はじめに
Android Studioでよくね?って思われる方が多いと思う。実際その通りだと思うが、他の拡張機能との
関連でVSCodeを使いたかったため、こちらの拡張機能を使った。
VSCodeの以下の拡張機能を使う
まずやること
Andorid Studioをいれて、エミュレータをダウンロードする。

パスを設定に追加する
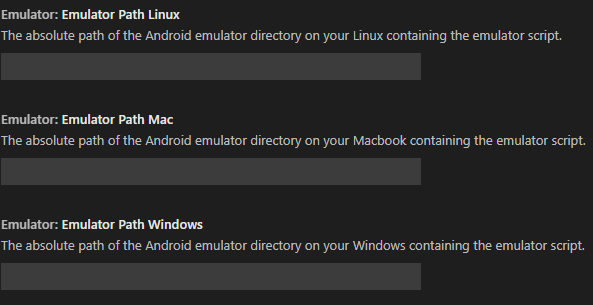
拡張機能の歯車マークを押下すると以下の画面が表示される。
OSに応じたエミュレータのパスを入れると動く。

デフォルトのエミュレータのパスは以下の通り。
Default: "emulator.emulatorPath": "~/Library/Android/sdk/emulator"
Mac: "emulator.emulatorPathMac": "~/Library/Android/sdk/emulator"
Linux: "emulator.emulatorPathLinux": "~/Android/Sdk/emulator"
Windows: "emulator.emulatorPathWindows":
"<yourAndroidHome>\\Sdk\\emulator"
or
"C:\\Users\\<yourUsername>\\AppData\\Local\\Android\\Sdk\\emulator"