画像をアップロードする時、毎回TinyPngなどで圧縮するのは面倒なので、画像圧縮フォルダを作りました。
フォルダにjpg、pngの画像を入れると、自動で圧縮されます。
JPEGminiなど画像圧縮ツールもいくつか試したのですが、圧縮率や処理速度、アプリを起動する手間、拡張子ごとにアプリを変えないといけいなどの理由から納得のいくものがなく、画像圧縮フォルダという形に落ち着きました。便利です。
全体の流れ
・画像圧縮フォルダを作成
・jpegoptimをインストール
・pngquantをインストール
・automatorでフォルダアクションを作成
画像圧縮フォルダを作成
各自、お好きな場所に画像圧縮フォルダを作成してください。
imageoptimをインストール
コマンドラインからHomebrewを使ってインストールします。
$ brew install jpegoptim
動作確認
//image.jpgの部分をjpg画像のパスに置き換える
$ jpegoptim image.jpg
pngquantをインストール
コマンドラインからHomebrewを使ってインストールします。
$ brew install pngquant
動作確認
//image.pngの部分をpng画像のパスに置き換える
$ pngquant image.png
Automatorでフォルダアクションを作成
Macに標準搭載されているRPA的なことを実現するソフト「Automator」を使って、特定のフォルダに画像が追加された時に圧縮処理のスクリプトを走らせる設定を行います。
Automatorの使い方は、詳しく紹介されている記事がたくさんありますのでここでは割愛します。
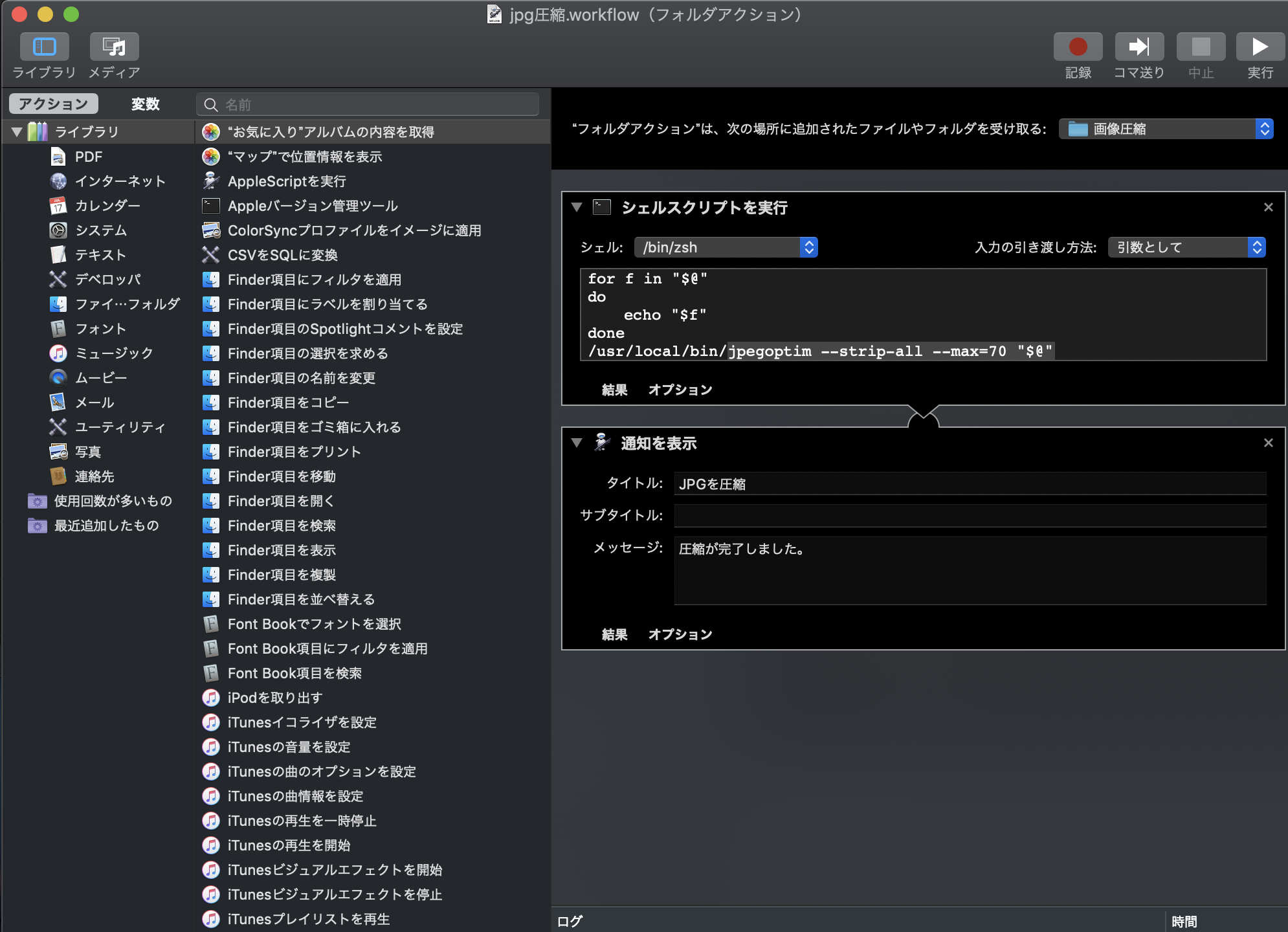
jpg圧縮の設定
 スクリプト
スクリプト
for f in "$@"
do
echo "$f"
done
/usr/local/bin/jpegoptim --strip-all --max=70 "$@"
png圧縮の設定
 スクリプト
スクリプト
/usr/local/bin/pngquant --ext .png --force "$@"
注意点
・Automatorの設定画面内「シェル」の部分のパスを正しく設定しないと、動きません。
私は「/bin/zsh」を設定していますが、「/bin/bash」の方が多くの環境で動く気がします。
・jpgoptimとpngquantで、シェルスクリプトの長さが違います。問題なく動くので放置していますが、もっと良い書き方があったら教えてください。