はじめに
最近、spreadsheetで作業していた時にシートが多くなったときに並び替えがしづらいと思いました。
GASを使いサイドバーにシート一覧を表示させて、ドラッグで操作できるようにしました。
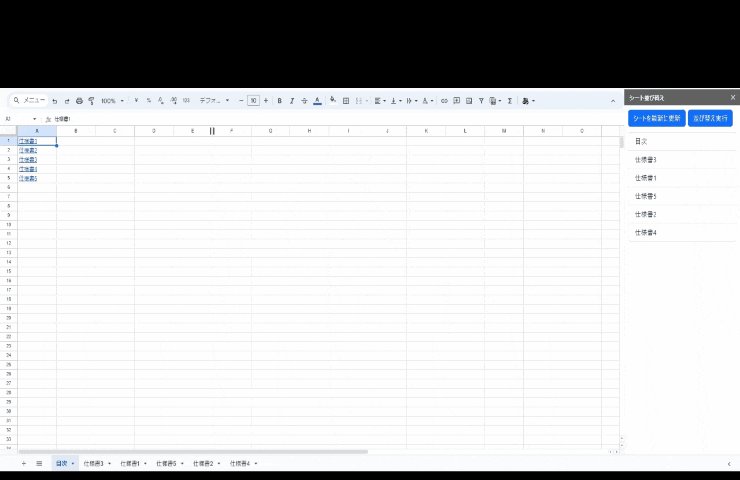
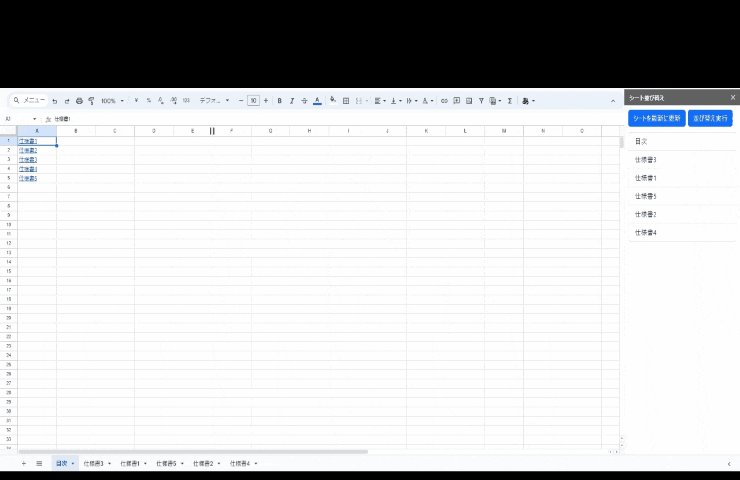
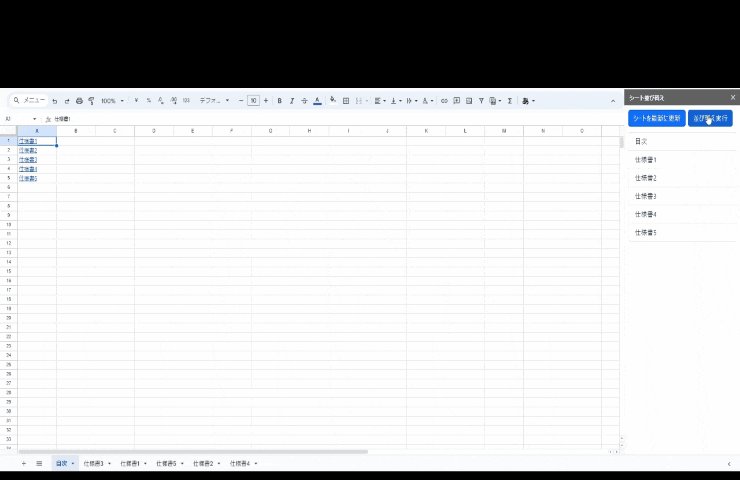
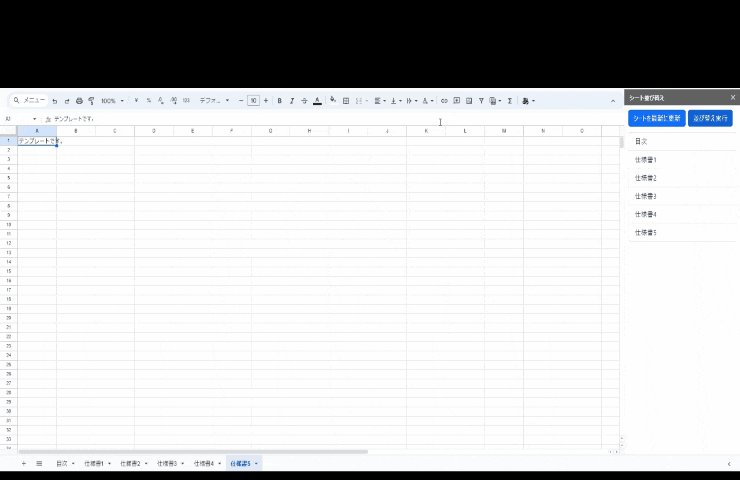
完成イメージ
コード
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<script type="text/javascript">
$(function () {
$('#list01').sortable();
$('#refresh').click(function(){
google.script.run.withSuccessHandler(function(sheetList) {
var listContainer = document.getElementById('list01');
listContainer.innerHTML = sheetList;
}).getSortSheet();
})
$('#sort').click(function(){
const sheets = []
$('#list01>li').each(function(){
sheets.push($(this).text())
})
google.script.run
.withSuccessHandler(function(){
alert('成功')
})
.withFailureHandler(function(){
alert('失敗')
})
.execSort(sheets)
})
});
</script>
</head>
<body>
<div class='btn-flex'>
<button type="button" id="refresh" class="btn btn-primary refresh-btn">シートを最新に更新</button>
<button type="button" id="sort" class="btn btn-primary sort-btn">並び替え実行</button>
</div>
<ul id="list01" class="list-group">
<?!= sheetList ?>
</ul>
<style>
body{
padding:10px;
}
.btn-flex{
display:flex;
gap:6px;
margin-bottom:12px;
}
.flex .btn{
flex-grow:1;
}
li{
cursor:pointer;
}
</<style>>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>
index.gs
// メニュー作成
function onOpen() {
let ui = SpreadsheetApp.getUi();
ui.createMenu('GAS実行')
.addItem('シート並び替え', 'openSortSidebar')
.addToUi();
}
// 並び替えサイドバーを開く
function openSortSidebar() {
let ui = SpreadsheetApp.getUi();
let template = HtmlService.createTemplateFromFile('index');
template.sheetList = getSortSheet()
let htmlOutput = template.evaluate()
htmlOutput.setTitle('シート並び替え');
ui.showSidebar(htmlOutput);
}
// ソート用シートリスト取得
function getSortSheet(){
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheets = ss.getSheets();
let retListDom = ''
for(let i=0; i<sheets.length; i++) {
retListDom += `<li class="list-group-item">${sheets[i].getSheetName()}</li>`
}
return retListDom
}
// ソート実行
function execSort(sheets) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
sheetIdx = 1
for(let i=0; i<sheets.length; i++){
const targetSheet = ss.getSheetByName(sheets[i])
if(!targetSheet) continue
targetSheet.activate()
ss.moveActiveSheet(sheetIdx)
sheetIdx++
}
}
さいごに
前回投稿したシート一覧をサイドバーに表示させるという記事のview数やいいね数が多くGAS系は需要があるのかな?と思い投稿しました。
閲覧、いいねしてくださった方ありがとうございました。
他にもテンプレート用のシートと目次シートを元に自動でシートを複製してくれるコード、逆にシート一覧から目次を作るコードなどを作っているので機会があれば投稿しようかと思います。
こんなのがあったら便利じゃない?というものもありましたら是非。