こんにちは、DotNetとOpenStackのBig Fan、crowdyです。
今日は、ConoHaのAPIをDotNet用Library化したopenstack-conohaを紹介します。
初めに
-
OpenStack-ConoHaって?
-
え? DotNet? Windows? じゃ、無料のWindows開発環境をもらおう。
- onamae desktop for windows app
- chocolatey, git, visual studio 2015 community
-
OpenStack-ConoHa Libraryを試そう
- https://github.com/crowdy/OpenStack-ConoHa
- ConoHaのアクセス情報取得
- VisualStudioでコード作成
-
まとめ
- OpenStackとConoHa
- 今後の予定
OpenStack-ConoHaって、
OpenStack-ConoHaは、RackSpace社が公開してるopenstack.netをBaseとして作られたOpenSourceのDotNet用Libraryで、ConoHaが公開してるコマンドを具現したものです。ほぼすべてのAPIを具現していますので、Parameterだけ決めていれることで自由自在に使うことが出来ます。
注意点
- OpenStack-ConoHaは、GMOの公式APIではありません。
- Server、Networkなどの作成は追加料金が発生する場合があります。
え? DotNet? Windows? じゃ、無料のWindows開発環境をもらおう。
「俺はMacユーザーなのに?」、「俺の環境にVisual Studioインストールしなきゃいけない?」
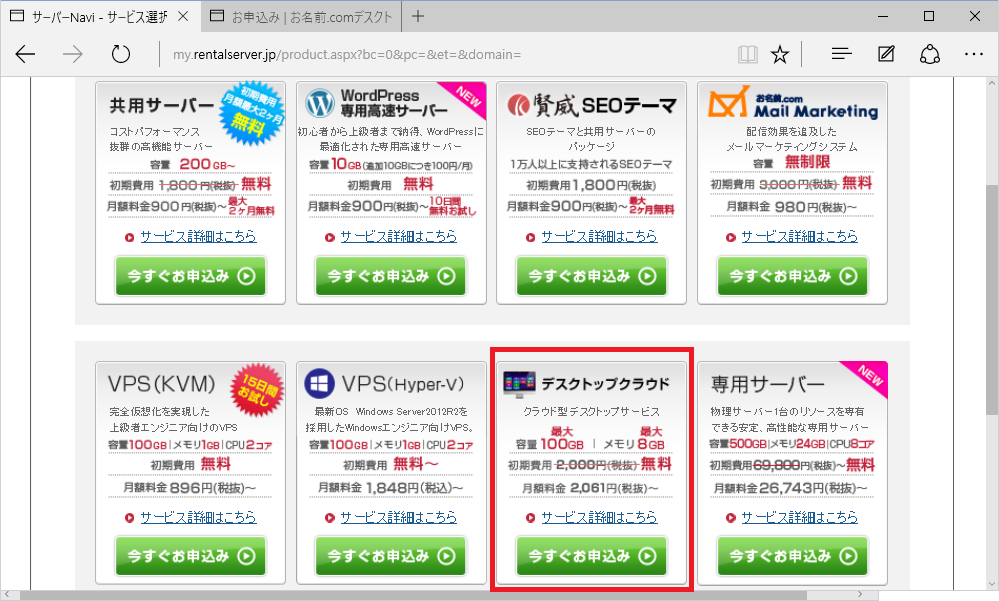
心配ご無用。メモリ4Gの無料トライアル、GMOインターネットのデスクトップクラウド( https://my.rentalserver.jp/ )を申し込みましょう。決済情報入力なしで14日間無料で試せますのでさっさと環境を作ります。
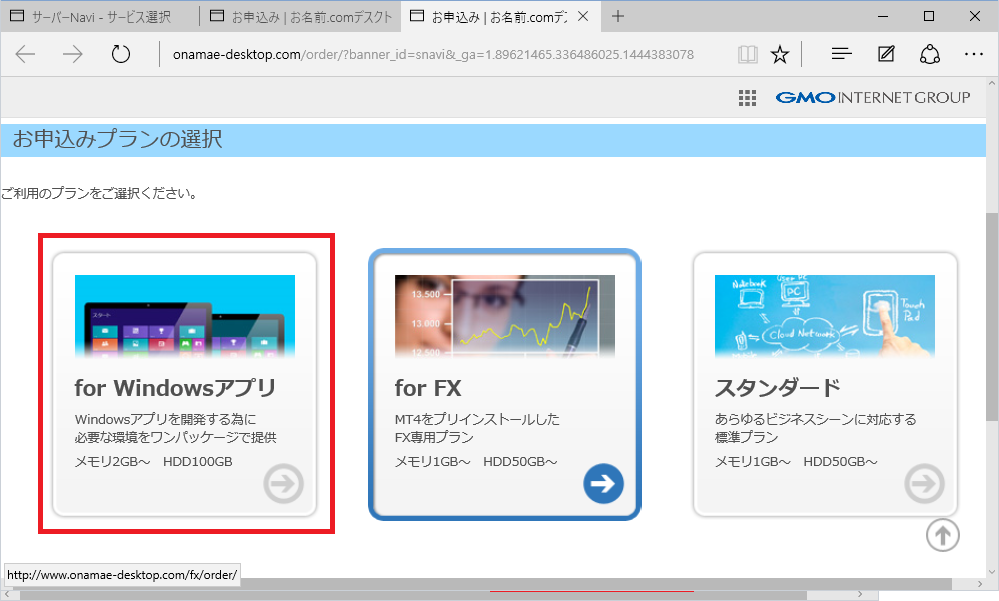
onamae desktop for windows app
chocolatey, git, visual studio 2015 community
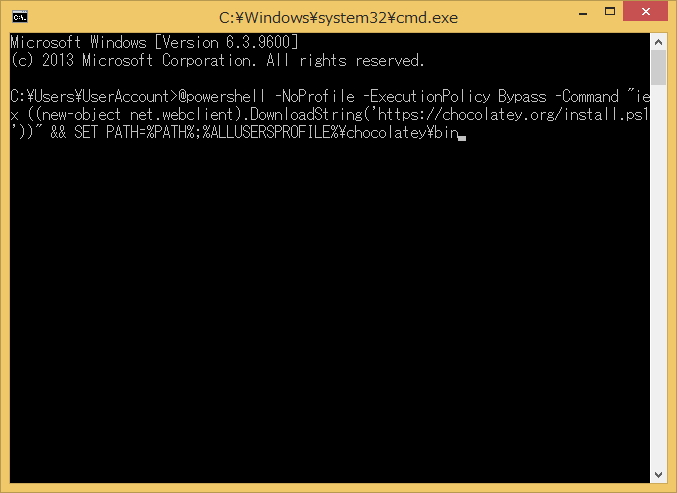
まずはchocolateyをインストールします。chocolateyはyum、apt-get、homebrew、pythonのpipみたいに、アプリケーションの設置をコマンドラインで管理できるツールです。chocolateyのインストールもコマンドラインで行います。https://chocolatey.org/ の記述をコマンドラインで実行。
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin

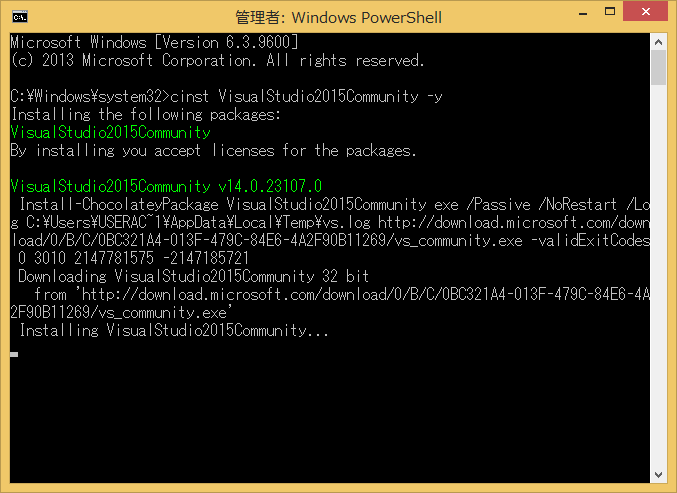
「Onamae Desktop for Windows App」にはVisual Studio 2013 Professionalがインストール済みですが、少し時代遅れ。新しいDotNet Frameworkのインストール、それぞれのアップデートもしなきゃいけないので面倒。じゃ、無料のVisual Studio 2015のCommunity Versionが使えるのでインストールします。それだけで新しいFrameworkやアップデートも済ませますので。
clinst VisualStudio2015Community -y

次はgitをインストールします。
clinst git -y
 conoha_apiuser.png
conoha_apiuser.png
OpenStack-ConoHa Libraryを試そう
https://github.com/crowdy/OpenStack-ConoHa
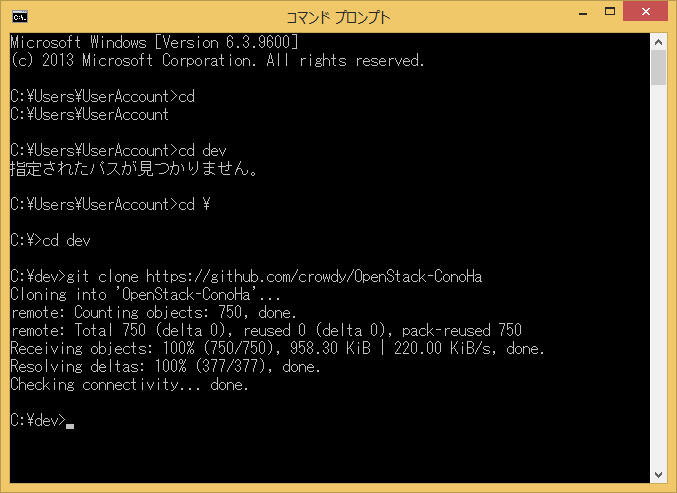
git clone https://github.com/crowdy/OpenStack-ConoHa

ConoHaのアクセス情報取得
アクセスに必要なTenantID、TenantName、UserName、Passwordは、ConoHaのコンパネから取得出来ます。

VisualStudioでコード作成
使い方としては、OpenStackMemberのInstanceを通じてすべての操作が出来るSimpleな使い方で実装しています。Class View画面はこんなにたくさんのコマンド具現を見せています。

UnitTestにも参考になるコードがたくさんありますが、SampleにあるConsole用プログラムコードはこんな感じ。
class Program
{
static void Main(string[] args)
{
string username = ""; // input your user name like gncu12345678
string password = ""; // input your own password
string tenantname = ""; // input your own tenant name like gnct12345678
string tenantid = ""; // input your tenant id, which is 32 characters
string region = "tyo1";
var osm = new OpenStackMember(
username,
password,
tenantname,
tenantid,
defaultregion: region,
bLazyProviderSetting: false
);
var activeServer = osm.ListServers().FirstOrDefault(s => s.GetDetails().Status == ServerState.Active);
if (activeServer != null)
{
Console.WriteLine(String.Format("{0} is active.", activeServer.Id));
var console = osm.GetVncConsole(activeServer.Id);
Console.WriteLine(console.Url);
System.Diagnostics.Process.Start(console.Url);
}
else
{
Console.WriteLine("there is no active servers.");
}
}
}
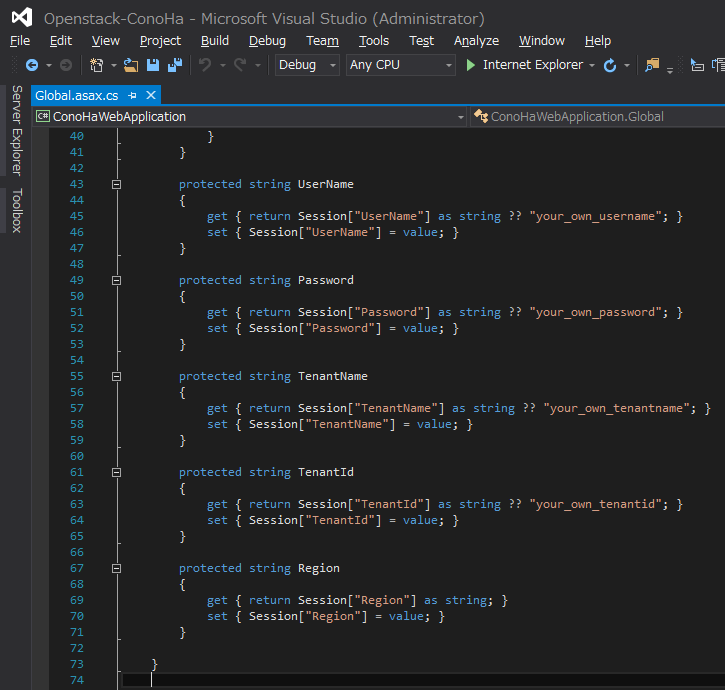
SampleにあるWebApplicationも、Global.asax.csにあるPropertyに値を入れ替えると、

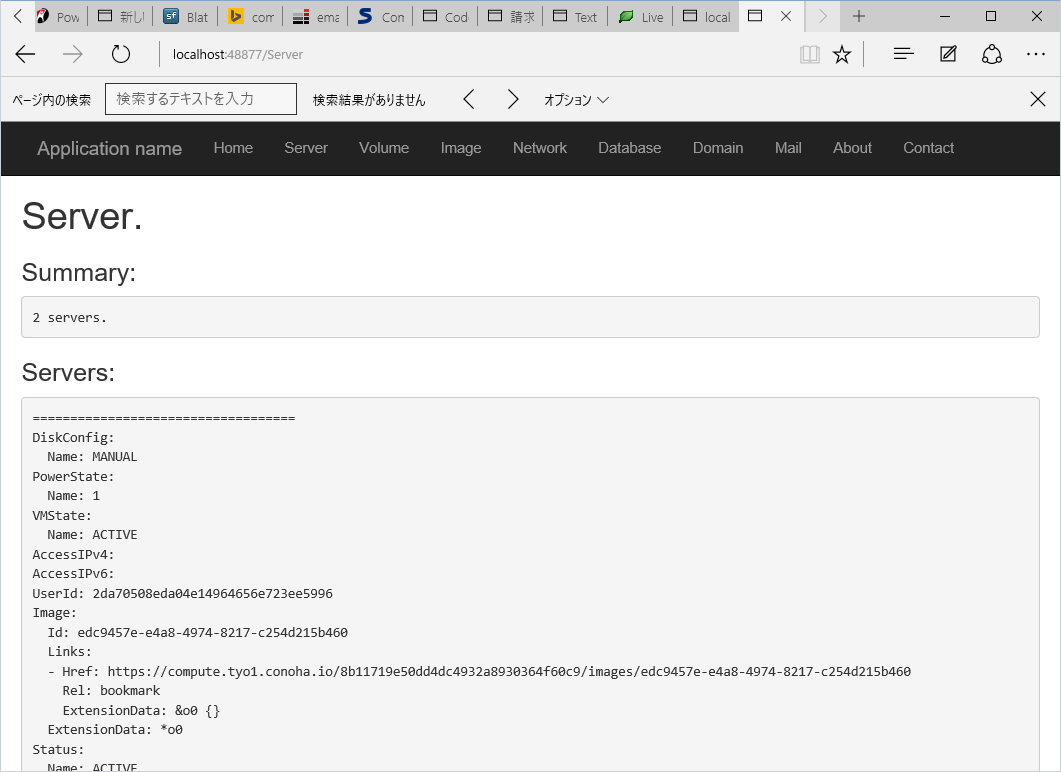
こんな感じで実行されます。

これで https://manage.conoha.jp のようなサイトを作ることも出来ますね。
まとめ
OpenStackとConoHa
個人見解ですが、ConoHa APIはOpenStack APIを変えずそのまま提供してるのが一番大きな特徴です。つまりConoHa APIを触るのはOpenStack APIを触ることと一緒ですね。ConoHaのHardware-InfraとSoftware-Infraを支えているStaff達へ感謝の意を表わしたいです。
OpenStack-ConoHaの今後の予定(というか希望)は以下のようです。
- Portable Class Libraryの作成(開発中。2016年01月末まで)
- Windows Store ApplicationのSample開発予定(2016年02月末まで)
- Android、iOS AppのSample開発予定(xamarinを利用、2016年04月末まで)
- conoha.jp以外にz.comにも対応(来年1Q内)
以上。