サーバサイド実装しなくても手軽にOAuth認証やデータ保存ができるということで便利そうなのでためしてみた。
プロジェクトを作成する
- https://console.firebase.google.com/ で「新規プロジェクトを作成」をクリックしてプロジェクトをつくる

- 「ウェブアプリに Firebase を追加」をクリックするとWebページに貼り付けるコードが表示される

googleアカウントで認証できるように設定する
- https://console.firebase.google.com/project/hoge-proj/authentication/users で「ログイン方法を設定」をクリック
- 「Google」を有効にする
firebase-toolsを使う
npm install -g firebase-tools-
firebase loginでgoogleアカウントでログインする - プロジェクト用のディレクトリを適当につくって
firebase initする

- いろいろ聞いてくるので以下のように回答
- Hosting: Configure and deploy Firebase Hosting sites
- [don't setup a default project]
- その他はデフォルトどおり
- 以下のようにファイルがつくられる

-
firebase serveで http://localhost:5000 が立ち上がりpublic/index.htmlにアクセスできる

googleのOAuth認証を組み込む
-
public/index.htmlに「ウェブアプリに Firebase を追加」で表示される貼り付けコードを貼る - 以下のようなコードを書く
<button class="authBtn" disabled></button>
<span class="userId"></span>
<script>
var AuthUI = {
init: function(){
AuthUI.provider = new firebase.auth.GoogleAuthProvider();
AuthUI.elAuthBtn = document.querySelector('.authBtn');
AuthUI.elUserId = document.querySelector('.userId');
AuthUI.draw();
AuthUI.elAuthBtn.addEventListener('click', function(){
AuthUI.doAuth();
});
firebase.auth().getRedirectResult().then(function(result) {
AuthUI.elAuthBtn.disabled = false;
if (result.credential) {
// This gives you a Google Access Token. You can use it to access the Google API.
var token = result.credential.accessToken;
}
if(result.user){
AuthUI.data.authed = true;
AuthUI.data.userId = result.user.email;
AuthUI.draw();
}
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
});
},
data: {
authed: false,
userId: '',
info: ''
},
draw: function(){
AuthUI.elAuthBtn.textContent = AuthUI.data.authed ? 'LOGOUT' : 'LOGIN';
AuthUI.elUserId.textContent = AuthUI.data.userId;
},
doAuth: function(){
if(AuthUI.data.authed){
firebase.auth().signOut().then(function() {
AuthUI.data.authed = false;
AuthUI.data.userId = '';
AuthUI.draw();
}, function(error) {
// An error happened.
});
}
else {
firebase.auth().signInWithRedirect(AuthUI.provider);
}
}
};
AuthUI.init();
</script>
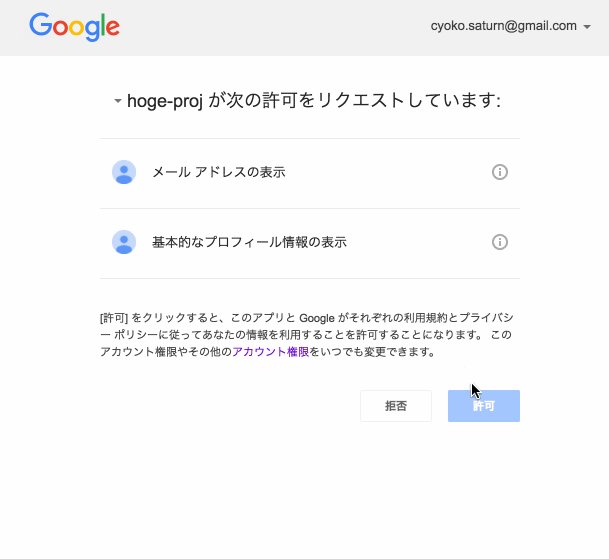
以下のように動く
Googleアカウントの接続許可は以下で管理
https://security.google.com/settings/security/permissions?utm_source=OGB&pli=1
で、これをこのままgh-pagesとかで動かそうとしてもエラーになるので、https://console.firebase.google.com/project/hoge-proj/authentication/providers にてOAuthリダイレクトドメインを設定する。