状況
- 投稿完了後に表示されるモーダルの表示回数を計測したい
- 投稿完了後に必ず表示されるわけじゃない→
投稿数≠モーダルの表示回数 - 投稿完了後に遷移するページも一定じゃない
- モーダルを表示するかどうかをサーバーサイドで制御していて、非表示の時には要素自体が出力されないようになっている。
- 表示/非表示をCSSの
display: noneの付け外しとかで制御している場合、今回の方法は使えないかも
- 表示/非表示をCSSの
実装すること
計測したいモーダルが表示されたタイミングでタグを発火し、GAにイベントを送信
設定方法
前提
GAやGTMのアカウント登録、タグの埋め込み等ができている。
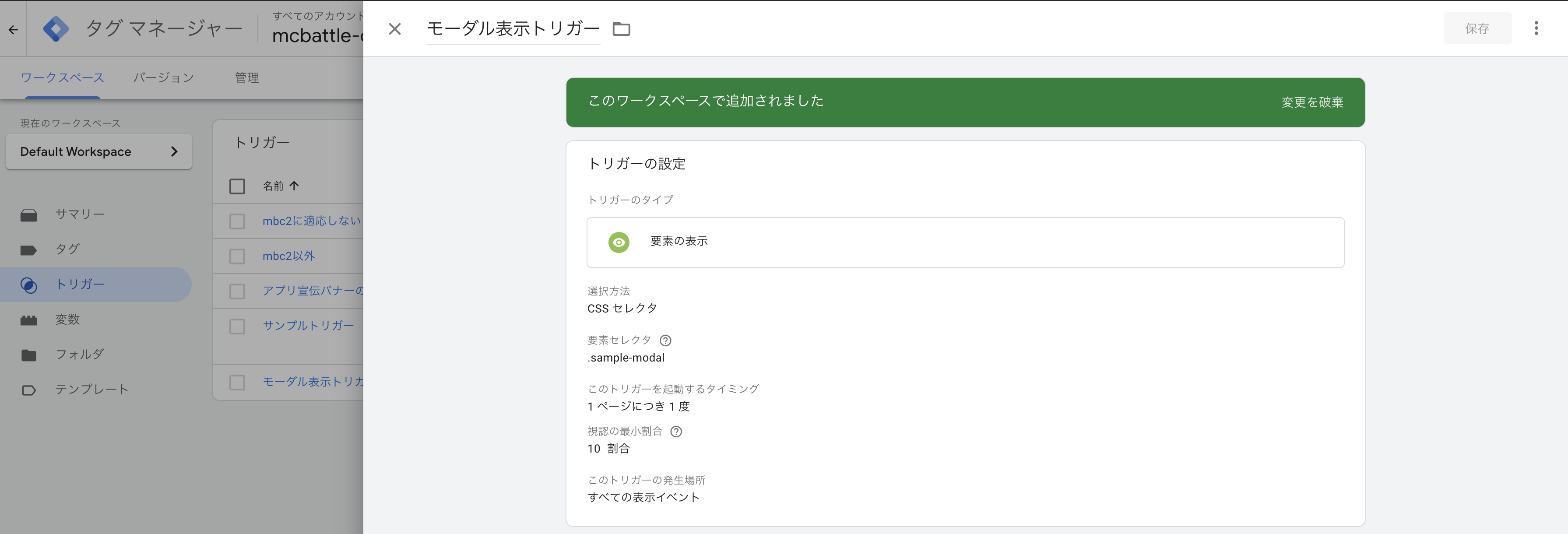
トリガーを作成
トリガーのタイプに要素の表示をセットし、特定の要素が画面に表示されたタイミングで発火されるように設定。

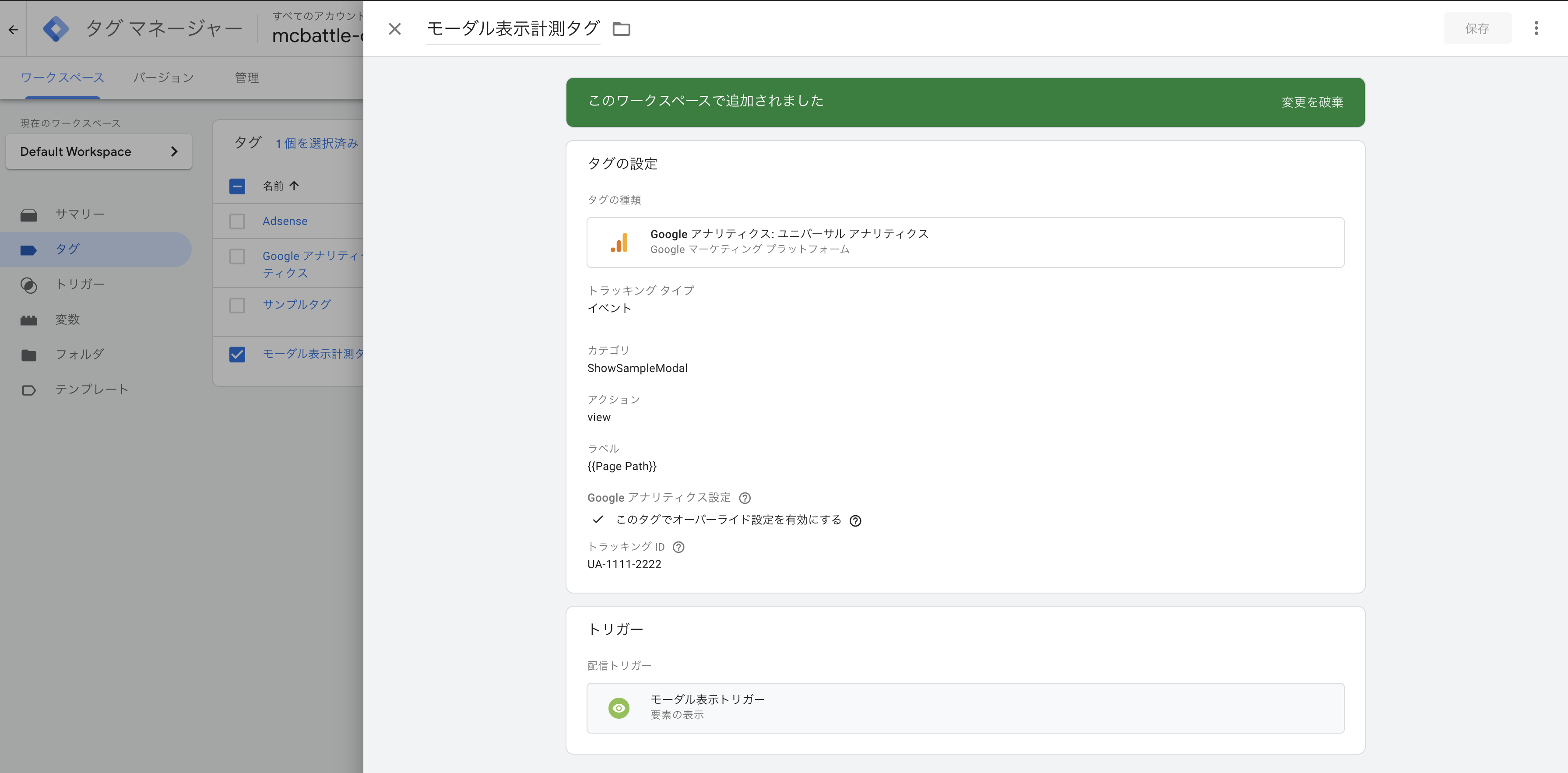
タグを作成
どのページで表示されたかを計測するために、ラベルに{{Page Path}}をセットしています。

公開
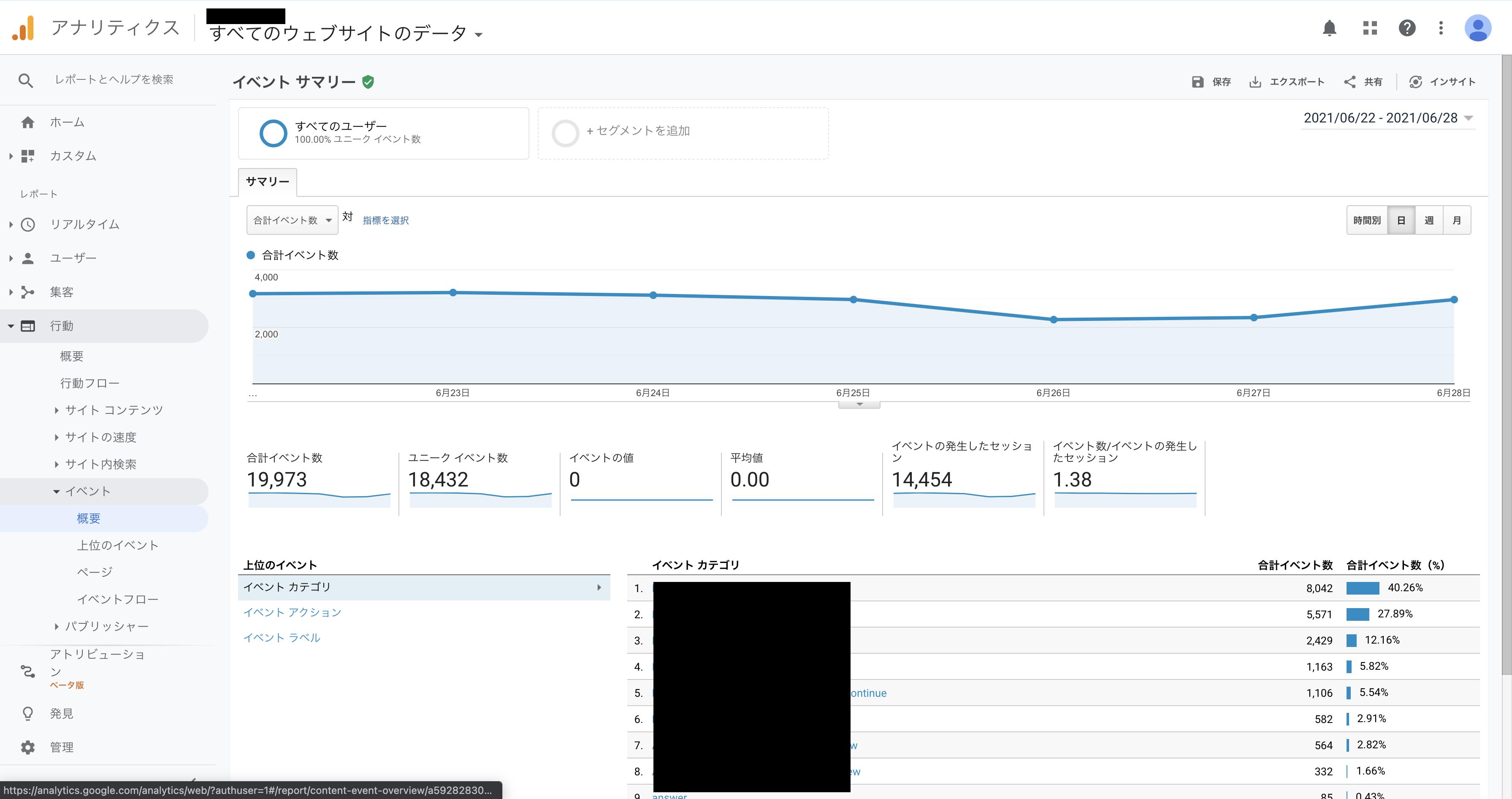
GAで確認
GoogleAnalyticsにアクセスし、行動>イベントメニューよりデータを確認することができる。

トリガー「要素の表示」についての補足
検証はできてないけど、調べてたら以下の情報がヒットしたので書いておく。
- 1画面に収まらない巨大なブロックを指定する場合、視認の最小割合の指定に注意
- 100%などにすると、大きさ的に1画面内に収まらないので発火しなくなる
- 「各要素が画面に表示されるたび」を指定すると、一度画面外に外れてまた表示した場合に複数回カウントされる
- 初期表示画面内などで複数の対象が一度に表示された場合でも、問題なく動作する
- 要素数分、個別にイベントが発生する
- CSSで対象要素の上に別の要素がかぶさっていて実際には見えない場合でも、トリガーは反応する
- CSSで非表示や画面外飛ばしなどをしていると、トリガーは反応しない
- IDで指定した場合、HTML内に同一IDが複数存在した場合(本来はHTML的にNG)は最初のIDの要素のみに反応する