はじめに
CYBIRD Advent Calendar 2021 の22日目担当、新卒の@cy-naullと申します。
21日目は @R_arai さんの「研修中勉強したObserverパターンについて」でした。エンジニアたるものスマートに実装したい気持ちがあるので、こういった技術があることを知り、勉強になりました!
概要
右も左もわからないUnity初心者&ゲーム制作未経験が、技術研修で2Dゲームを制作する際にImageをぴかぴかと光らせたいと思い立ち、試行錯誤する記事です。
基礎的な内容が主になるので、暖かく見守っていただけたらと思います!よろしくお願いいたします![]()
目次
- ImageとSprite
- Imageを発光させる
- まとめ
1. ImageとSprite
ゲームを制作するにあたって、見た目から入ってしまう私は「オブジェクトを光らせたらいい感じになるのでは![]() 」と思い立ち、Google検索で調べ、アセットなどを駆使し、いざ発光!!
」と思い立ち、Google検索で調べ、アセットなどを駆使し、いざ発光!!
と、思ったのですが、なぜかうまくいかない......。いろいろ調べた結果、私が発光させようとしていたものは2Dオブジェクト(以下、Spriteと表記します)ではなく、UIのImageだったと判明しました。
UIとSpriteの違いについての詳しい説明はこの記事では省略しますが、UIはLightの影響を受けないとのこと。
| UI | Sprite |
|---|---|
| Lightを当てることができない | Lightを当てることができる |
諦めて、ImageをSpriteに変えてもよいのですが、Unityはたくさんの便利なアセットがあるため今回はそれらを利用して発光させていきたいと思います。
2. Imageを発光させる
今回は、いらすとやのゆめかわぺんぎんをぴかぴか発光させていきたいとおもいます。(ゆめかわぺんぎんは、CanvasのImageとして配置します)

使用環境
- macOS Catalina ver. 10.15.7
- Unity ver. 2020.3.7f1
全体の流れとしては、以下となります。
- Post processingのインストール
- Post processingの設定
- Bloomの設定
- 発光させてみる
1. Post processingのインストール
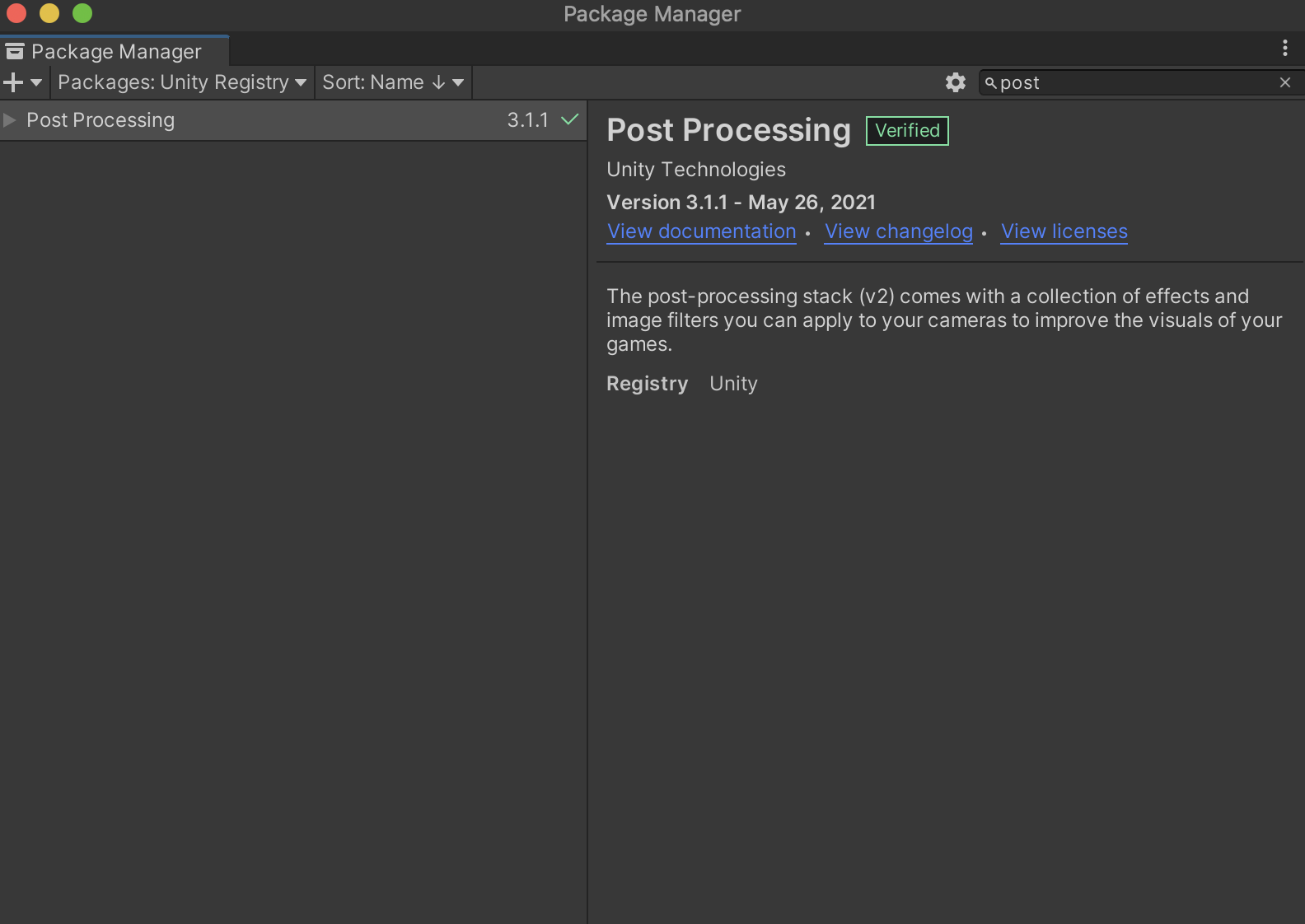
Window > Package Manager を開きます。PackagesをUnity Registryに変え、Post processingを選択、インストールを行います。
2. Post processingの設定
インストール後、カメラの設定を行います。
使用しているカメラを選択し、Inspectorの Add Component > Rendering > Post-process Layer を選択します。
次に、Post-process Volumeの設定をしたいと思います。
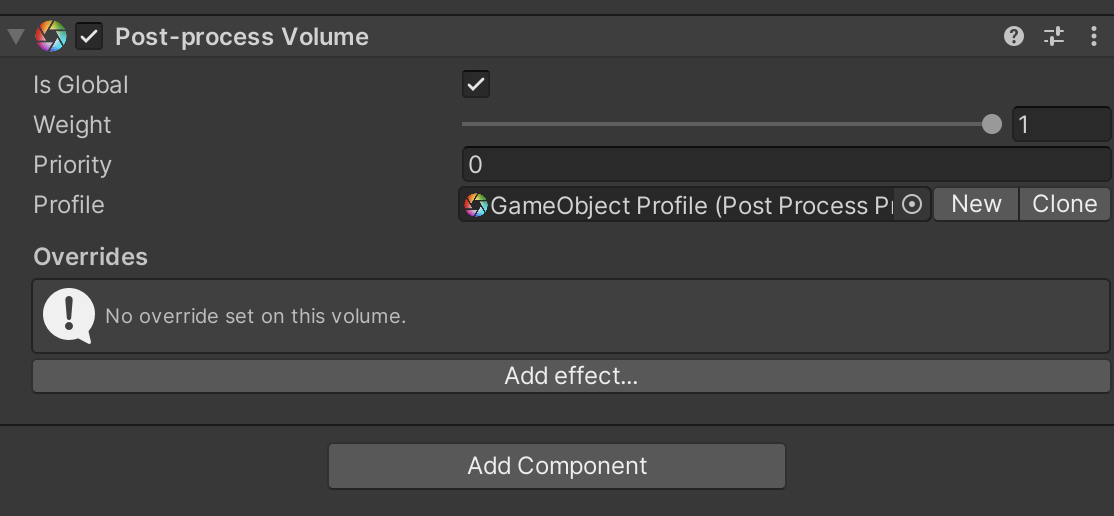
GameObject > Create Empty で空のオブジェクトを作成し、Inspectorの Add Component > Rendering > Post-process Volume を選択します。アタッチできたら、Is Globalのチェックをつけ、ProfileのNewボタンを押下します。
すると、以下の画像のようになると思います。
3. Bloomの設定
最後に、発光させる準備を行います。
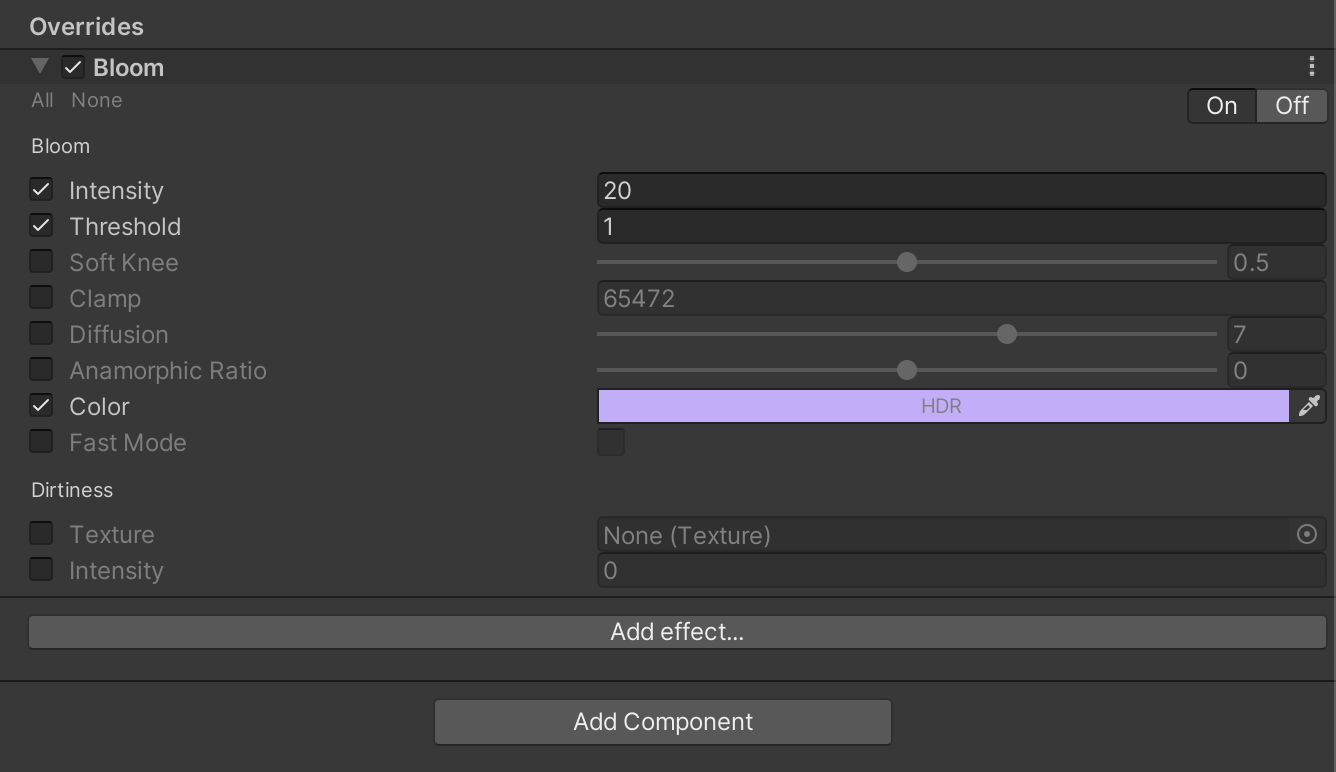
先ほどアタッチしたPost-process Volumeの Overrides > Add effect > Unity > Bloom を選択します。一見、文字が灰色になっており変更できないように見えますが、左側のチェックボックスを選択すると自分で数値が変更できるようになります。
詳細な設定もできますが、今回はお手軽に光らせるため、Intensity(エフェクト強度)、Threshold(閾値)、Color(エフェクトの色)を変更します。
4. 発光させてみる
いざ、発光!!
おーーーー!!!! 光った!!!!![]()
![]()
![]()
まとめ
今回、研修で初めてUnityゲームをつくってみて、画面上は一緒に見えても実装方法が違うということが多々あり、苦戦することもありました.......。しかし、アセットがたくさんあるのでやりたいことがすぐに実装でき、楽しみながら研修を終えることができました。これを機に個人でもゲームをつくってみたいです!
明日の CYBIRD Advent Calendar 2021、23日目担当は @gumita さんの「応用情報技術者試験に向けて失敗から学ぶ対策法」 です。応用情報の勉強は難しく、対策はぜひ知りたいですね![]()