例えばGoogle FontsからCDNでNoto Sans JPのフォントを読み込んでいるとします。
その時に、ウェイト400(Regular)だけをインストールしている時に700(Bold)を指定したらどうなるかが気になり調べました。
検証内容
- GoogleFontsからCDNでフォントを読み込む
- 特定のスタイルを読み込んでいないバージョンでの表示と、全て読み込んでいるバージョンでの表示の2パターンで検証
- これで文字が実際にどうみえるのかを検証
結論
フォントシンセシス(font synthesis)という機能があり、指定したフォント(font-family)がCSSで設定されている特定のスタイルを持っていないbでもブラウザが疑似的に生成して表示してくれる
フォントシンセシス(font synthesis)とは?
例えば、font-familyでNotoSansJPを指定して、GoogleFontsのCDNで400(Regular)だけを読み込んでいる例を考えます。
この場合、400(Regular)以外は読み込まれていない為、通常次のような表示は出来ないです。
-
font-weight: 700のようなBold表示 -
font-style: italicのような斜体表示
しかし、ブラウザがそれっぽく太文字と斜体を表現してくれます。
それがフォントシンセシスという機能です。
この太さや斜体の他にも、スモールキャップや下付き文字と上付き文字の設定もできます。
しかし、基本的には太字と斜体しか使わないのと、対応ブラウザ的にも下付き文字と上付き文字の設定は使わないと思います。
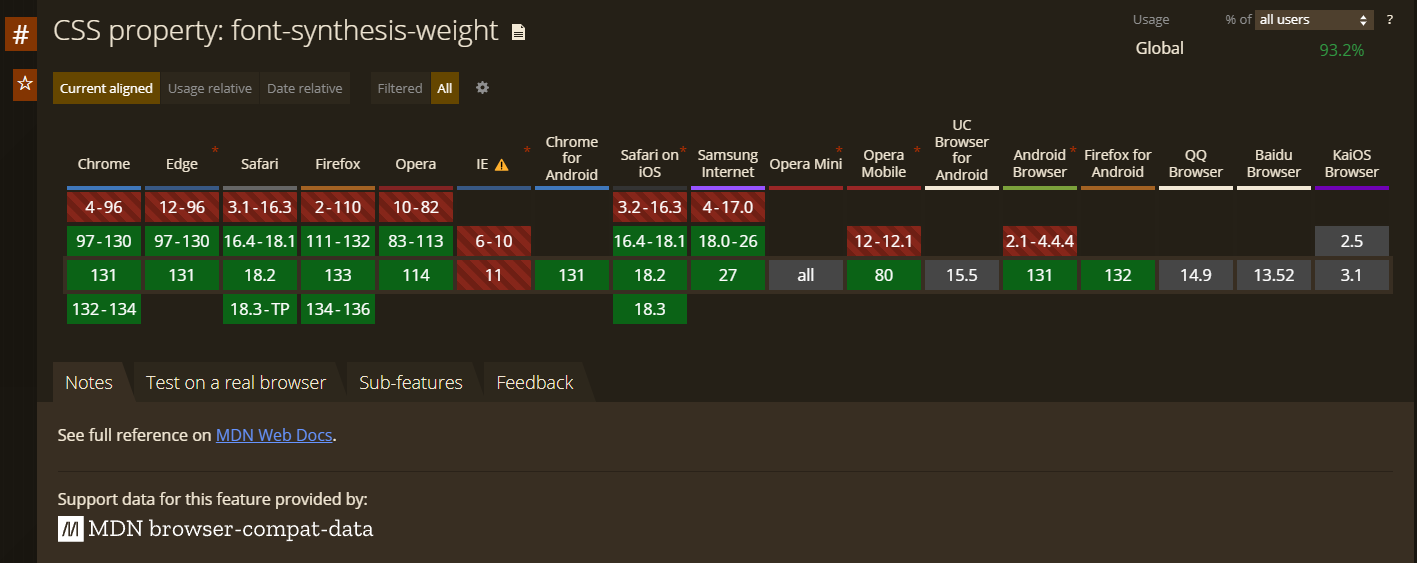
ブラウザ対応状況(2025/1/16現在)と仕様
以下対応状況です
太さの設定 (font-synthesis-weight)
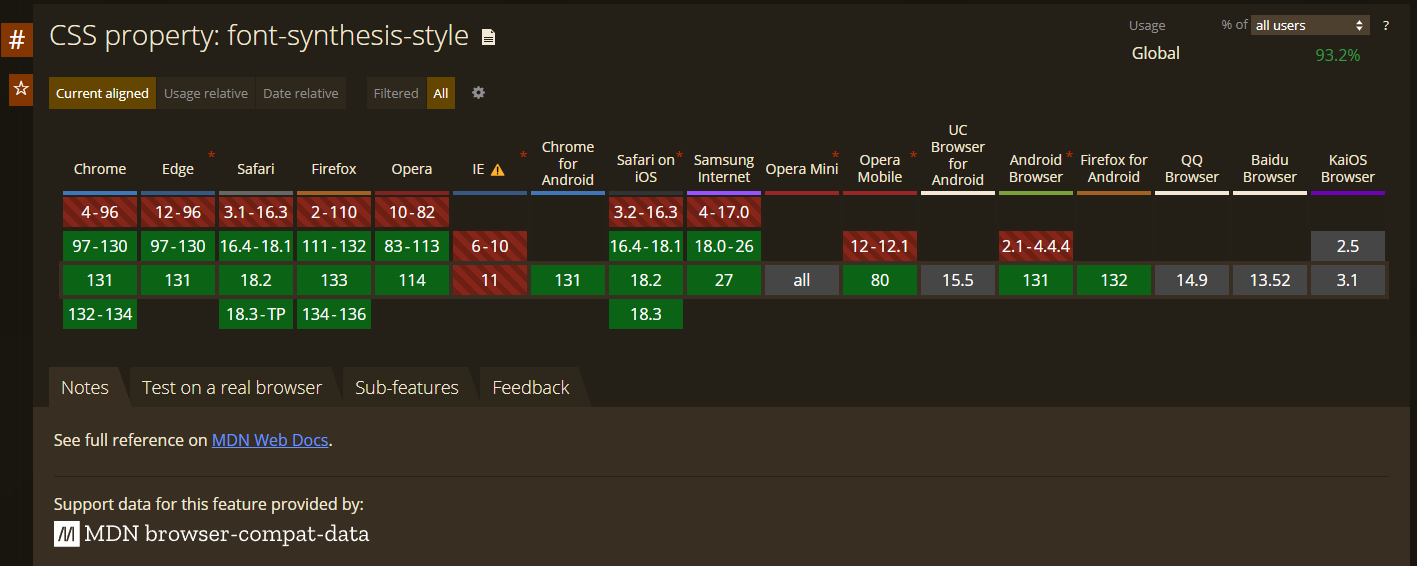
斜体の設定(font-synthesis-style)
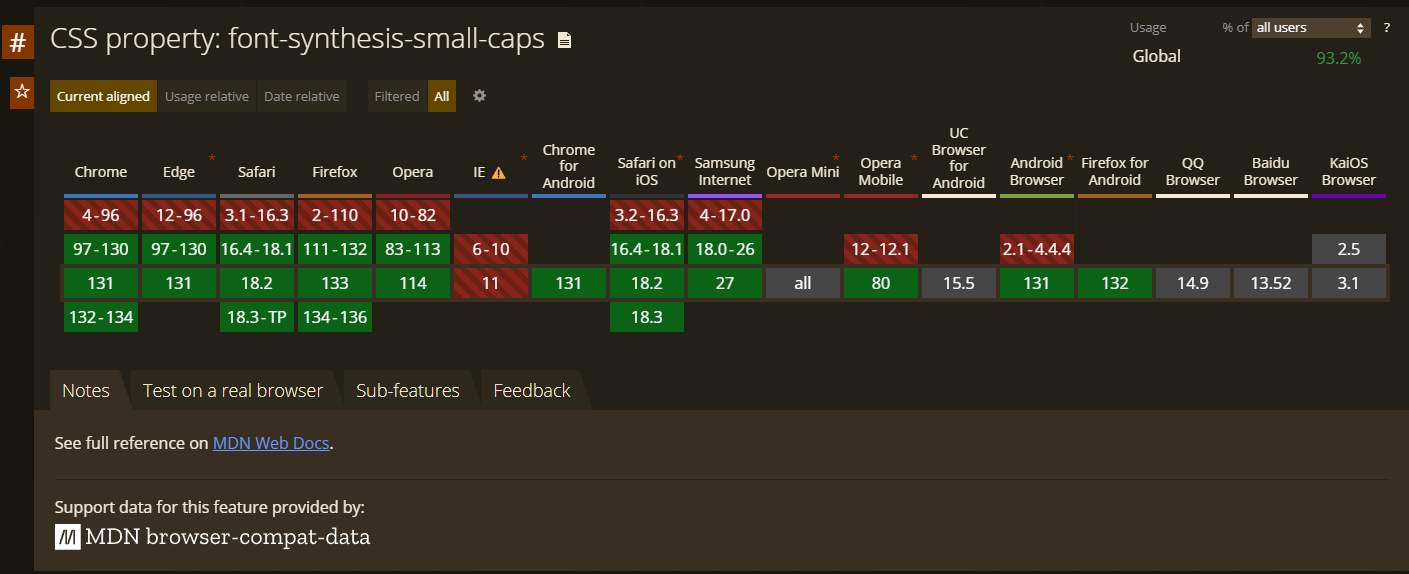
スモールキャップの設定(font-synthesis-small-caps)
下付き文字と上付き文字の設定(font-synthesis-position)
検証してみた内容
今回は太文字と斜体の検証をしてみた。
検証に使用したソースコードはGitHubに上げておくので確認してみてください。
太文字の検証
フォントのウェイトを400(Regular)だけ読み込み、その状態でfont-weight:boldを設定した。
比較対象として、700(Bold)も読み込まれたものを合わせて見ていく。
検証用のCSS
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 20px;
}
span {
font-weight: 400;
}
b {
font-weight: 700;
}
.no-synthes {
font-synthesis-weight: none;
font-weight: 700;
}
検証用のHTML
<span>Noto sans JP:全ウェイトを読み込んだ</span><br>
<span>ここで<b>Bold(700)を指定して</b>みる</span><br>
<b>Bold(700)の表示</b>
<b>0123456789</b>
<b>ABCDEFGHIJKLMNOPQRSTUVWXYZ</b>
<p class="no-synthes">font-synthesis-weight:noneに設定してみたBold(700)</p>
この2つをベースで使っていく。
no-synthesクラスが、今回のフォントシンセシス無効の物になります。
これにGoogle FontsのCDNで分けていく
<!-- Noto Sans JP 全ウェイトを読み込み -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<!-- Noto Sans JP 400だけを読み込み -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">
これで有り無しを実際に比較してみた。
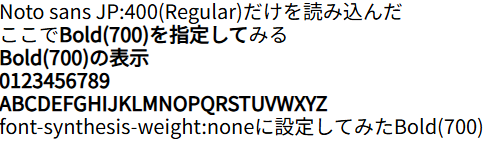
実際の表示画面
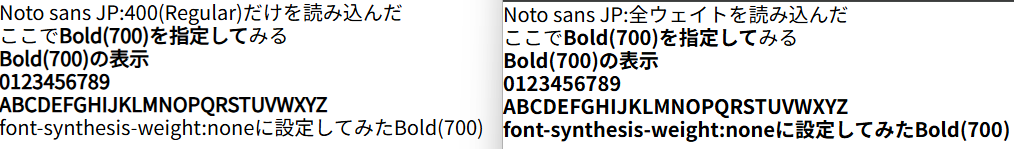
まずは、400(Regular)しか読み込んでいないのに700(bold)を使った例

このBoldはブラウザが生成したそれっぽいBoldの形です。
次に、すべてのウェイトをきちんと読み込んでいる例

こちらが正しいNotoSansJPのBoldです。
最後に両方ならべて比べてみた(左が400のみ、右が全て)

並べて比べてみてもよく見ると違うけどぱっと見あまりわからないかも。
うまくブラウザが生成できてるってことなのか?
今度はBoldの文字だけ拡大して並べてみた(左がブラウザ産、右が正しいNotoSansJP)

ここまで大きくしてみると確かに違いがわかる。
追加検証:Montserratでやってみた
日本語書体だけではなく他だとどうなるかと思い、Montserratを使って検証してみました。

ここまでくると一目瞭然ですね!
斜体の検証
太文字と同じように検証をしていきます。
検証用のHTML
body {
font-family: "Montserrat", serif;
font-size: 20px;
font-weight: 400;
}
span {
font-style: normal;
}
i {
font-style: italic;
}
.no-synthes {
font-synthesis-style: none;
font-style: italic;
}
<i>0123456789</i><br>
<i>ABCDEFGHIJKLMNOPQRSTUVWXYZ</i><br>
<p class="no-synthes">font-synthesis-style:none</p>
実際の表示画面
左はブラウザが生成したItalicで、右が本物のMontserratの斜体です。

う~んー・・・
ブラウザの生成機能がすごいという事ですね。( 決して違いがわからなくてあきらめたわけじゃない )
そもそもなんでこれが気になったか?
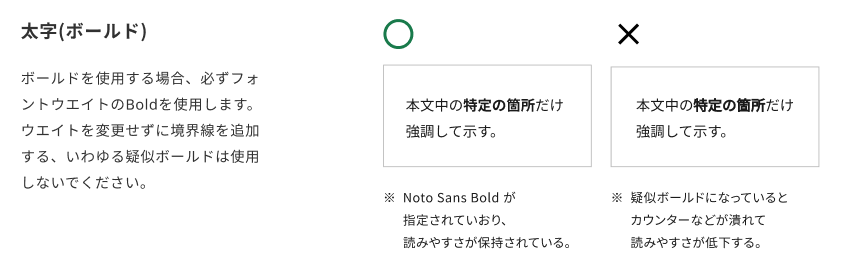
デジタル庁デザインシステム-v1.4.3
こちらのFigmaにこのような表記がありました。

この疑似Boldってなんだ?
ということで調べ始めたのがきっかけです。
これは多分、デザインできちんとフォントのBold設定を使わずに文字をコピペとかで重ねて太くするのはダメということなのでは?と今は思っているのですが、初めはブラウザの事かと思い気になり調べ始めた次第です。
終わりに
デザインと正確に合わせるときにフォントの読み込み漏れなどがあったら指摘されそうなのでそういったのを検出できるものがあったらいいなーとは思うのですが、基本的にテスト段階でfont-synthesis-weightをnoneにしとけばすぐ気づけるとは思います。
誰かの何かで役に立てたら幸いです。
間違いなどがありましたらコメント頂けますと嬉しいです!
ありがとうございました。