クラウドワークス アドベントカレンダー2021の13日目の記事です。
ビズアシチームでエンジニアをしています、山田です。
現在クライアント向けLPの改善施策を行なっており、11/11よりデザインがリニューアルされました!
今気づきましたが、11/11は創業記念日だったりします。
この日にリリースしたのはたまたまですが、なんだか縁起が良さそうですね。
| Before | After |
|---|---|
 |
 |
おしゃかわデザイン!!
改善施策を行う過程でClarityというサービスを利用しているのですが、こいつがなかなか便利なので当記事で取り上げたいと思います。
Clarityとはなんぞ?
ClarityはMicrosoft社が提供する無料で使えるサービスで、サイト上でユーザーがどのように動作しているかをキャプチャしてくれます。
See what your users want—with Clarity
Clarity is a free, easy-to-use tool that captures how real people actually use your site. Setup is easy and you'll start getting data in minutes.
参照:https://clarity.microsoft.com/
レビュー記事によっては、ヒートマップツールやウェブサイト分析ツールとも紹介されています。
要はLPO(ランディングページ最適化)を行う上で使いたい、便利なツールということです。
使い方はとても簡単で、Clarityのアカウントを作成、プロジェクトを作成、生成されたタグをページに埋め込むだけで、ハイ終わり!
Clarityで何ができるの?
(私が思う)Clarityの主要機能を紹介したいと思います。
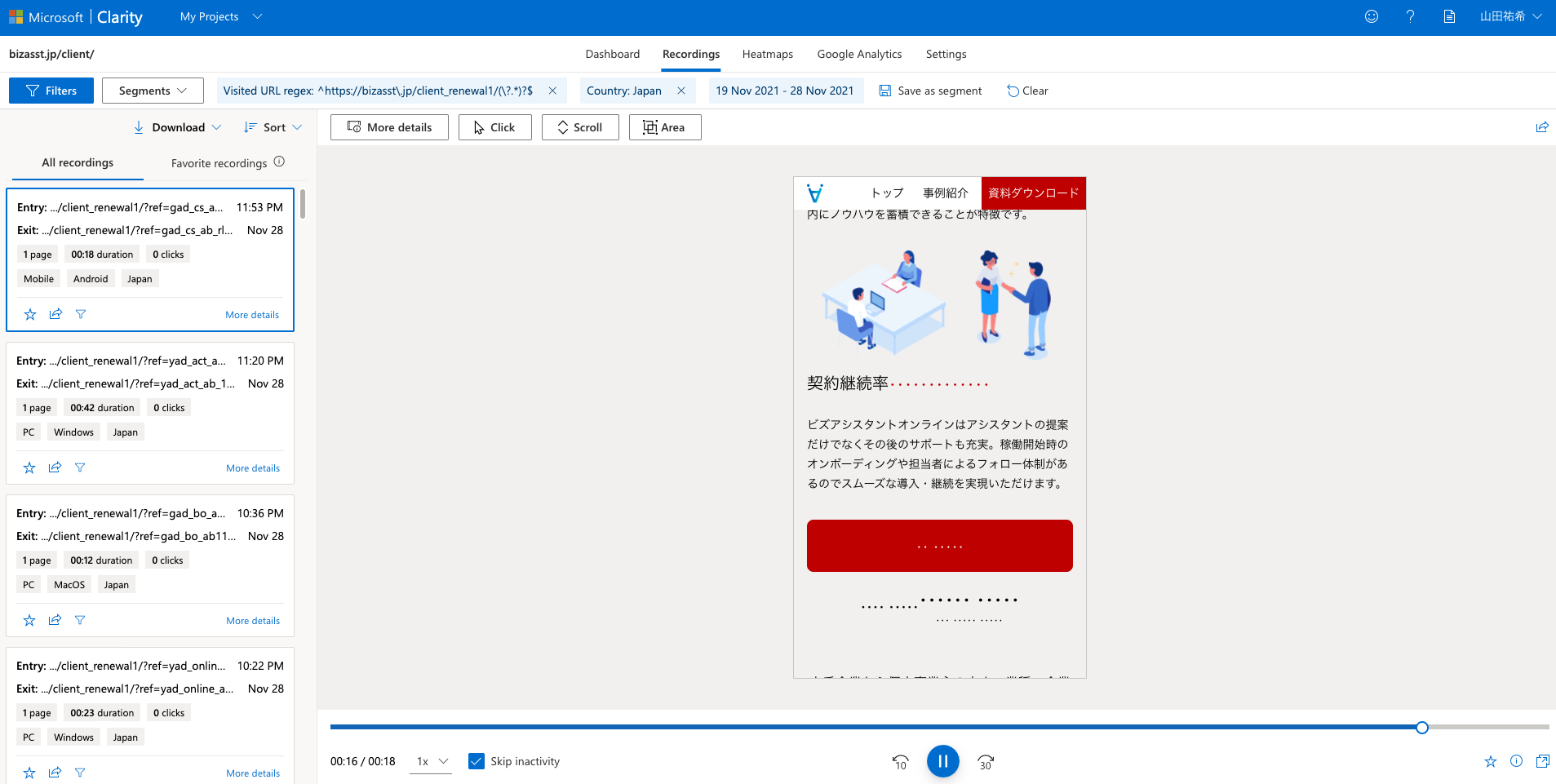
Recordings
なんといっても外せないのが録画機能です。
サイト上でユーザーがどういう動きをしているのか録画し、それを再生することができます。
- ここクリックできないのにクリックする人が多いな
- 全然読まないで下までスクロールしてるな
- PCから来る人全然読まないけど、取り敢えずお問い合わせしとく人多いな、案件化率低いかも
といったことが分かります。
クリックで模様描いているな、とかも分かっちゃいます(余談)。
気になる録画があれば、お気に入り登録したり、チームメンバーにURLをシェアしたりすることもできます。
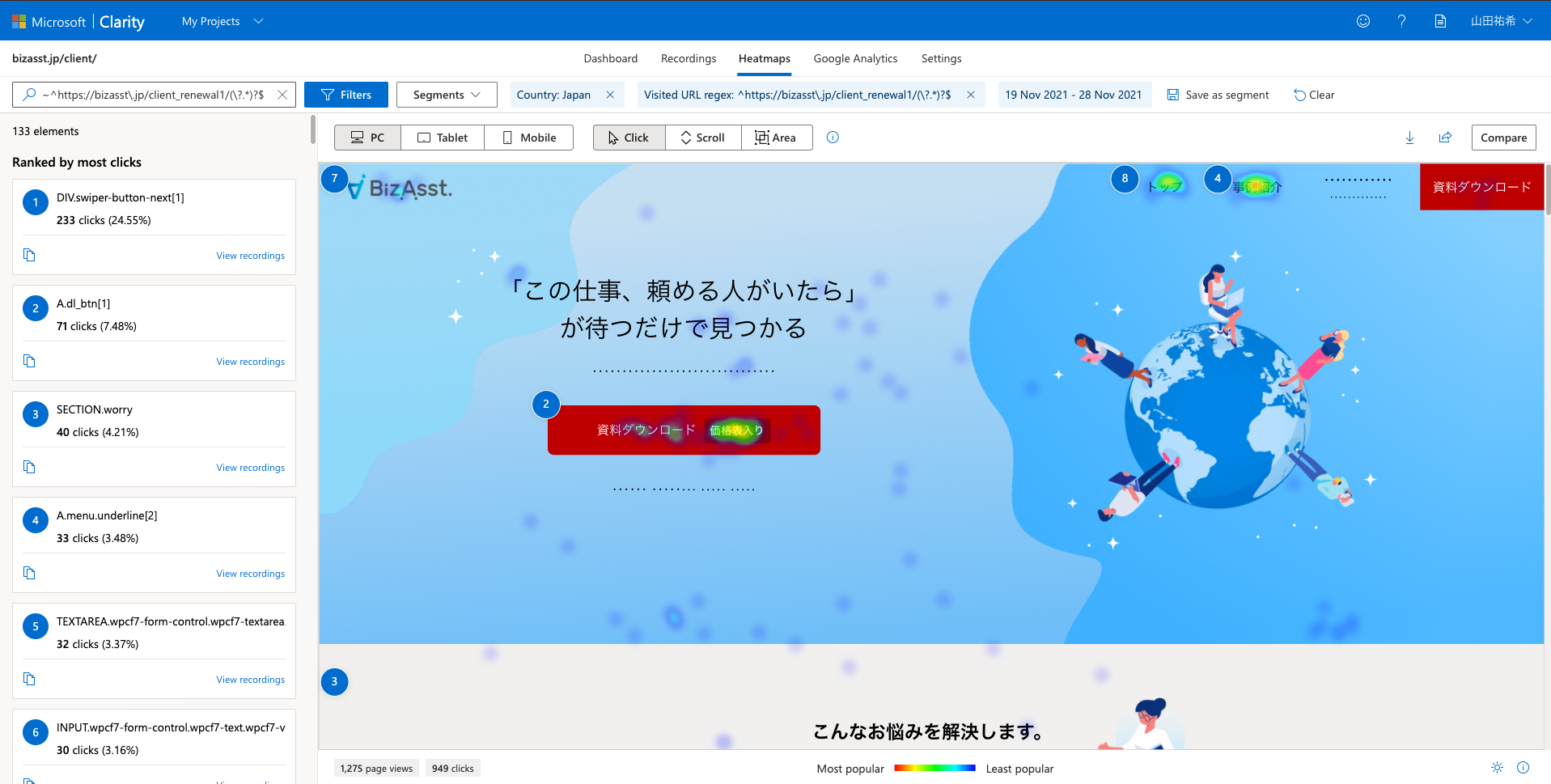
Heatmaps
どこをどれくらいタップしているのかをサーモグラフィーで表示してくれます。
実をいうと、これは私はあまり見ていません。
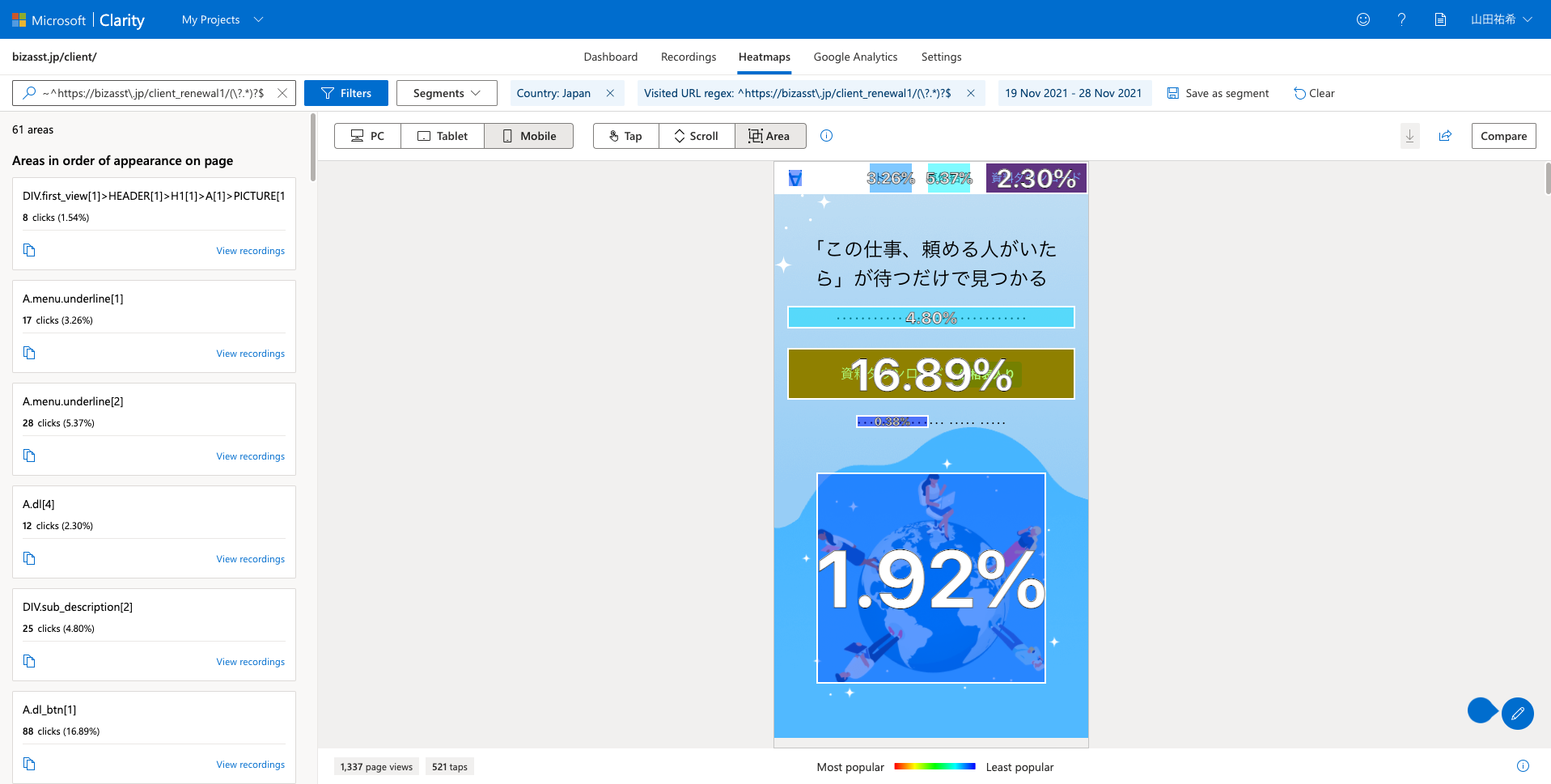
より便利な機能がありまして、サーモグラフィーでなく、パーセンテージで表示してくれるやつを私は見ています。
今回のLPリニューアル時には、PCとSPでどこをタップするのかが全然違うことが分かり、同じデザインでレスポンシブ対応するのではなく、全く違うデザインや要素にするのもありかもと考えさせられました。
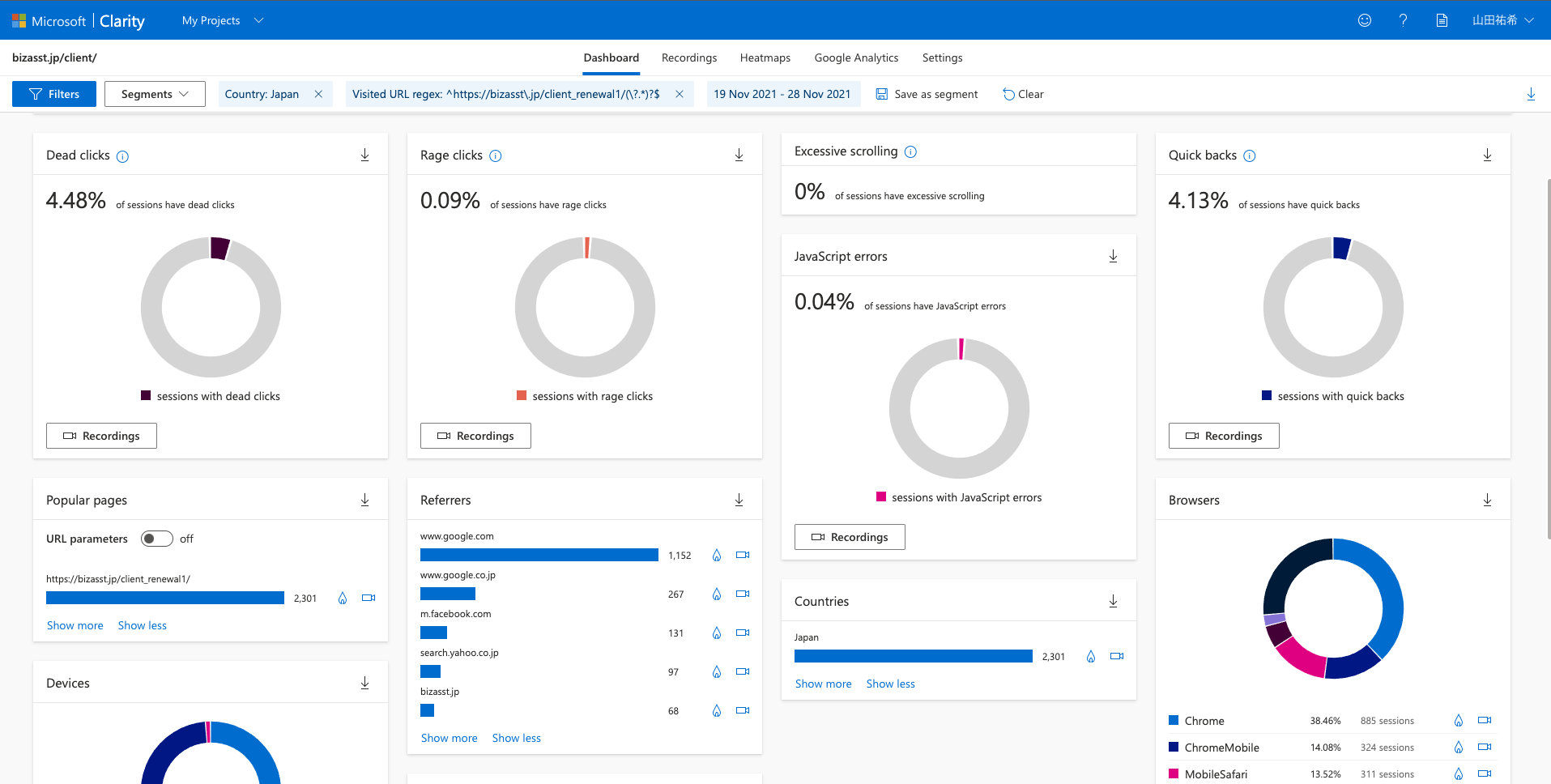
Dashboard
Dead clicks(無効なクリック), Rage clicks(重複クリック), Excessive scrolling(過剰なスクロール)などのパーセンテージを確認することができます。
定番機能として、デバイスやブラウザ、国の項目があるので、それらと組み合わせて見ることで課題を発見したりしています。
filterで絞り込みをかけられるので、全セッションとCVしたものの比較や新LPと旧LPの比較で数値の違いを見るといった使い方をしています。
ちなみにfilterの条件はsegmentとして保存する機能がちょっと前に(多分)追加されました。便利〜。
各円グラフの色が付いてる部分をクリックすると、例えばDead clicksに該当する人のみに絞り込みをかけることができ、デバイスの項目と合わせて見ることで「あーモバイルで無効クリックが多いんだなあ」といったことが分かったりします。
さらに、円グラフ下のRecordingsをクリックすると、特殊な挙動をしたユーザーについてのみ録画を再生することもできるので、具体的にこの項目で無効クリックする人が多い、といったことも把握することができます。
Clarityの進化が止まらない
ここまでご覧になった皆さんはきっと「Clarityええやんけ」と思っていただけたのではないでしょうか?
無料で使えるのにすごいClarityですが、物凄い勢いで新機能がぞくぞく追加されています。
9月,10月らへんはClarityの閲覧をサボっていたのですが、自分で気づいただけで以下の機能が新しく追加されていました。(多分)
- segment: filterの条件を保存する機能
- Recordingsのお気に入り機能
- GAとの連携
- Heatmapsのパーセント表示
- 各データのダウンロード機能
※ 私が気付いていなかっただけで前々からあったものも含まれているかもしれません。
まとめ
定量的なデータである程度の目星を付け、録画で具体的にページのどの部分にどんな課題があるのかを見つけられるのがClarityの良いところです。
LPOで次の施策を考える上で外せないサービスだなあとつくづく思っているので、今後もお世話になるつもりです。
Clarityサマサマ(>人<)
良かったら皆さんも導入してみてください。
P.S.
いろいろ調べている中で分かったのですが、Clarityは2021/11/05で1周年という生まれたてホヤホヤのサービスでした。
びっくり!
参照:https://clarity.microsoft.com/blog/happy-1st-birthday-clarity/