WAIC さん主催の「これから取り組むWebアクセシビリティ 2018 夏」に行ってきました。
そこの質疑応答がすごい参考になりました。。
モバイルブラウザでのアクセシビリティ確認方法について
新しい知識が得られたので、まとめます。
アクセシビリティの確認について
この記事で行う「確認」とは、WCAG2.0 の
2.1.2 キーボードトラップなし: キーボードインタフェースを用いてキーボードフォーカスをそのウェブページのあるコンポーネントに移動できる場合、キーボードインタフェースだけを用いてそのコンポーネントからフォーカスを外すことが可能である。さらに、修飾キーを伴わない矢印キー、 Tab キー、又はフォーカスを外すその他の標準的な方法でフォーカスを外せない場合は、フォーカスを外す方法が利用者に通知される。 (レベル A)
キーボードトラップなし:達成基準 2.1.2 を理解する
が達成できているかの検証です。
キーボード操作、もしくはフォーカスを移動する一般的な方法で
問題なくコンテンツの行き来ができるか確認します。
iOS safari での確認
キーボード操作
外部キーボードは接続できるが、Tab でフォーカスの移動ができない。
キーボード以外の標準的な操作
VoiceOver を有効にすると、ジェスチャー操作でのフォーカス移動が可能になる。
VoiceOver の設定
iOS の「一般」の「アクセシビリティ」から VoiceOver がオンにすることができます。
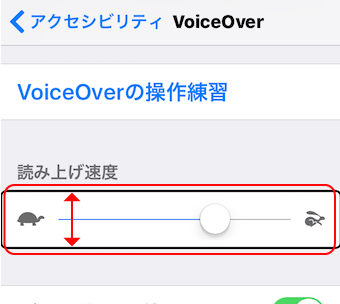
このとき、読み上げ速度も変えられるのですが、
「読み上げ速度」の項目領域内で上か下へスワイプすると変更可能です。
(この領域はすごい狭いです)

ジェスチャーでのフォーカス移動
| safari での制御 | 操作 |
|---|---|
| 要素(リンク・テキスト)の選択 | タップ |
| 遷移 | リンクにフォーカスが乗った状態で画面内をダブルタップ |
| 前の要素にフォーカス | 画面上で左方向にスワイプ |
| 次の要素にフォーカス | 画面上で右方向にスワイプ |
| ページをスクロール | 指3本で上下どちらかにドラッグ |
Android での確認
キーボード操作
外部キーボードの Tab キーでフォーカスの移動が可能。
キーボード以外の標準的な操作
Android はプリインストールされている「TalkBack」もしくは
「Android Accessibility Suite」を使うことで、
iOS 同様、音声による読み上げとジェスチャー操作が可能になります。
「TalkBack」の設定
Android の「設定」から「ユーザー補助」に進み、
「TalkBack」を有効にすることで設定できます。
(「TalkBack」が「ユーザー補助」のさらに下の階層に隠れている端末もありました)
「TalkBack」のジェスチャー
| ブラウザ での制御 | 操作 |
|---|---|
| 要素(リンク・テキスト)の選択 | タップ |
| 遷移 | リンクにフォーカスが乗った状態で画面内(もしくはその要素)をダブルタップ |
| 前の要素にフォーカス | 画面上で左方向にスワイプ |
| 次の要素にフォーカス | 画面上で右方向にスワイプ |
その他のジェスチャーは [TalkBack ジェスチャーを利用する] (https://support.google.com/accessibility/android/answer/6151827) にまとめられています。
補足
Andoird OS によっては「ユーザー補助」内に「選択して読み上げ」という項目があるのですが、
こちらはコンテンツを読み上げるだけで、ジェスチャーでの操作はできません。
iOS の「画面の読み上げ」と同じ機能だと思います。
まとめ
モバイル環境での ガイドライン 2.1.2 への対応検証は、
iOS なら VoiceOver、Android だったら外部キーボードや TalkBack で確認できました。
しかし、現在タッチデバイスでのアクセシビリティに
対応した WCAG2.1 が提案中(訂正:20180824)勧告済みらしいので、
今後モバイルデバイスでの検証項目はもっと増えるかもしれません。。
記事のツッコミや補足などありましたら、大歓迎です。
よろしくお願いいたします![]()