ローカルPC + Dockerで開発作業をすると、PCには負担のようで、すぐに熱くなるのが気になっていました。
そこで
- GCPに低スペックサーバを立てて
- サーバ上にソースとDockerを置いて
- ローカルのVSCodeからリモートコンテナ接続
してみたところ、PCが熱くならない省エネ開発環境が完成しました。
おまけに、もしPCが壊れてもリソースはサーバ側にあるので、新しいPCにVSCode等を入れ直せば環境復活するのも安心。
使い勝手はとても良かったので、所感も含めて環境の作り方を共有したいと思います。
良い点・ダメな点
良い点:とにかく省エネでPCに優しい
サーバ上でDockerを立ち上げるので、PCに負荷が掛かりません。
バッテリー節約モードでもサクサク動きます。
また、下記も地味に魅力です。
- GCEの無料枠スペックで動くので、ほぼお金が掛からない
- もしPCが壊れても、他のPCにVSCodeさえ入れれば環境復活
- スナップショットにより、毎晩自動で作業中コードのバックアップを取れる
- 個人の開発環境ながら固定グローバルIPが使える
ダメな点:レスポンスが遅い
GCEの無料枠に収めるため、アメリカに低スペックなサーバを立ててます。
そのせいか、1つ1つの動作がやや待たされます。
WEBシステムのテスト工程で、ブラウザ上で動作確認するときなんかのテンポが悪いです。
一方、VSCodeでコードを書くときは、ローカルとほぼ遜色なくサクサク打ち込めます。
必要なもの
まず前提として、ローカルPCでVSCode+Dockerで開発作業を行っていて、GCPの「Compute Engine」を触れる方向けの記事になります。
サーバ環境
- GCE(Google Compute Engine)
- ロケーション:us-west1(オレゴン州)
- マシンタイプ:e2-micro
- ディスク:標準永続ディスク 30GB
- OS:CentOS 7
- 外部IP:なし
- HTTPトラフィック:ON
- 必須ソフト:Docker
GCEの無料枠スペックになります。
ですがセキュリティの観点で「外部IP:なし」にしてまして、外部との通信には有料の「Cloud NAT」を使ってます。
ローカルPC環境
- Windows 10 Home
- Docker Desktop
- Google Cloud SDK
- Visual Studio Code
- Remote-Containers(VSCode拡張機能)
WSLは不要です。
環境構築の流れ
- サーバ構築
- 外部IPなしのサーバにSSH接続できるようにする
- ローカルPCからサーバ上のDockerに接続実行
ステップ1:サーバ構築
まずは普通に「外部IP:あり(エフェメラル)」でGCEを立ち上げてSSH接続します。
接続したら、最低限Dockerのインストールが必要です。
yamlファイルを使っている場合は、docker-domposeも入れておきます。
# 必要なパッケージインストール
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
# レポジトリ追加
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
# yumのパッケージインデックスを更新
sudo yum makecache fast
# インストール(最新バージョン)
sudo yum -y install docker-ce
# 起動
sudo systemctl start docker
# 確認
sudo docker run hello-world
# いちいちsudoを書かなくてもようにする
sudo usermod -aG docker $USER
# 再ログイン後に確認
docker run hello-world
# OS起動時にDockerを自動起動に
sudo systemctl enable docker
# Dockerにログイン(一度やればOK)
docker login
# ほぼ https://qiita.com/inakadegaebal/items/be9fecce813cebec5986 から引用させていただきました
sudo curl -L "https://github.com/docker/compose/releases/download/1.28.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
# 確認
docker-compose -v
# 環境変数を設定(バインドマウントで利用)
echo export USER_NAME=${USER} >> /home/${USER}/.bashrc
あと必須ではないですが、下記のように初期セットアップしておくと使いやすいかなと。
sudo yum update -y
sudo yum clean all
# タイムゾーン設定
timedatectl status
sudo timedatectl set-timezone Asia/Tokyo
timedatectl status
# 日本語化
localectl
sudo localectl set-locale LANG=ja_JP.UTF-8
source /etc/locale.conf
localectl
# SELinux無効化
sudo sed -i.org s/SELINUX=enforcing/SELINUX=disabled/ /etc/sysconfig/selinux
#ジャーナルフォルダ作成
sudo mkdir /var/log/journal
# swap優先度調整をMAXに(VSCodeでのSSH接続が安定します)
sudo grep vm.swappiness /usr/lib/tuned/virtual-guest/tuned.conf
sudo sed -i.org -E 's/^.+swappiness.+$/vm.swappiness = 100/' /usr/lib/tuned/virtual-guest/tuned.conf
sudo grep vm.swappiness /usr/lib/tuned/virtual-guest/tuned.conf
sudo systemctl restart tuned
sudo sysctl vm.swappiness
# 基本ツールインストール
sudo yum -y install zip unzip wget make gcc htop iotop
# gitインストール
GITVERSION="2.24.1"
sudo yum -y remove git
sudo yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-ExtUtils-MakeMaker
sudo wget https://www.kernel.org/pub/software/scm/git/git-${GITVERSION}.tar.gz
sudo tar -zxf git-${GITVERSION}.tar.gz
cd git-${GITVERSION}
sudo make prefix=/usr/local all
sudo make prefix=/usr/local install
git --version
cd ~
sudo rm -rf git-${GITVERSION}.tar.gz
また、GCEのスタートアップスクリプトに下記を登録しておくと安定します。
# swap作成
# さすがに無料枠のメモリでは少なすぎるので、1GBくらい作成
sudo mkdir /swap
cd /swap
if [ -f /swap/swap ]; then
sudo swapon swap
else
sudo dd if=/dev/zero of=swap bs=1M count=1024
sudo chmod 600 swap
sudo mkswap swap
sudo swapon swap
fi
ステップ2:外部IPなしのサーバにSSH接続できるようにする
つづいて、GCEの画面でサーバの外部IPを「なし」に変更します。
これは必須作業ではないですが、開発ソースだけでなくSSHキー(秘密鍵)もサーバ上に置きたいので、セキュリティを高めておきたいためです。
SSHキーをサーバに保存する理由は、Dockerコンテナ内で作業している状態で、SSH接続しているGitリポジトリに pull や push ができてスムーズになります。
便利な反面、仮にSSHキー(秘密鍵)が流出すると非常にマズイので、もし外部IP:あり の状態で使うのなら
- 第三者からのアクセス対策
- 開発環境のWEB画面へのアクセス制限
などが必要かなと思います。
それでは、外部IPなしでも接続できるようになる「Cloud IAP」と「Cloud NAT」の2つを設定していきます。
Cloud IAP の設定
Cloud IAP とは?
GCPのサービスの1つで、Googleアカウントを使った認証機能です。
ログインIDとパスワードを打ち込んでいたのを「Googleアカウントでログイン」でいけるようになるイメージです。
今回は、外部IPではなく「Googleでログイン」を使ってサーバにSSH接続するために利用します。
Cloud IAP のセットアップ
GCPの画面で「APIを有効にする」をクリックします。
これで Cloud IAP を使う準備は完了です。
Cloud NAT の設定
Cloud NAT とは?
名前の通りで、GCPのNATサービスです。
今回は、外部IPを持たないサーバがインターネットと通信するために利用します。
ちなみにサーバは無料枠で使えますが、この Cloud NAT はすこしお金がかかります。
サーバの稼働時間 と 通信量 で課金されるので、その日の仕事が終わったらサーバを落とすと節約できます。
自分の場合は月に150円くらい課金されてます。
Cloud NAT のセットアップ
GCPの画面でサービスを有効にしたら、NATゲートウェイを作成します。
基本的にはデフォルトを選んで作成すればOKです。
固定のグローバルIPが欲しい場合は、NAT IPアドレスを手動にします。
▼NATゲートウェイ設定例
ローカルPCから外部IPなしサーバにSSH接続してみる
試しに外部IPを持たないサーバにSSH接続してみましょう。
まずはローカルPC内に接続先情報を設定します。
Host dev # 名前は任意
HostName 127.0.0.1
User サーバ上のユーザー名
IdentityFile ~/.ssh/SSH秘密鍵 #GCE接続用のSSHキー
Port 22
IdentitiesOnly yes
ServerAliveInterval 60
つづいて、GCEに接続するためのトンネルをつくります。
(GCEをオレゴンリージョン・ゾーンaに作った例。場所が違う場合は zone を書き換えてください)
gcloud compute start-iap-tunnel GCEのサーバ名 22 --local-host-port=localhost:22 --zone us-west1-a
上記とは別のコマンドプロンプトを立ち上げて、次のように打つとssh接続できます。
ssh dev
ステップ3:ローカルPCからサーバ上のDockerに接続実行
それではいよいよサーバ上のDockerに接続してみます。
Step2で登場した「SSH接続用のトンネル」をつくります。
(Step2のコマンドプロンプトが残っているなら不要)
gcloud compute start-iap-tunnel GCEのサーバ名 22 --local-host-port=localhost:22 --zone us-west1-a
もうひとつ、下記コマンドでDockerの接続先を「サーバ上のDocker」に向き先を変えます。
ssh -fNL localhost:23750:/var/run/docker.sock サーバ上のユーザー名@dev
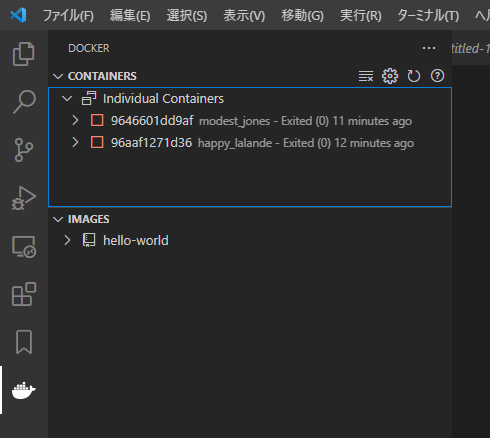
上記2つのコマンドプロンプトを立ち上げた状態で、VSCodeのDocker拡張機能を開くと、サーバ上のDocker情報が表示されます。
▼Step1でDocker起動テストしたコンテナが表示されている

ここで、サーバ上にソースファイルを置いて
docker-compose up -d
などでコンテナを起動します。
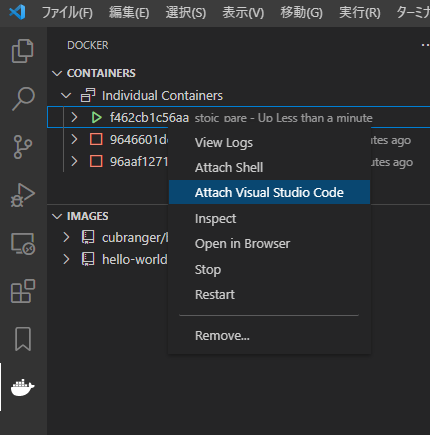
コンテナを起動させてから右クリックすると「Attach Visual Studio Code」というメニューが出るのでクリックします。
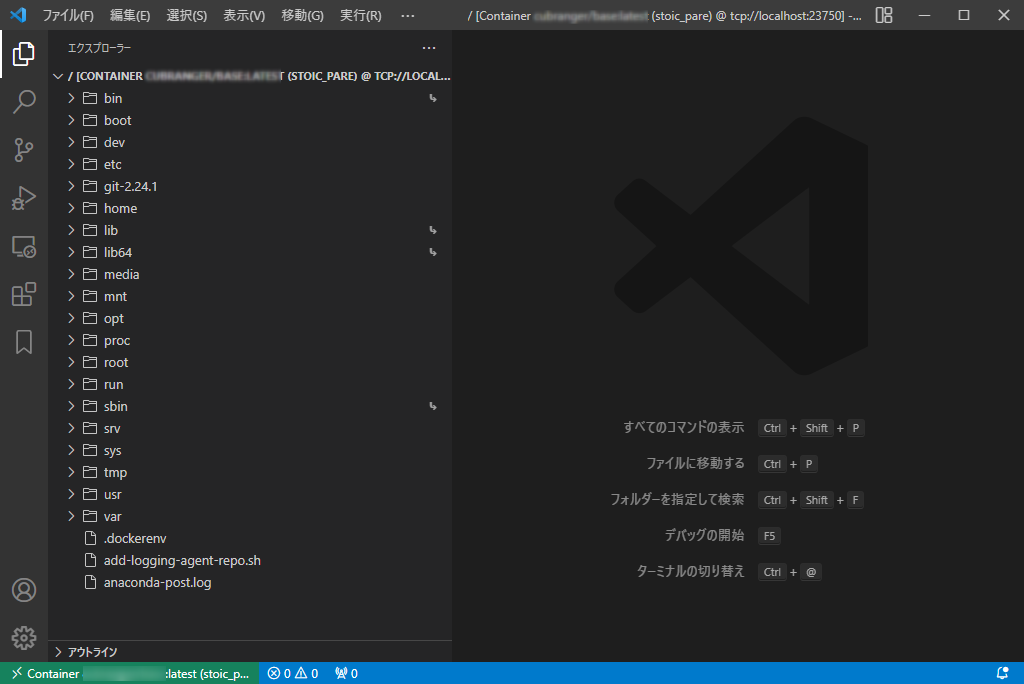
すると、サーバのDocker上にあるコンテナにVSCodeで入ることができます。
あとはローカルPC+Dockerで開発していたノリで、サーバ上のDockerで開発作業ができます!
WEBアプリも「http://localhost」でアクセスすれば動作確認できますし、ブレークポイントを打ってデバッグもできます。
おまけ:オススメ環境設定
1クリックでトンネル生成
PC起動のたびにコマンドプロンプを立ち上げてトンネル作るのも面倒なので、スクリプト化しておくと便利です。
gcloud compute start-iap-tunnel GCEのサーバ名 22 --local-host-port=localhost:22 --zone us-west1-a
gcloud compute start-iap-tunnel GCEのサーバ名 80 --local-host-port=localhost:22 --zone us-west1-a
ssh -fNL localhost:23750:/var/run/docker.sock サーバ上のユーザー名@dev
上記3ファイルを作成して、これらをバックグラウンドでまとめて起動するVBSファイルを作ります。
CreateObject("WScript.Shell").Run "22.bat",0
CreateObject("WScript.Shell").Run "80.bat",0
WScript.Sleep 5000 ’上記の接続が完了してからDocker接続先を変えないとエラーになるので、5秒ほど待機
CreateObject("WScript.Shell").Run "DockerPortChange.bat",0
これで execute.vbs をクリックするだけでトンネル作成などの一連の準備が完了します。
うまく接続できない場合は、Sleepの時間を伸ばしてみてください。
1クリックでGCEを起動・停止
GCEを起動している時間だけ Cloud NAT の料金がかかるので、こまめにサーバを落とすと節約できます。
ただ、いちいちGCEの画面を開くのも面倒なので、これもスクリプト化しちゃいましょう。
gcloud compute instances start サーバ名
gcloud compute instances stop サーバ名
サーバ上のコンテナから git push できるようにする
VSCodeでサーバ上のコンテナに接続したら、そのまま git push や git pull できるとスムーズです。
下記のようにサーバ上にSSHファイル等を置いて、コンテナから読み込むことで可能になります。
# ローカルPCのSSH・git 設定ファイルをサーバに転送
scp -i C:\Users\ユーザー名\.ssh\SSHキー -r C:\Users\ユーザー名\.ssh ユーザー名@127.0.0.1:/home/ユーザー名/
scp -i C:\Users\ユーザー名\.ssh\SSHキー C:\Users\ユーザー名\.gitconfig ユーザー名@127.0.0.1:/home/ユーザー名
# SSH初期設定
chmod 700 ~/.ssh
chmod 600 ~/.ssh/*
chmod 644 ~/.ssh/authorized_keys
version: '3'
services:
app:
build:
context: .
dockerfile: "Dockerfile"
container_name: app
ports:
- "80:80"
volumes:
- /home/${USER_NAME}/src/app:/var/www/html/wp
- /home/${USER_NAME}/.ssh:/root/.ssh.org #sshキー
- /home/${USER_NAME}/.gitconfig:/root/.gitconfig #gitの設定
working_dir: /var/www/html/wp
{
"name": "app",
"service": "app",
"dockerComposeFile": ["docker-compose.yml"],
"workspaceFolder": "/var/www/html/wp",
"postCreateCommand": "cp -ap ~/.ssh.org/* ~/.ssh/ && chown -R root:root ~/.ssh"
}
なお、devcontainer.json はサーバ上のdevcontainerフォルダではなく、ローカルPC内に作成されるようです。
C:\Users\ユーザー名\AppData\Roaming\Code\User\globalStorage\ms-vscode-remote.remote-containers\imageConfigs
困ったときは
使ってるとだんだんレスポンスが激遅に
はじめはよかったのに、接続して開発してるとだんだん反応が重くなり、最後は切断されてしまう。
コンテナやサーバを再起動すれば一時的に回復するものの、また使ってると次第に重くなる。
こういうときは、次の3点を試してみてください。
1つ目は、最近追加したVSCodeの拡張機能は無いか。
拡張機能が悪さをしている場合があるので、いったん無効にして解消するか試してください。
2つ目は、apacheがメモリを使い過ぎていないか。
コンテナ内でapacheを起動している場合は、WEBアクセスで急に使用メモリが増えてスワップが起き、ディスクが渋滞して反応が帰ってこないことがあります。
Dockerfileに下記のように書くとapacheのメモリ使用を抑えられ安定します。
RUN echo '<IfModule mpm_prefork_module>' >> /etc/httpd/conf/httpd.conf &&\
echo 'StartServers 1' >> /etc/httpd/conf/httpd.conf &&\
echo 'MinSpareServers 1' >> /etc/httpd/conf/httpd.conf &&\
echo 'MaxSpareServers 2' >> /etc/httpd/conf/httpd.conf &&\
echo 'ServerLimit 2' >> /etc/httpd/conf/httpd.conf &&\
echo 'MaxClients 2' >> /etc/httpd/conf/httpd.conf &&\
echo 'MaxConnectionsPerChild 400' >> /etc/httpd/conf/httpd.conf &&\
echo '</IfModule>' >> /etc/httpd/conf/httpd.conf
3つ目は、VSCodeをダウングレードするとどうか。
VSCodeの更新で相性が悪くなる?場合があるので、VSCodeの更新履歴から1つ前のバージョンとかを落としてインストールしてみてください。
(VSCodeの自動更新がONになっているとまた最新に戻ってしまうので、自動更新:OFFにしてから試してください)
参考文献
- 外部IPを持たないGCEインスタンスでweb開発
- 自宅のインターネット速度が遅すぎて開発が捗らない件をGoogle Comupte Engineで解決する
- ローカルのVSCodeから、ローカルに置いたソースコードをリモートのDocker上で動かす方法
- リモートサーバーの中のDockerにローカルから接続する
- VSCodeのリモートDockerコンテナーに接続するための依存関係?
- Docker Composeのvolumes使用時に出会うpermission deniedに対応する一つの方法
- 続: Docker コンテナ内で Docker ホストと同じユーザを使う
- dockerでvolumeをマウントしたときのファイルのowner問題
- Dockerのvolumeでpermission deniedが発生した場合の解決法
- Docker で環境変数をホストからコンテナに渡す方法(ホスト OS 側からゲスト OS に渡す方法各種)
- Dockerfileの"ENV"と"ARG"と"環境変数"について
- docker-composeで環境変数を設定する
- Visual Studio Code Remote Container を利用してもしなくても (Vim とかと docker-compose コマンド) 最強のローカル環境とデプロイ用のコンテナ化環境を作る方法、 Vue.js を例に添えて。
- Add a non-root user to a container
- Dockerコンテナ内のユーザとホストのユーザとの関係について
- Docker: マウントしたVolumeにApacheが書き込めないとき