この記事はWeb グラフィックス Advent Calendar 2020の6日目の記事です。
はじめに
この記事では Babylon.js の次バージョンとして開発中の v5.0.0 alpha を用いて、WebGPU を試してみようと思います。
Babylon.js とは
Babylon.js はマイクロソフト社が開発している非常にパワフルな WebGL ベースの 3D エンジンです。
2020年11月に安定版である Babylon.js v4.2 が発表され、現在は次バージョンとして v5.0.0 の開発がスタートしています。
WebGPU とは
WebGPU は WebGL や WebGL2 の後継とされているグラフィックス API です。
WebGL は Khronos グループが中心となって仕様策定が行われていましたが WebGPU は W3C コミュニティグループにより行われています。
| ブラウザのAPI | 対応するバックエンドのAPI | 利用可能なシェーダ | 仕様策定 |
|---|---|---|---|
| WebGL 1.0 | OpenGL ES 2.0 | GLSL ES 1.0 | Khronos |
| WebGL 2.0 | OpenGL ES 3.0 | GLSL ES 3.0 | Khronos |
| WebGPU | Vulkan/DirectX/Metal | WGSL | W3C |
WGSL とは
WGSL は WebGPU Shading Language の略で、その名の通り WebGPU 用のシェーダです。
残念ながら WGSL の対応はまだ初期の段階である為、Chrome や Firefox の WebGPU 実装では、暫定的に SPIR-V (GLSL) が用いられています。
WebGPU を試すには?
Chrome Canary 及び Firefox Nightly でフラグを有効化することで、WebGPU を試すことが出来ます。
ただし、現状、Firefox の WebGPU 実装は若干不安定な為、Chrome Canary で試すのが良いかと思います。
| ブラウザ | WebGPU 有効化方法 |
|---|---|
| Chrome Canary | chrome://flags/#enable-unsafe-web |
| Firefox Nightly | dom.webgpu.enable |
Babylon.js の WebGL と WebGPU モードの比較
Babylon.js の WebGPU 対応としては、グラフィック API の違いをほとんど吸収してくれている為、僅かな変更で対応できるように設計されています。
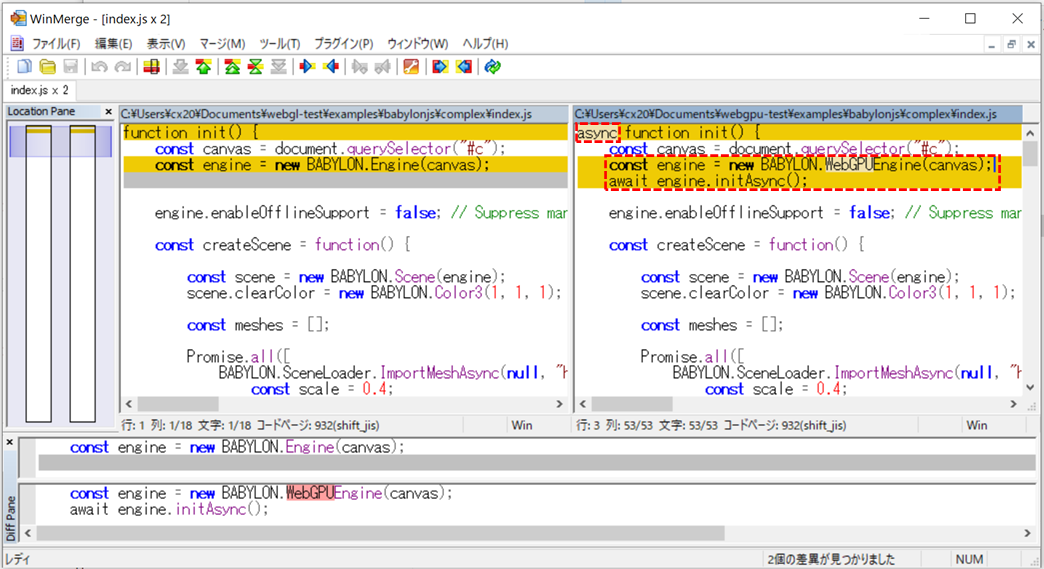
以下のサンプルでの対応箇所は以下の通りです。エンジンの初期化を非同期で行うことが主な違いです。

実際動作するサンプルへのリンクは下記になります。
WebGL モード :https://cx20.github.io/webgl-test/examples/babylonjs/complex/index.html
WebGPU モード:https://cx20.github.io/webgpu-test/examples/babylonjs/complex/index.html
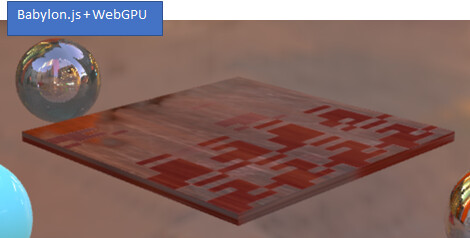
以下は実行結果のイメージです。
既知の問題など
Babylon.js の WebGPU 対応ですが、概ね WebGL と同様のことが出来るようになっていますが、完全ではありません。
WebGPU は、まだ仕様策定の段階であり、Chrome Canary でもサポートが十分でなく不安定な部分もある為です。例えば、GPU によっては以下のような予期しないテクスチャの模様になることもあります。
以下、Babylon.js Playground での表示結果です。
https://playground.babylonjs.com/#8MGKWK#25
新しい問題を発見した際には、ブラウザやライブラリのリポジトリやフォーラムに Issue 報告するのが良いかと思います。
おわりに
WebGPU は、より低レベルな制御が行えるようになる半面、コードの記述量が増えることが予想されます。
各種 Web 3D エンジンやライブラリでも WebGPU 対応を視野に入れているようですので、恐らく Babylon.js の対応同様、ユーザーへの影響を最小限に抑えるような対応をしてくるのではないかと思います。
その為、以前より、エンジンやライブラリの重要度が増すと考えられます。
ちなみに、WebGPU の登場を首を長くして待っている方も多いかもしれませんが、残念ながら、もう少し待つ必要があるようです。
今のところ仕様策定の完成目標としては 2022年のQ1を予定しているそうです。
WebGPU には Compute Shader も含まれるようですので、より高速な処理やエンジンの開発を目指す方はドラフト仕様を調査しておくのも悪くないと思います。
参考情報
■ WebGPU Support | Babylon.js Documentation
https://doc.babylonjs.com/advanced_topics/webGPU
■ WebGPU Implementation Status
https://github.com/gpuweb/gpuweb/wiki/Implementation-Status
■ WebGPU Table of Contents
https://github.com/gpuweb/gpuweb/wiki/Table-of-Contents
■ WebGPU Samples
https://austineng.github.io/webgpu-samples/
■ Test of WebGL Library
https://github.com/cx20/webgl-test
■ Test of WebGPU Library
https://github.com/cx20/webgpu-test
■[忙しい人向け] 100行から始めるWebGPU
https://qiita.com/cx20/items/67f4e70b36e06ef77900