web アクセシビリティに、どうやって対応したら良いか?を
手助けするツールを作りました。
WCAG2.0 の達成基準に合わせた実装方法を確認し、試験結果を記録することができます。
■ WCAG 2.0 達成基準・実装チェックリスト
https://a11y-i-guideline.netlify.com
(chrome ブラウザでしか挙動確認してません)
対象
web コンテンツで JIS X 8341-3:2016・WCAG2.0 への対応を求められた
コーダー、ディレクター、デザイナー
目次
- アクセシビリティ用語解説
- 実装チェックリストでできること
- 各ポジション別確認ポイント
- 使い方
アクセシビリティ用語解説
-
web アクセシビリティ
一般的に「障害者対応」と考えられるが、メガネがない・眩しい屋外など健常者にとっての
一時的な状況でも、誰でも web コンテンツを支障なく利用できる状態を目指すこと。 -
WCAG 2.0(Web Content Accessibility Guidelines 2.0)
web コンテンツのアクセシビリティに関する世界的なガイドライン。
インターネットに関する技術開発と標準化を行っている国際的団体が公表している。
モバイルなどに対応した次世代規格 WCAG2.1 が 2018年6月に勧告されているが、
2019年10月時点で日本での法に基づいた導入は始まっていない。 -
JIS X 8341-3:2016
JIS(日本工業規格)で正式名称は「高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ」。
内容は WCAG2.0 と一致。
WCAG2.0 の規約に加え、制作や保守・試験方法など運用に関わる独自の推奨事項が追加されている。 -
アクセシビリティ適合レベル
レベルA、レベルAA、レベルAAA の3種類があり、各レベル毎に満たすべき項目が定められている。
レベルA は最低限のアクセシビリティ達成基準とされ、
公共性の高い web サイトではレベル AA 以上に適合することが法律で求められている。
(「障害を理由とする差別の解消の推進に関する法律」が根拠)
レベルAAA は実装が難しいものや客観的な達成判断ができないものも含まれているため、
レベルAAA 適合を要件にすることは推奨されていない。
-
アクセシビリティ実装チェックリスト
達成基準適応を示すための技術的根拠。
JIS X 8341-3:2016 の附属書JBの「(参考)試験方法」に、
試験結果を表示する場合あると望ましいとされている。必須ではない。
1つの達成基準に対し、一つもしくは複数の達成方法とその検証方法などを一覧にする。
実装チェックリストでできること
- そのページで対応が必要な達成方法を俯瞰することができる
- リストを使うことで誰でも一定の実装・テストが可能になる
このツールでできること
- 実装チェックリストを簡単に作成することができる
- 選択した実装方法の保存・達成状況のチェック・PDF への出力
各ポジション別確認ポイント
()はツールにおいて対応する表示項目
ディレクター
- リンク動線やコンテンツ表示に一定のルールがあり、利用者が迷わないか(サイト設計、自動更新・制限時間)
- 画像・動画・音声などの内容が誰でも理解できるようにしてあるか(画像、音声・動画)
- 入力&入力エラーがわかりにくくないか(フォーム)
- 利用者の使用を中断する行為を行なっていないか(非干渉コンテンツ)
デザイナー
- 配色コントラストや文字サイズが見やすいか(色、テキスト)
- 他言語ユーザが翻訳したい箇所に画像を使っていないか(画像)
- 色や位置だけで要素を区別していないか(色)
コーダー
- 正しいマークアップを行なっているか(マークアップ)
- キーボードだけで操作ができるか(キーボード操作)
- 仕様に対して適切な技術を選び、実装できているか
使い方
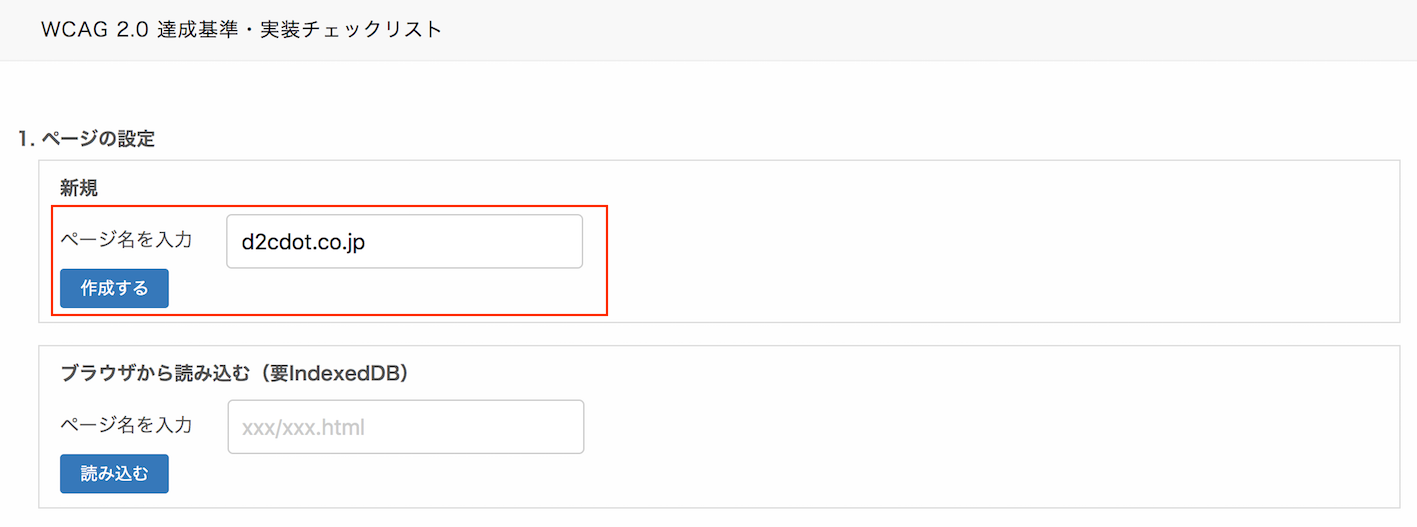
1. ページごとのガイドラインを作成

https://a11y-i-guideline.netlify.com にアクセスし、
「新規」にページ URL を入力し、「作成する」ボタンを押下します。
過去に同じ URL でデータを作成・保存した場合はエラーになります。
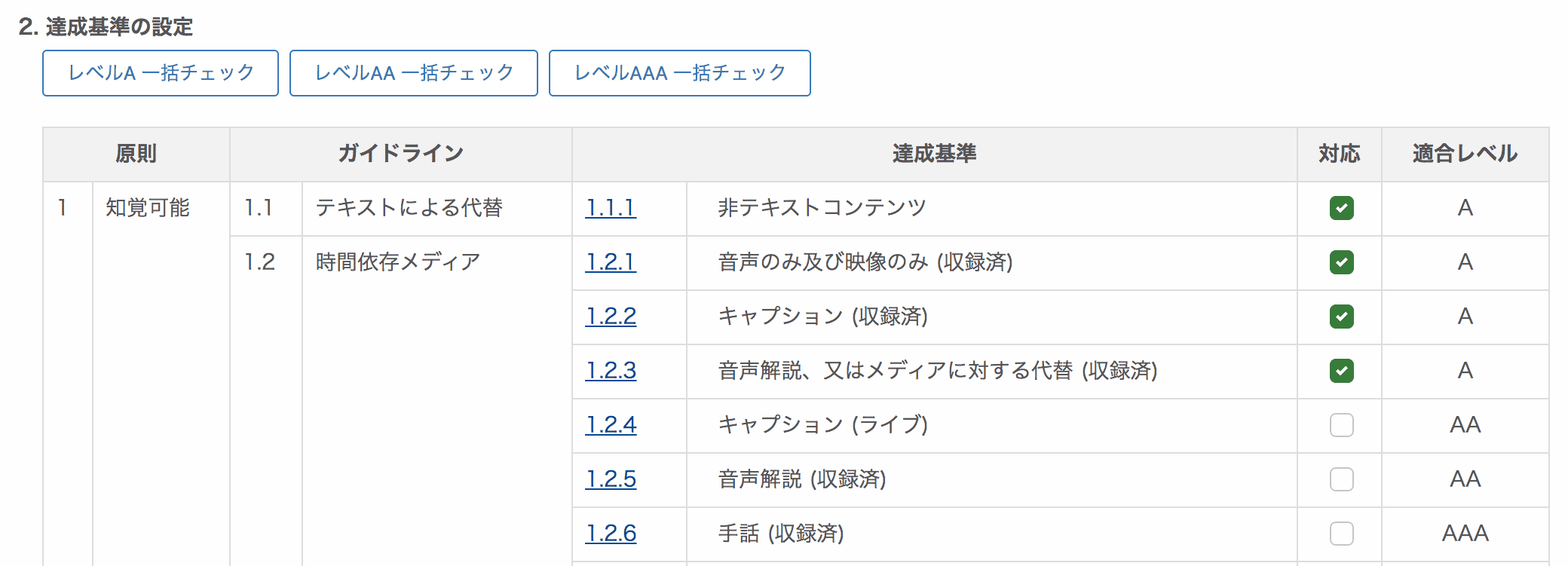
2. 達成基準の設定

WCAG 2.0 の項目が列挙されています。
レベル一括ボタンや、個別の対応にチェックを入れ達成基準の設定を行います。
3. 実装チェックリストを設定

(2) の達成基準にチェックを入れると、その下の「実装チェックリスト」に
チェックを入れた項目が追加されます。
1つの達成基準につき、1つ以上の適応を行うようにしてください。
ページ内に音声コンテンツなどがない場合でも、実装方法を設定してください。
補足:実装方法の絞り込みについて
・全項目に対し、適応済みの実装のみ・1つも実装方法が設定されていない
達成基準の絞り込みができます
・全項目・適応のみ表示している場合、「画像」「音声・動画」「フォーム」などの
目的別の絞り込みができます

4. 実装
(3) でチェックを入れた実装に基づき、ページ設計・デザイン・マークアップを行います
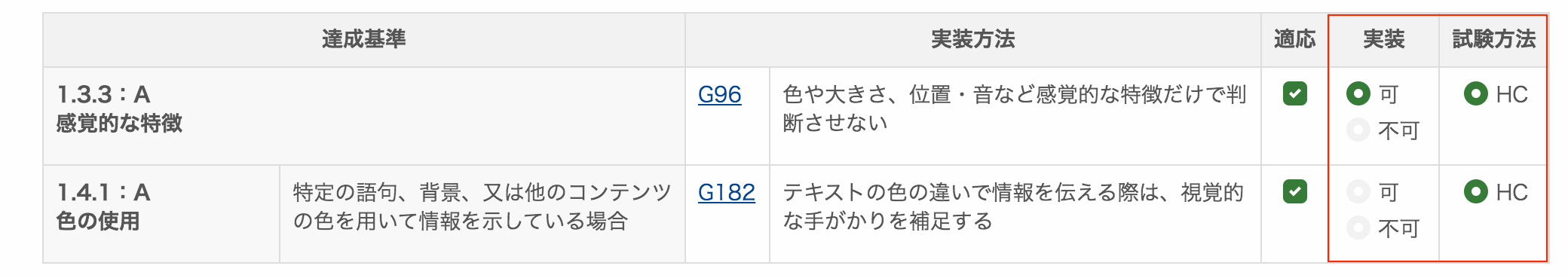
5. 試験

ページの実装が終わったら、選択した実装方法に対応できているか確認を行います。
実装可否、その確認方法を選択してください。
選択した実装方法がページに使われていない場合(音声コンテンツが存在しないなど)は、
実装可否・試験方法は選択しないままでいてください。
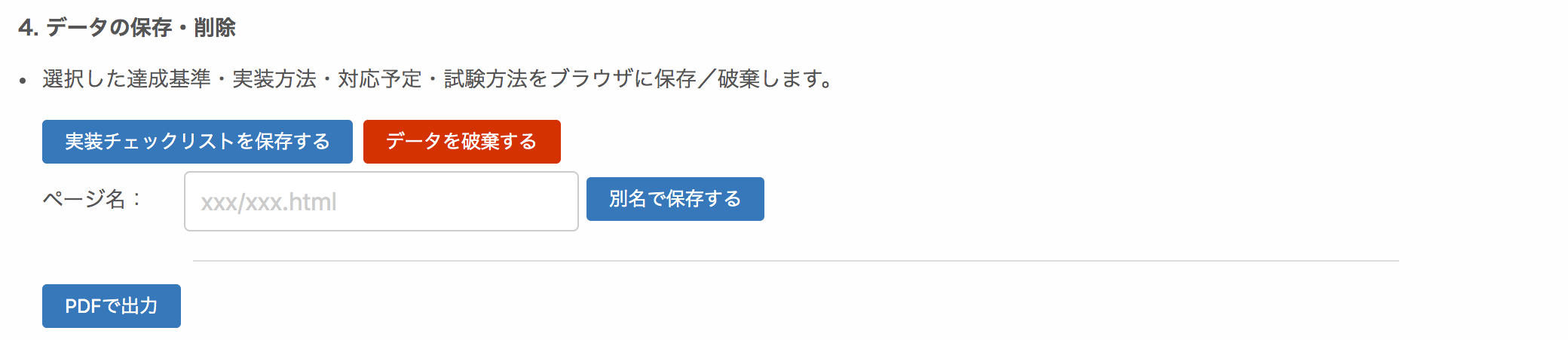
6. データの保存

(1) 以降の手順で「実装チェックリストを保存する」ボタンを押下すると、これまで選択したデータが保存できます。
データはブラウザに保存されるので、他の端末やブラウザでは保存したデータが参照できません。
また、データの破棄や、同一のルールをサイト内の別のページに応用するために
「別名で保存」が可能です。
7. PDF で出力

「PDF で出力」ボタンを押すと、実装チェックリストに「適応」を選択された項目の
結果一覧が表示されます。
ブラウザの印刷機能で PDF 出力することができます。
8. 保存したデータの読み込み
(6) の手順で保存したデータを読み出すことができます。
補足ですが、実装方法は WCAG のテキストから少し分かりやすい文章に変えています。
例:WCAG 2.0_達成方法集 G96
「理解させる必要のあるアイテムを感覚的にだけ伝えるのではなく、テキストによる識別情報もあわせて提供する」
↓
「色や大きさ、位置・音など感覚的な特徴だけで判断させようとせず、テキストでも説明する」
この辺り、もう少しふさわしい言い回しができるかもしれないです。
まだまだ作ったばかりで洗練されてないのですが、
「こうした方が使いやすい!」や「ここ間違っている!」などという箇所がありましたら
ご指摘いただけると助かります ![]()