先日の記事に続き、後半をまとめていきます。
残すはサイトマップと、ワイヤーフレームです。
このあたりを整理することは、Ui/UXに繋がる部分です。バックエンドエンジニアを目指す方は、フロント分野に対し高度な技術は要求されませんが、UI/UXは評価されるポイントなのでこだわることをオススメします。
サイトマップ・ワイヤーフレーム作成時はこちらを参考にしました。
ポートフォリオサイトの作り方と制作過程を解説【Webポートフォリオ】
https://fuyuna.net/portfolio-designer-web
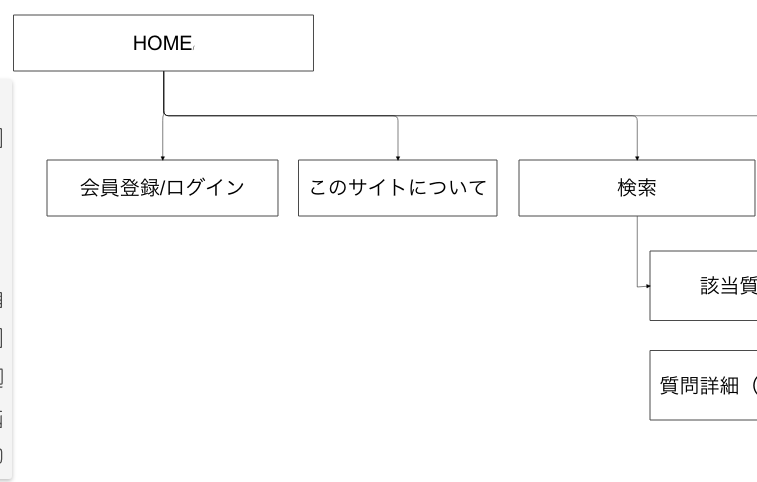
●サイトマップ
画面変移図のことです。
ページのリンクを整理するために必要になります。

これを作成しておくと、ポートフォリオの全体像を把握できたり、各ページのリンクをまとめることができます。
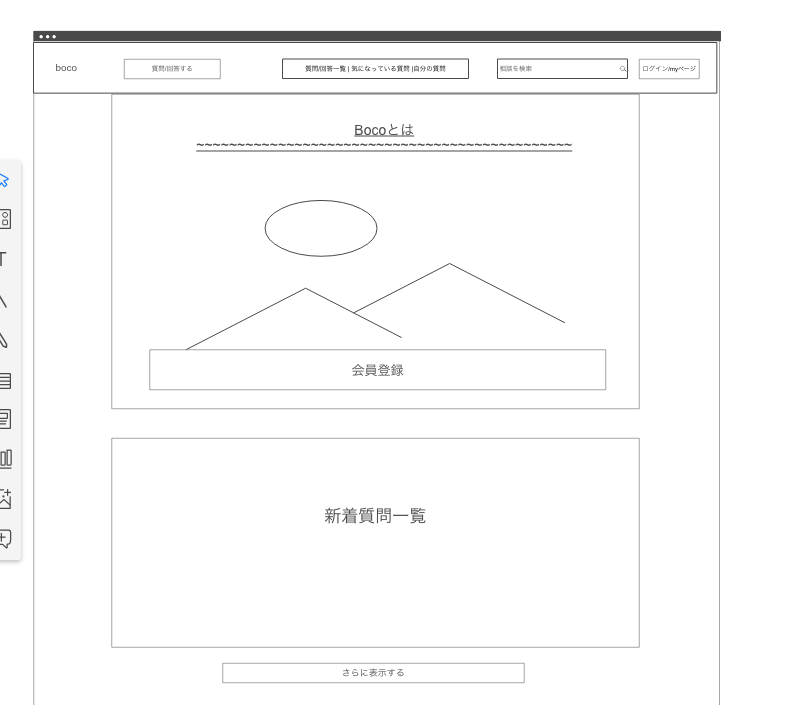
●ワイヤーフレーム
ページレイアウトのことです。
各ページ、どのようなレイアウトにするのかまとめておきます。

UI/UXに大きく関わってくる部分ですね。なぜそのサービスを作成したのか。そしてそのサービスの対象者は誰なのかを意識し決定していくと良いでしょう。
自分はヘルスケア相談サイトを作成中であり、対象者の年齢が幅広いことを想定しています。なので、webに対し不慣れな方でも扱いやすいように、シンプルさと手軽さを求めました。
こちらを参考に、作成しました。
「エンジニアでも知っておきたいデザインの基礎知識」
https://qiita.com/laineus/items/c43d302e974380993fca
ここまでで設計図の作成は終了です。
大分ざっくりでしたが、全体像は掴んで頂けたかと思います。
今後もこのような形で、自分がポートフォリオ作成時に悩み、かつ悩んでる方も多そうな出来事は記事にしていく予定ですので、是非参考にしてみてください。