IE11が対応したことで、ほぼすべてのブラウザで動作するようになりました。
参考 Can I use
対象となる方
- 書き方がよくわからんマークアップな人。
- 部材を作るデザイナー的な人。
特徴
- 一度用意すれば、CSSで大きさを変えて使いまわせる。
- 仕様や文言変更にも耐えられる場合が多い。
- 見た目をオシャレに出来る。
- 使い方が直感的ではなく、空で書くのはツライ。
書き方
細けぇことはいいんだ的な人用に。
border-image.comを利用して、自分の画像から適切なCSSを作りましょう。
よく分かんない人は次の項目へ。
<div class="wrap">
<img src="#" width="240" height="240" alt="画像とか入れてもいいし" />
<p>テキストとか入れてもいいし</p>
・・・HTML略・・・
</div>
.wrap {
width: 280px;
border-style: solid;
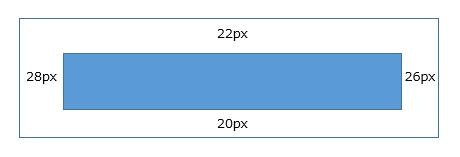
border-width: 22px 26px 20px 28px;
-moz-border-image: url(image_path.png) 22 26 20 28 stretch;
-webkit-border-image: url(image_path.png) 22 26 20 28 stretch;
-o-border-image: url(image_path.png) 22 26 20 28 stretch;
border-image: url(image_path.png) 22 26 20 28 fill stretch;
box-sizing: border-box;
}

上のように書けばこうなる。
横幅は指定したので280pxで固定される。
高さは、色のついてる部分の中の要素の高さに合わせて伸びる。
それに合わせて左右の白枠も縦に伸びる。
解説
border-imageは何が起きてるのか理解しづらく、空で書くのは難しいし手間。
上でも書いたborder-image.comを利用しましょう。
使用するイメージの初期設定
border-image: url(image_path.png) 22 26 20 28 stretch;
使用したいイメージパスの指定と枠のサイズ、枠のパターンを指定できます。
イメージパスの説明は省略します。
次に4つ並んでいる数字が枠のサイズです。
上右下左の順に指定でき、すべて同じや上下同じ、左右同じ場合は省略できます。(marginとかと同じです。)
また、指定する数値はpx単位ですが、画像の本来の大きさに対するpx数を指定します。
スマホ用(Retina対応とか)に使う場合は気を付けましょう。
その次に書いてある文字列が枠のパターンです。
stretch 辺の部分を伸ばして表示します。
repeat 辺をリピートして表示します。
round repeatの優秀なやつです。対応ブラウザが少な目。
2つ同時に指定することもできます。
その場合は上下、左右と適用されます。
枠の表示サイズを設定する
border-width: 22px 26px 20px 28px;
基本的には初期設定で使用した数値をそのまま使って問題ありません。
スマホ用の場合は数値をそれぞれ半分にして使うようにすると良いと思います。
つまり初期設定の段階で2で割れる数字にしておいた方が良いです。
その他の設定
width: 280px;
border-style: solid;
box-sizing: border-box;
幅を指定すると中の要素に応じて縦だけ伸ばすことができます。
また、幅を指定する場合はbox-sizing: border-boxを指定しないと、指定サイズより枠の大きさ分大きくなってしまいます。
border-style: solidはsolid以外を指定したことはありませんが、一応指定します。
(具体的に必要な理由は分かりません。ごめんなさい。)
あとがき
長々と書きましたが、これがborder-imageの基本的な作り方です。
理解するのはかなり苦しいと思います。
何度か紹介したborder-image.comを活用して使うのが良いと思います。
今回の方法には弱点もあって、それは大きな飾りがついた枠を使うのが難しいということです。
border-widthの部分が大きくなりすぎると、表示できる場所がどんどん狭くなってしまうからです。
それに対する別の書き方をまた紹介します。
(書いたらリンク貼ります)
ではお疲れ様でした。