アドベントカレンダー6日目!(遅刻!!!)
内容
Firebaseにて、storageへの画像アップロード時に、自動リサイズ機能を2分58秒で導入した話です。
firebaseはandroidやweb,iOSなど、複数のアプリケーションに接続することができます。uploadする画像をリサイズしたい、となった場合、それぞれでリサイズ処理を作成するのは少々骨が折れますよね。。。それ、カップラーメン作る間に解決できます。
前提
storageに画像をアップロードできる。
本記事では、upload先のpathはimages/photos/とします。
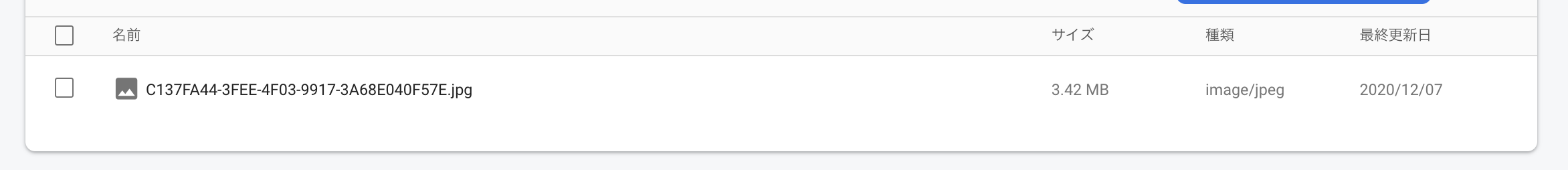
普通にアップロードした場合は、以下のようになっています。

どうやって
Firebaseに用意されている、Extensions機能を利用!!!!!!!
Extensionsについては、この記事がいろいろ解説してくれています。
実際にやってみる
Extensionsはすっっっっごく簡単に便利な機能をFirebaseに導入できると聞いています。
どのくらい便利なのかみてみるために、導入にかかる時間を測ってやりましょう。
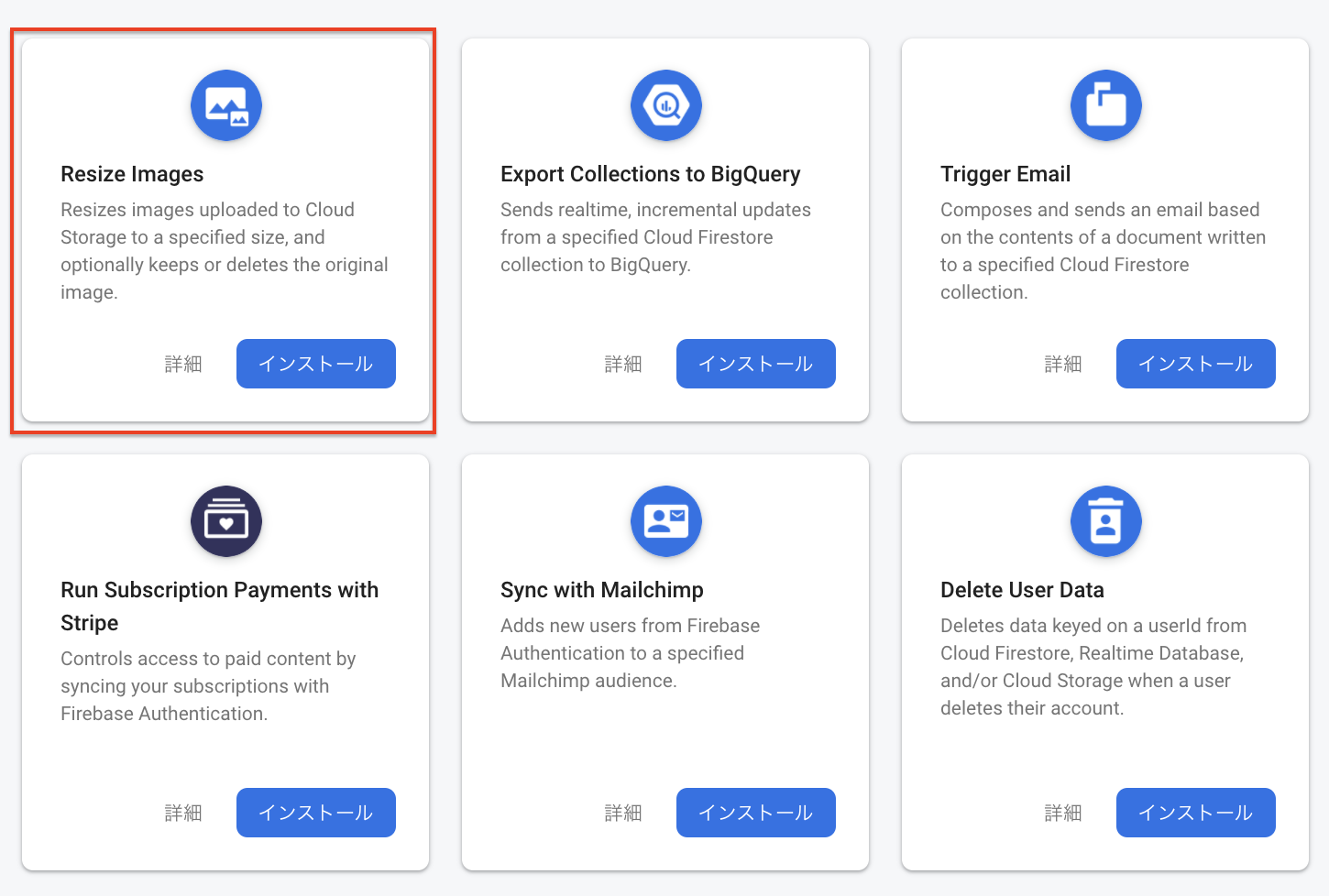
FirebaseコンソールのメニューにあるExtensionsをクリック!

Functions置き場: Storageが存在するRegionか、アクセスが多いRegionを指定します。
切り取りサイズ: コンマ区切りで、縦横それぞれが許容する最大値を入力します。
resizeした画像の保存先: 元画像からの相対パスを記載します。上画像の場合、`{元画像のフォルダー}/resized`に保存されます
resize対象の画像が保存されるpath: ここで指定したパスへのアップロード時に、resize処理が走ります。今回は`images/photos/`を指定しました。
画像の拡張子の設定: jpegやpngに変換するかを選択できます。
動作確認
さて、インストールが終わるまで待ったら、実際に動作確認をしてみます。
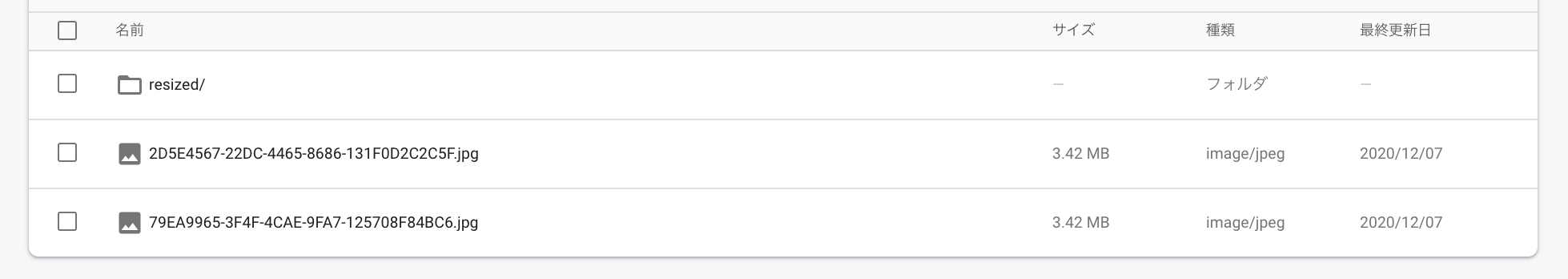
storageは、以下のようになっていました。先ほど指定したように、resizedが作成されていますね!

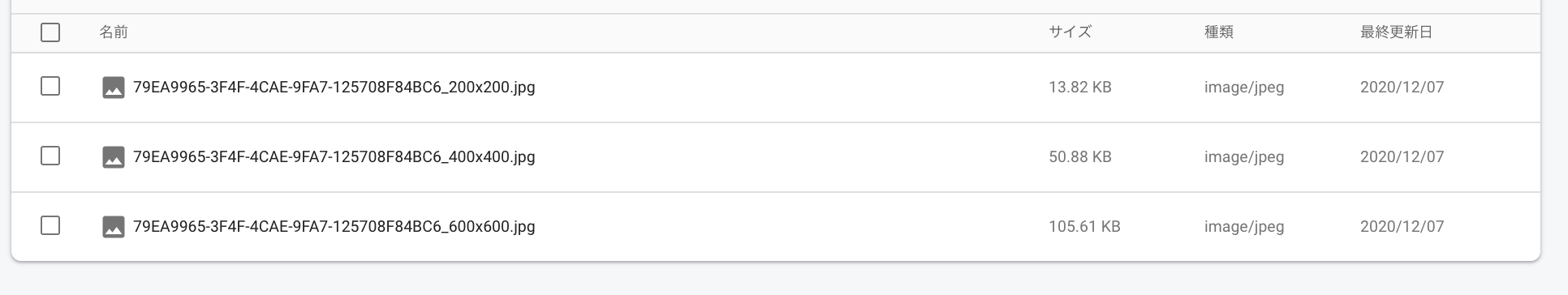
resizedの中身はこのようになっています。サイズをみてみても、リサイズされていることが明白です。

終わり!!!!!
という感じで、2分58秒で画像自動リサイズ機能を導入することができました!!! ![]()
![]()
![]()
![]()
![]()
firebaseをandroidやweb,iOSなど、複数のアプリケーションに接続している場合、それぞれでリサイズを実装するより圧倒的に簡単ですね。
他のExtensionsも触る機会あり次第触ってみたいな。。。
ありがとうございました!!!!!
余談
もう一個同じExtensionを追加してみる
Storageの他のpathに対する画像の追加についても、resize処理を走らせたい、とかもちろんあると思います。
その場合も、単純にもう一つResizeImagesを追加するだけです。
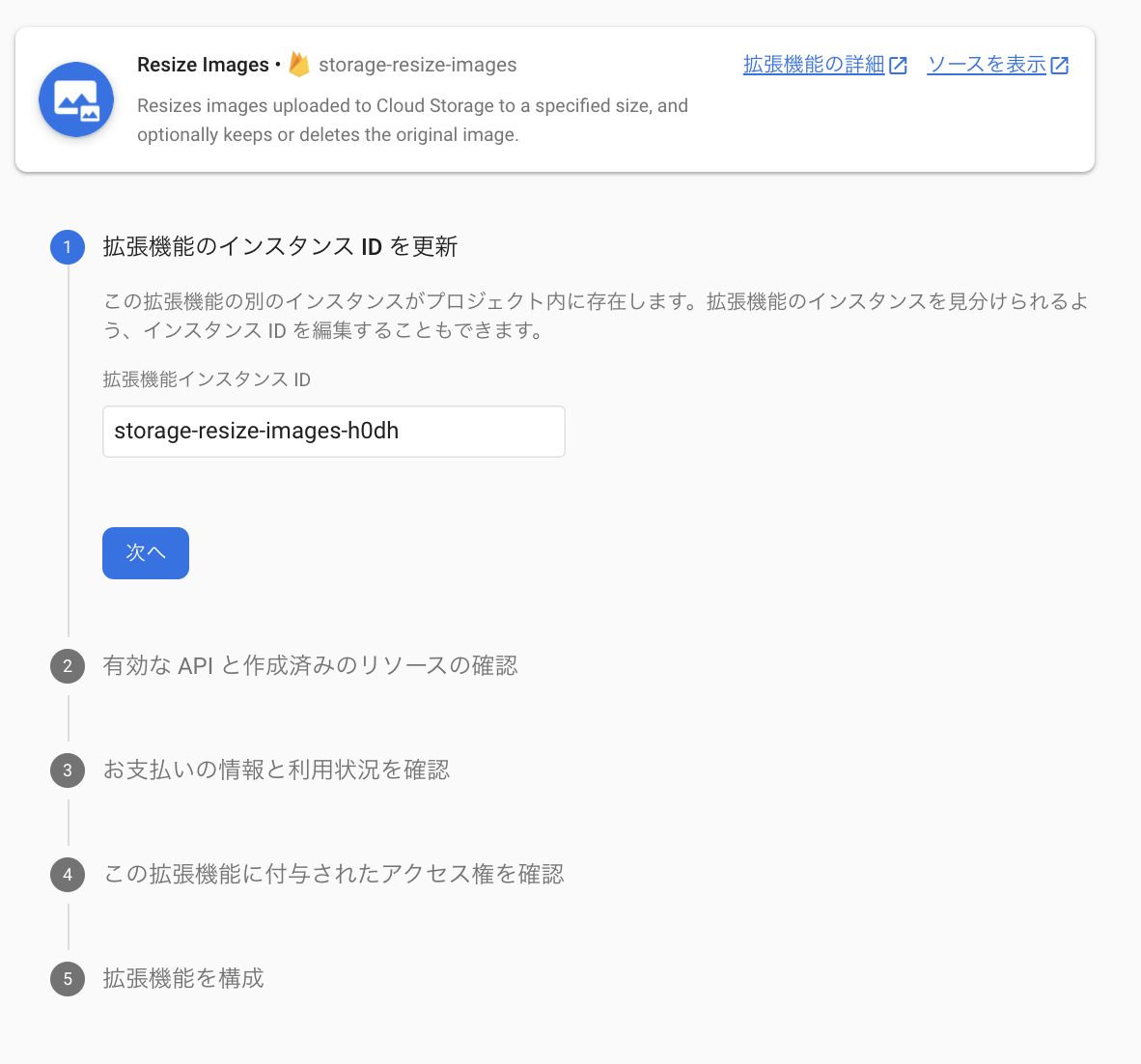
初めのInstanceIDを設定したら、あとは同様に...