はじめに
こんにちわ、お久しぶりの投稿です。
最近、動画編集をやろうかと思ってVEGASを使っているのですが、VEGASには「スクリプト」という機能があり、C#で実装できるということでとりあえず作ってみることにしました。
VEGASの「スクリプト」は、C#で実装したdllファイルを所定の場所に置くことで機能させます。
さて、この実装方法については、それ用のドキュメントが準備されているのですが、対象がかなり古く、当方が使いたいVEGAS Pro 20+Visual Studio 2022では一苦労してしまったのでその点をメモとして残しておきます。
実装の手順
1.プロジェクトを作る
VS2022のプロジェクトを作ります。
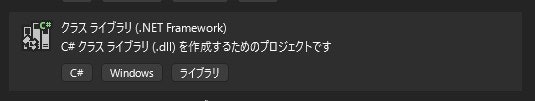
テンプレートは「クラスライブラリ(.NET Framework)」を選択します。
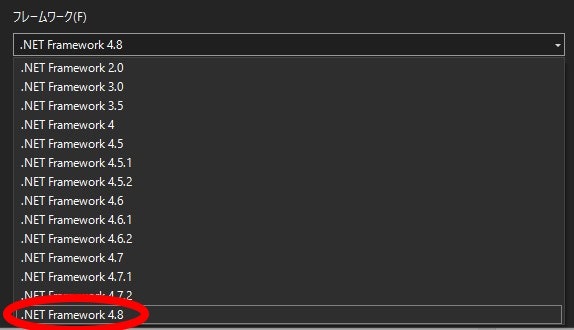
Vegasで使われている.NET Frameworkのバージョンはかなり新しいの方なので、フレームワークは現段階で最新の「.NET Framework 4.8」を選択します。
2.デバッガ設定を変更
プロジェクトが出来上がり、メイン画面が現れたら、デバッガをVEGASに変更します。
メニューの「プロジェクト」-「(プロジェクト名)のプロパティ」を選択して、「デバッグ」タブを開きます。
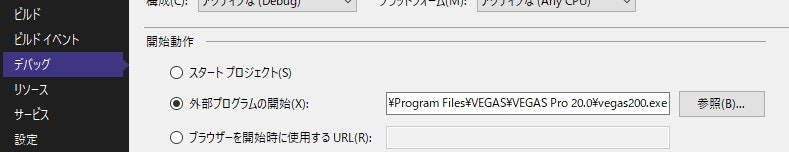
そこの設定で「開始動作」内にあるチェックボックスのうち、「外部プログラム開始」のチェックボックスをオンにします。
入力エリアにVEGASにのパスを入力するのですが、当方はVEGASを標準のディレクトリにインストールしていますので、VEGASの実行ファイルパスは以下になります。
C:\Program Files\VEGAS\VEGAS Pro 20.0\vegas200.exe
最終的なデバッガの設定は以下のようになります。
3.初期クラス名を変更
最初に作られるクラスはClass1という名前ですが、これをEntryPointに変更します。
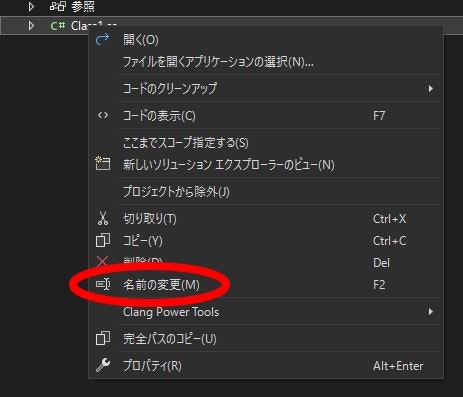
ソリューションエクスプローラーのClass1.csを右クリックして、ポップアップメニューの「名前を変更」を選びます。

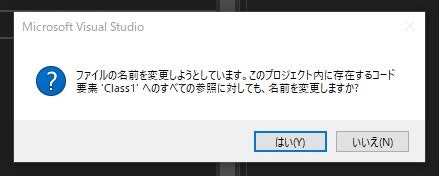
ファイル名をEntryPoint.csに変更するとクラス名も変更するのか促されます。

「はい」を選択すると、コード中のクラス名も変わります。


2.参照を作る
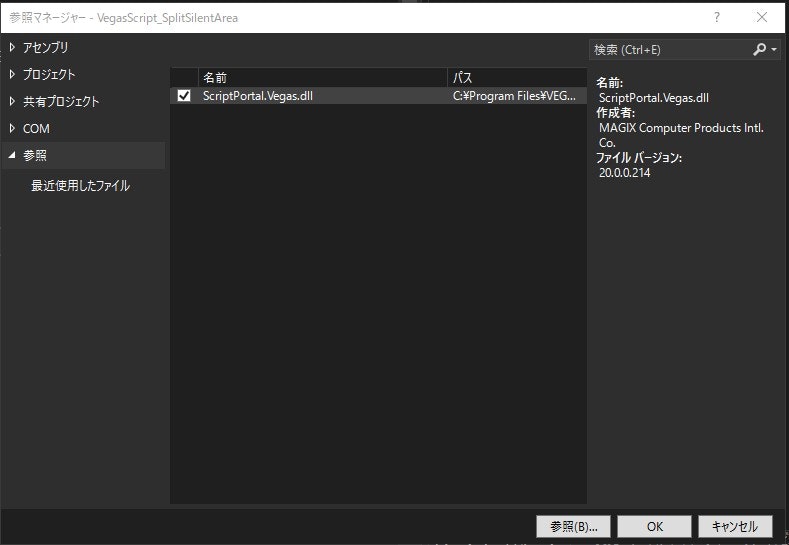
VEGASのスクリプトに必須のアセンブリ参照を作ります。

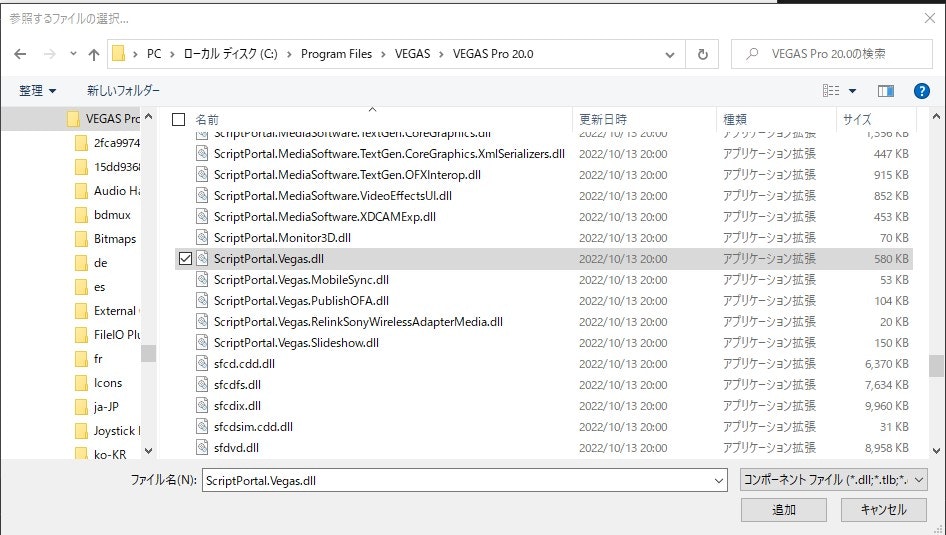
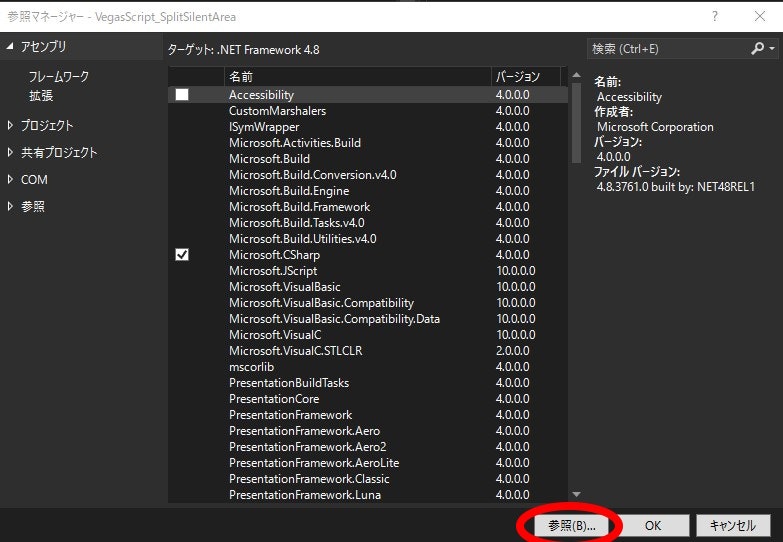
「参照...」ボタンをクリックします。

ファイル選択ダイアログが現れますので、以下のファイルを選択して「OK」ボタンをクリックします。
C:\Program Files\VEGAS\VEGAS Pro 20.0\ScriptPortal.Vegas.dll
また大体の場合、設定画面やフォーム、ダイアログボックスが必要になりますので、System.Windows.Formも参照しておきます。
これで、コードを実装する準備ができました。
3.エントリメソッドを実装する
VEGASでスクリプトを読み込む際に最初に呼ばれるエントリメソッドを実装します。
メソッド名はFromVegasで、引数として、Vegasクラスのオブジェクトを受け取ります。
using ScriptPortal.Vegas;
using System;
namespace VegasScript_SplitSilentArea
{
public class EntryPoint
{
public void FromVegas(Vegas vegas)
{
}
}
}
ここまでできれば雛形は完成です。一旦テンプレートとしてエクスポートすると、後々便利です。
当方の場合、テンプレートをVegasScriptとしてエクスポートしていますので、次に作成するときは設定した内容の大部分が反映されます。
(デバッガの設定はリセットされてしまうため、再設定が必要です)

エクスポートが終われば、次はなにか実装してみましょう。
とりあえず、FAQと同じく、バージョン情報を出力するダイアログボックスを表示させてみます。
using ScriptPortal.Vegas;
using System;
using System.Windows.Forms;
namespace VegasScript_SplitSilentArea
{
public class EntryPoint
{
public void FromVegas(Vegas vegas)
{
MessageBox.Show(vegas.Version); // とりあえず、メッセージボックスの表示を追加
}
}
}
4.ビルドする
これはもう単純ですね。
とりあえず、エラーがないことを確認します。
5.デバッグする
デバッグを開始すると、先程の指定通りにVEGASが立ち上がります。
(ブレークポイントも可能です)。
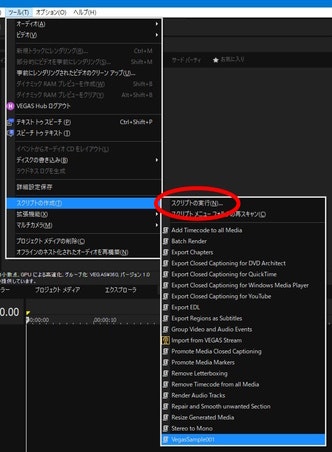
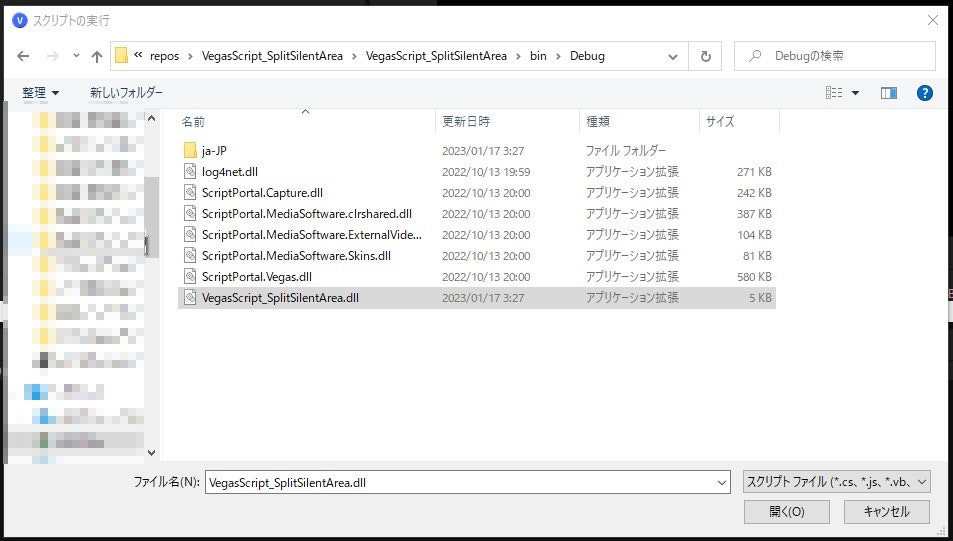
ただし、起動した際に自動的にスクリプトが実行されるわけではなく(まず、トラックやクリップを選択する必要がある場合がありますからね!)、「ツール」メニューの「スクリプトの実行...」を選択して実行対象のdllファイルを選択する必要があります。
ここで、動作に問題がないか確認してみてください。
今回のコードの例の場合、バージョン番号が表示されたダイアログボックスが現れます。

これで、スクリプトが出来上がりました。
6.Releaseでビルドして、dllファイルをスクリプトファイルのフォルダにコピーする
出来上がったdllファイルを以下の場所にコピーします。
(ドキュメントのフォルダパス)\Vegas Script Menu
7.VEGASを立ち上げ、スクリプトが登録されているか確認する
「ツール」-「スクリプトの作成」の一覧に自作のスクリプトがあれば成功です。
おわりに
これで、ひとまずの雛形ができあがりました。
この雛形をもとに、たくさんスクリプトを作っていけますね!