こちらはOthloTech Advent Calendar 20179日目の記事です。
crssnkyです。
5年前くらいにARtoolkitで遊んでたのを思い出して、久しぶりにARやりたいなぁ。と思ってたところに、ブラウザでARができると知りました。
これならWindows使いのiPhone持ちという残念な僕の環境でもモバイルARアプリもどきが作れますね。
それならいっちょ試してみますか!っていう半年くらい前の掘り起こし。
試したこと
Vuforia + argon.js = ブラウザでAR
ターゲットの上に画像を重ねるAR
予備知識
- AR(雰囲気で可)
- three.js(雰囲気で可)
- html + js(雰囲気で可)
- 英語 Vuforiaの設定で必要(Google翻訳でたぶん可)
材料
-
Argon : argon.jsというフレームワークとArgon4というブラウザの組み合わせ。
カメラ映像をブラウザ上に載せる特殊なブラウザ。 -
Vuforia : ARプラットフォーム。
Unityと組み合わせると良い出汁が取れる。 - 重ねる画像

作り方
1. おまじないを唱える
ARの設定となる、いわゆる"おまじない"要素が多いため、argon.jsのTutorial — Part 4: Reference Frames and Vuforia Trackingを動くようにしておくと"おまじない"が終わる。
(つまり、https://github.com/argonjs/docs/tree/gh-pages/code/4-vuforia)
2. 画像を読み込む
サンプルの46行目,47行目からは、three.jsで使える3Dテキストのフォントの読込およびエフェクトの追加、3Dテキストモデルの生成までを行っている。
今回は文字ではなく画像を出したいので、ここを変える。
var loader = new THREE.TextureLoader();
loader.crossOrigin = "*";
loader.load(".png", function (tex) {
var geometry = new THREE.PlaneGeometry(202.4, 101.2);
mesh = new THREE.Mesh(geometry, new
THREE.MeshBasicMaterial({ map: tex }));
argonTextObject.add(mesh);
argonTextObject.scale.set(0.001, 0.001, 0.001);
});
まず、FontLoader()の代わりにTextureLoader()を宣言し、テクスチャを読み込めるようにする。
そして読み込んだら、画像を貼るための板3Dモデルを生成し、そこに読み込んだテクスチャを貼り付ける。
その後はARで操作したいオブジェクトをまとめた(今回は一個だけど)親オブジェクトであるargonTextObjectへ追加し、見えにくいくらい小さくしておく。
3. ARの動作
サンプルの108行目からは実際にARの動作を記述している。
init()のencryptedLicenseDataはVuforiaのライセンスを暗号化したものを載せる。ちなみに、ドメインを限定する情報も付加できる。→https://docs.argonjs.io/start/vuforia-pgp-encryptor/
無事通過できたら、ARのターゲットが記述されたDatasetを読み込む。
// the vuforia API is ready, so we can start using it.
// tell argon to download a vuforia dataset. The .xml and .dat file must be together
// in the web directory, even though we just provide the .xml file url here
Vuforiaでは、なんに使うにしてもARのターゲットに関する情報をまとめてDatasetとして登録して、それを使うという方法を取る。https://developer.vuforia.com/target-manager
それができたら、そのターゲット情報から一つ選んでカメラに映った時の動作を決める。それがサンプル129行目以降。updateEventなので、描画ループ毎に呼ばれる。
gvuBrochurePoseはカメラから見たターゲットの位置、向き、状態である。これがArgon.PoseStatusと比べてどう一致するかを記述する。
- KNOWN:追従可能の時ずっと
- FOUND:追従可能になった瞬間
- LOST:追従不可になった瞬間
KNOWNの場合
gvuBrochureObjectというターゲットに常に追従する空オブジェクトの位置をターゲットの位置と合わせる。
FOUNDの場合
gvuBrochureObjectへ追従させたいものをまとめたオブジェクトargonTextObjectを追加し、gvuBrochureObject内でのLocalPositionを0にする。
LOSTの場合
gvuBrochureObjectとは関係ないオブジェクトuserLocation(ユーザー視点に追従)へargonTextObjectを追加し、視界外へ避難させる。
以上で完成です。
実際にやってみた

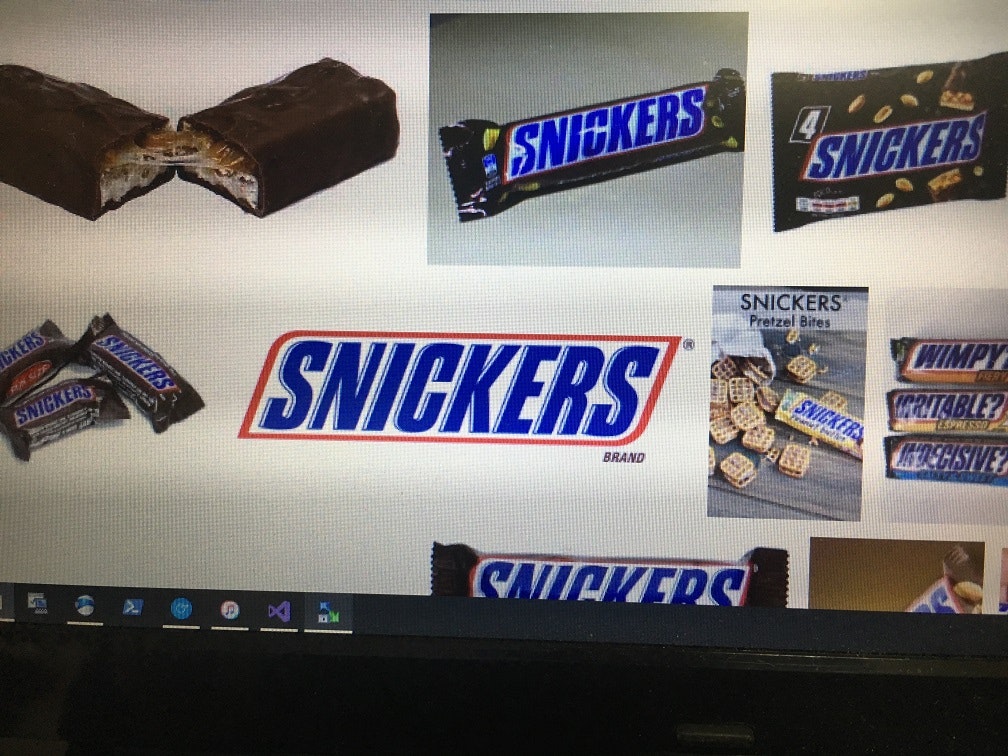
上が普通のカメラで撮った写真。
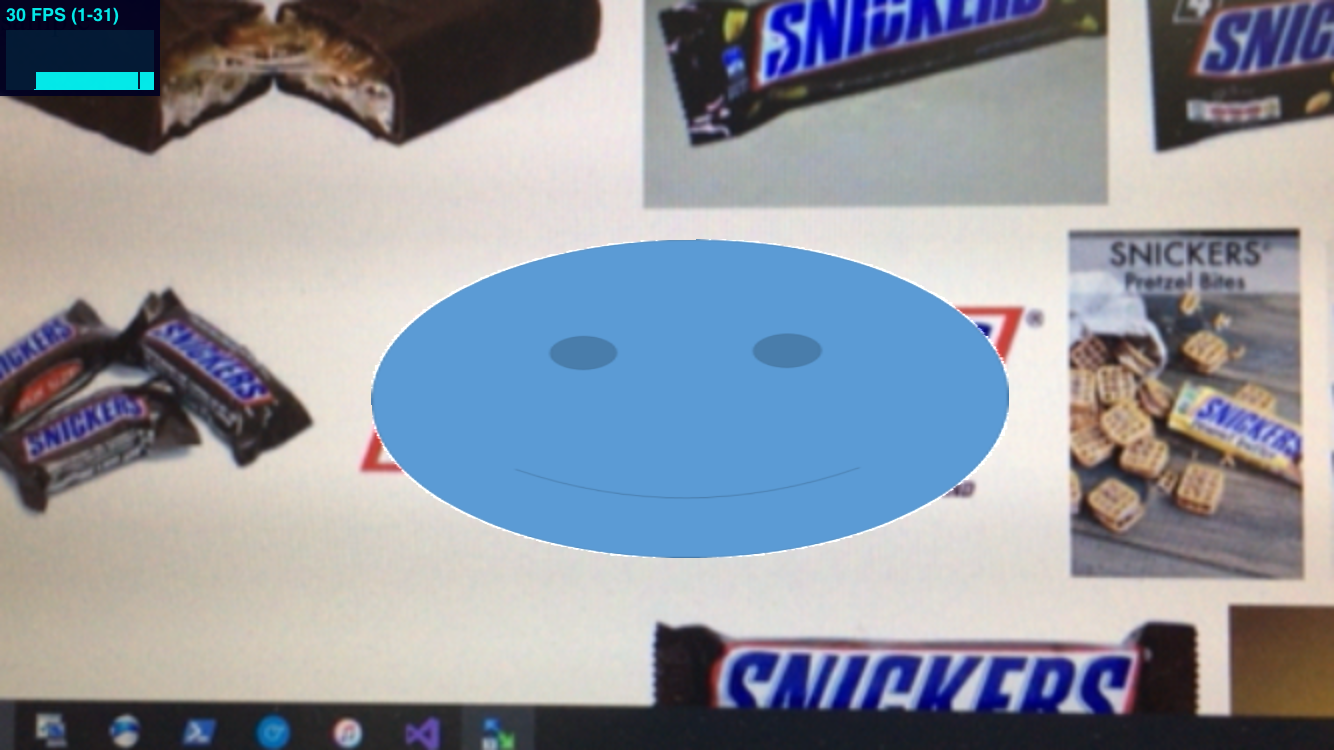
下がそのままの位置を維持して、「SNICKERS」の文字に合わせて画像をARしているスクショ。(THREE.PlaneGeometry(202.4, 101.2)したので横長です。)
ARなんだから動いてないと意味ないだろ。というわけで、前にサンプルを動かした時の動画を置いておきます。物体の上でも綺麗に追従していますね。

締め
以上で「Vuforia + argon.js = ブラウザでAR」を終わります。
半年前はiOSしか無かったArgon4も、今秋からAndroid版も配信され、マルチプラットフォームで気軽にブラウザARができる時代になりました。
これを機に冬休みは、ARで遊んでみるのも一興ではないでしょうか。
今回のやつ→https://github.com/crssnky/argonjsARsample