はじめに
本文書はUnity2018で追加される予定の新アニメーションツールを使用して見て、Unity2018以降の2Dゲームワークフローを掴んで見たい人向けです。
新アニメーションツールとは
フォーラムの情報によると本ツールは以下のようなものです
- Unityネイティブのアニメーション機能である
- すでにUnityに取り込まれたAnima2Dとは別物である
- Spineのような頂点モーフまでサポートされる
- Unity内で完結する
- もちろん無料である
導入
Githubのサンプル手順どうりに進めればOKです
Unity2018の取得
https://unity3d.com/jp/unity/beta-download
からUnity2018.1以降をダウンロードします。本文書作成環境は2018.1.0b11です。
パッケージの取得
簡単なのはGithubからプロジェクト丸々ダウンロードする方法です。
マニュアルな導入方法はmanifest変更する方法があるらしいです。
プロジェクトルート直下(Assetsとおなじ階層)のPackage/manifest.jsonに以下を書き込んでUnityを立ち上げるとUnity Package Managerがパッケージを取得してくれるようです。Package Managerって便利ですね。
{
"dependencies": {
"com.unity.2d.common":"1.0.8-experimental",
"com.unity.2d.animation":"1.0.13-experimental",
"com.unity.2d.ik":"1.0.3-experimental"
},
"registry": "https://staging-packages.unity.com"
}
素材の準備
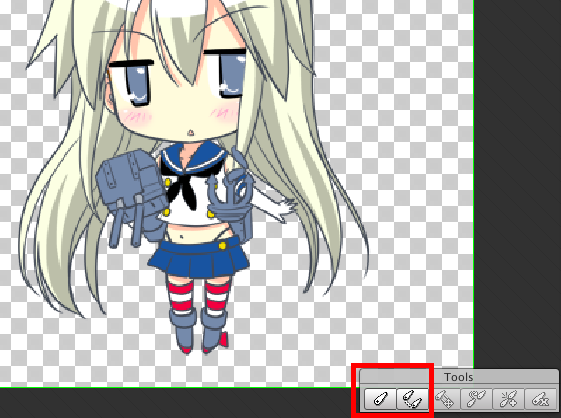
まずはアニメーションさせる素材を用意しましょう。簡単にアニメーションがつけられそうで、動かすモチベーションが保てそうな奴を用意しましょう。
私はニコニコ静画で見つけたSD島風のフリー素材の島風を利用することにしました。かゆらゆか様が書いておられる内容的に、Web上&再配布出ない&権利表記をするならば使用して良さそうです。
ぜかましの耳がピョコピョコしたら可愛いと思いませんか?私は思います。
©2014 DMM.com POWERCHORD STUDIO / C2 / KADOKAWA All Rights Reserved. http://www.dmm.com/netgame/feature/kancolle.html
©かゆらゆか http://www7b.biglobe.ne.jp/~kayurayuka/
Spriteセットアップ
インポート
普通にAssets/Spritesに放り込みます。以上
SpriteEditor
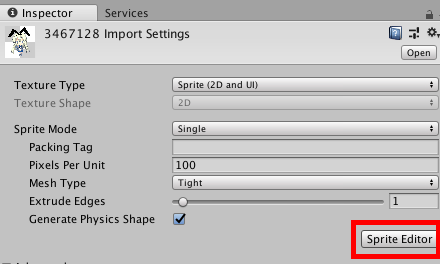
放り込むとSpriteとしてImportされるのでSpriteEditorを開きます。
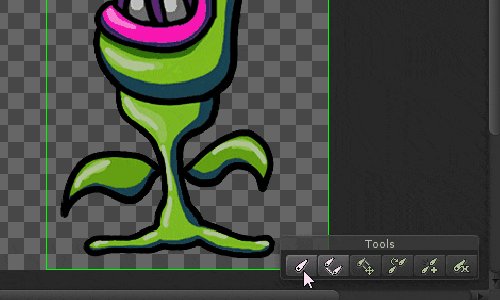
今までだとSpriteのpivotなどを編集するEditorだったのが、左上のボタン内にBone Editorというのが追加されているかと思います。
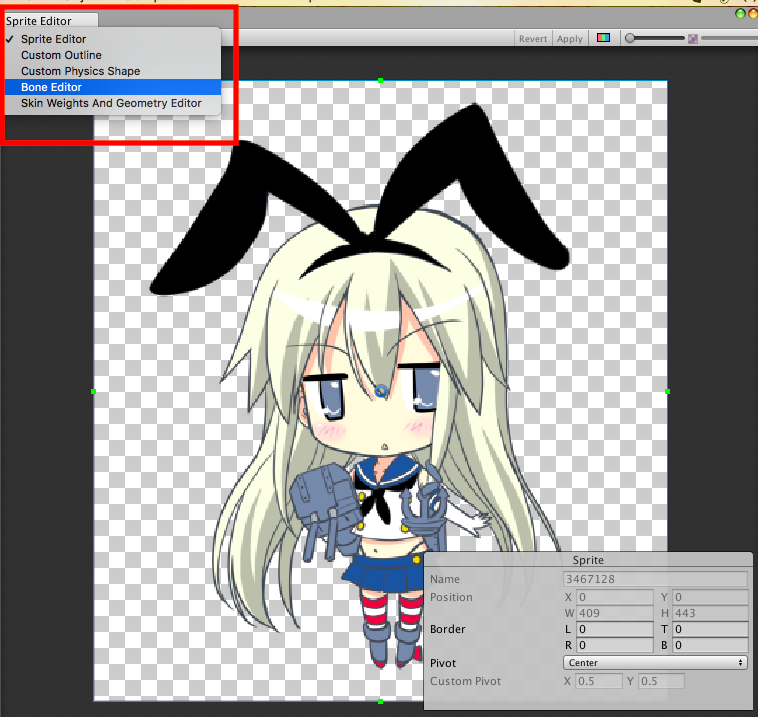
BoneEditorを選択するとBone Toolsが表示されます
ボーンを入れる
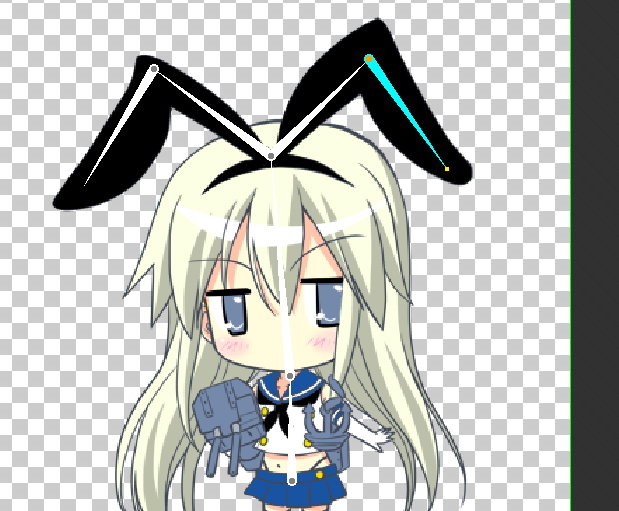
一番左にある「Create Bone」を選択しおへそをRootとし、耳?の先まで関節っぽく繋いであげます。なんとなく折り曲げたい位置ごとに左クリックして繋げましょう。右クリックすると一旦キャンセルできます。耳?の先まで繋いだら右クリックしてキャンセル、頭をクリックして頭からもう片方の耳までクリックで繋いでこんな感じにします。
メッシュをわる
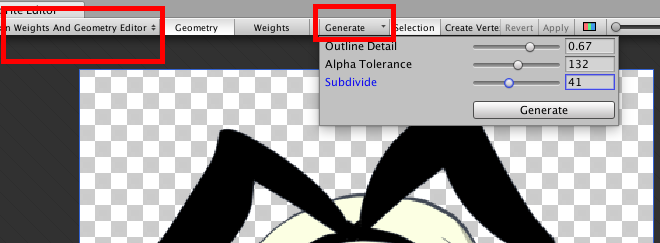
頂点モーフをするために頂点を割ります。左上のボタンから今度は「Skin Weight And Geometry Editor」を選択します。その横のボタンの「Geometry」を押すと頂点編集モードになります。マニュアルで頂点を割ることもできますが、今回はめんどくさいので自動で割ります。「Generate」ボタンを押して出てくるダイアログでパラメータを3つとも大きめにして「Generate」ボタンを押します。
はい割れました。今回は耳のあたりが動かしたいので、耳周りが細かく割れている感じになっているので良しとします。
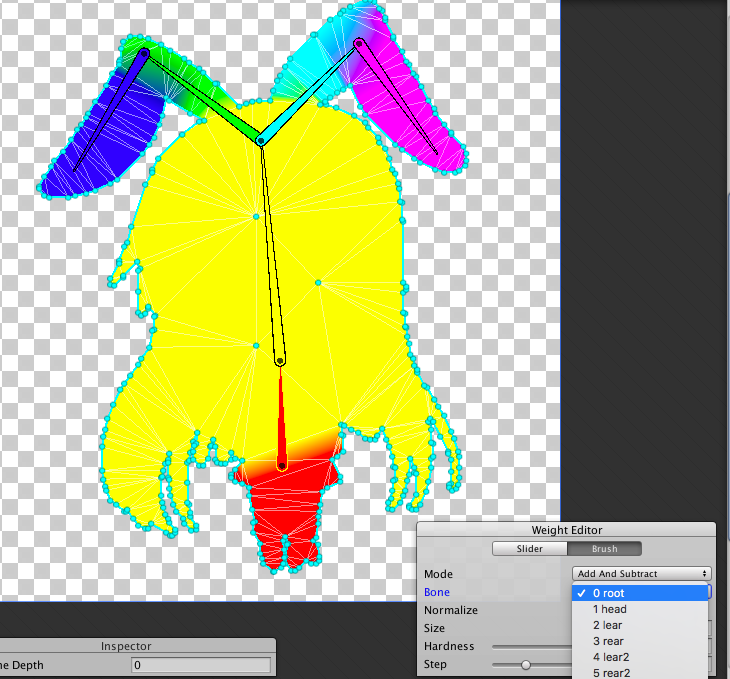
ウェイトをつける
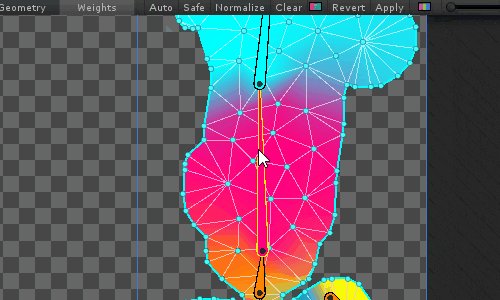
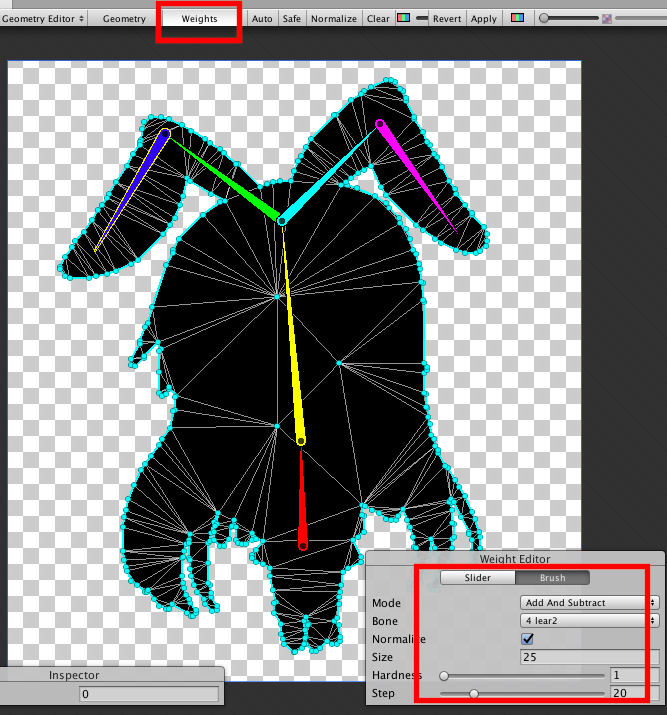
あとは作ったボーンの影響ウェイトをさっき割った頂点にどのように反映するかを調整します。上部の「Weights」ボタンを押すとWeightEditorが表示されるのでBrushモードにします。
Brushモードにした状態で各ボーンを選択(メニューから選ぶからボーン自体をクリック)して、頂点のあたりをドラッグします。するとボーンの色がつきます。面を塗るというより頂点をどのボーンに割り当てるか?というイメージで塗ります。
まあこんなもんでいいんじゃ無いでしょうか。基本的にこれでセットアップは完了です。
コンポーネントを用意する
Skiningをセットアップする
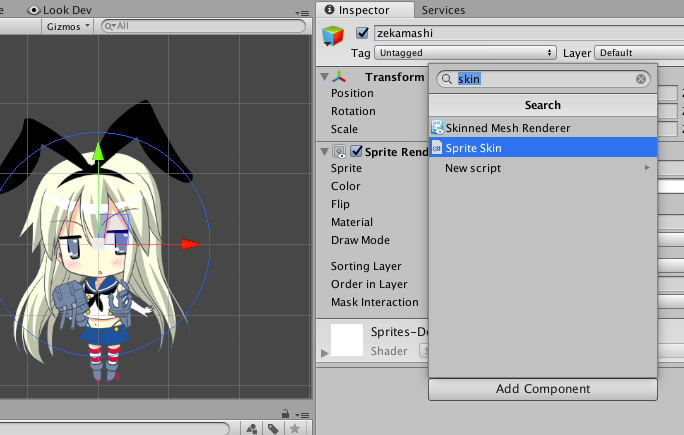
スプライトをシーンにドロップし、SpriteSkinをAddComponentします。

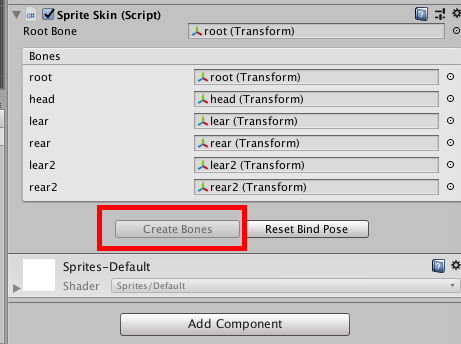
AddComponentしたら「CreateBones」ボタンをクリックします。すると先ほどセットアップしたBoneがGameObjectとして生成されます。

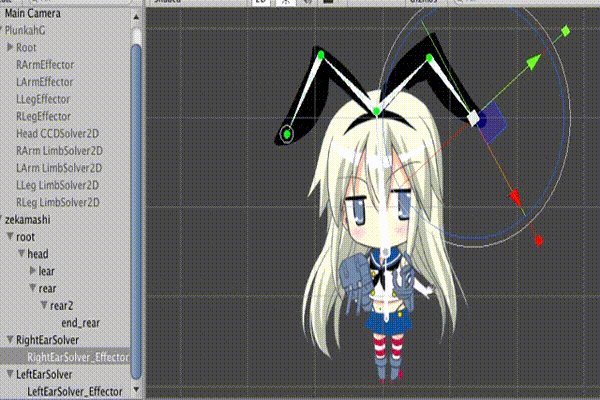
ここで生成されたGameObjectの例えばHeadなどのZ回転をいじってみると、アニメーションが確認できます。ここでAnimationを作ってしまってもいいですがAnimationつけるのを楽にするためにIKをセットアップします。
IKをセットアップする
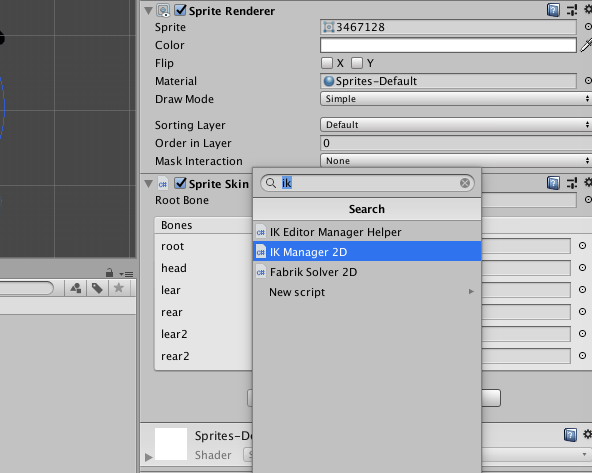
先ほどSpriteSkinをつけたGameObjectにIKManager2Dをつけます。
コンポーネントつける
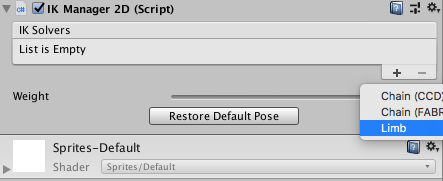
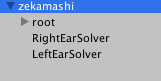
IKSolverのリストに新しいSolverを足します。まだよくわかって無いですが「Limb」を足します。できたSolverをRigheEarSolverとし、もう一個足してLeftEarSolverとします。
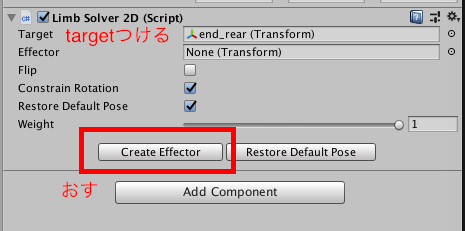
SolverにはTarget(IKで動かす先っちょのGameObject)と、Effectorをつけます。
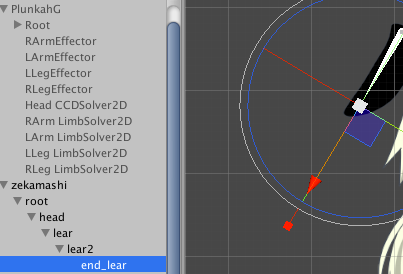
Targetを作る
まずはTargetとなるGameObjectを追加します。lear2までは自動的に作られたBoneなので、その先に新しくGameObjectを作って調整します。同じく右耳の先にも新しいGameObjectを作って、耳先の位置になるように調整します。
Effectorつける
作ったTargetをSolverにセットしたら「Create Effector」を押します。

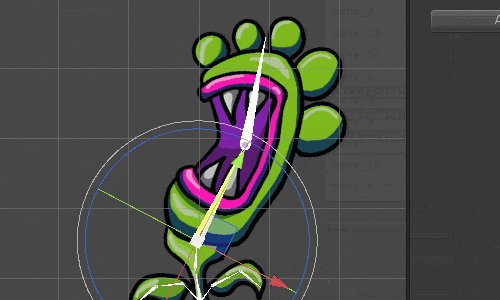
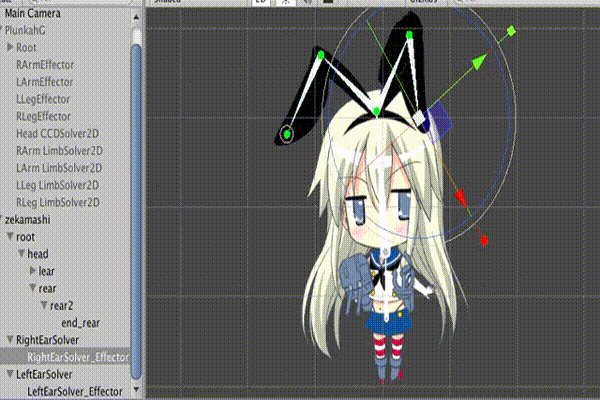
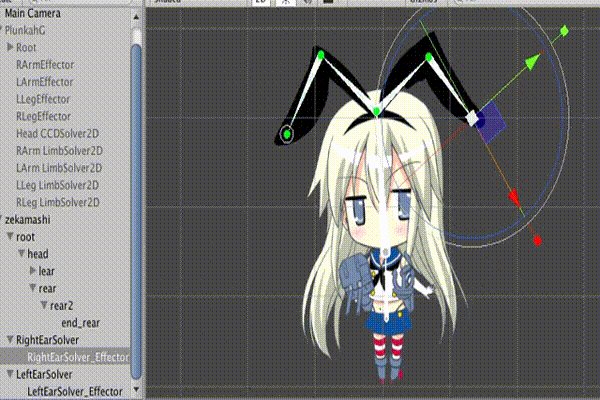
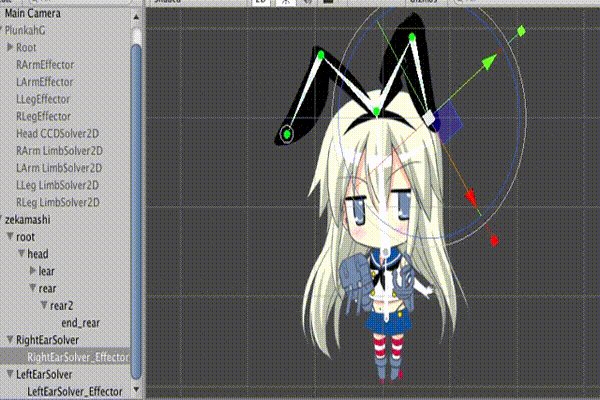
動かしてみる
作ったEffectorを動かしてみると耳がひょこひょこします。可愛いですね。
あとはUnityのAnimation&AnimatorでEffectorを動かすアニメーションをつけます。
気持ち悪いですね。でもそれはアニメーションつけた奴のセンスが悪いからです。きっとあなたならもっといいアニメーションがつけられます。
まとめ
Unityネイティブでスキニングアニメーションまでできるようになったのは大変嬉しいですね。そのうちSpineの代替として使えるようになりそうな未来も感じました。