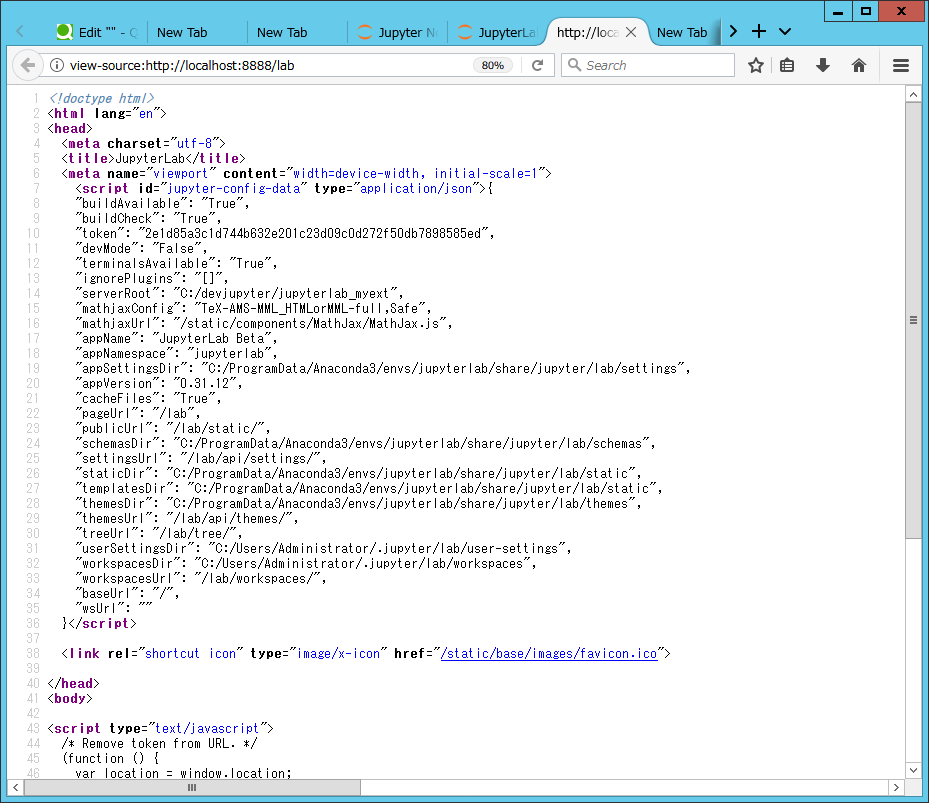
local jupyterlab index.html
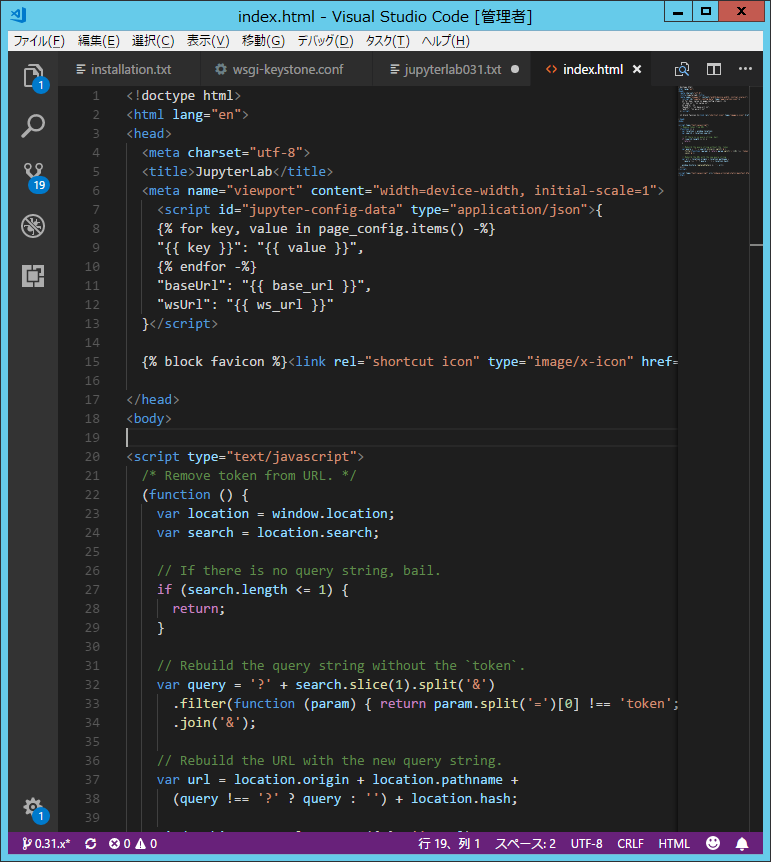
we can see jupyterlab html source code easily for the sake of browser. it is like below.

in this document, we are going to discuss how to customize the index.html
index.html places
there are 2 places to show index.html
- when you run jupyterlab with
jupyter lab --dev-mode, it shows jupyterlab/jupyterlab/dev_mode/static/index.html - when you run jupyterlab with
jupyter lab, it shows %conda_prefix%/share/jupyter/lab/static/index.html

static/index.html
now, let's see the index.html. It is a python jinja2 template file.

then, where is the python file to render with this index.html?
jupyterlab_launcher
http://github.com/jupyterlab/jupyter_launcher

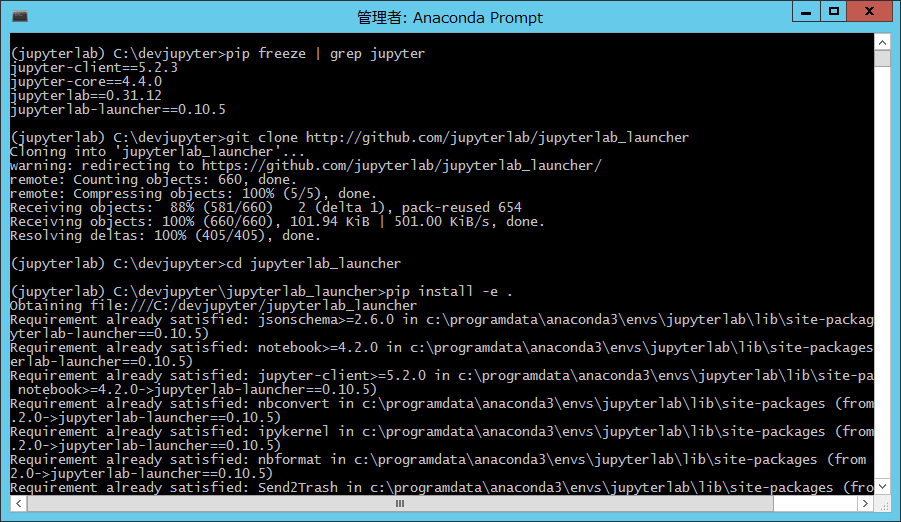
Okay, let's install jupyterlab_launcher to see what is in it and do some customizing it later.
pip freeze | grep jupyter
git clone http://github.com/jupyterlab/jupyterlab_launcher
cd jupyterlab_launcher
pip install -e .
cd ../jupyterlab
pip install -e .
pip freeze | grep jupyter
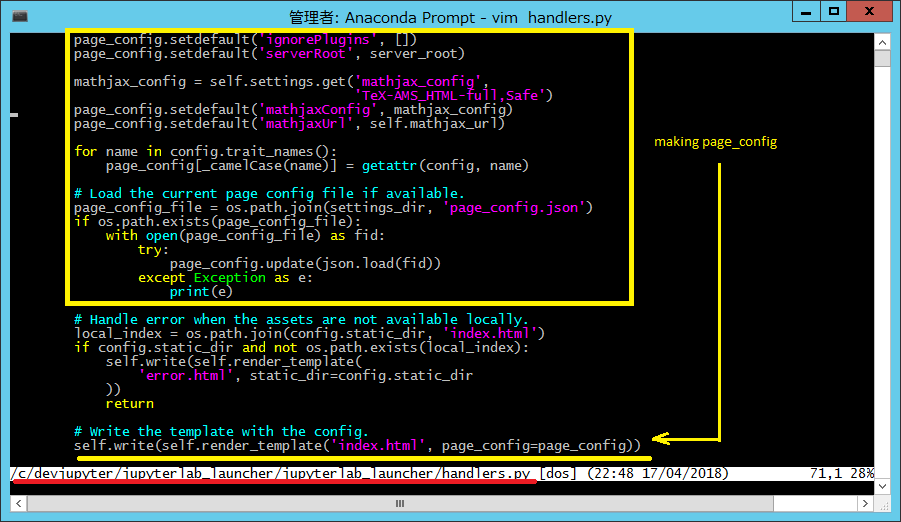
then, open the handlers.py under the directory. you can find code for loading index.html and rendering it with page_config
so, we can customizing jupyterlab html document by modifying this index.html. right? NO. index.html is composed with some template files.
templates
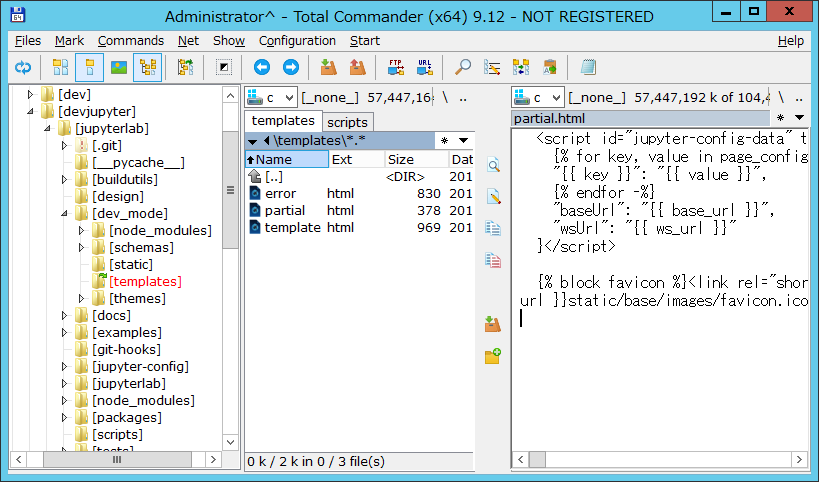
when you do jlpm run build, the a webpack script will produce index.html by rendering templates/*.html. so what we are gonna do is playing with these files. especially, we could have a focus on partial.html
/jupyterlab/dev_mode/templates/partial.html
let's make some modification.
<script>alert('hello world');</script>
jlpm run build
jupyter lab --dev-mode