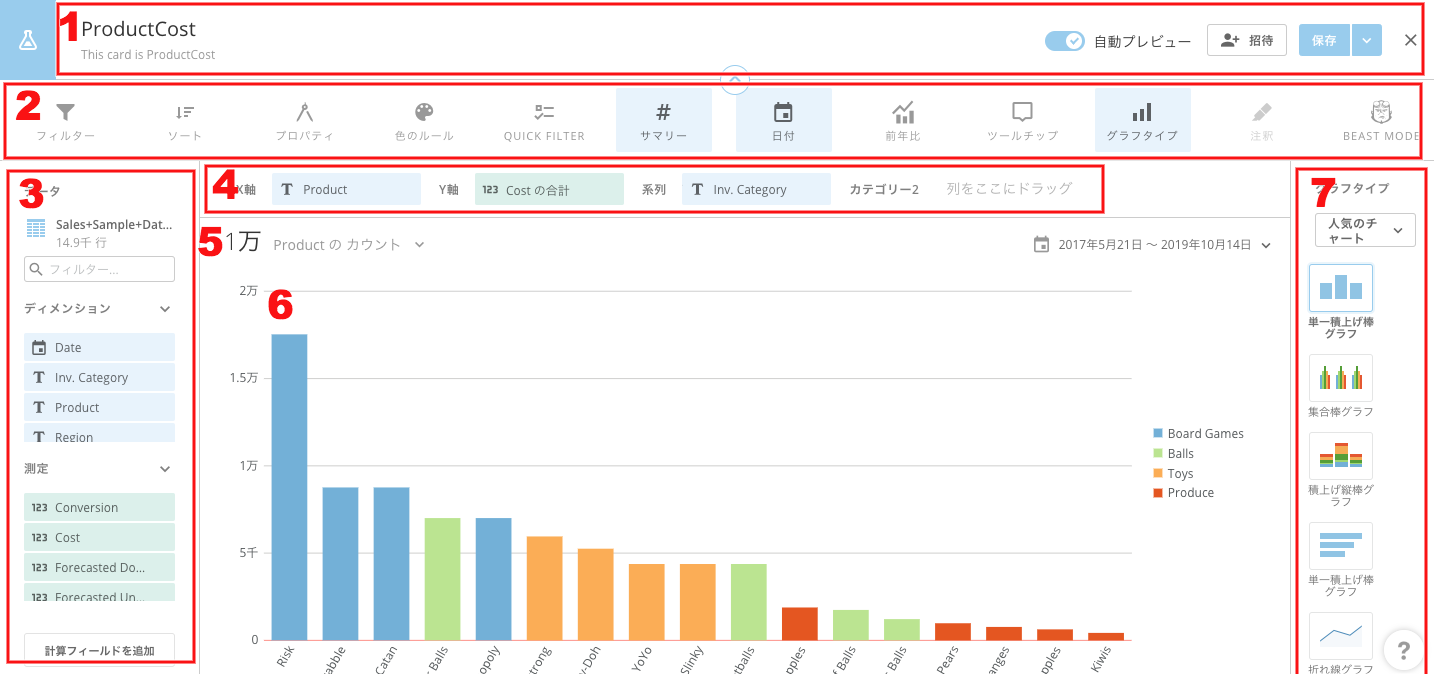
Analyzer Layout(カードの編集画面)
| 番号 | 各ボタンの名称 | 概要 |
|---|---|---|
| 1 | Name/Description | カードの名前と説明を設定。 |
| Auto preview toggle | データソースが更新された時にチャートも自動更新のON/OFF | |
| Invite button | 編集画面への招待 | |
| Save button | 編集した内容を保存 | |
| 2 | Filters | チャートに対してフィルターをかける |
| Sorting | チャートの並べ替え | |
| Properties | 目盛りやグリッド線、凡例などの設定 | |
| Color Rules | チャートの色の設定 | |
| Quick Filters | 設定したフィルターの編集や削除を簡単に行える | |
| Summary | 5番の数値の表示ON/OFF | |
| Date | Summaryの右横にある日付の表示ON/OFF | |
| YOY | 違う期間のデータを比較することができる | |
| Axis | 列フィールドの表示ON/OFF | |
| Chart Types | 7番のグラフタイプを変更できる画面の表示ON/OFF | |
| Annotate | スナップショットや日付の注釈 | |
| Beast Mode | 測定項目(CVやCostなど)の平均や絶対値を算出できる | |
| 3 | Data pane | チャートの元になるデータの文字型(ディメンション)や数値型(測定)を表示している。 |
| 4 | Column fields | チャートのX軸やY軸、系列(区別の基準)などを設定できる。 |
| 5 | Summary number | チャート内のデータを要約した値 |
| 6 | Chart | チャート本体 |
| 7 | Chart picker | グラフの種類や変更できる部分 |
後書き
実務でもうちょい使うようになったら更新していく