VRChatの民の皆様も、そうでない皆様(読むのか?)もこんにちは。かかしのクロウリーです。
2019年末。VRChatにあるニュースが駆け巡りました。
「Udonのアルファテスト開始」
なんのこっちゃ???と思った人、ついに来たか!と思った人、色々いるでしょうが(私は後者です)、どちらにせよひとまず未知のものに触れてみよう、という方は少なくはないでしょう。
そんな皆様の為に、これから不定期的に、Udonに関するチュートリアル記事を投稿していこうと思います。よろしくお願いいたします。
今回のおしながき
- 基本的な操作方法の説明
- 用語の説明
- 一番簡単なプログラムの作成手順
まずはじめに
Udonを使うには、まずUnity2018用のSDKをインポートする必要があります。
- Unity 2018.4.14f1
- VRCSDK3の最新版(2019年1月22日現在、VRCSDK3-2020.01.14.10.40が最新です)
- Udon(2019年1月22日現在、UDONSDK-2020.01.14.10.47が最新です)
の3つをダウンロードし、使えるようにします。
以下に示す記事を参考にしてください。
https://qiita.com/amamagi/items/ac497db1b20cb754a1e6
https://ask.vrchat.com/t/getting-started-with-udon/80
初回インストールにはかなりの時間がかかるので、気長に待ちましょう。
で、Udonって何??
Udonは、簡潔に言うと「GUI上でプログラミングが出来るツール」、もっと簡単に言うと、ドラッグアンドドロップでプログラミングができるツールです。これをビジュアルプログラミング言語と言います。
例えば、普通にC#で、「Hello,world!」と表示するプログラムを書くと、ソースは
using UnityEngine;
public class Messenger : MonoBehaviour
{
void Start()
{
Debug.Log("Hello, world!");
}
}
といった感じになります。
一方、同じものをUdonで書く……もとい、Udonを打つならこうです。

たいして変わらん後者の方が、細かく分かれているぶん、構造を把握しやすいのではないでしょうか。また、文字がずらっと並んでいるのを見るとやる気が失われていく、活字アレルギーの方にも安心です。
これなら、今までプログラムに触れたことのないVRChatterの方にもお勧めできますね。
……まあ、そもそもC#で書いたスクリプトはVRChatには持ち込めませんから、VRChatで動かすためにはUdonを使う必要があるのですが。
Udonの始まり
インポートは終わりましたか?まだでしたら、終わるまで待ってからこの先に進んでください。
終わりましたか?それでは始めましょう。まず新しくシーンを作ります。Projectウィンドウの左上のCreateボタンを押し、Sceneを選んでください。するとファイルが生成されるので、名前を入力してからダブルクリックでシーンを開いてください。

何もないシーンが生成されたと思います。では続いて、空のオブジェクトを生成します。
Hierarchyウィンドウの何もないところを右クリックし、Create Emptyで透明なオブジェクトを生成できます。このオブジェクトが、今回のプログラムの動作を行います。

生成したら、InspectorウィンドウのAdd Componentボタンを押してください。そして、Udon Behaviorコンポーネントを取り付けます。検索ボックスに、**「Udon」**と入力したら出ると思うので、それをクリックしてください。これで、Udonプログラムを再生できる機能が取り付けられました。

すると下図のような画面になるので、New Programボタンを押し、新しいUdonGraphプログラムを生成します。

そうしたら、Open Udon Graphというボタンが出現すると思います。そのボタンを押して、さっそくUdonGraphを見てみましょう。

これで、Udonを編集することが出来ます。これ以降は基本的に、このUdon Graphウィンドウを操作していくことになります。ここに、ノードと呼ばれるものを置いて繋ぎ、プログラムにします。
挨拶をするのだ
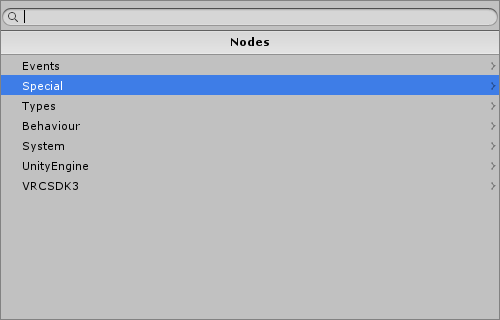
右上にある、Add Nodeボタンを押してください。

このようなポップアップが出ます。初めに、Eventsカテゴリをクリックしてください。その中の一番下の方にある、Startをクリックしてください。
次に、検索ボックスを使い、**「Debug.log」**を探し、クリックしてください。

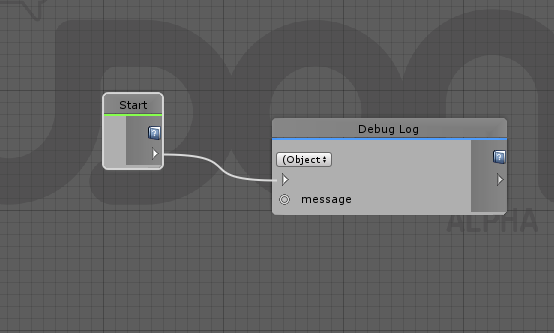
するとこんな感じになると思います。この四角いのがノードです。

では次に、上の画像の通り、Startの白い三角形をクリックし、Debug Logの左側の三角形までドラッグします。
するとこうなります。

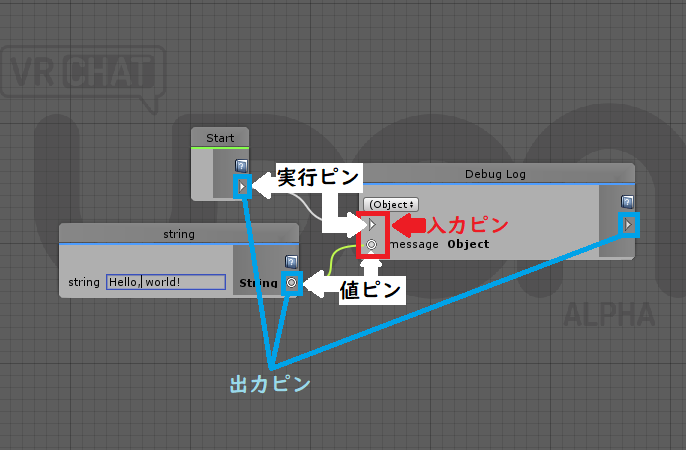
以降、この記事ではこの三角形を**「実行ピン」と呼びます。また、Debug.Logにある二重丸(◎)の形をしたものを「値ピン」、まとめて「ピン」と呼びます。
そして、ピンとピンを繋ぐ曲線は「ヌードル」と呼ばれています(公式)。
また、ノードの右側にあるピンは、「出力ピン」、左側にあるピンは「入力ピン」**と呼びます。

(注意すべき点として、現在のバージョンのUdonでは、ヌードルは出力ピンから入力ピンへしか繋げません。アルファ版だからね。しょうがないね。)
同じ種類のピン同士でしか、ヌードルを繋ぐことはできません。
実行ピンのヌードルは、**「処理の順番」を意味します。この場合、「StartしたらDebug.Logする」という意味です。
このさらに右に、仮に「Debug.LogError」というノードを追加すれば、「StartしたらDebug.Logして、Debug.LogErrorする」**という意味です。
左から右に順番に処理していくとも言えますね。
では最後に、**「Const String」**をAdd Nodeからグラフ上に設置します。

すると、実行ピンを持たず、**「String」と書かれた値ピンだけを持つノードが設置できると思います。
この値ピンをDebug.Logの値ピンとつなぎましょう。するとこんな感じになります。

最後に、「string」ノードの入力欄に「Hello,world!」**と入力しましょう。
これは有名な儀式で、プログラマンサーのドルイドは、世界に挨拶し、大いなる意思と交感することで知識を得ていると言われています。
これで、プログラムは完成です。各ノードについて説明してゆきましょう。
- Start
- シーンが実行されたときに1度だけ実行します。VRChatの場合、あなたがインスタンスに入った場合か、インスタンスが建った時だと思います(未検証)。
- Debug.Log
- コンソールに、messageのピンに入力されたデータを表示します。
- Const String
- テキストボックスに入力された文字列を文字列データとしてピンから出力します。
つまり、**「シーン開始時に、コンソールにメッセージを出す。内容は、Const Stringのテキストボックスに書き込んだ通りの文字列」**という事になります。
まだいろいろと分からないことがありそうですが(データって結局なんなん?等)、ひとまずは動かしてみて、何度も試しながら理解するのがいいでしょう。理屈より経験です。
祈りを捧げながら実行する
それでは、結果を見るために、まずは**「Consoleウィンドウ」**を開いてください。

おそらく注意![]() メッセージが多数出ているでしょうが、正しい状態です。
メッセージが多数出ているでしょうが、正しい状態です。
それでは実行しましょう。再生ボタンを押してください。UdonはUnity上でも動作を確認できます。

正しくUdonを打てていれば、実行時に「Hello,world!」とメッセージが表示されるはずです。

>Null<
はい。ここがUdonの困ったところです。正しく動いていればいいのですが、現バージョンのUdonでは、最後の変更が適用されない場合があります。アルファ版だからね。しょうがないね。
運よく一発で動く場合もあります。なんで?
こういった場合、UdonGraphウィンドウを開き、適当なノードをちょっとだけ動かしてからもう一度再生すると大体の場合動きます。なんで???
この際、天に召したWebPanelに祈りを捧げるとより成功率が上がります(諸説あり)。

はい。うまく動きました!これがおそらく一番シンプルなUdonのプログラムの打ち方です。
まとめ
- オブジェクトにUdonBehaviorコンポーネントをアタッチする
- UdonGraphウィンドウを開き、Add Nodeボタンからノードを配置する
- 出力ピンから入力ピンへヌードルを繋ぎ、プログラムを書く
- ヌードルは同じ種類のピンしか繋げない
- 実行ピンを繋ぐことで処理を実行する。実行ピンの左端にはEvent系のノードを配置する
- 値ピンを繋ぐことで値を受け渡す
今回のポイントは上の6つです。全部一気に理解する必要はないので、「そういうものらしい」となんとなく覚えておいて、そのうえで実際にUdonを打ちながら理解してゆきましょう。
次回は、公式のチュートリアル動画と同様にオブジェクトを動かすプログラムか、ミラーをオンオフするプログラムを書きます。