ここでは、IFTTT用に簡単な簡単にIoTサーバを立ち上げる手順を紹介します。
IFTTTとは
IFTTT(イフト)とはWebサービス上で、他のWebサービス(FacebookやTwitter、Gmail等)と簡単に連携できるサービスです。IFTTTにはWebhooksのチャンネルが用意されているので、特定のURLにPOST、GETで送信が可能です。
Herokuとは
HerokuはPaaS(Platform as a Service)というWebアプリケーションを実行するプラットフォームを提供してくれるサービスです。
詳しくはこちらのサイトの記事がわかりやすいと思います。
【5分でわかる】herokuとは?概要や特徴をわかりやすく解説

IoTサーバを立ち上げる
早速IoTサーバを立ち上げますが、こちらのデータを使用します。
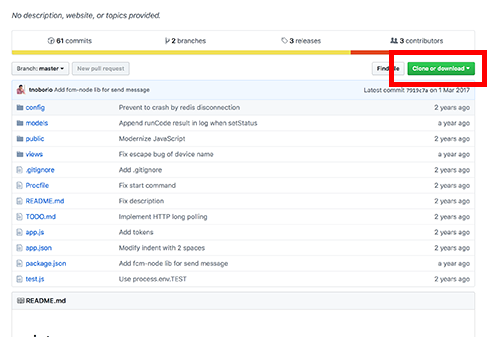
https://github.com/nyampass/iot-srv
herokuへのデプロイボタンが設定されていますが、試して見た所うまくいかなかったので、一旦、githubの「clone or download」ボタンをクリックして、ソースをダウンロードします。

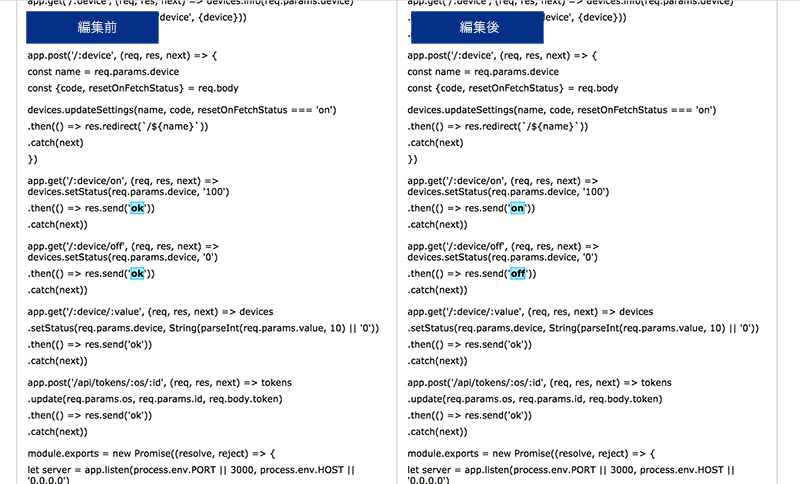
ダウンロードしたファイルの「iot-srv-master/app.js」を下記の様に修正します。

修正したファイルを丸ごと、Herokuにデプロイします。
私は、Dropbox経由で視覚的にデプロイしています。詳しい方法はherokuを使って、10分でWebサイトを公開するをご覧ください。
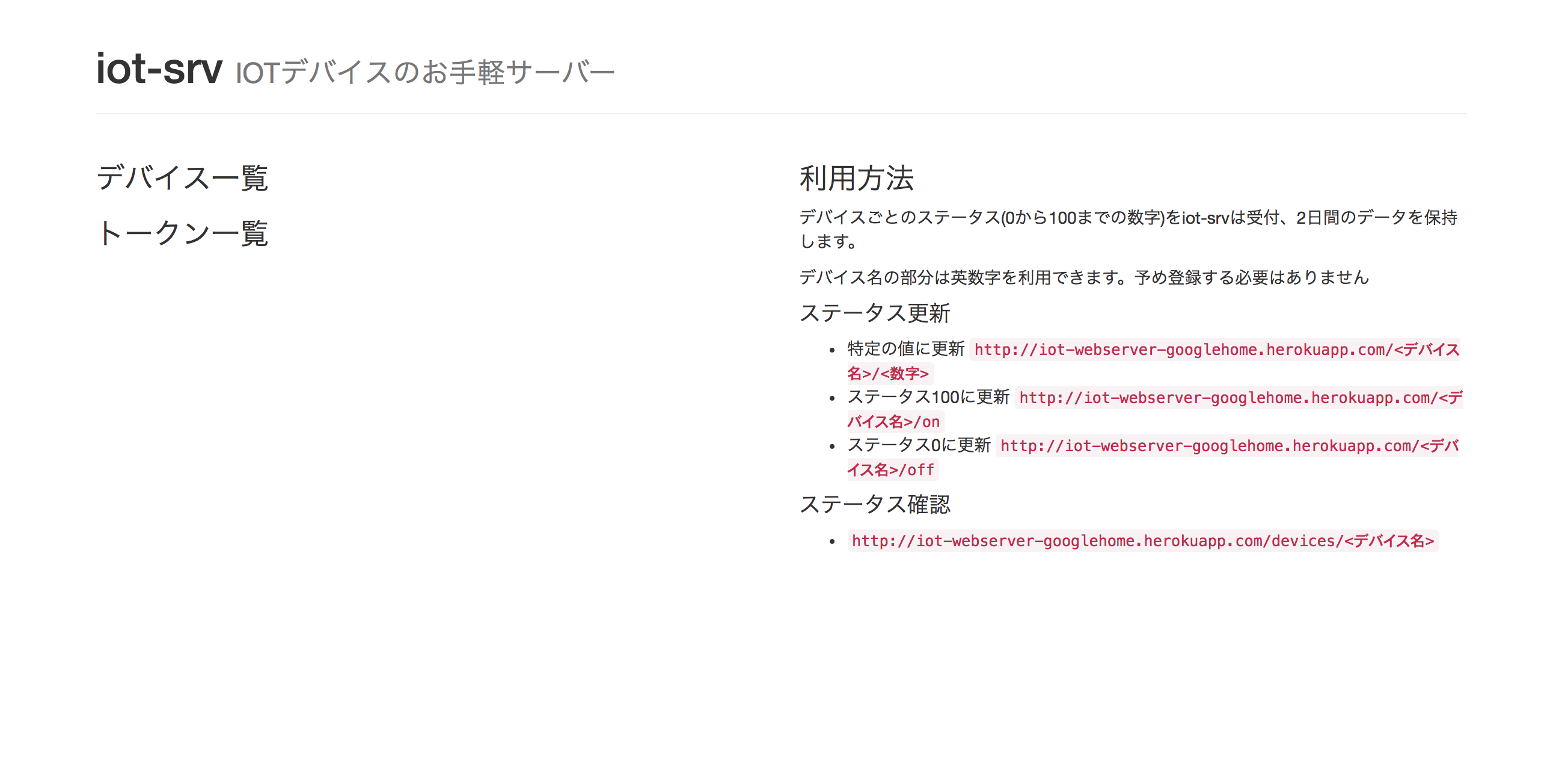
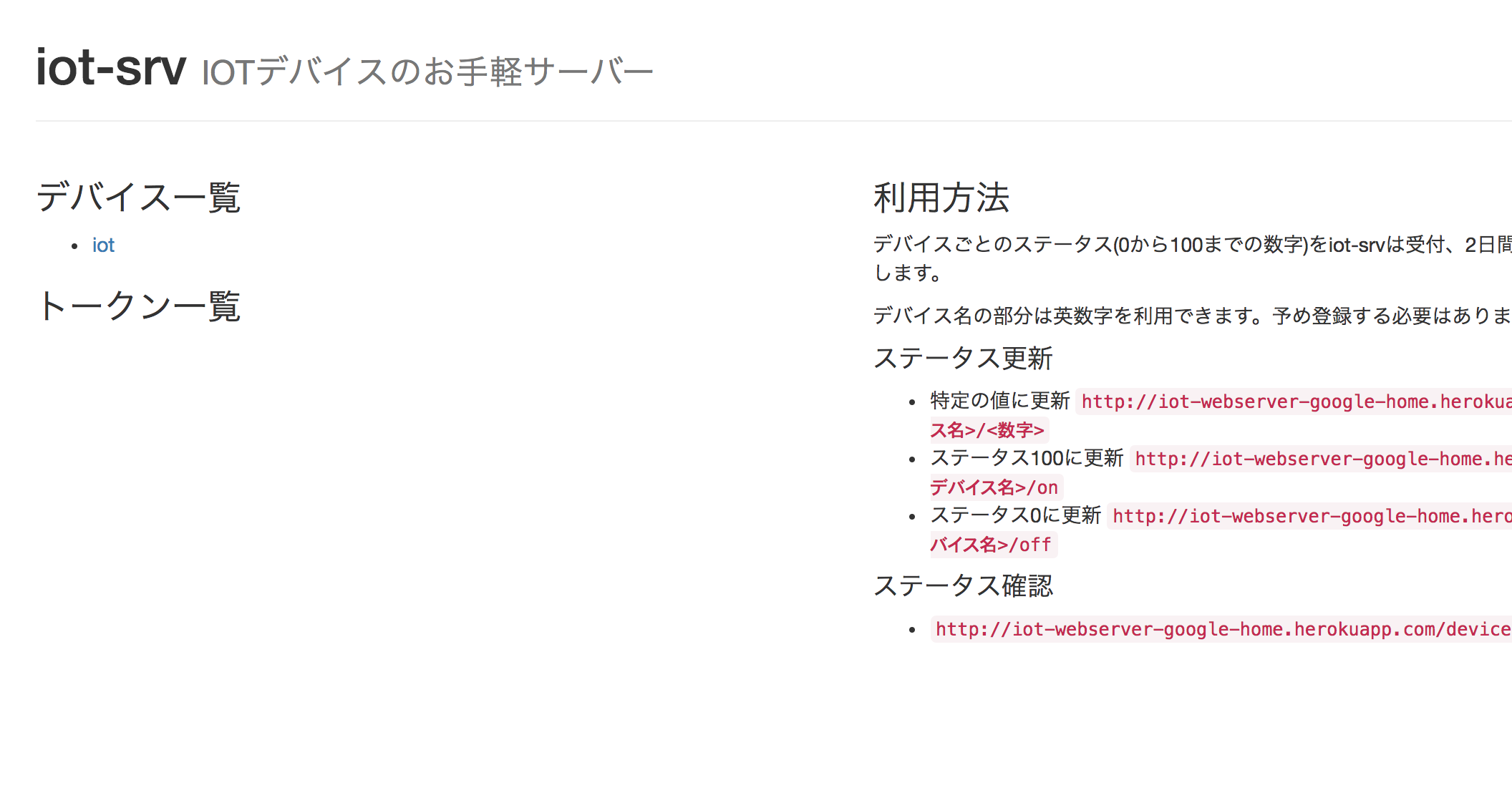
正常にデプロイ後、作成したドメインにアクセスすると、下記のサイトが表示されます。

続いて、アドレスバーのURLに「/iot」と入力し「Enter」を押します。

その後、再度ドメインにアクセスし直すと、下記画像の様に[デバイス一覧]に「iot」というリンクが表示されます。
※今回作成した「iot」は自由な名前に書き換えてOKです。また複数作成することが可能です。

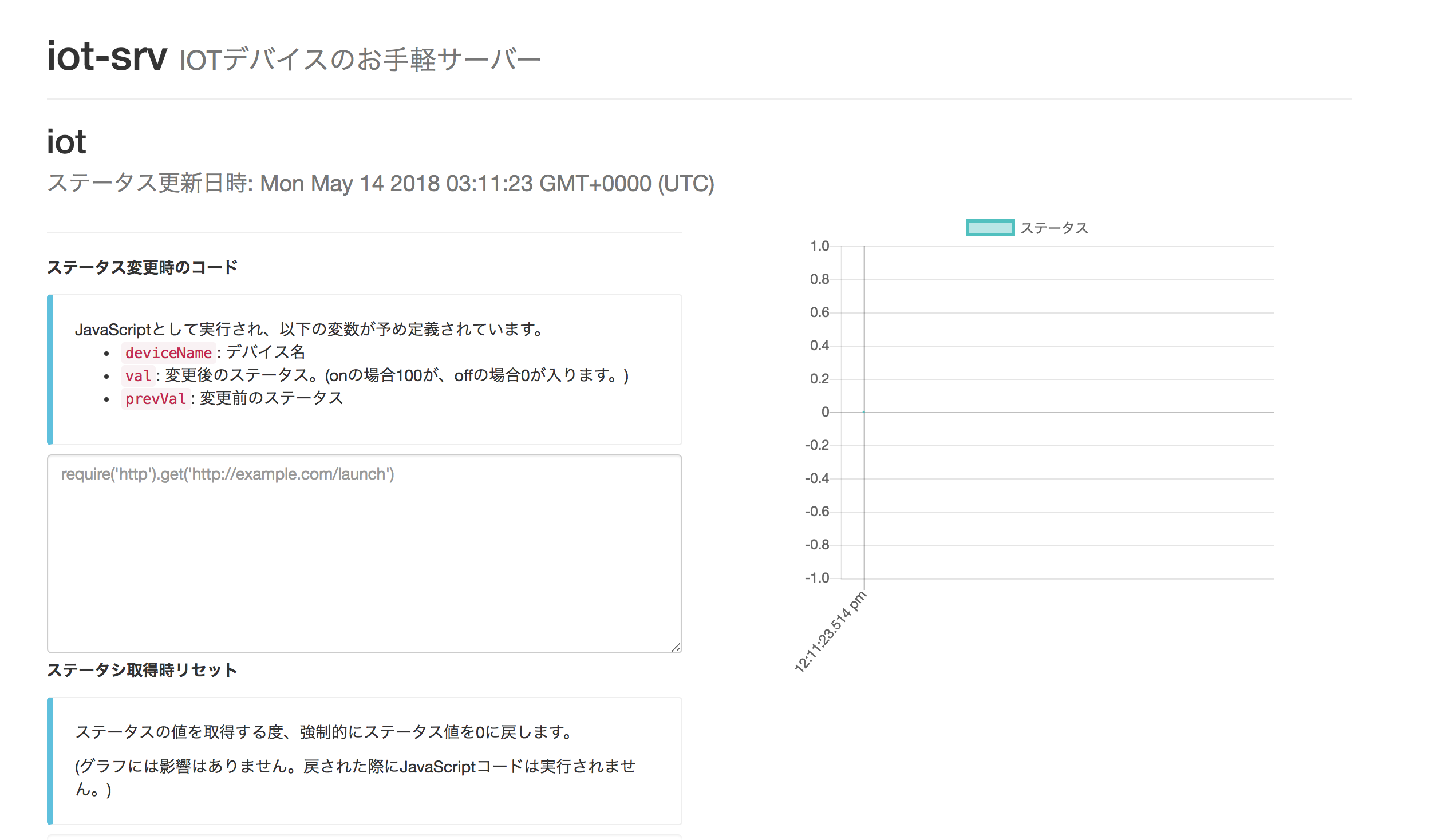
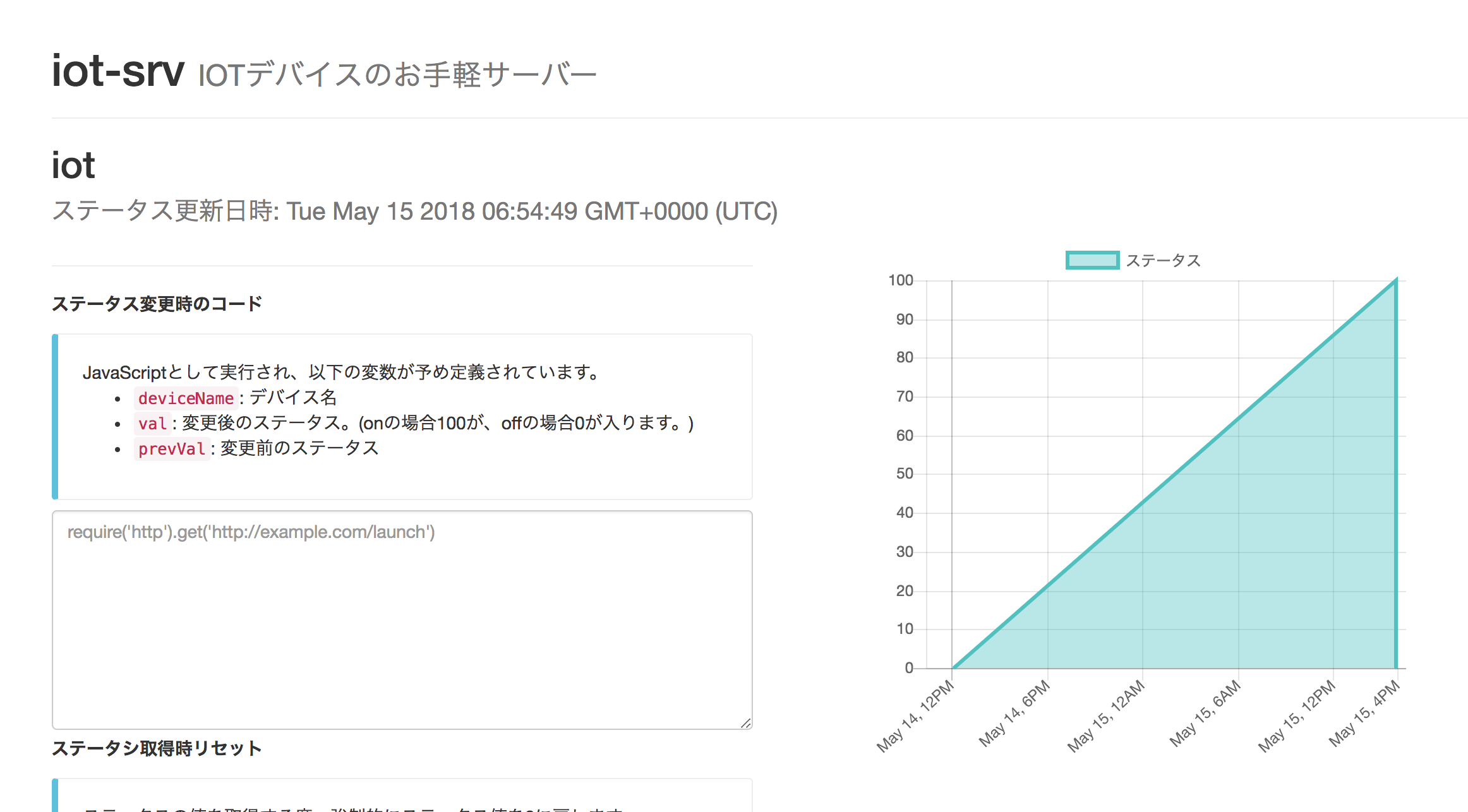
[デバイス一覧]の「iot」をクリックすると下記の様なページが表示されます。

アドレスバーに「/on」を入力して「Enter」を押してみてください。
下の図の様にブラウザに「on」の表示が表示されます。

次にアドレスバーの「/on」を決して「/off」を入力して「Enter」を押してみてください。
下の図の様にブラウザに「off」の表示が表示されたでしょうか。

次にアドレスバーから「/off」を削除して「Enter」を押してみてください。
下記の図の様に表に大きな三角形が表示されたでしょうか?
これは、三角形のてっぺんがON時の記録、右の下がOFFになった時の記録です。

ON、OFFが記録できれば、デバイス側からONの時はライトを光らす、OFFの時はライトを消すなど設定することも可能です。
次回は、デバイス側の設定を紹介したいと思います。