Vuetify3で<v-icon>が表示されない
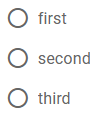
Vuetifyを使いラジオボタンを作ったけど、なんか変
コード
<template>
<v-radio-group>
<template v-for="(option, index) in options">
<v-radio :label="option" :value="index"></v-radio>
</template>
</v-radio-group>
</template>
<script>
export default {
data() {
return {
options: [
"first",
"second",
"third"
]
}
}
}
<script />
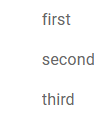
丸がない
調べてみたら、material design icons(mdi)が表示されてないっぽい
(https://stackoverflow.com/questions/57505666/in-vuetify-radio-is-not-shown)
どうすればいいか
まず、@mdi-font をインストールする
npm i --save @mdi-font
main.js に入れる
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import "vuetify/styles";
import { createVuetify } from "vuetify";
import * as components from "vuetify/components";
import * as directives from "vuetify/directives";
import "@mdi/font/css/materialdesignicons.css"; // 追加
const app = createApp(App);
const vuetify = createVuetify({
components,
directives,
ssr: true,
});
app.use(router);
app.use(vuetify);
app.mount("#app");
これで動きます