概要
GTMでデバックに使用する「プレビューモード」はローカル環境でも使える。
方法
1. ローカル環境を起動してブラウザでアクセス出来る状態にする
この記事では下記URLでローカル環境にアクセス出来る状態とする。
http://localhost:8080/
2. GTMの「プレビュー」リンクからTag Assistantを起動
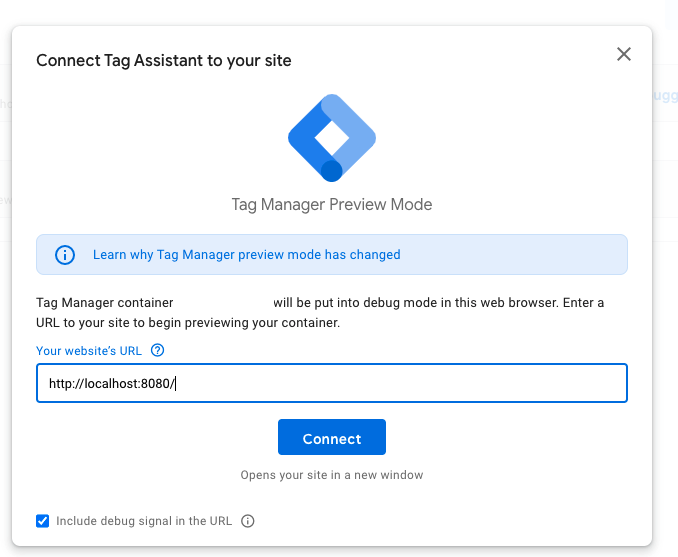
3. Tag Assistantの「Your website’s URL」にローカル環境のURLを入力する
4. 「Connect」ボタンを押すと、ローカル環境が「プレビューモード」で開く
これで普通にデバックできる
ローカルだけ別のGTMコンテナに変えて検証も出来る
GTMのJavascriptタグのコンテナIDが合っていれば「プレビューモード」が使える。
検証用のコンテナを用意して下記のタグのコンテナIDの部分を書き換えれば、ローカルだけのGTMコンテナで検証が出来る。
<!-- Google Tag Manager -->
< script > (function (w, d, s, l, i) {
w[l] = w[l] || [];
w[l].push({
'gtm.start': new Date().getTime(),
event: 'gtm.js'
});
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s),
dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', '{GTMのコンテナID}'); < /script>
<!-- End Google Tag Manager -->
GTMが狙い通り動かずHTMLを調整する時の手間が減るはず。