■お決まりっぽい「はじめに」
CYBIRDエンジニア Advent Calendar 6日目を担当させていただきます、@cy-nana-obataです。
5日目は@punkeeさんの「プログラマーはなぜ脆弱性対策をしなければならないのか 情報セキュリティの基本的な捉え方」でした。
エンジニアではない私にも理解できる、優しい情報セキュリティのお話だったのももちろんですが、
お嫁さんへのクリスマスプレゼントをちゃんと検討しているという姿勢が、第三者の私氏・大満足の胸キュンエピソードでしたね!♥うふふ
本日のテーマ&自己紹介
はじめにチラっと書かせていただきましたとおり、私はエンジニアではありません!
新卒2年目のスーパー文系プランナーです!(※スーパーはプランナーではなく、文系を修飾しています)
去年まではマーケティング系の部門にいましたが、3月からは異動によりメディア事業のプランナーとして立ち上げ・運用などをしています。
全く毛色の違う突然の異動により、右も左もわからなかった私が、
このメディア事業の中で身につけた(?)1番の能力がまさかの「コーディング」。笑
■ことのいきさつ
メディアの立ち上げということで、いわゆる新規事業なわけですが、
予算規模こそ多くないがために、あてられる人員は限りなく少なく、専属のデザイナーもコーダーもエンジニアもいないという過酷極めたり状況。
ちょっとしたクリエイティブの作成や、サイトのカスタマイズ(コーディング)をしたい場合は、誰かにお願いするか、自分たちでやるしかないという2択の中、誰かにお願いするとなると、他部署の方に頭をさげ・要件を固めて・工数をつけられ・云々かんぬん……
というスピード感に欠けるフローが発生するのが億劫だという理由から、私は無謀にも自分でやるという選択をいつの間にか選んでいたことが、私のコーディング道の始まりでした。
当時、私のHTML/CSSに関するの知識は、入社時の有難き技術研修のおかげで10のうち1.5あったくらい。
基本の「キ」の一画目くらい。
大学生の交友関係で例えるなら、せいぜい“ヨッ友”程度といったところでしょうか。
今回は私が右も左もわからないながらに試行錯誤して編み出した「我流100%★素人がコーディングを行えるようになる(?!)まで」を、備忘録がてらゆるふわに書き綴っていきます。
どうぞ、お手柔らかにお読みいただけますと…。
(なんか間違いがあったりしたら是非優しくご指摘いただきたいです…)
①参考事例を探してから構成を考える
冒頭にも書かせていただきましたが、チームないし部署内にデザイナーもエンジニアもいないという状況なので、すべてにおいて完全自給自足!
ワイヤー作成からデザイン要件の決定だったりなんだりも、全て自分で行います。
(と言っても、自分で考えたものを自分で作るだけだから、ゆる〜〜くイメージを膨らませる程度)
なのでまずは、それぞれのパーツやページごとに「どういう構成にしようかな〜」というのを決めるために、色々なウェブサイトをぐるぐる徘徊して、参考になりそうなウェブサイトを探します。
これはマンガを描くときでいう、とりあえずプロット作成するための資料集めだったりに相当する作業ですね!
この作業で個人的に気をつけてることは、スマホサイトもちゃんと見ること!
スマホ至上主義な世の中なので、PCサイトよりもスマートフォンで見たときのUI/UXを重視するようにしてます。
色々気をつけてみてると「うわ~イケてない仕様~~!絶対マネしたくない~!」みたいな発見だったり、
「SEO的に<h1>を画像にしたくないけどどうしよう悩む~!」みたいなお悩み解決策が見つかったりするので、経験値の少ない私にとっては非常に有意義です。
そして徘徊しきったのち、「使いやすくていいね。」「わかりやすくていいね。」「うん、可愛くていいね。」
と思うものをパクって参考にさせていただき、独断と偏見と私の好みでサイトのデザインや構成がめでたく決定!いえ~い
②絵に起こす
「よ〜〜し構成などが決まったぞ~~!」と、早速HTMLを書きはじめたりなんてしません。できません。
私のような素人にとって、この『まず絵におこす』という工程が実はとっても大事。
百戦錬磨のベテランコーダーであれば、脳内で描いたサイトイメージをそのまま流れるようにコーディングできたりするんでしょうけど、私にとっては専門外!
言ってみれば、言葉も違う見知らぬ外国で目的を達成しようとしているようなものなので、まずは地図を広げて作戦を立てるという本作業が、ミッション達成には欠かせないのです。
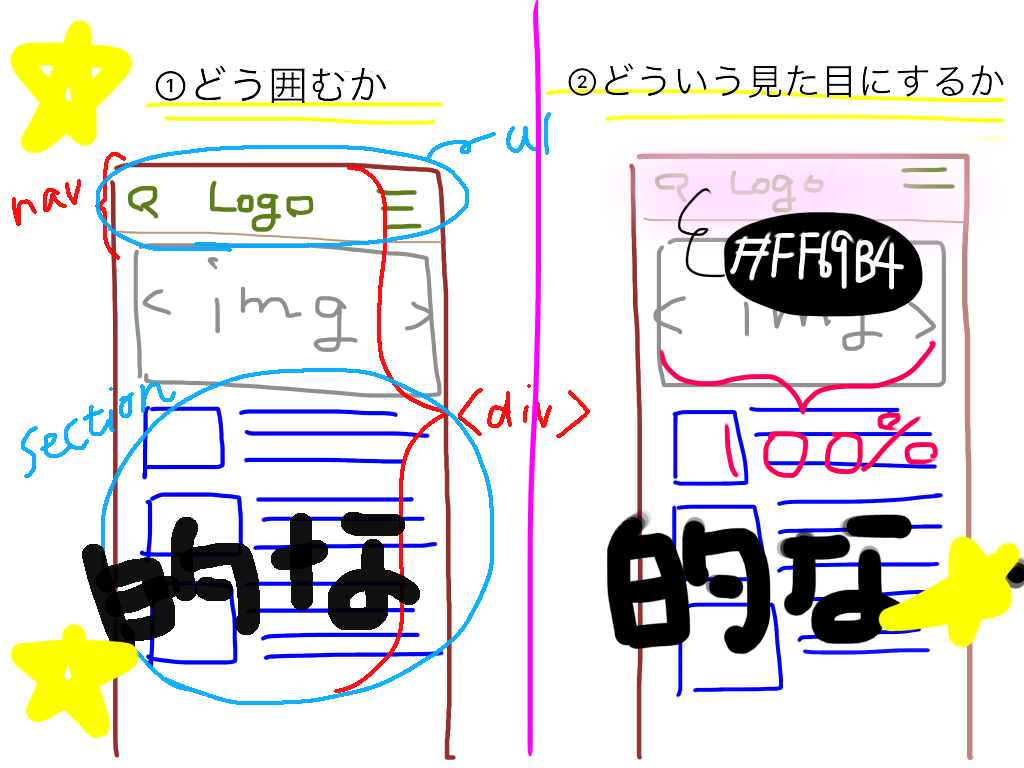
具体的にどんな絵を描くかというと、だいたい以下の2種類。(手書きwwww)
- どこをどう囲むか考えたもの(マンガを描く時でいうコマ割り的なやつ)
- 普通に見た目を書き起こしたもの(マンガを描く時でいうネーム的なやつ)
これをやらないと、「あれ?こここんなんでいいんだっけ?」とか、やたらと<div>が乱立してしまったりとか、
結果的にグッチャグチャになって何も具現化できなくなってしまったりします、ばかなので。
無計画に突き進むと、無駄も多くなります、何事も。
③とりあえずHTMLを書いてみる
②で設計した地図(と言うなの絵)を元に、とりあえずHTMLだけを書いていきます。
ノーCSSの状態ですが地図をもとに組み立てていくので、後々適用していくだろうクラスも適当につけていきます。
マンガで描く時でいう、ペン入れの作業です。
何度も言いますがまだまだ素人の域を抜け出せていないので、なんでもとりあえず<div>で囲っておけばいいかなと思ってたり、
idやclassの命名規則的のお作法的なものが一切わかってないから、ソースコード見られたら恥ずか死ぬような命名してたりとかがあります。
例えば、class=”kategori” とか………笑 ※読んで字のごとく、カテゴリの意
しかし①でもあったように色々なウェブサイトを徘徊するついでにソースコードなんかもチラ見していくうちに、空気を読んで<header>``<nav>とか<section>とか使えるようになったりとか、class名も格好いい英語で命名できるようになったので、毛ほどくらいは成長していると思っています。
毛ほどくらいは。
④CSSは「デベロッパーツール」が生命線
HTMLがある程度かけたら、あとはCSSを書いていくだけ!
「CSSを書いていくだけ!」
だけ!!!ではない。
マンガを描くところで言う、背景や効果の書き足し、トーン貼り・ベタ塗りといった細やかさが求められる一番地道でしんどい作業ですね。
色をつけたり、角を丸くしたり、枠線を追加したり、フォントサイズを調節したり、その程度のことだったらもう空で書けるくらいには覚えられました。まあこれかな?っていうノリと勢いである程度のところまではできるようになりました。
が
奥が深すぎるCSS。知らないことしかないCSS。突然総崩れを引き起こしたりするCSS。
壁にぶち当たったときは、すぐさまグーグル先生のもとに駆け込みます。
先人の知恵と経験をありがたく拝借すべく、インターネッツをうろうろし、「これだ!」と思える先行事例に出会えたら、必殺「デベロッパーツール」の出番です。
CSSの内容はもちろん、HTMLの記述方法なんかもくまなく拝見し、とりあえずパク参考にさせていただきます。
(デベロッパーツールなくして私のコーディングは成り立たないので本当に有難うございます、世界中の人)
こうして、あーでもないこーでもないと試行錯誤を重ねた上で、自分の理想としていたものが実現したときの喜びといったらひとしおでごさるよ~!
⑤できたものを見てニヤニヤする
ひとつひとつの地道な作業を終えたら、(個人的にはスゴイ頑張ったつもりなので)一通りニヤニヤしながら「今回はこれができるようになった~!偉いぞ私~!」などといった褒め言葉で自分を労うなどをしています。
場数を踏んでいくと経験値が溜まっていくので、だんだん精度とスピードがあがってくる&できることが増えてくるのを感じます。
うん、楽しいと思えるから、もしかしたら向いているのかもしれない!(軽率)
■この半年くらいで学んだこと
・CSSのセレクタの書き方バリエーションはいっぱいあること
複数クラスに一括適用とか、絞り込んで適用する方法を知らなかったので、はじめは無駄に同じ記述などを繰り返していたり。しかし色々な人のソースを参考させていただいているうちに、効率的のいいCSSの書き方を覚えたので、いまではだいぶスッキリしたものがかけるようになりました。
・だいたいの記号やアイコン類はCSSだけで表現できること
■や●だけじゃなく、♥や矢印だったりの複雑な記号系も、CSSを駆使すればだいたい表現できるということ。
FontAwesomeとか使えばもうほとんどアイコン画像なんて不要であること。
・同じことをやりたくても、色々な手法があること
同じ見た目のものを作りたくても、色々な手法があるのだということ。
ひとえに、右寄せといってもfloatを使うんだったり、position: absolute;で右に寄せたり…。いまだに上下中央揃えの一番スマートなやり方はわからない。
・Google先生さえいれば大体のことはできるということ
これはどの分野においても言えることですが、本当にGoogle先生は偉大です。
時間こそかかるものの、私なんぞがやろうとしていることは誰かがやったことあることなので、ググれば99%答えがでてきます。先人の皆様、本当にありがとう!
■最後に&これからの目標
自給自足を強いられる中、必死でやってきたこのへんの業務ですが、いまではチームの専属のイケメンエンジニアさんも超長身コーダーさんもいらっしゃるという万全の体勢なので、たま~にお手伝いとかしつつ色々教えていただいております。
この半年でかじった程度のコーディングを、スキルとして言えるくらいにはしたいなと思っていたりしなかったりするので、今後は、ウェブサイトを構築する上でよく使うようなjsくらいはササササササッと書けるようになりたいという密かな野望を抱いていたり…。(小声)
はい、ということで、長くなりましたが最後までお読みいただきましてありがとうございました!
CYBIRDエンジニア Advent Calendar 明日は、@a-hirahiraさんの「エンジニアタイプ別 QAテストでのおもてなし作法」です!
私も品質管理されたーーい!