はじめに
私自身Webサイトを作ったりすることはないのですが、あまりITに詳しくない知人から「WordpressでGoogleマップ表示させたいんだけどどうすればいいの?」っていう質問を受けたので、少しだけ触ってみました。
動作環境
- Mac OS X Yosemite 10.10.5
- Docker version 17.09.1-ce, build 19e2cf6
- docker-compose version 1.17.1, build 6d101fb
Wordpressのインストール
docker-composeファイルの作成
まずはWordpressをインストールするために、以下のようなdocker-compose.ymlを作成します。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
docker-composeを実行
次に以下のdocker-composeコマンドを実行し、上記で作成したdocker-compose.ymlをビルドします。
work $ docker-compose up -d
Creating network "work_default" with the default driver
Creating volume "work_db_data" with default driver
Pulling db (mysql:5.7)...
5.7: Pulling from library/mysql
f49cf87b52c1: Pulling fs layer
78032de49d65: Downloading [==================================================>] 78032de49d65: Download complete
f49cf87b52c1: Downloading [> ] 539.8kB/52.6MBownloading [===============================================> ] 837546b20bc4: Download complete
f49cf87b52c1: Downloading [=> ] f49cf87b52c1: Pull complete
78032de49d65: Pull complete
837546b20bc4: Pull complete
9b8316af6cc6: Pull complete
1056cf29b9f1: Pull complete
86f3913b029a: Pull complete
4cbbfc9aebab: Pull complete
8ffd0352f6a8: Pull complete
45d90f823f97: Pull complete
ca2a791aeb35: Pull complete
Digest: sha256:1f95a2ba07ea2ee2800ec8ce3b5370ed4754b0a71d9d11c0c35c934e9708dcf1
Status: Downloaded newer image for mysql:5.7
Creating work_db_1 ...
Creating work_db_1 ... done
Creating work_wordpress_1 ...
Creating work_wordpress_1 ... done
Wordpressにアクセス
上記コマンドが実行されれば無事Wordpressが起動されているはずです。
ブラウザから http://localhost:8000 でアクセスして確認してみましょう。
アクセスするとまずは言語設定、サイト名、ユーザ名、パスワード等聞かれるので設定します。これらは後から変更することも可能です。
Google Mapの表示
ここでは以下の3パターンでGoogle Mapを表示する方法を紹介します。
- Google Mapの共有用URLを埋め込む方法
- WordpressのSimple Mapプラグインを使う方法
- WordpressのWP Google Mapプラグインを使う方法
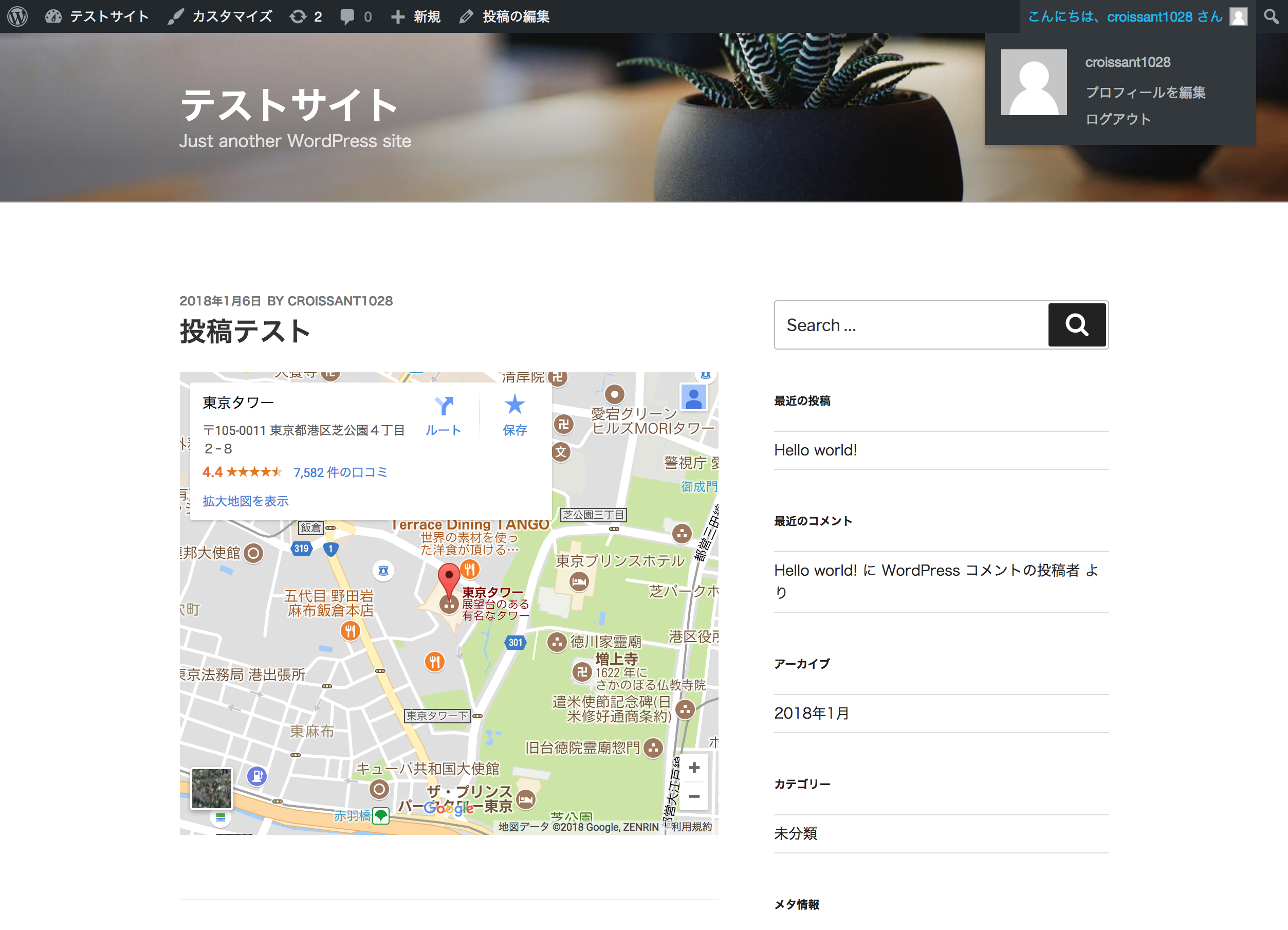
Google Mapの共有用URLを埋め込む方法
これが1番シンプルで簡単な方法です。
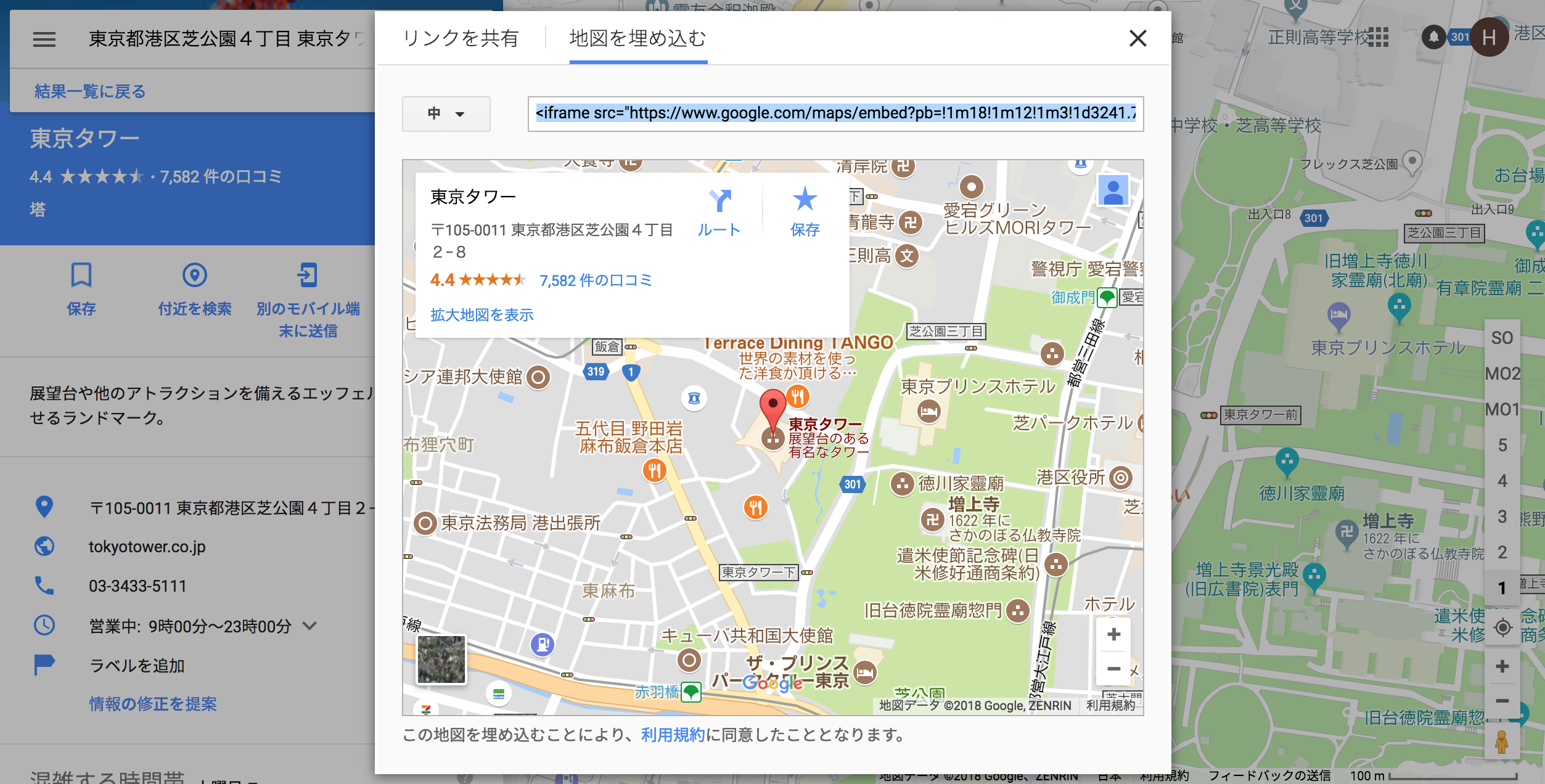
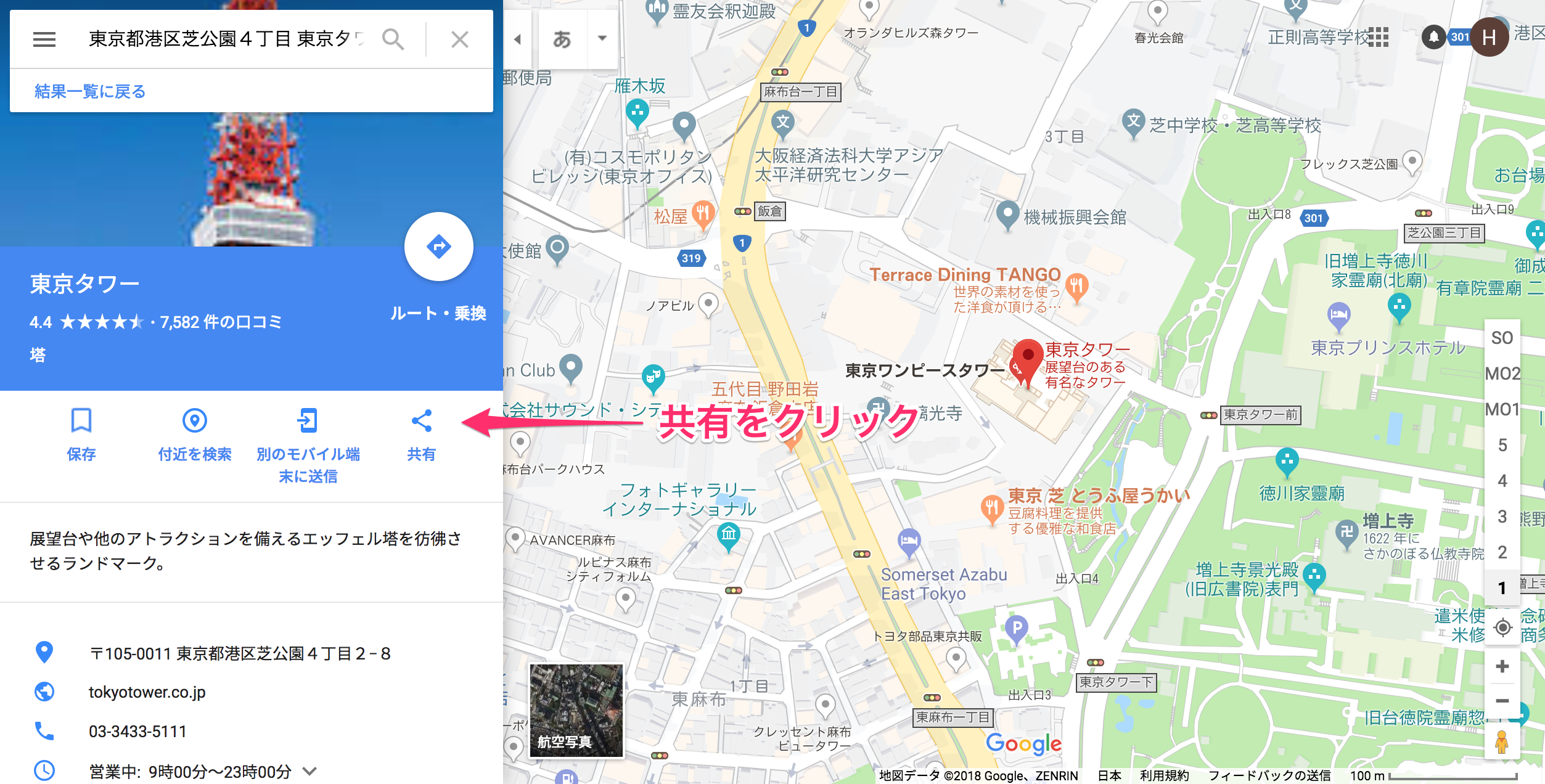
まずはGoogle Mapにアクセスし、埋め込みたい場所を検索します。
そこで、以下の画面で示す 共有 をクリックします

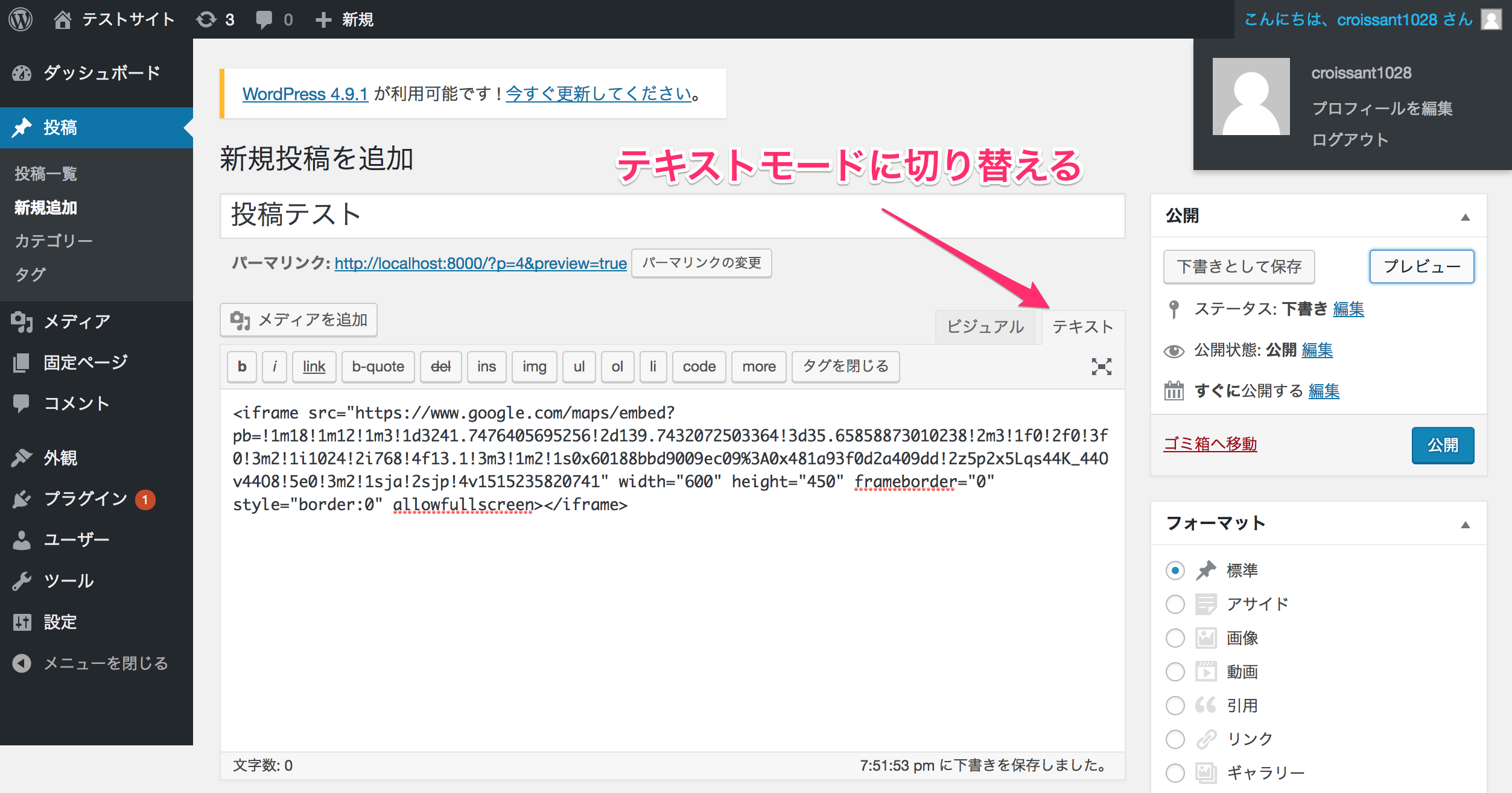
そのURLを本文に貼り付けます。このとき入力を テキストモード に切り替えておいてください。

WordpressのSimple Mapプラグインを使う方法
いちいちGoogle Map開いて検索して、コピーしてくるのがめんどくさい!っていう人はSimple Mapプラグインがおすすめです。
まずはプラグインをインストールします。以下のように プラグイン をクリックし、そこから「Simple Map」と検索しましょう。

インストールが完了すると、プラグイン一覧にSimple Mapが表示されるので有効化をクリックします。
次にSimple Mapプラグインを使うため Google Map APIキー を以下から取得します。
- Google Map API
https://developers.google.com/maps/web/
APIキーというのはGoogle Mapと連携するために必要なパスワードのようなものなので、 他の人には絶対に知られないようにしてください。
Google Map APIキーを取得したらSimple Mapプラグインの設定画面で入力します。
そうすればSimple Mapプラグインを使う準備は完了です。
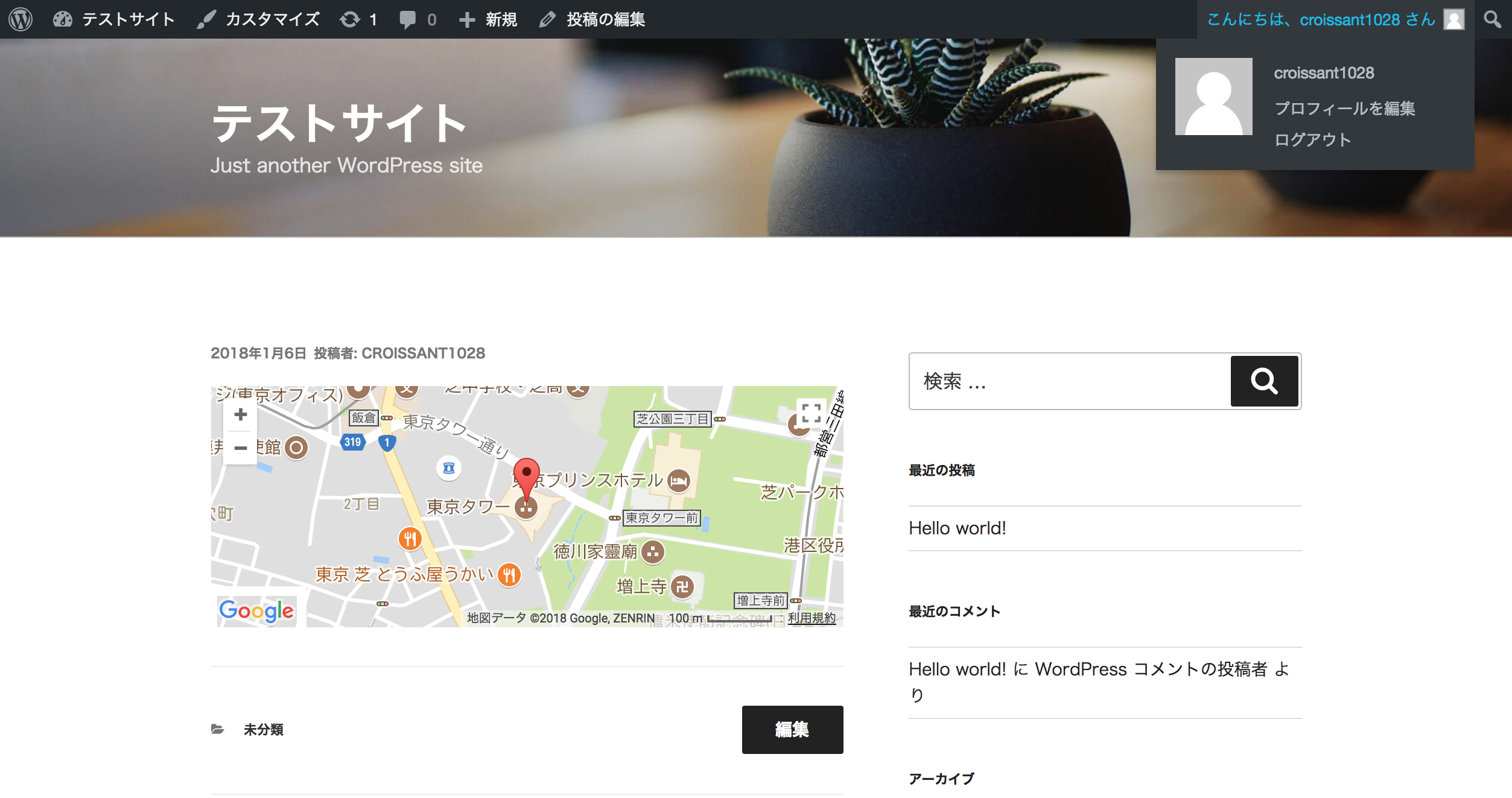
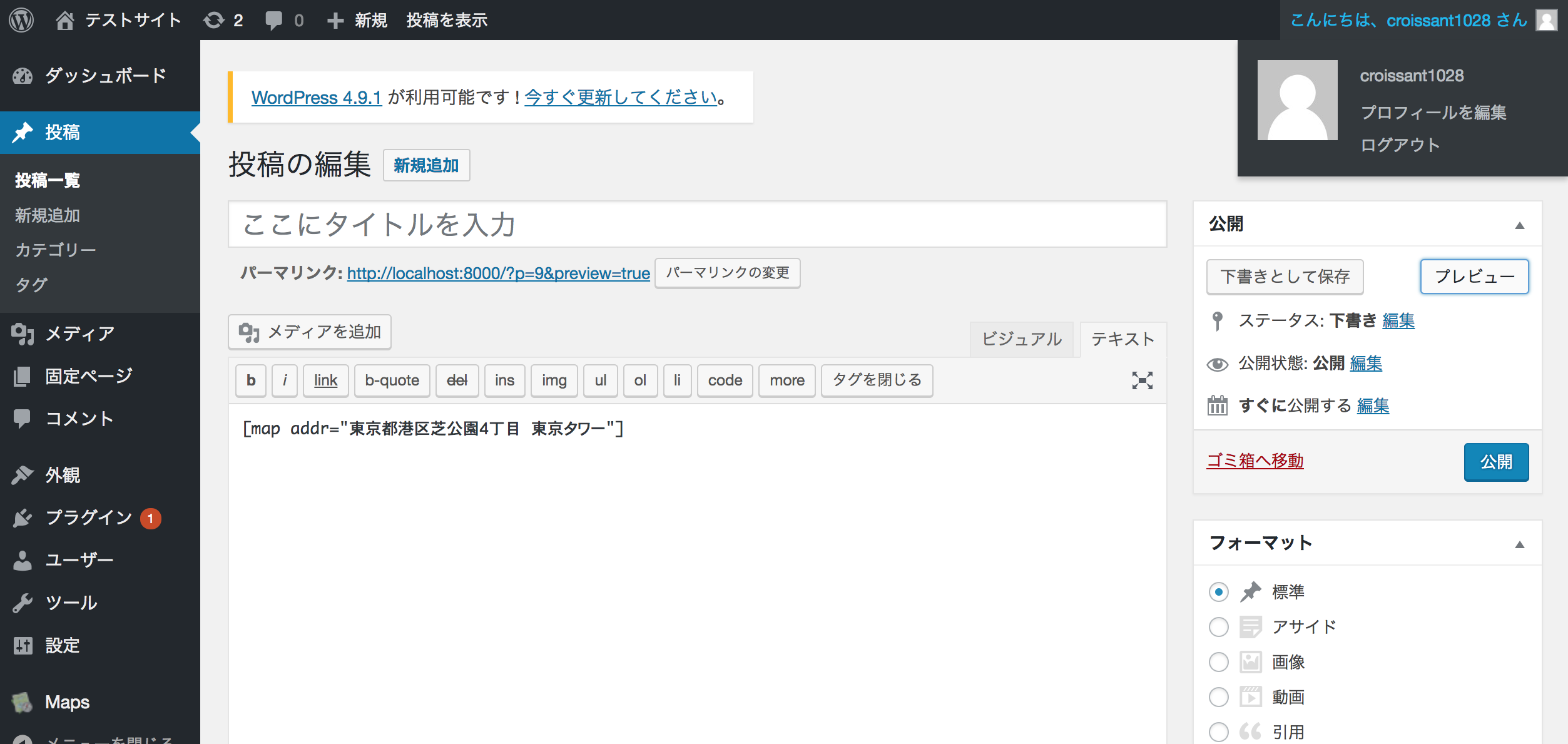
あとは記事の作成画面から以下のように入力するだけでGoogle Mapを埋め込めます。

タグは [map]東京都港区芝公園4丁目2−8[/map] のように記述することもできます。
他にも座標を緯度/経度で指定する方法や、ズームの倍率の変更などもできますが、ここでは割愛します。
詳しくは公式ページの ARGUMENTS の部分を参考にしてください。
WordpressのWP Google Mapプラグインを使う方法
上記のSimple Mapプラグインは簡単で便利ですが、複数のPinを立てたり、細かい指定が中々しづらかったりします。
そのような場合はWP Google Mapプラグインを使うと便利です。
まずはSimple Mapプラグインのときと同様にWP Google Mapプラグインをインストールします。
このプラグインはSimple Mapプラグインと違い Google Map Javascript APIキー が必要になりますので、以下から取得します。
- Google Map Javascript API
https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ja
こちらもSimple Mapプラグインのときと同様に、プラグインを有効化してAPIキーを入力します。
これで使う準備が完了です。
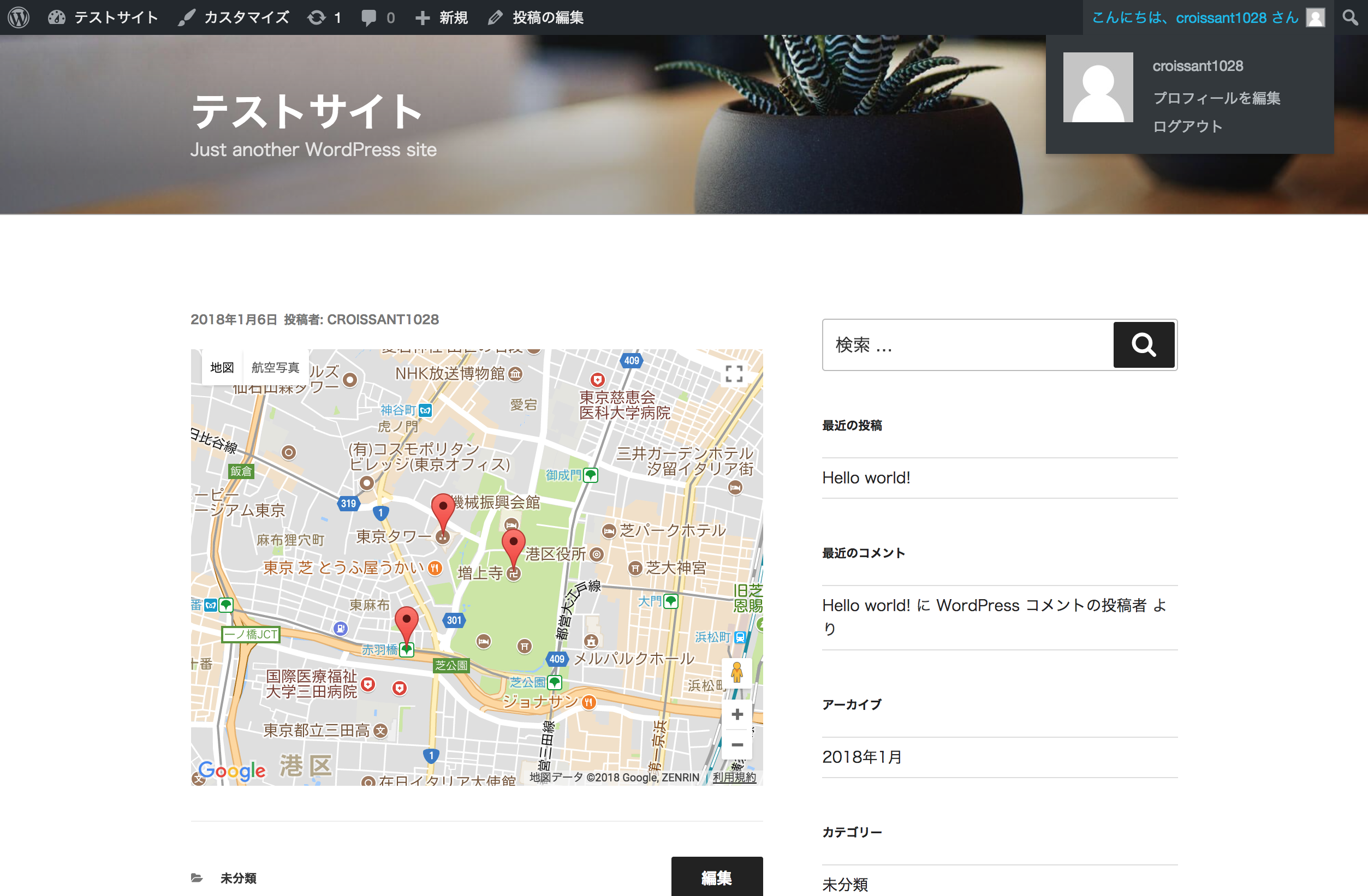
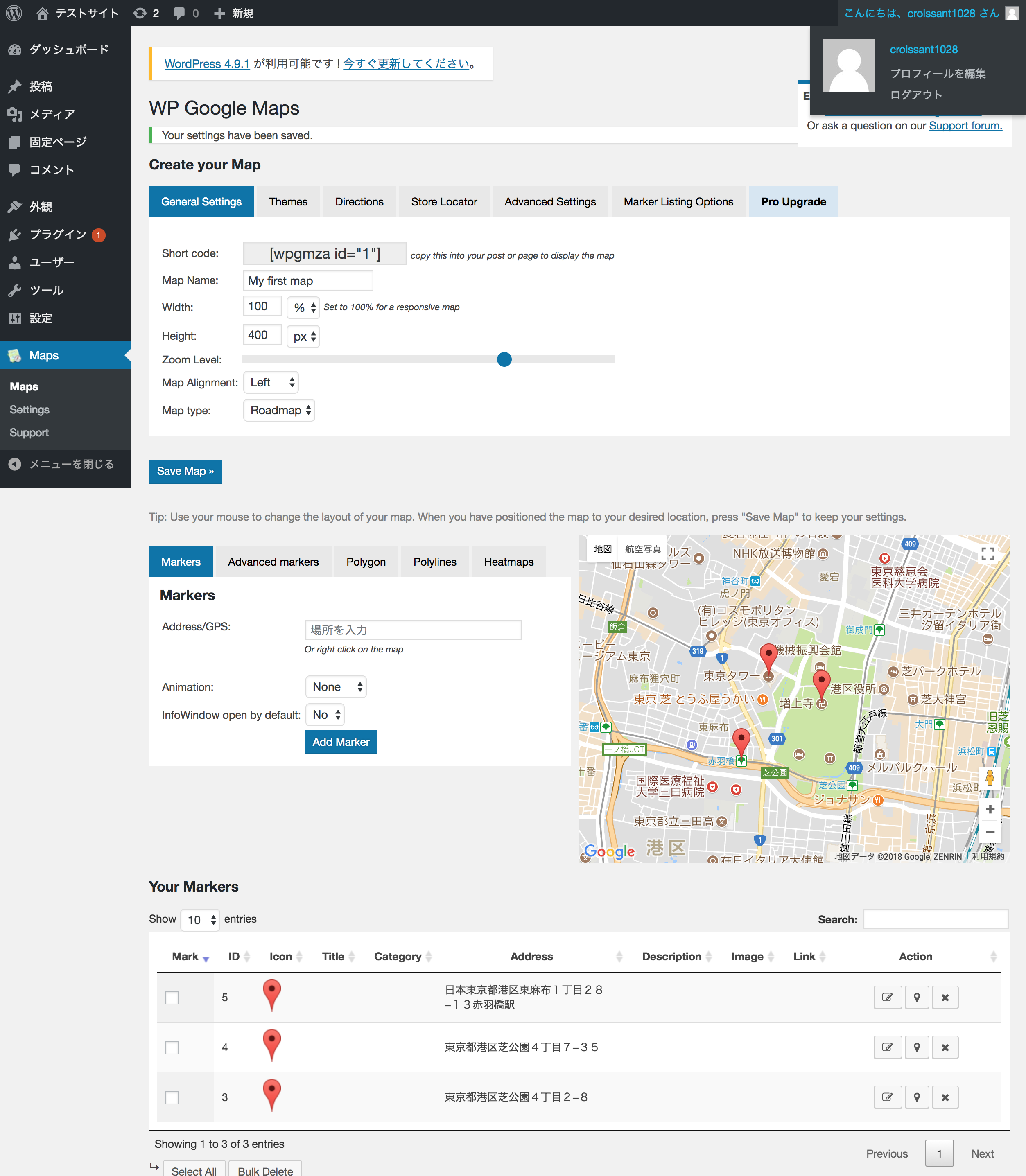
このプラグインでは、記事の作成とは別にMapを作成しておきます。

1度作成してしまえば繰り返し使うこともできるので、何度も使いまわして貼りたいときなどにも便利です。
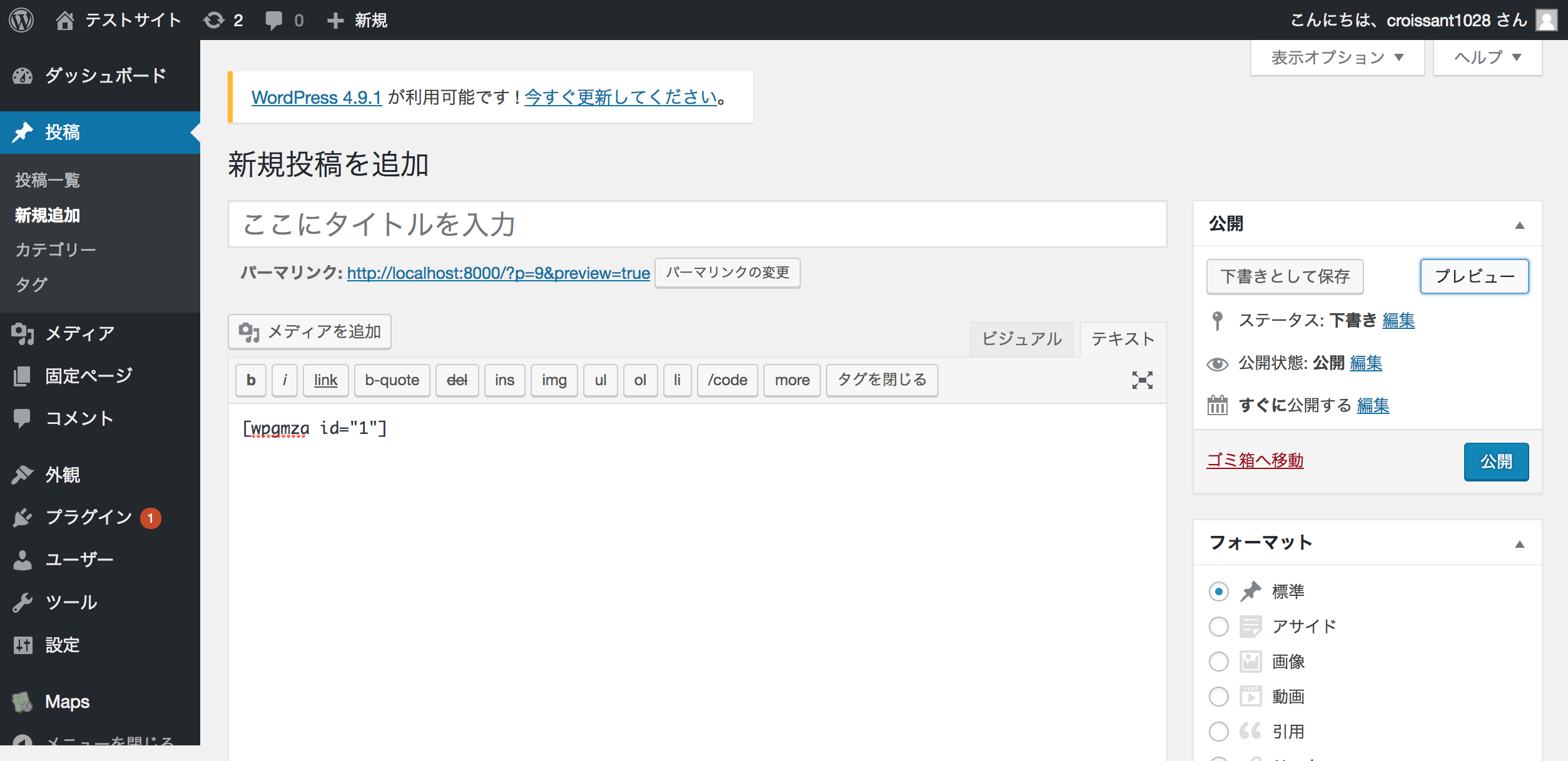
上記のように地図を作成したら Short code というところに表示されている文字列をそのまま記事に貼り付けます。

まとめ
Google Mapの共有からURLをコピーしてくる方法が簡単ですが、プラグインを使った方がカスタマイズ等できるので良いと思いました。