New Relicでソリューションを提供している佐々木です。
New Relic Advent Calendar 2020の最終日の記事をお届けします。
New Relic Syntheticsとは
外形監視をするための機能です。詳しくはこちらの公式ブログで解説しているのですが、一言でいうと、めちゃめちゃ簡単に、定期的にサイトのエラーやパフォーマンス状態について監視してくれる機能です。
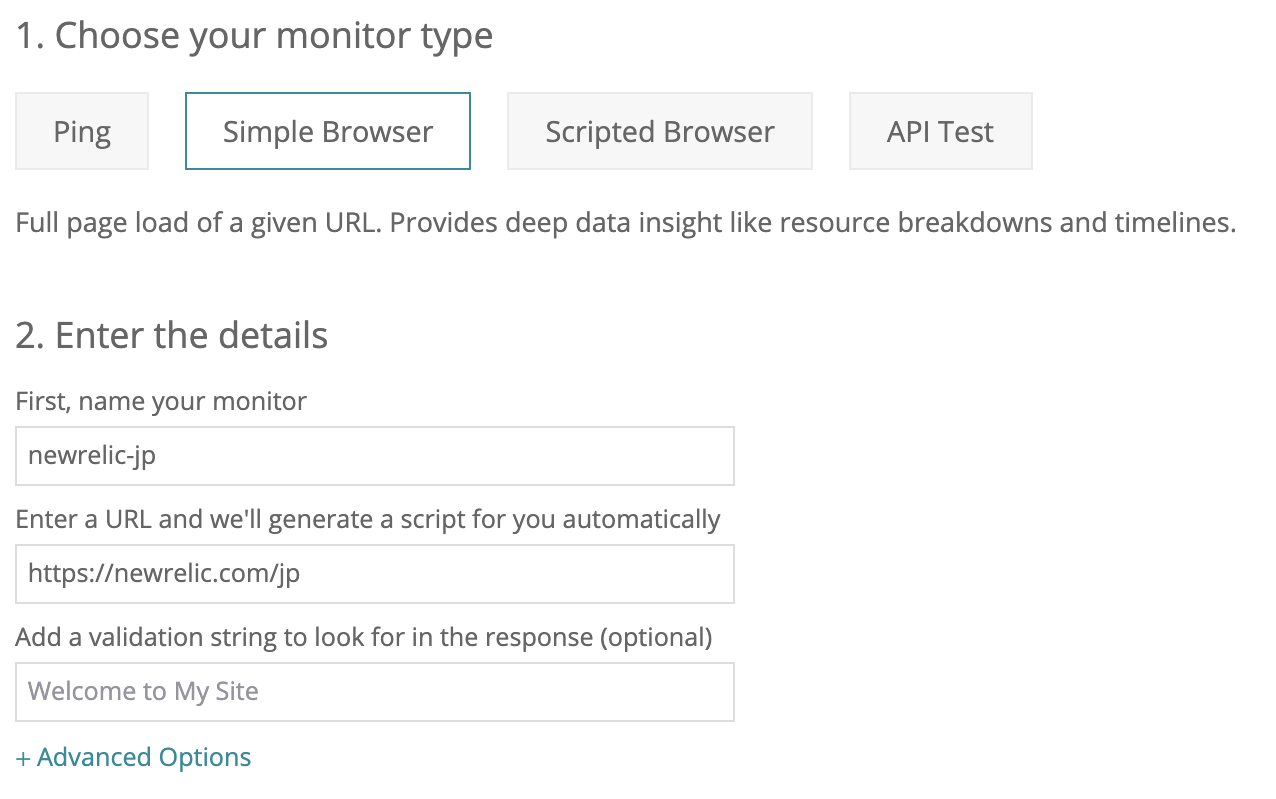
どれくらい簡単かというと、例えばある特定のページを監視したい場合は、そのURLを入力するだけです。

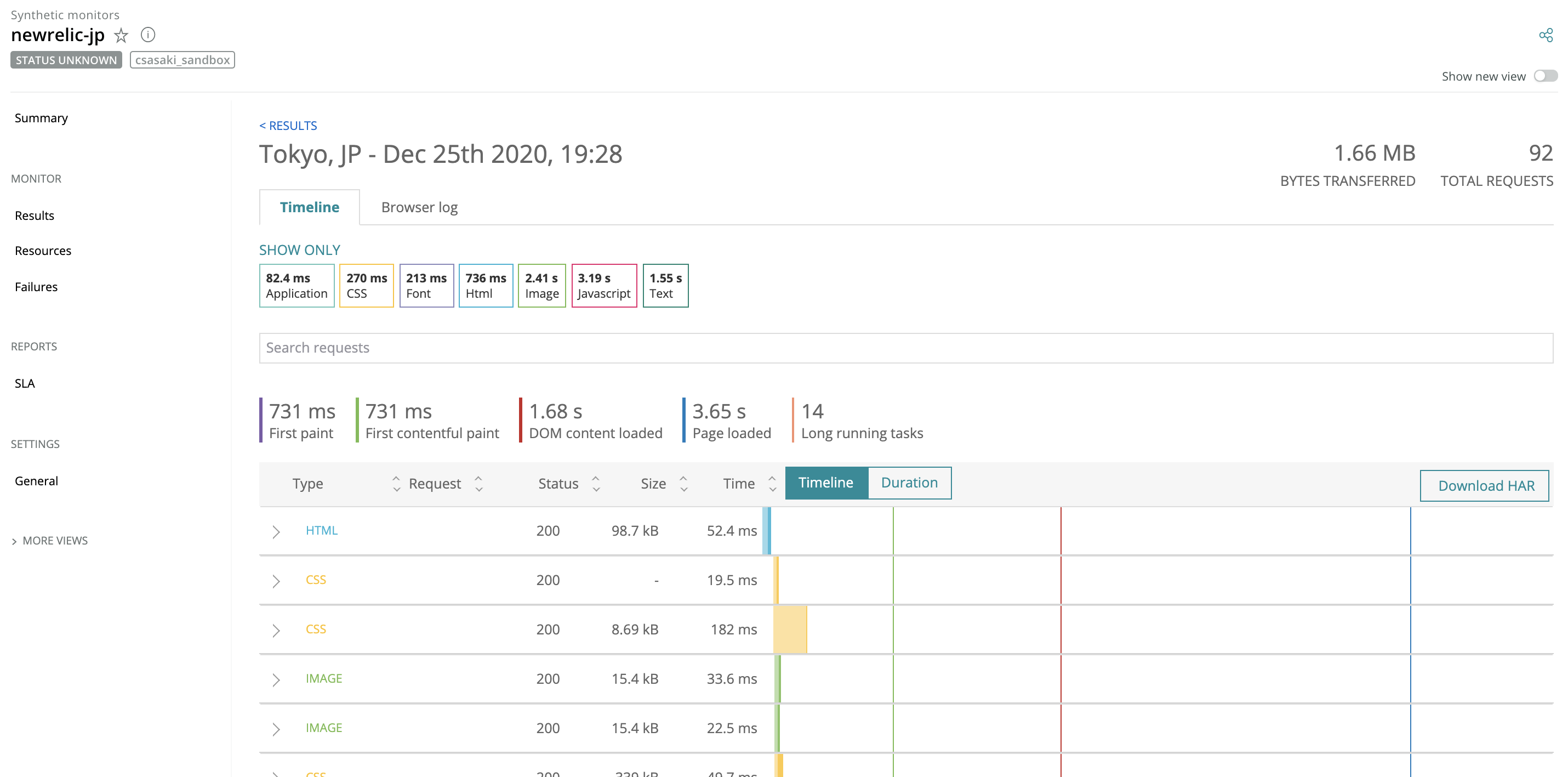
そうすると、定期的に対象のページに対するアクセス結果がNew Relic上に表示されます。

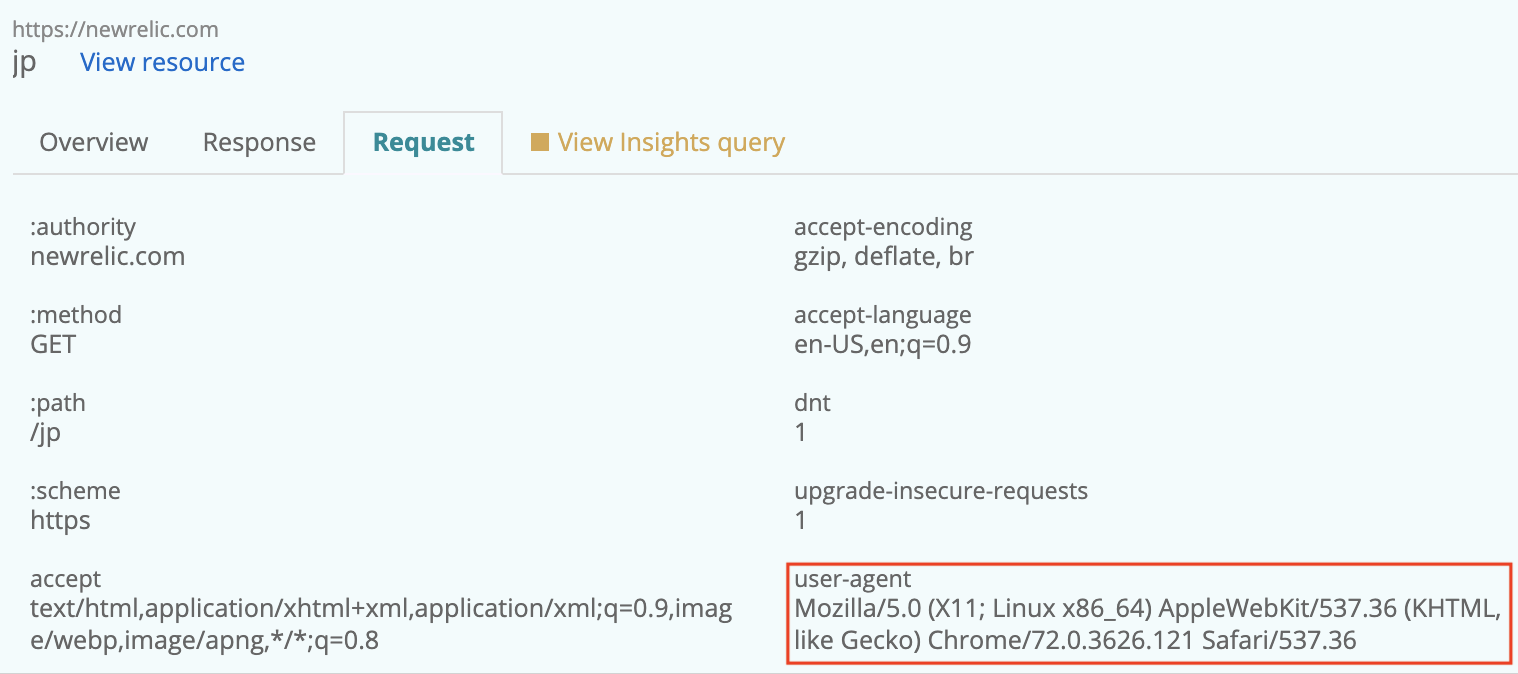
New Relicが用意しているモニターのユーザーエージェント
別のユーザーエージェントを指定してみる
ユーザーエージェントによって表示させるコンテンツを切り替えているような作りのサイトの場合、ユーザーエージェントごとのパフォーマンスやエラーを確認したいかと思います。
その場合、Scripted Browserというモニタータイプを使うことで、ユーザーエージェントを切り替えることができます。
以下のようなScriptを書いてみましょう。
var assert = require('assert');
//iphoneをシミュレート
$browser.addHeader('User-Agent', 'Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1');
//https://newrelic.com/jp にアクセス
$browser.get('https://newrelic.com/jp');
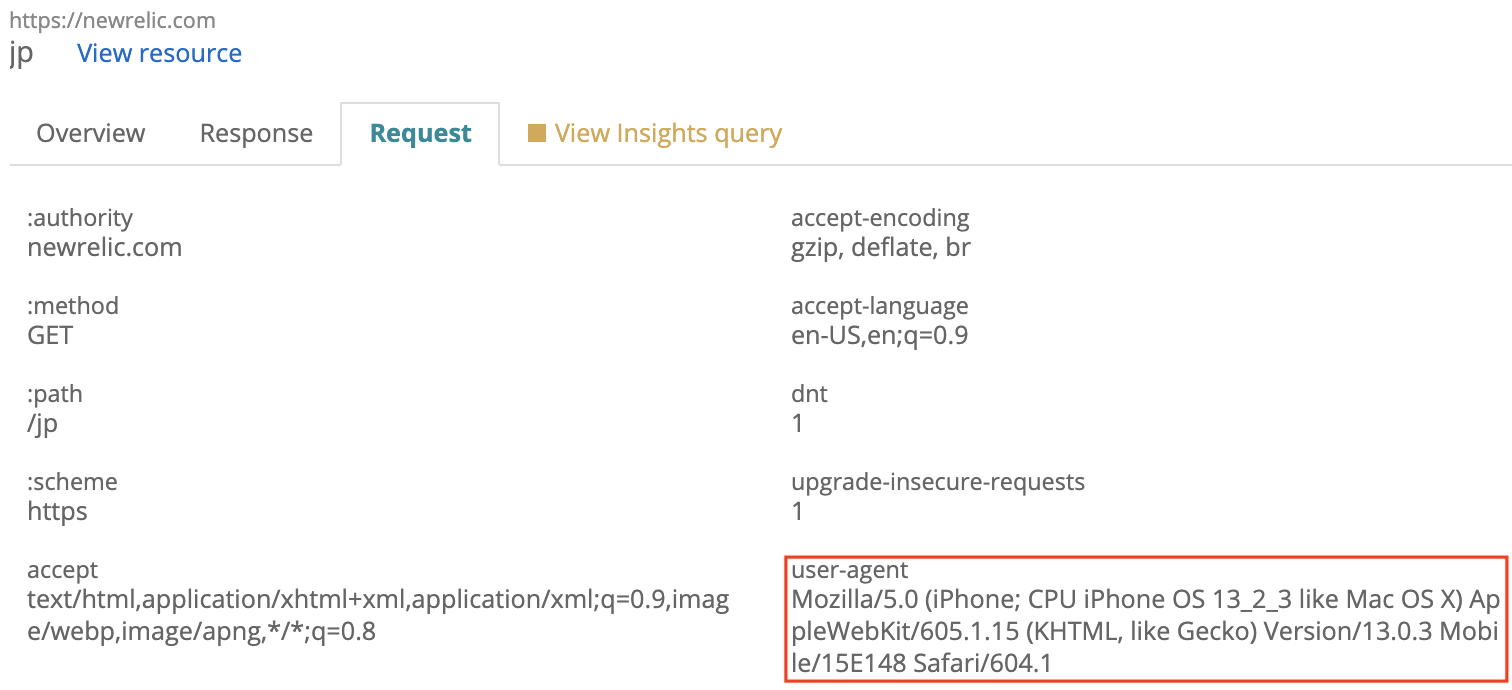
すると、Request Headerのuser-agentの情報も書き換わっていることがわかります。

他のユーザーエージェントを指定したい場合も、$browser.addHeader内の文字列を変更するだけです。
簡単にできますのでぜひ試してみてください。