だいぶ前になってしまったのですが、
ニジボックスさんなどで実践されていた web 最適化ハッカソンを見て
社内でも最適化ハッカソンをやりたい…と考え、実際に行った記録です。
結果として、参加したメンバーに楽しんでもらえて良い経験になったと思います!
事前準備
事前準備として、
- ハッカソンの目標・ルール決め
- 最適化に関する資料をまとめる
- すごく重いサイトを作る
ことを行いました。
ハッカソンの目標・ルール決め
ハッカソンを行う前の弊社フロントエンドチームは、
スキルもバラバラで、web 最適化を行うのは実装者の裁量に任せていました。
そのため、チーム内の web 最適化に対する必要性と実装方法を最低限揃えたい と考えていました。
実際に手を動かし、結果を明白にすることで web 最適化への認識を強め、
web 最適化を行うことが当たり前になること、
その品質にばらつきがなくなることを目標にしました。
次にルール決めですが、下記のルールで実施することを決めました。
- 重いデモサイトを事前に作り、参加者は時間内で最適化を行う
- 改善後のデータはサーバアップして計測
- デモサイトの見た目・機能は変えない(キャッシュのため service worker を使うとかは有り)
- Chrome の devtools 内にある lighthouse という機能でパフォーマンススコアを計測
- パフォーマンススコアは公開しなくていい。どんな施策を行ったか解説してもらう
最適化後のスコアを言わなくていい、としたのは周囲とのスコアの差は気にせず、
それよりも対策によって数値改善を実感してほしかったためでした。
lighthouse を計測ツールとしたのは一番手軽なツールで、かつ問題の対応法を教えてくれるからでした。
ハッカソンでやったときの経験がそのまま実案件で使えるように、計測の手軽さを重視しました。
最適化に関する資料をまとめる
ハッカソンやるよ、と一緒に cyberAgent さんの Web Speed Hackathon Online 出題のねらいと解説 を読んでおいてねと伝えていました。
これは本当に良い資料で、
これさえ読み込んでおけば lighthouse パフォーマンススコア100点近くを狙えるのですが、
また別に web ページが表示される仕組み を解説した資料を作りました。
ブラウザからサーバへリクエストを飛ばし、そのレスポンスがブラウザでどう処理されてページが表示されるか。
各段階の動きを知った上で、どうして個々の対応でページ表示時間の短縮につながるか
覚えてほしいためでした。
事前資料ではこの他に、web サイトパフォーマンスに使われる重要指標の解説、
計測ツールの紹介、lighthouse でよく指摘される項目の対処法をまとめました。
すごく重いデモサイトを作る
themefisher で提供されていた無料の XD テンプレートを使い、
すごく重いデモサイトを作りました。
やったこと
- 全く使っていないライブラリ(jQuery、lodash、purge してない tailwind)を読みこませる
- 無駄にサイズの大きな画像を使う
- 画像のサイズを指定せず読み込ませる
- 全リソース非圧縮で配信
- サブセット化できるのにしていない google fonts を使う
- でかいことで有名な Moment.js を使う
- ソーシャルプラグインでブロッキングを起こす
- preload、非同期読み込みなどしない
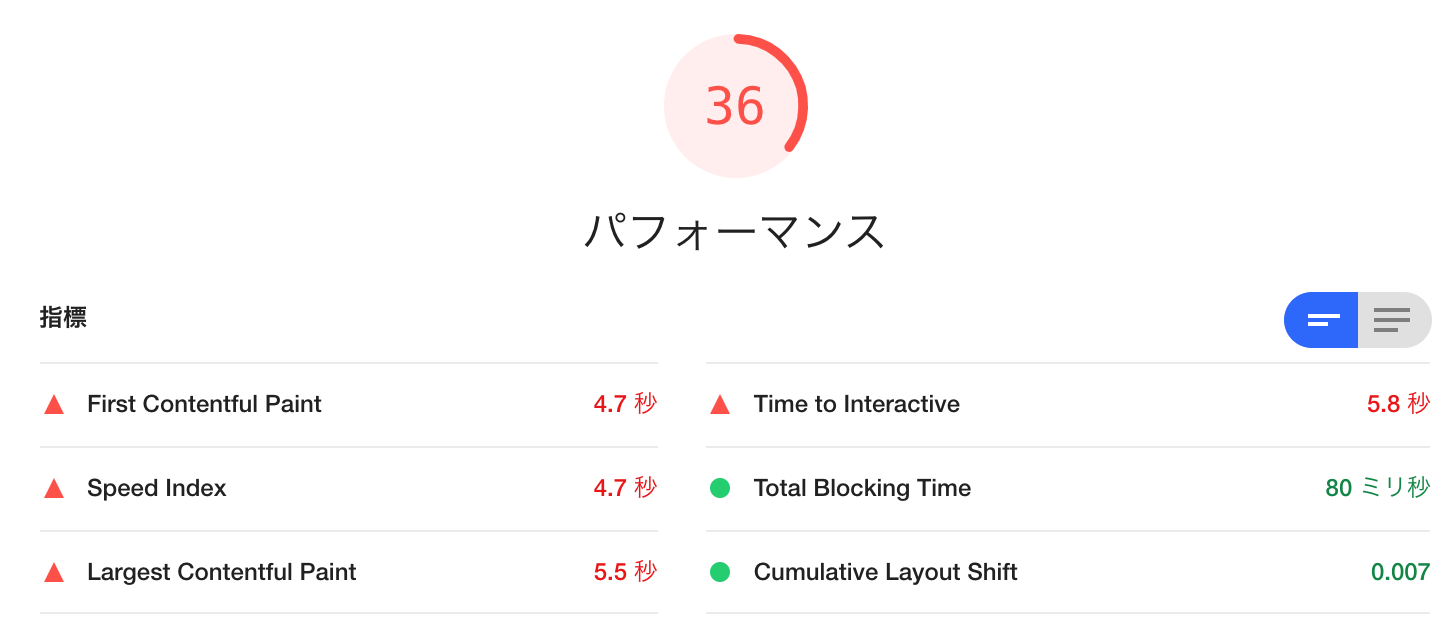
上記全て取り入れた重いサイトは、lighthouse で下記のようになりました。

ハッカソン当日
参加者は私含めて7名、当日のタイムスケジュールは下記のようでした。
12:30 デモサイトの開発ソース共有(Github の URL を配布)
14:30 - 15:00 最適化についての説明(事前に作った資料の読み上げ)
15:00 - 17:00 ハッカソン
17:00 - 17:15 休憩
17:15 - 18:30 一人ずつ、プルリクエストを見ながらやったことの解説&質疑応答
18:30 - 19:00 全体の質疑応答・感想
14:30 から 19:00 までで休憩が15分という、しんどいスケジュールを強行してしまいました。
うまくいったこと
- 全員がスキルの範囲内でスコア改善できた
- ここはやってほしい…と解説に時間を割いたアセット最適化をみんな行っていた
- やったことをそれぞれ発表してもらうことにより、思考過程を覗くことができた
- service worker を使う、クリティカル CSS など想定外のチャレンジがあった
- 私も知らなかった知識があった
- 予定していた時間内に終えることができた
- 参加して楽しかった、という声を聞くことができた
もっとできたこと
- 開発環境を作るところで時間がかかってしまったケースがあったので、開発環境だけはもっと早く共有してもよかった
- 出題者の私が問題を解くことに夢中になってしまった。対応ごとに細かくコミットを切って、意図ごとに作業とその結果のスコアを残すべきだった
まとめ
参加者が全員身内で、数も多くなかったので問題なく楽しく終わることができました。
また、後日会社の qiita にも、パフォーマンスに関する記事などが追加され、嬉しかったです![]()
ハッカソンから半年以上経ちましたが、私がレビュワーとして関わっていた案件で
web 最適化に関する指摘は減ったように感じました。
当初の狙いは結構達成できたのでは。。とちょっと思います![]()
web 最適化やアクセシビリティ、テストなど非機能要件は個人によって
実装の精度の差が出やすく、現状まだ知識に偏りがあります。
チームとして一定のクオリティになるよう、勉強会やハンズオンを開催していきたいです。
web 最適化ハッカソンは、明確に数値で結果がわかるのでとても実施が楽でした。
また、チームメンバーの個性も感じられて、良い交流になったと思います。
非機能要件のベースアップのはじめの一歩としておすすめです。