地味だけどボタンをポチポチするだけでいろいろ生成してくれるVisualStudioを使って、バックエンドをC#のASP.NET Core、フロントエンドをAngularで開発をするためのひな形を作ります。
コマンド不要なので、初心者エンジニアの方でもできます。環境構築の参考に。
開発環境
- Windows10 Home
- VisualStudio v15.9.9
- Node.js v10.15.3
- .NET Core v2.2.105
環境構築
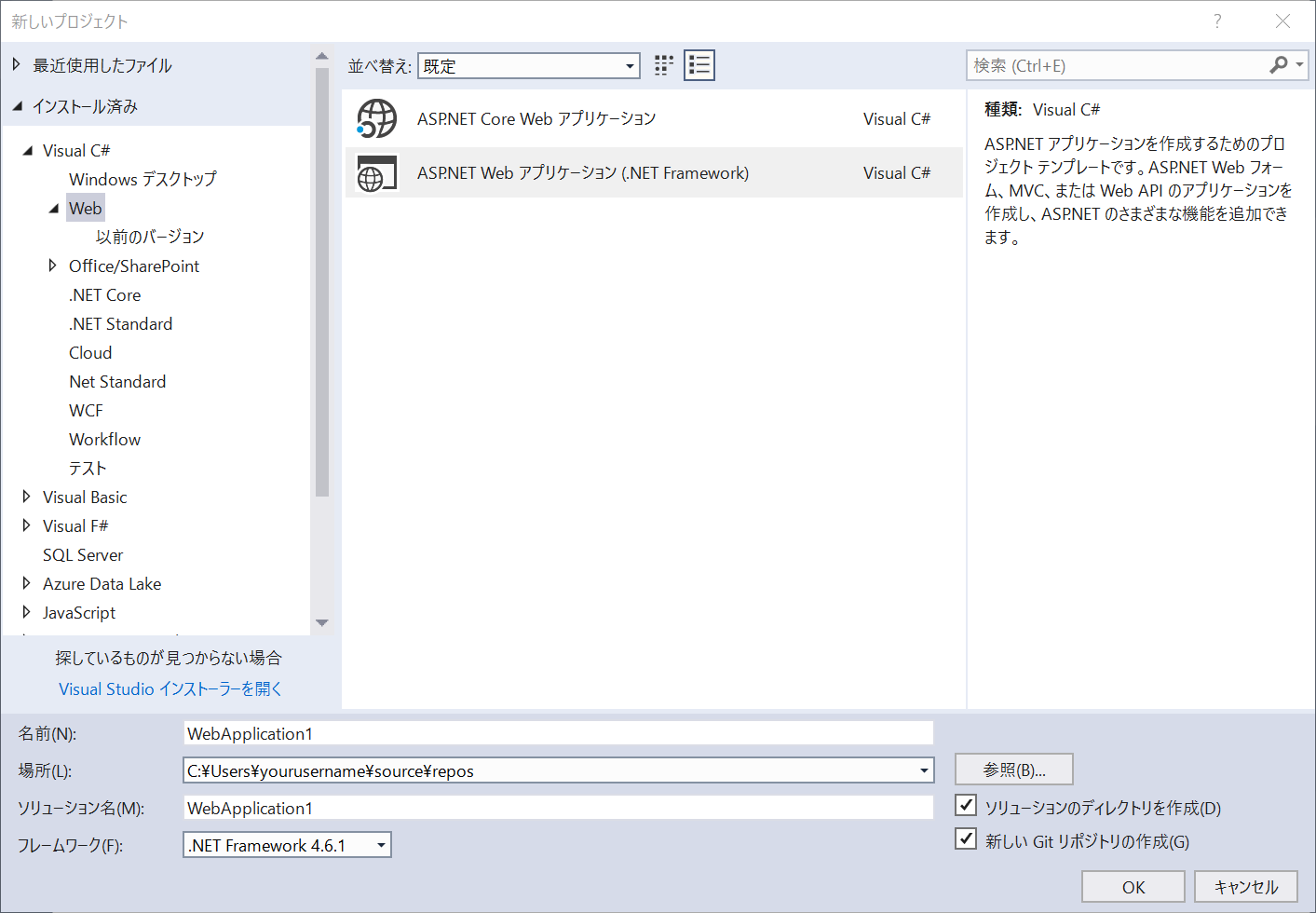
1. プロジェクトの作成
ファイル→新規作成→プロジェクト
Visual C#→Web→.NET Core→ASP.NET Core Webアプリケーションを選択
プロジェクト名もここで決めます。
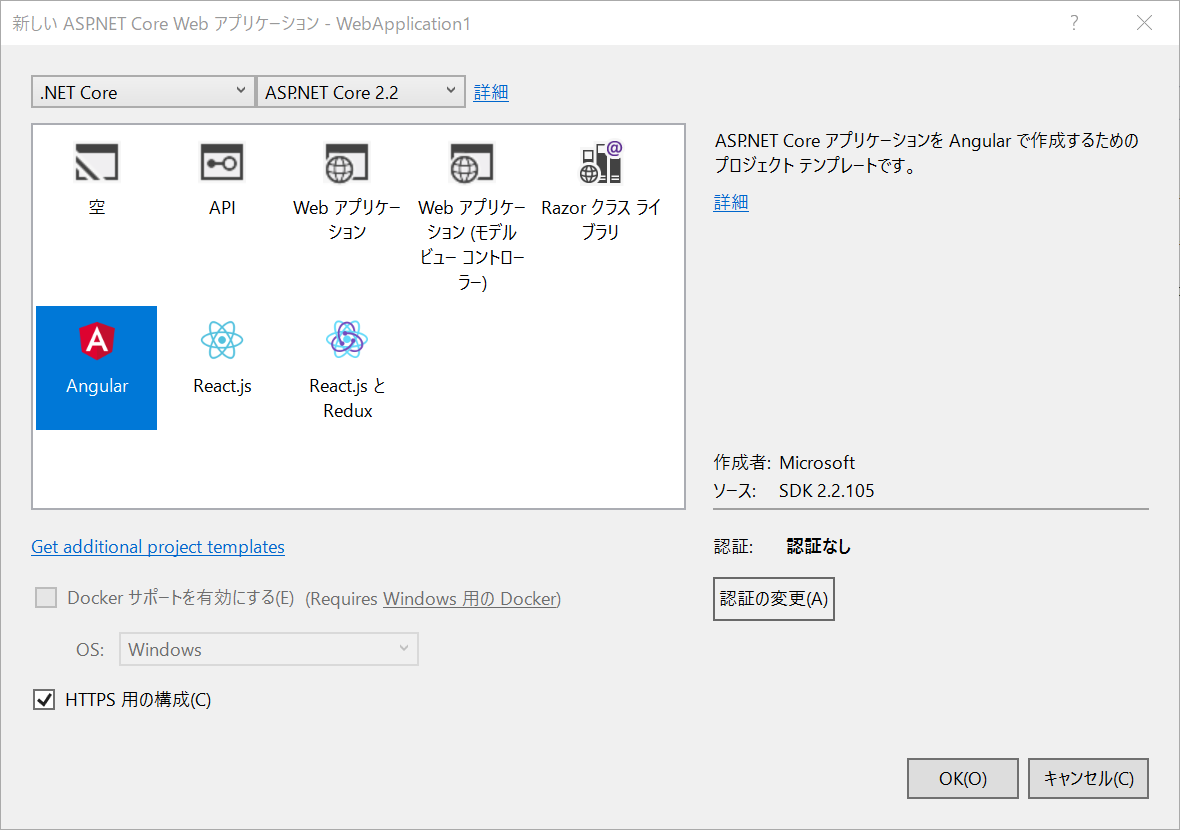
2. SPAのテンプレートを選択
今回はAngularを使うのでAngularを選択してOKを押す。
Reactを使いたい方はReactを選んでもOKです。
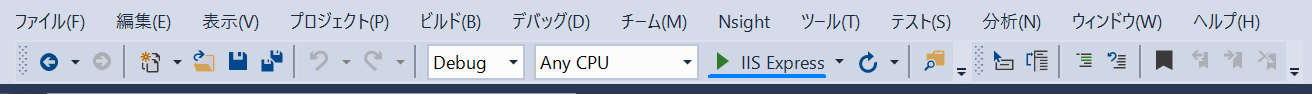
BuildしてServe!
IIS Expressを押してBuildします。
この時、npm install、ng serveも一緒に行ってくれてます。なので、フロント側で編集があれば即座にブラウザに反映されます。便利!
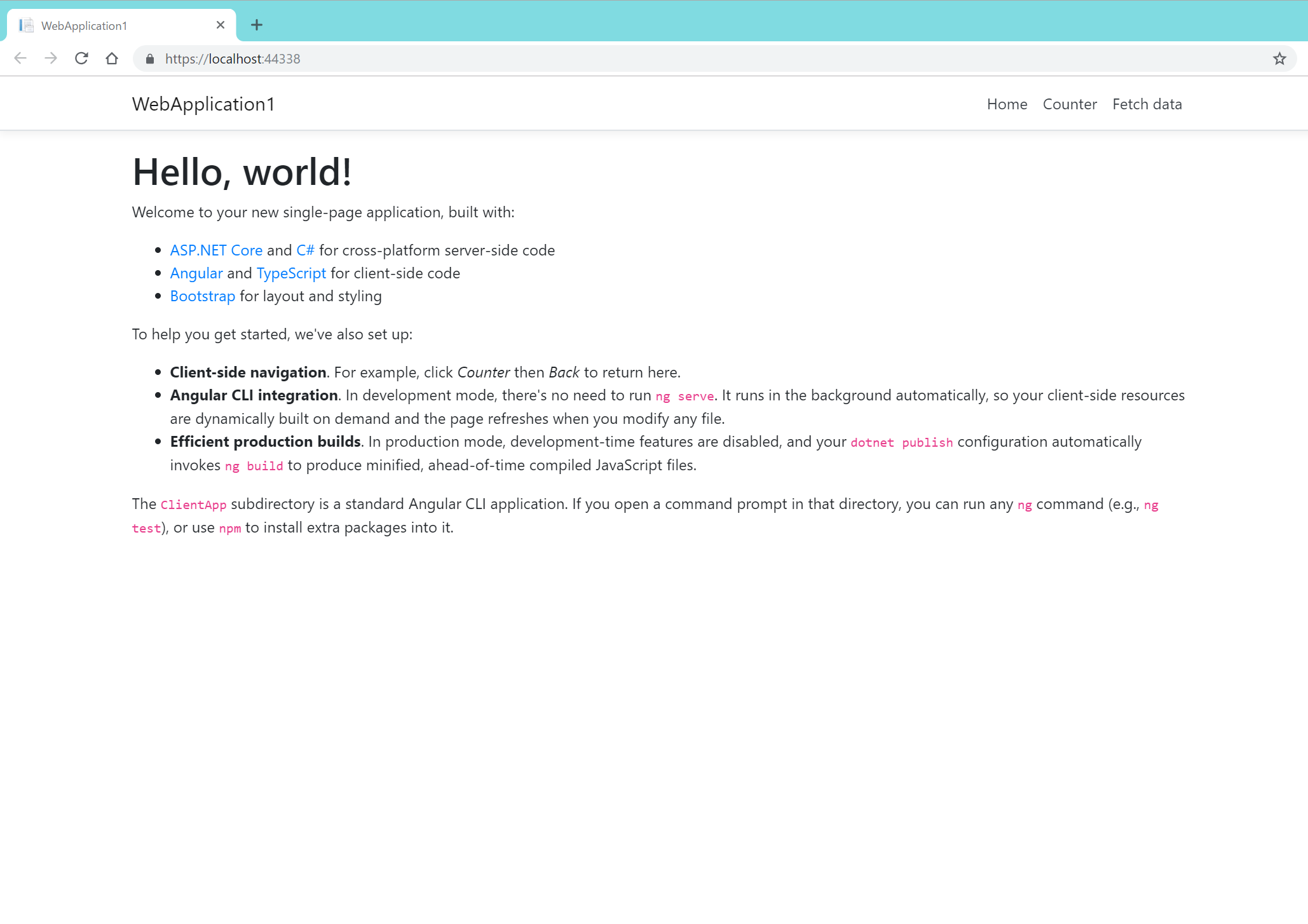
Buildが終わると、テンプレのHelloWorldが表示されます。
ボタンをポチポチするだけで、簡単にひな形が作れました。
あとは、APIを作るなり、画面を作るなり、自由に開発してみてください。
参考
[ASP.NET Core 2.0でSPAテンプレートを使おう【前編】 (1/2):CodeZine(コードジン)](https://codezine.jp/article/detail/10599)