はじめに
皆さんは日々Webページを見ていくなかで表示が遅くてイライラしたことはありませんか?
Googleによると表示に3秒以上かかった場合、約50%のユーザーがページを離脱すると発表されています。
せっかくコンテンツを作ってもページを見て貰えなければ意味がありません。
その為、Webページの表示速度はサイトを運営する上で重要なポイントとなります。
また、検索順位のランク付けの要素として表示速度も含まれる為、SEO対策を行っているページでは改善は必須となります。
本投稿ではPageSpeed Insightsを利用したサイトの状況確認と改善方法を紹介します。
PageSpeed Insightsとは
PageSpeed Insightsは、Googleが提供している"無料"ツールです。
任意のサイトURLを入力することで、表示速度を点数で表示してくれます。
更に、表示速度を改善する為のアドバイスも貰えます。
PageSpeed Insights使い方
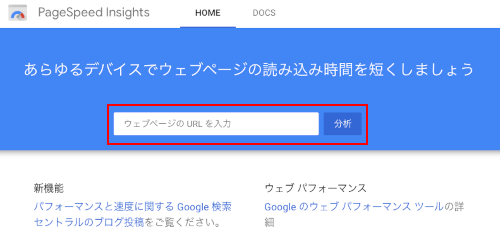
PageSpeed Insightsを開きます。
次に表示速度を測定したいURLを入力し、分析ボタンを押下します。
 |
|---|
分析が完了するとスマホページ、PCページの分析結果が表示されます。
 |
|---|
| ①:スマホページの結果を表示します。 |
| ②:PCページの結果を表示します。 |
| ③:現在のスコアです。低いと改善余地が沢山あるページという判断になります。 |
| ④:スコア説明です。 |
| スコア | 評価 |
|---|---|
| 90~100(緑) | 速い |
| 50~89(橙) | 平均 |
| 0~49(赤) | 遅い |
①②によってスマホ、PCの結果を確認することができますが、MFI※の観点から①スマホページの表示速度改善を優先して行なった方が○です。
「Mobile First Index」の略で、インデキシングの対象をモバイル向けのページすることを指しています。
要するにPCページではなくスマホページがgoogleの評価対象になっているということです。
PageSpeed Insights測定結果
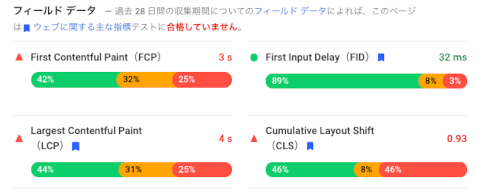
スコアの下には[フィールドデータ]が表示されています。[フィールドデータ]は実際のユーザーが体感している速度をスコア化したものです。
 |
|---|
- First Contentful Paint(FCP):テキストまたは画像が初めてペイントされるまでにかかった時間です。
- First Input Delay(FID):ユーザーが操作してからブラウザが応答するまでの時間です。
- Largest Contentful Paint(LCP):最も大きなテキストまたは画像が描画されるまでにかかった時間です。
- Cumulative Layout Shift(CLS):ビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
更に下に行くと[ラボデータ]があります。[ラボデータ]は個人のパソコンなど、特定の環境下で測定されたデータになります。
右上のアイコンを押下することで項目の説明に切り替わります。
 |
|---|
 |
下にいくと[改善できる項目]があります。ここに表示されている内容を元に改善するとページ表示速度改善が見込めます。
右上の[次に関連する監査を表示]で対象の改善項目を絞ることができます。
 |
|---|
 |
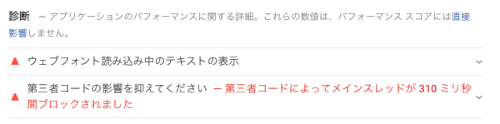
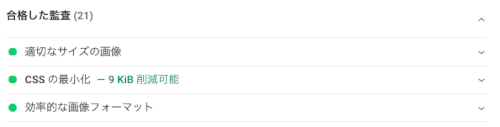
更に下には[診断]、[合格したした監査]が表示されています。
[診断]に出ている項目に対して対応を行ってもスコアが上がらない場合が多いので対応は省きます。
[合格したした監査]その名の通り合格している項目です。
 |
|---|
 |
|---|
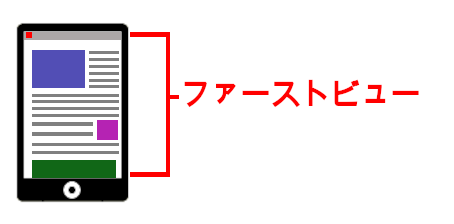
ファーストビュー
改善に入る前に、ファーストビューの考え方について説明します。
ファーストビューとは…Webページが画面に表示された際に、最初に画面内に表示された領域のこと。スクロールなどの操作をしなくても見ることができる範囲のことです。参照
実際のサイト作成では、画面初期表示時にファーストビュー部分+αのデータだけを出力し、それ以外の部分はajax等で後から取得し表示します。

"改善できる項目"の改善方法
[改善できる項目]によく表示される項目とその改善方法を以下に纏めます。
| 改善できる項目 | 対処内容 |
|---|---|
| レンダリングを妨げるリソースの除外 | ・CSSやJSを複数読み込んでいる場合に発生する ・ファーストビューに必要なCssやJsはインライン化して記述し、残りは遅延読込とする対応が有効 |
| 使用していないCSSの削減 | ・使用していないCSSが読込まれている場合に発生する ・未使用であればインポートを止める※1 |
| 使用していないJSの削減 | ・使用していないJSが読込まれている場合に発生する ・未使用であればインポートを止める※1 |
| オフスクリーン画像の遅延読み込み | ・画面表示時に可視領域外の画像も表示していると発生する ・画面の可視領域内にある画像だけ読み込む遅延ロード(※2)が有効 |
| JavaScriptの最小化 | ・Jsに余分なスペースな改行が含まれている場合に発生する ・minifyが有効(※3) |
| CSSの最小化 | ・Cssに余分なスペースな改行が含まれている場合に発生する ・minifyが有効(※3) |
| 適切なサイズの画像 | ・大きな画像を縮小表示していると発生する ・画面表示サイズに合った画像を表示する。新たに画像を生成する必要がある場合もある。 |
| 次世代フォーマットでの画像の配信 | ・jpeg,pngファイルを使用していると発生する ・WebPやAVIFを使用すると良いが、未対応のブラウザもあるので対応には注意が必要 |
| テキスト圧縮の有効化 | ・JsやCss等のテキストリソースが圧縮されていない場合に発生する ・Webサーバーでのgzip等の圧縮指定が有効 |
※1:画面操作によって初めて動作するJs,Cssもあります(そこまで考えて検出してくれません)。削除するには確認・調査が必須です。
※2:遅延ロードはLazyLoadが有名です。 参考
※3:多数のツールやサイトでminifyが行えます。参考
最後に
google page speed insightsの採点基準や重み付けは定期的に変わっています。
スコアの気にするサイトであれば、定期的に確認することをオススメします。
最後の最後に
ファーストビューの考えを既存ページに後から取り入れるのは非常に手間と時間がかかります。
サイトを新規に作る際は最初からファーストビューを意識した画面構成を考えておくと後々幸せになれます。