こんにちは、「CYBIRD Advent Calendar 2023」8日目を担当する@cy_ssssです。
7日目は@kazurasakaさんの「ゼロから始めるAI学習(知識編)」でした。
初学者に参考になる学習方法という内容もさることながら、思わずクスッとなる文章、見習いたいです。
はじめに
私はサイバードの技術統括部に所属するマルチエンジニアです。
サーバー・クライアント・アプリの作業を反復横跳びする日々の中、昨年にも増し様々なことに挑戦しています。
その中の一つが今回のテーマでもあるインターン。
今年サイバードで実施した三日間のサマーインターンで、サポート中心にスタッフとして参加した際に扱ったPhaser3に関連した内容を書かせていただきます。
Phaser3って?
今回のインターンで行ったのは、「Phaser3を使ってブラウザで動作するゲームを作る」 というものでした。
過去のインターンのカリキュラムを踏襲したものだったのですが、ここで一つの問題が発生。
Phaser3って何?
seesaawiki.jpというサイトでは以下↓のように紹介されています。
PhaserとはHTML5ゲームエンジンです。
JavaScriptを用いてPCとスマートフォンどちらでもブラウザから遊べるHTML5ゲームの開発ができます。
残念ながら私は過去一度も触ったことがなく、とりあえずインターンでも扱うチュートリアルから触ってみることに。
- 環境構築(VS-Code)・チュートリアル
- 公式チュートリアル
- ↑公式チュートリアルを日本語で解説したサイト
- おまけ:作成したブラウザゲームの公開(Netlify)
上記に取り組むと……以下のようなブラウザゲームが作れます!
JavaScript自体が未経験でもプログラムの知識がある程度あれば(最悪コピペするだけでも)VS-Code一つで簡単にここまで出来てしまうのは凄いですね。
インターンにて
さて、とはいえインターンに参加いただいた方のほとんどはJavaScriptに触れたことがなかったとのこともあり、様々な質問をいただくことがありました。
その中でも、見落としがちなことや使える機能についていくつか紹介したいと思います。
case1.文字に色をつけたい!
基本かつ定番の処理ですね。
let text = this.add.text(5, 5, "text"); // X座標, Y座標, 文字列
用意したテキストに対して以下のような設定が出来ますが、一つ注意点が。
// 塗りつぶし
text.setFill(色)
// 背景
text.setBackgroundColor(色)
// 枠線
text.setStroke(枠色,太さ)
この色の指定、16進数で0xFFFFFFと指定すると反応しません。
エラーも出ないため質問を受けましたが、string型"#FFFFFF"にすることで正しく動作します。
型の確認、大事。
case2.クリックイベントでシーン遷移がしたい!
ほとんどの方がシーンを使ってゲームを管理していましたが、中でもシーンの遷移方法について。
テキストやボタン画像をクリックしての遷移で、上手くいかない際にあったのが.setInteractive()の設定し忘れ。
let object = this.add.text(100, 100, 'シーン遷移'); // テキストや画像を設定
object.setInteractive(); // クリックイベントなどを有効化!!
object.on("pointerdown", () => { // .on()イベントを設定
this.scene.start("遷移先シーン名");
});
.on()イベントにはマウスオーバーなどもあり便利なので、動かないなと思ったら.setInteractive()を忘れていないか要確認ですね。
case3.画面をフェードしたい!
case2の発展系です。
例えば任意の箇所(先ほどのクリックイベントの中など)に以下を記述することで、フェードアウトしてからのシーン遷移が出来ます。
this.cameras.main.fadeOut(1200, 0, 0, 0);
this.cameras.main.once(Phaser.Cameras.Scene2D.Events.FADE_OUT_COMPLETE, () => {
this.scene.start('遷移先シーン名');
});
ですがこちら、実はチュートリアルで使用されているphaser3.11.0にはない機能!
以下のような方法で無理やり似たような挙動を実現することもできますが……
// クリックイベントの中などに記述
this.tweens.add({
targets: this.cameras.main,
alpha: 0,
duration: 3000,
ease: 'Power2'
}, this);
// update()内に記述
if(this.cameras.main.alpha == 0)
{
this.scene.start('遷移先シーン名');
}
定期的に機能追加もされているので、素直に新しいバージョンを使う方がおすすめです。
2023/12/8現在の最新バージョンはphaser3.60.0、今年4月の10周年のタイミングでリリースされています。
ビルトインFXや未来に起こるイベントをスケジュールできるTimelineクラス、立体音響なども実装されたとか……!
せっかくなので
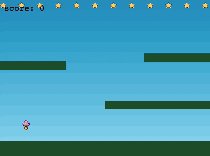
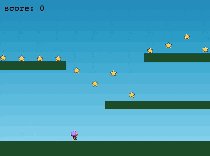
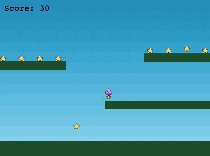
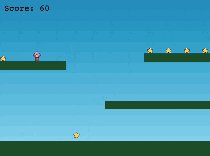
過去のUnity1weekで制作したゲームをPhaser3で作ったらどうなるか、試してみました!
▼Unity版
▼Phaser3版
時間がなくて実装を省いたもの
- 難易度「むずかしい」
- サーバーを利用したハイスコアランキング
- 音量の調節画面
- ttfファイル(フォント)の読み込み
結果元にしたゲームがとてもシンプルだったこともあり、ほとんど同じ内容のものが作れました。
一部アセットの読み込みに時間がかかることなど課題は残りますが、業務の隙間時間だけで3日ほどで出来たのを思えば、とても簡単にゲームが作れたと言っていいのではないでしょうか。
とはいえ、慣れないツールだと一つ機能を増やすのにも中々時間がかかりましたが……
また、レイアウトの調整はUnityより遥かに手間がかかりました。
シーンビューに置いて、直接触って位置や大きさを調整して……という作業が出来るありがたみを実感します。
Unity版の方にも記載がありますが、以下のサイトより素材をお借りしてゲーム内で使用しています。
BGM :「musmus」
フォント :「やわらかドラゴンmini」、「玉ねぎ楷書無料版」、「青柳隷書しも」
SE :「On-Jin ~音人~」、「無料効果音で遊ぼう!」
おわりに
そもそもどんなツールがあるのかを知らないと、いざゲームを開発するとき比較検討もできないですね。
今後他のツールにも触れていきたいなと感じました。
(そういえば6日目の記事もゲームエンジンに触れてみた話でしたね!)
次回9日目は@chikako_ikedaさんの「NFCリーダーアプリで読み取れる限界をさぐってみた」です。
スマホやカードなど生活で利用する機会も多いNFC、その限界は気になるところですね……!